Rumah >hujung hadapan web >tutorial js >Penjelasan terperinci tentang atribut dalaman fungsi JavaScript dan kaedah fungsi examples_javascript kemahiran
Penjelasan terperinci tentang atribut dalaman fungsi JavaScript dan kaedah fungsi examples_javascript kemahiran
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2016-05-16 15:10:321310semak imbas
Fungsi ialah blok kod dipacu peristiwa atau boleh guna semula yang dilaksanakan apabila ia dipanggil.
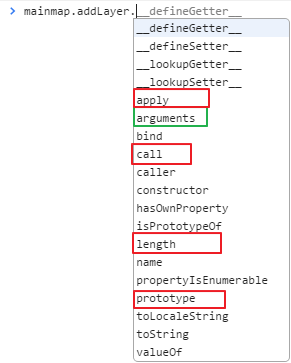
Fungsi ialah objek dengan sifat dan kaedah tersendiri. Mula-mula, mari kita lihat secara visual pada output kaedah atribut fungsi di bawah konsol:

Sifat dalaman fungsi hanya perlu memasukkan dua objek khas: argumen dan ini.
Atribut fungsi termasuk: panjang dan prototaip
Kaedah fungsi (tidak diwarisi) termasuk: apply() dan call()
Kaedah fungsi yang diwarisi: bind(), toString(), toLocaleString(), valueOf()
Saya tidak biasa dengan yang lain pada masa ini, saya akan menambah lagi kemudian
1. Fungsikan atribut dalaman
Di dalam fungsi, terdapat dua objek khas, argumen dan ini.
atribut hujah
argumen ialah objek seperti tatasusunan yang mengandungi semua parameter yang dihantar ke dalam fungsi Tujuan utama argumen adalah untuk menyimpan parameter fungsi, tetapi objek ini mempunyai atribut callee, yang merupakan penunjuk kepada fungsi yang memiliki objek argumen ini. , seperti berikut Ia adalah fungsi faktorial yang sangat klasik.
function factorial (num){
if(num <= 1){
return 1;
} else{
return num * factorial(num-1);
}
}
Algoritma rekursif biasanya digunakan untuk mentakrifkan fungsi faktorial Seperti yang ditunjukkan dalam kod di atas, takrifan ini baik apabila terdapat nama fungsi dan nama fungsi tidak akan berubah pada masa hadapan. Walau bagaimanapun, pelaksanaan fungsi ini digabungkan dengan nama fungsi faktorial Untuk menghapuskan fenomena gandingan yang ketat ini (perubahan nama fungsi, dll.), arguments.callee boleh digunakan.
function factorial(num){
if(num<=1){
return 1;
} else{
return num * arguments.callee(num-1);
}
}
Nama fungsi faktorial tidak lagi dirujuk dalam badan fungsi fungsi faktorial() yang ditulis semula. Dengan cara ini, walaupun nama fungsi ditukar, panggilan rekursif boleh diselesaikan seperti biasa. Contohnya:
var trueFactorial = factorial; //改变原函数体的指针(保存位置)
factorial = function (){ //factorial 指向返回0的新函数
return 0;
}
alert(trueFactorial(5)); //120
alert(factorial(5)); //0
Jika arguments.callee tidak digunakan, maka trueFactory(5) juga mengembalikan 0;
atribut ini
2. Kaedah fungsi
Setiap fungsi mengandungi dua kaedah tidak diwarisi: apply() dan call(). Tujuan kedua-dua kaedah ini adalah untuk memanggil fungsi dalam domain tertentu (saya tidak faham apabila saya melihat ini);Editor ini akan memperkenalkan anda tentang sifat dalaman dan kaedah fungsi fungsi JavaScript. Saya harap ia akan membantu anda!
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

