Rumah >hujung hadapan web >tutorial js >初试jQuery EasyUI 使用介绍_jquery
初试jQuery EasyUI 使用介绍_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2016-05-16 18:30:321044semak imbas
jQuery EasyUI是一组基于jQuery的UI插件集合,而jQuery EasyUI的目标就是帮助web开发者更轻松的打造出功能丰富并且美观的UI界面。开发者不需要编写复杂的javascript,也不需要对css样式有深入的了解,开发者需要了解的只有一些简单的html标签。

jQuery EasyUI为我们提供了大多数UI控件的使用,如:accordion,combobox,menu,dialog,tabs,tree,window等等。
OK,下面就开始我们的初探之旅。
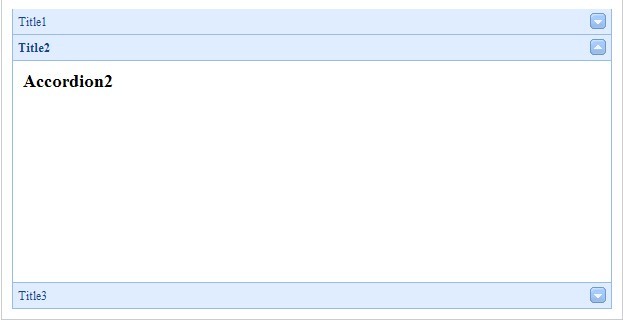
jQuery EasyUI---Accordion
手风琴效果,大家应该很熟悉。
基本代码:
复制代码 代码如下:
Accordion1
Accordion2
Accordion3
代码非常简单,只需要简单的html就可以实现。这里最重要的就是首先要引用jquery-1.4.2.min.js和jquery.easyui.min.js。
效果:

由于只是简单的html,所以我们可以通过js轻松的对Accordion进行操控,控制大小,位置等等。
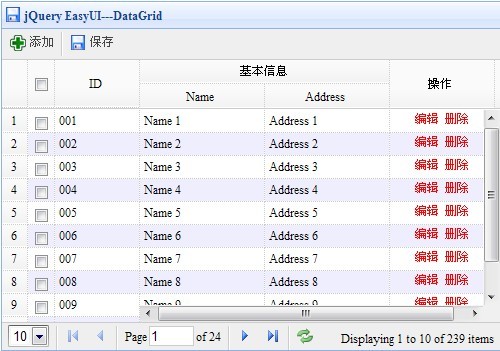
jQuery EasyUI---DataGrid
从名字就可以知道这是个数据的绑定和显示控件。
基本代码:
复制代码 代码如下:
这里我们从datagrid_data.json中获取数据,代码的编写风格同EXTIS十分相似。ExtJS开发实践
效果:

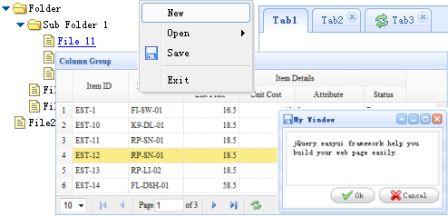
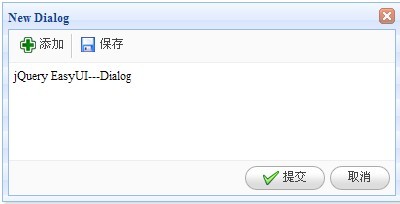
jQuery EasyUI---Dialog
网页窗体效果。
基本代码:
复制代码 代码如下:
<script> <BR>$(function(){ <BR>$('#dd').dialog({ <BR>toolbar:[{ <BR>text:'添加', <BR>iconCls:'icon-add', <BR>handler:function(){ <BR>alert('添加数据') <BR>} <BR>},'-',{ <BR>text:'保存', <BR>iconCls:'icon-save', <BR>handler:function(){ <BR>alert('保存数据') <BR>} <BR>}], <BR>buttons:[{ <BR>text:'提交', <BR>iconCls:'icon-ok', <BR>handler:function(){ <BR>alert('提交数据'); <BR>} <BR>},{ <BR>text:'取消', <BR>handler:function(){ <BR>$('#dd').dialog('取消'); <BR>} <BR>}] <BR>}); <BR>}); <BR></script>
jQuery EasyUI---Dialog
效果:

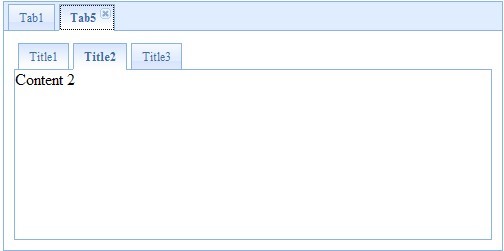
jQuery EasyUI---Tabs
无论是网站还是管理软件,我们越来越多的使用Tabs,EasyUI自然也进行了支持。
基本代码:
复制代码 代码如下:
效果:

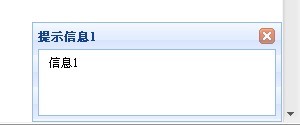
jQuery EasyUI---Messager
信息提示控件,可以很好的进行数据的提示,推荐。
基本代码:
复制代码 代码如下:
<script> <BR>function show1() { <BR>$.messager.show({ <BR>title: '提示信息1', <BR>msg: '信息1', <BR>showType: 'show' <BR>}); <BR>} <BR>function show2() { <BR>$.messager.show({ <BR>title: '提示信息2', <BR>msg: '信息5分钟后消失.', <BR>timeout: 5000, <BR>showType: 'slide' <BR>}); <BR>} <BR>function show3() { <BR>$.messager.show({ <BR>title: '渐进显示信息3', <BR>msg: '渐进显示信息3', <BR>timeout: 0, <BR>showType: 'fade' <BR>}); <BR>} <BR></script>
信息提示
效果:

页面左下角信息提示
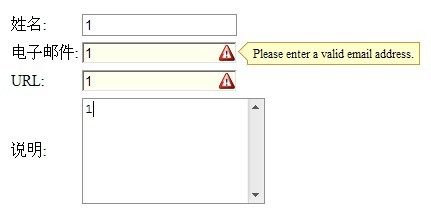
jQuery EasyUI---ValidateBox
数据验证控件,可以很好的对表单数据进行验证。
基本代码:
复制代码 代码如下:
| 姓名: | |
| 电子邮件: | |
| URL: | |
| 说明: |
不需要写任何函数,只需对要验证的控件required="true" validType="url"就可以。
效果:

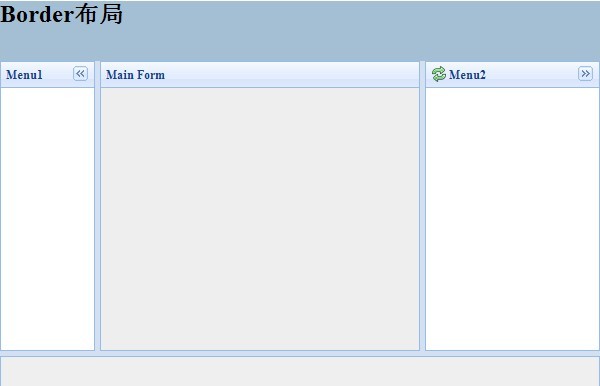
jQuery EasyUI---LayOut
页面布局,可以将整个页面划分成几个区域。类似ExtJS中的Border布局。
基本代码:
复制代码 代码如下:
http://www.w3.org/1999/xhtml">
效果:

jQuery EasyUI---换肤
jQuery EasyUI使用了统一的CSS样式,在修改方面也很是方便:

如图所示,对于每一个控件,都有专有的CSS。相应对其修改就可以,只需简单的了解CSS即可。
小结:jQuery EasyUI的体验就到这里,还有一些控件这里没有介绍,比如:combobox,splitbutton等等。
官方网站:http://jquery-easyui.wikidot.com/start
下载地址:http://jquery-easyui.wikidot.com/download
本文代码打包下载
文章作者:高维鹏(Brian)
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:Extjs Ext.MessageBox.confirm 确认对话框详解_extjsArtikel seterusnya:ExtJS Ext.MessageBox.alert()弹出对话框详解_extjs
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

