Rumah >hujung hadapan web >tutorial js >3Z版基于jquery的图片复选框(asp.net+jquery)_jquery
3Z版基于jquery的图片复选框(asp.net+jquery)_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2016-05-16 18:29:471104semak imbas
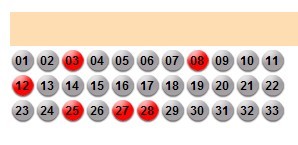
先上效果图:
html:
复制代码 代码如下:
JS:
复制代码 代码如下:
(function($){
$.fn.imagecheckbox = function(options) {
var defaults = {
checked: "images/radio.gif",
unchecked: "no_images/radio.gif",
css: "on",
hide_radios_checkboxes: false
};
var opt = $.extend(defaults, options);
this.each(function(){
var obj = $(this);
var type = obj.attr('type');
var id = obj.attr('id');
if(!opt.hide_radios_checkboxes){
obj.css('display','none');
}
if(obj.attr('checked')){
$("label[for='" + id + "']").attr('class',opt.css);
}else{
$("label[for='" + id + "']").attr('class','out');
}
$("label[for='" + id + "']").click(function(){
$("#" + id).trigger("click");
if($(this).attr('class') == opt.css){
$(this).attr('class', 'out');
}else {
$(this).attr('class', opt.css);
}
});
});
}
})(jQuery);
使用方式:(把css一起发出来)
复制代码 代码如下:
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:JS Excel读取和写入操作(模板操作)实现代码_javascript技巧Artikel seterusnya:jquery 图片截取工具jquery.imagecropper.js_jquery
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

