Rumah >hujung hadapan web >tutorial js >Penjelasan terperinci tentang peristiwa sentuhan dalam kemahiran javascript mobile development_javascript
Penjelasan terperinci tentang peristiwa sentuhan dalam kemahiran javascript mobile development_javascript
- WBOYasal
- 2016-05-16 15:10:141895semak imbas
Objek peristiwa ialah objek yang digunakan untuk merekodkan maklumat yang berkaitan apabila beberapa peristiwa berlaku. Objek acara hanya akan dijana apabila peristiwa berlaku, dan hanya boleh diakses dalam fungsi pemprosesan acara Selepas semua fungsi pemprosesan acara selesai dijalankan, objek acara akan dimusnahkan!
- W3C DOM menghantar objek acara sebagai parameter pertama fungsi pemprosesan acara
- IE menggunakan objek acara sebagai atribut objek tetingkap (bersamaan dengan pembolehubah global)
objek acara asal
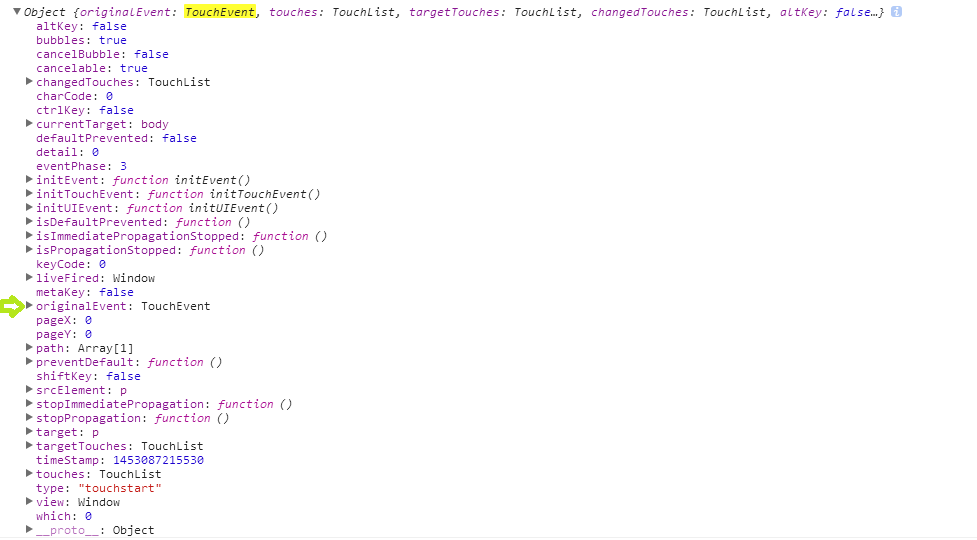
Dalam penggunaan yang tidak disengajakan, saya mendapati bahawa apabila menggunakan fungsi on() dan menghantar parameter pemilih kedua, akses e.touches[0] tidak ditentukan Apabila saya mencetak e, saya mendapati objek acaranya adalah bukan objek acara asli. Selepas menyemak, saya mendapati bahawa ia adalah objek acara jquery.
$(window).on("touchstart","body",function(e){
console.log(e)
})

Dalam contoh di atas, terdapat atribut Peristiwa asli dalam acara itu dan ini ialah acara sentuhan sebenar. jQuery.Event ialah pembina yang mencipta objek acara jQuery baca-tulis dan mengekalkan rujukan kepada acara objek acara asli ($event.originalEvent) dalam objek acara. Objek acara yang diproses oleh pengendali acara terikat kami semuanya $event. Kaedah ini juga boleh menghantar nama jenis acara tersuai untuk menjana objek acara yang ditentukan pengguna.
acara sentuh
gerak sentuh: Dicetuskan secara berterusan apabila jari meluncur pada skrin.
mula sentuh: Dicetuskan apabila jari menyentuh skrin, walaupun sudah ada jari pada skrin
touchend: tercetus apabila jari meninggalkan skrin.
objek TouchEvent
Setiap peristiwa sentuhan dicetuskan dan objek TouchEvent dijana Berikut ialah tiga atribut penting yang biasa digunakan bagi objek TouchEvent
menyentuh Senarai semua jari pada skrin pada masa ini.
targetTouches Array of Touch objek khusus untuk sasaran acara. [Jari semasa]
changeTouches Susunan objek Sentuhan yang mewakili apa yang telah berubah sejak sentuhan terakhir.
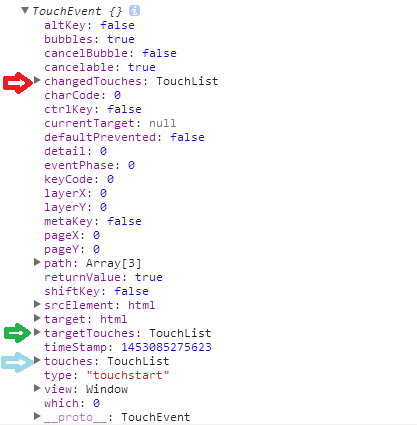
Di sini, saya menulis acara sentuh dalam js, yang boleh dicetuskan dengan mengklik skrin, dan objek acara dicetak pada konsol Hasilnya adalah seperti berikut (anak panah menghala ke tiga sifat di atas):
window.addEventListener("touchstart",function(event){
console.log(event);
})

Sentuh sifat objek acara
sentuhan, targetTou dan changeTouches semuanya mengandungi nilai atribut berikut
clientX: Koordinat-x sasaran sentuh dalam port pandangan.
klienY: Koordinat y sasaran sentuh dalam port pandang.
pengecam: ID unik yang mengenal pasti sentuhan.
pageX: Koordinat-x sasaran sentuh dalam halaman.
halamanY: Koordinat y sasaran sentuh dalam halaman.
screenX: Koordinat-x sasaran sentuh pada skrin.
skrinY: Koordinat y sasaran sentuh pada skrin.
sasaran: sasaran nod DOM sentuhan.
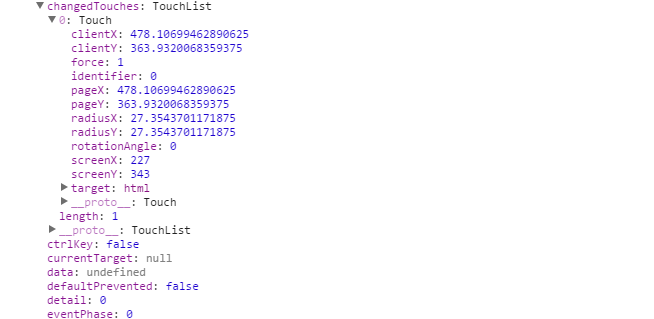
Masih dalam contoh di atas, objek changeTouches mengeluarkan yang berikut pada konsol:

Di atas adalah keseluruhan kandungan artikel ini, saya harap ia akan membantu kajian semua orang.
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

