Rumah >hujung hadapan web >tutorial js >Bagaimana untuk melaksanakan komponen melekit mudah menggunakan kemahiran getBoundingClientRect method_javascript
Bagaimana untuk melaksanakan komponen melekit mudah menggunakan kemahiran getBoundingClientRect method_javascript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2016-05-16 15:10:031913semak imbas
Komponen melekit biasanya digunakan dalam bar navigasi atau bar alat Apabila halaman web menatal di kawasan tertentu, elemen seperti bar navigasi atau bar alat ditetapkan di bahagian atas atau bawah halaman untuk memudahkan pengguna melaksanakan fungsi dengan pantas. disediakan oleh elemen tersebut beroperasi. Artikel ini memperkenalkan idea pelaksanaan komponen ini, dan menyediakan pelaksanaan khusus yang menyokong penetapan elemen melekit di bahagian atas atau bawah Memandangkan komponen ini sangat biasa dalam laman web, adalah perlu untuk menguasai kaedah pelaksanaannya supaya ia boleh digunakan apabila diperlukan Pada masa itu, komponen dengan lebih banyak fungsi akan ditulis berdasarkan ideanya.
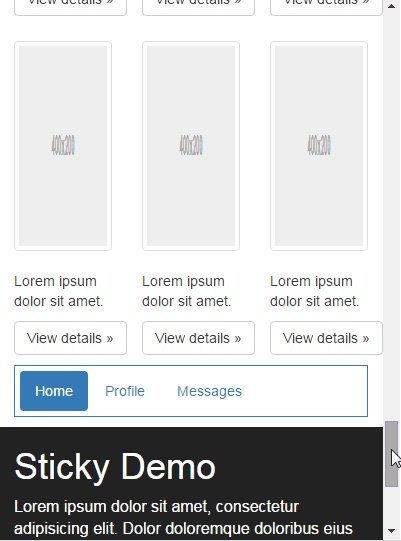
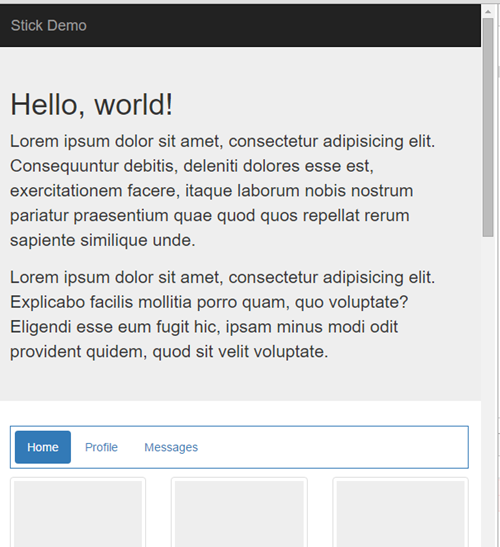
Kesan demo ditetapkan di bahagian atas (bersamaan dengan sticky-top.html):
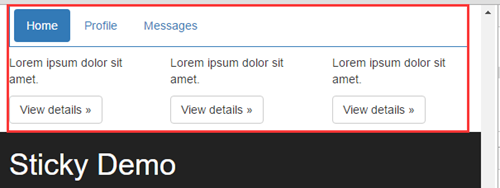
Kesan demo ditetapkan di bahagian bawah (bersamaan dengan sticky-bottom.html):
1. Idea pelaksanaan
Kunci untuk melaksanakan komponen ini adalah untuk mencari titik kritikal apabila elemen ditetapkan dan apabila ia tidak ditetapkan untuk mencari titik kritikal ini, kita mesti melihat secara terperinci proses perubahan demo sebelumnya. Dalam demo sebelum ini, terdapat elemen bar navigasi, iaitu elemen yang ingin kita kawal sama ada ia tetap atau tidak, terdapat juga elemen yang digunakan untuk memaparkan kandungan senarai halaman web. Elemen senarai ini diikuti oleh Elemen melekit berkaitan secara fungsi, kerana elemen melekit menavigasi kandungan yang disediakan oleh elemen senarai ini Apabila artikel ini mula memperkenalkan fungsi komponen melekit, dikatakan bahawa penetapan komponen melekit berlaku apabila halaman web menatal ke kawasan tertentu Apabila anda meninggalkan kawasan ini, kawasan tatal atau julat tatal ini ditentukan oleh elemen senarai, jadi elemen senarai ini adalah kunci untuk mencari titik kritikal. . Ia mewakili julat tatal halaman web di mana komponen melekit boleh dibetulkan untuk kemudahan rujukan nanti, saya memanggil elemen ini sebagai elemen sasaran. Mari kita lihat secara terperinci proses perubahan demo sebelumnya Memandangkan idea pelaksanaan pembetulan di bahagian bawah dan pembetulan di bahagian atas adalah sama, jika anda memahami prinsip pelaksanaan penetapan di bahagian atas, saya percaya anda juga akan menjadi. dapat memahami penetapan di bahagian atas Prinsip pelaksanaan bahagian bawah, jadi untuk mengurangkan panjang dan meningkatkan kecekapan, di sini kami hanya memperkenalkan situasi membetulkannya di bahagian atas:
Status awal elemen melekit dan elemen sasaran adalah seperti berikut:
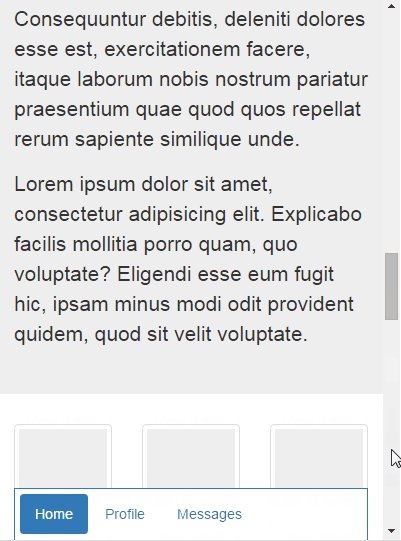
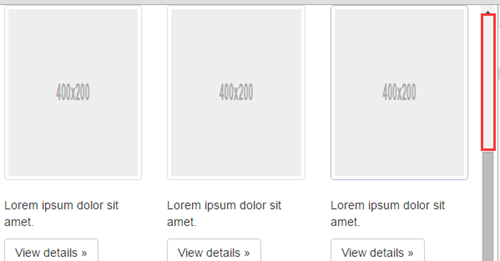
Apabila bar skrol perlahan-lahan bergerak ke bawah, menyebabkan halaman web menatal ke atas, status elemen melekit dan elemen sasaran tidak berubah dalam jarak skrol tertentu sehingga keadaan ini (jarak skrol bar skrol ialah 573px ):
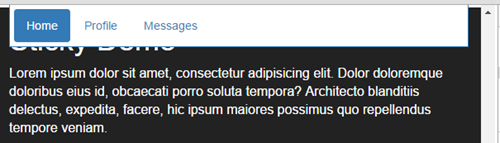
Dalam keadaan ini, selagi bar skrol ditatal ke bawah 1px, elemen melekit akan ditetapkan di bahagian atas (jarak skrol bar skrol ialah 574px):
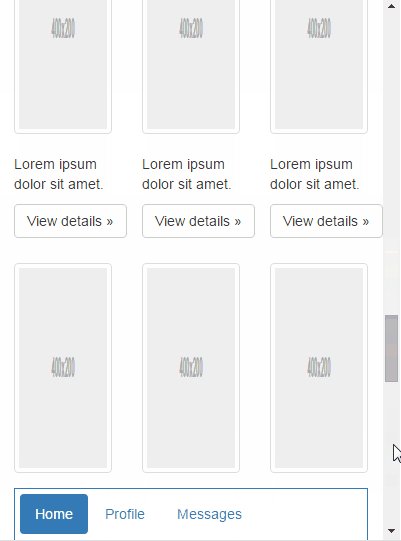
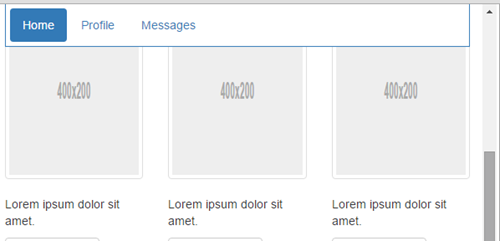
Maksudnya, apabila jarak antara bahagian atas elemen sasaran dan bahagian atas penyemak imbas adalah kurang daripada 0 (apabila bahagian atas elemen sasaran tidak melebihi bahagian atas penyemak imbas, jarak itu dianggap sebagai lebih besar daripada 0), elemen melekit akan diperbaiki, jadi ini Ini adalah titik kritikal pertama yang kami cari. Kemudian bar skrol terus menatal ke bawah Selagi elemen sasaran masih dalam kawasan yang boleh dilihat oleh penyemak imbas, elemen melekit akan kekal:
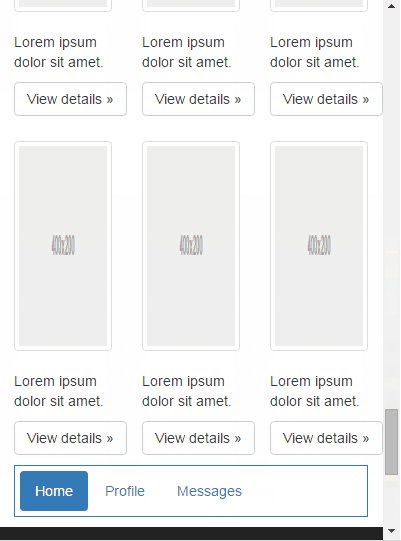
Sehingga keadaan ini (jarak skrol bar skrol ialah 1861px):
Dalam keadaan ini, selagi bar skrol ditatal ke bawah 1px, elemen melekit akan tidak ditetapkan di bahagian atas (jarak skrol bar skrol ialah 1862px):
Jelas sekali, ini ialah titik kritikal kedua yang kami cari, tetapi syarat penghakimannya ialah: apabila jarak antara bahagian bawah elemen sasaran dan bahagian atas penyemak imbas kurang daripada ketinggian elemen melekit, titik melekit elemen tidak akan tetap. Sebab mengapa ketinggian di sini kurang daripada ketinggian elemen melekit dan bukannya kurang daripada 0 adalah kerana untuk komponen yang dibangunkan berdasarkan titik kritikal kurang daripada 0, elemen sasaran akan hampir hilang dari kawasan yang boleh dilihat pelayar, tetapi melekit elemen masih tetap di sana. Kesan:
melekit juga merangkumi kandungan pengaki Ia pada asalnya bertujuan untuk memudahkan operasi pengguna, tetapi akhirnya menjejaskan operasi pengguna Oleh itu, titik kritikal untuk menyahbaikan mesti didepankan, dan ketinggian elemen melekit adalah yang paling sesuai .
Melalui pembongkaran proses perubahan demo sebelum ini, kami telah memperoleh dua titik kritikal perubahan keadaan melekit apabila bar skrol menatal ke bawah:
1) Apabila jarak antara bahagian atas elemen sasaran dan bahagian atas penyemak imbas kurang daripada 0, elemen melekit akan dibetulkan;
2) Apabila jarak antara bahagian bawah elemen sasaran dan bahagian atas penyemak imbas kurang daripada ketinggian unsur melekit, elemen melekit akan menjadi tidak tetap.Berdasarkan dua titik kritikal ini, dapat disimpulkan bahawa apabila bar skrol menatal ke bawah, syarat penghakiman untuk julat tatal tetap elemen melekit ialah: jarak antara bahagian atas elemen sasaran dan bahagian atas pelayar adalah kurang daripada 0 dan bahagian bawah elemen sasaran ialah Jarak dari bahagian atas pelayar lebih besar daripada ketinggian elemen melekit. Dan syarat penghakiman ini juga terpakai pada situasi apabila bar skrol menatal ke atas, kerana apabila bar skrol terus menatal ke atas, titik kritikal perubahan keadaan melekit ialah:
1) Apabila jarak antara bahagian bawah elemen sasaran dan bahagian atas penyemak imbas adalah lebih besar daripada ketinggian elemen melekit, elemen melekit akan dibetulkan
2) Apabila jarak antara bahagian atas elemen sasaran dan bahagian atas penyemak imbas adalah lebih daripada 0, elemen melekit akan menjadi tidak tetap.
(Dua titik kritikal ini sebenarnya mempunyai maksud yang sama seperti dua titik kritikal yang disebut apabila bar skrol menatal ke bawah, tetapi ia adalah bertentangan dengan perkara yang benar)
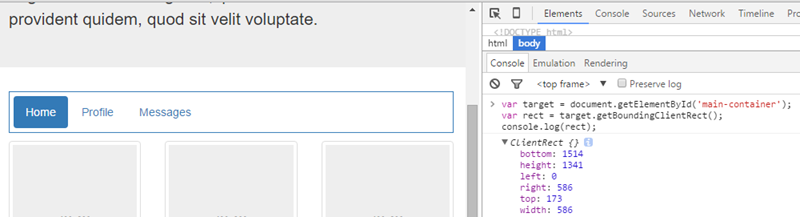
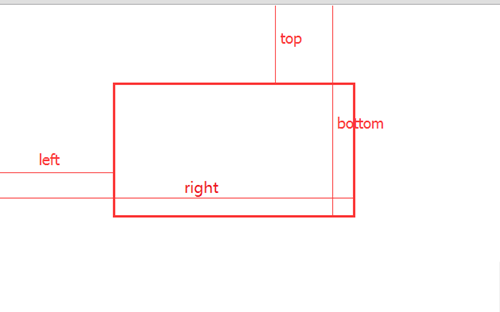
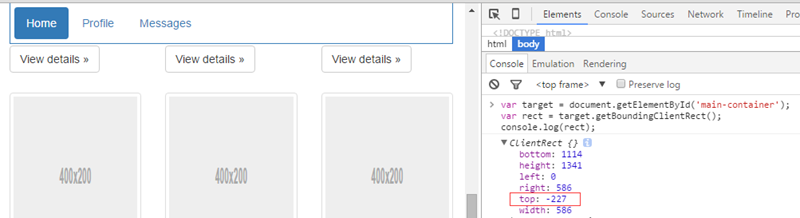
Jadi selagi anda mendapat tiga nilai [jarak antara bahagian atas elemen sasaran dan bahagian atas penyemak imbas], [jarak antara bahagian bawah elemen sasaran dan bahagian atas penyemak imbas], dan [ ketinggian elemen melekit], anda pada asasnya boleh melaksanakan komponen ini. Ketinggian elemen melekit di antara tiga nilai ini ditentukan oleh lukisan reka bentuk Ia diketahui dari awal halaman web Apabila menentukan komponen, kita boleh memasukkannya dari luar juga diperoleh daripada js, jelas Tidak perlu menambah pengiraan tambahan dua nilai lain [jarak antara bahagian atas elemen sasaran dan bahagian atas pelayar] dan [jarak antara bahagian bawah elemen sasaran; dan bahagian atas penyemak imbas] boleh diperoleh dengan menggunakan kaedah yang disediakan oleh DOM Ini Kaedahnya ialah: getBoundingClientRect, iaitu kaedah dengan keserasian yang baik ialah:
var target = document.getElementById('main-container');
var rect = target.getBoundingClientRect();
console.log(rect);
atas dan bawah ialah apa yang kita mahu dapatkan [jarak antara bahagian atas elemen sasaran dan bahagian atas penyemak imbas], [jarak antara bahagian bawah elemen sasaran dan bahagian atas penyemak imbas], dan apabila bahagian atas atau bawah kotak tidak melebihi bahagian atas penyemak imbas Apabila , atas dan bawah kedua-dua nilai lebih besar daripada 0, dan apabila bahagian atas atau bawah kotak melebihi bahagian atas penyemak imbas, bahagian atas dan bawah adalah nilai kurang daripada 0:
Apabila kita menemui tiga nilai [jarak antara bahagian atas elemen sasaran dan bahagian atas penyemak imbas], [jarak antara bahagian bawah elemen sasaran dan bahagian atas penyemak imbas] dan [ketinggian elemen melekit], kita boleh menggunakan kod untuk menerangkan syarat penghakiman sebelumnya:
rect.top < 0 && (rect.bottom - stickyHeight) > 0;
(rect表示target元素调用getBoundingClientRect返回的对象,stickyHeight表示sticky元素的高度)
最后为了让实现思路更加完整,虽然不详细介绍固定在底部的情况的变化过程,我还是把这种情况的临界点跟判断方式补充进来,它的临界点是(这里列的是滚动条向下滚动时的临界点):
1)当target元素的顶部离浏览器顶部的距离 + sticky元素的高度 小于浏览器可视区域的高度时,sticky元素被固定;
2)当target元素的底部离浏览器的顶部的距离小于浏览器可视区域的高度时,sticky元素被取消固定。
浏览器可视区域的高度,可用document.documentElement.clientHeight来获取,这个属性也是没有兼容性问题的,判断代码为:
var docClientWidth = document.documentElement.clientHeight; rect.bottom > docClientWidth && (rect.top + stickyHeight) < docClientWidth;
2. 实现细节
1)html结构
固定在顶部的html结构:
<div class="container-fluid sticky-wrapper"> <ul id="sticky" data-target="#main-container" class="sticky nav nav-pills"> <li role="presentation" class="active"><a href="#">Home</a></li> <li role="presentation"><a href="#">Profile</a></li> <li role="presentation"><a href="#">Messages</a></li> </ul> </div> <div id="main-container" class="container-fluid"> <div class="row"> ... </div> ... </div>
固定在底部的html结构:
<div id="main-container" class="container-fluid"> <div class="row"> ... </div> ... </div> <div class="container-fluid sticky-wrapper"> <ul id="sticky" data-target="#main-container" class="sticky nav nav-pills"> <li role="presentation" class="active"><a href="#">Home</a></li> <li role="presentation"><a href="#">Profile</a></li> <li role="presentation"><a href="#">Messages</a></li> </ul> </div>
以上#main-container就是我们的target元素,#sticky就是我们的sticky元素,还需要注意两点:
a. 顺序问题,两种结构中,target元素与sticky的父元素顺序位置是反的;
b. sticky元素外面必须包裹一层元素,而且还得给这一层元素设置height属性:
.sticky-wrapper {
margin-bottom: 10px;
height: 52px;
}
这是因为当sticky元素被固定的时候,它会脱离普通文档流,所以要利用它的父元素把sticky元素的高度在普通文档流中撑起来,以免在固定效果出现的时候,target元素的内容出现跳动的情况。
2)固定效果
让一个元素固定在浏览器的某个位置,当然是通过position: fixed来弄,所以可以用两个css类来实现固定在顶部和固定在底部的效果:
.sticky--in-top,.sticky--in-bottom {
position: fixed;
z-index: 1000;
}
.sticky--in-top {
top: 0;
}
.sticky--in-bottom {
bottom: 0;
}
当我们判断元素需要被固定在顶部的时候,就给它添加.sticky--in-top的css类;当我们判断元素需要被固定在底部的时候,就给它添加.sticky--in-bottom的css类。
3)滚动回调
控制sticy元素固定的逻辑显然要写在window的scroll事件回调中(有了前面对实现思路以及判断条件的说明,相信理解下面这段代码应该会很容易):
固定在顶部的回调逻辑:
$(window).scroll(function() {
var rect = $target[0].getBoundingClientRect();
if (rect.top < 0 && (rect.bottom - stickyHeight) > 0) {
!$elem.hasClass('sticky--in-top') && $elem.addClass('sticky--in-top').css('width', stickyWidth + 'px');
} else {
$elem.hasClass('sticky--in-top') && $elem.removeClass('sticky--in-top').css('width', 'auto');
}
});
其中:$target是target元素的jq对象,$elem是sticky元素的jq对象,stickyHeight是sticky元素的高度,stickyWidth是sticky元素的宽度。由于sticky元素固定时,脱离原来的文档流,需要设置宽度才能显示跟固定前一样的宽度。
固定在底部的回调逻辑:
$(window).scroll(function() {
var rect = $target[0].getBoundingClientRect(),
docClientWidth = document.documentElement.clientHeight;
if (rect.bottom > docClientWidth && (rect.top + stickyHeight) < docClientWidth) {
!$elem.hasClass('sticky--in-bottom') && $elem.addClass('sticky--in-bottom').css('width', stickyWidth + 'px');
} else {
$elem.hasClass('sticky--in-bottom') && $elem.removeClass('sticky--in-bottom').css('width', 'auto');
}
});
这里是为了把回调逻辑说的更清楚才把代码分成两份,最后给的实现会把这两个代码合并成一份:)
4)函数节流
函数节流通常应用于window的scroll事件,resize事件以及普通元素的mousemove事件,因为这些事件由于鼠标或滚轮操作很频繁,会导致回调连续触发,如果回调里面含有DOM操作,这种连续调用就会影响页面的性能,所以很有必要控制这类回调的执行次数,函数节流就是做这个的,我这里提供了一个很简单的函数节流实现:
function throttle(func, wait) {
var timer = null;
return function() {
var self = this,
args = arguments;
if (timer) clearTimeout(timer);
timer = setTimeout(function() {
return typeof func === 'function' && func.apply(self, args);
}, wait);
}
}
这个函数可以控制func所指定的函数,执行的间隔指定为wait指定的毫秒数,利用它,我们可以把前面的滚动回调改动一下,比如固定在顶部的情况改成:
$(window).scroll(throttle(function() {
var rect = $target[0].getBoundingClientRect(),
docClientWidth = document.documentElement.clientHeight;
if (rect.bottom > docClientWidth && (rect.top + stickyHeight) < docClientWidth) {
!$elem.hasClass('sticky--in-bottom') && $elem.addClass('sticky--in-bottom').css('width', stickyWidth + 'px');
} else {
$elem.hasClass('sticky--in-bottom') && $elem.removeClass('sticky--in-bottom').css('width', 'auto');
}
}, 50);
其实真正处理回调的是throttle返回的函数,这个返回的函数逻辑少,而且没有DOM操作,它是会被连续调用的,但是不影响页面性能,而我们真正处理逻辑的那个函数,也就是传入throttle的那个函数因为throttle创建的闭包的作用,不会被连续调用,这样就实现了控制函数执行次数的目的。
5)resize的问题
window resize总是在定义组件的时候带来问题,因为页面可视区域的宽高度发生了变化,sticky元素的父容器宽度也可能发生了变化,而且resize的时候不会触发scroll事件,所以我们需要在resize回调内,刷新sticky元素的宽度以及重新调用固定效果的逻辑,这个相关的代码就不贴出来了,后面直接看整体实现吧,否则我怕放出来会影响理解。总之resize是我们在定义组件的时候肯定要考虑的,不过一般都放到最后来处理,有点算处理BUG之类的工作。
3. 整体实现
代码比较简洁:
/**
* @param elem: jquery选择器,用来获取要被固定的元素
* @param opts:
* - target: jquery选择器,用来获取表示固定范围的元素
* - type: top|bottom,表示要固定的位置
* - height: 要固定的元素的高度,由于高度在做页面时就是确定的并且几乎不会被DOM操作改变,直接从外部传入可以除去获取元素高度的操作
* - wait: 滚动事件回调的节流时间,控制回调至少隔多长时间才执行一次
* - getStickyWidth:获取要固定元素的宽度,window resize或者DOM操作会导致固定元素的宽度发生变化,需要这个回调来刷新stickyWidth
*/
var Sticky = function (elem, opts) {
var $elem = $(elem), $target = $(opts.target || $elem.data('target'));
if (!$elem.length || !$target.length) return;
var stickyWidth, $win = $(window),
stickyHeight = opts.height || $elem[0].offsetHeight,
rules = {
top: function (rect) {
return rect.top < 0 && (rect.bottom - stickyHeight) > 0;
},
bottom: function (rect) {
var docClientWidth = document.documentElement.clientHeight;
return rect.bottom > docClientWidth && (rect.top + stickyHeight) < docClientWidth;
}
},
type = (opts.type in rules) && opts.type || 'top',
className = 'sticky--in-' + type;
refreshStickyWidth();
$win.scroll(throttle(sticky, $.isNumeric(opts.wait) && parseInt(opts.wait) || 100));
$win.resize(throttle(function () {
refreshStickyWidth();
sticky();
}, 50));
function refreshStickyWidth() {
stickyWidth = typeof opts.getStickyWidth === 'function' && opts.getStickyWidth($elem) || $elem[0].offsetWidth;
$elem.hasClass(className) && $elem.css('width', stickyWidth + 'px');
}
//效果实现
function sticky() {
if (rules[type]($target[0].getBoundingClientRect())) {
!$elem.hasClass(className) && $elem.addClass(className).css('width', stickyWidth + 'px');
} else {
$elem.hasClass(className) && $elem.removeClass(className).css('width', 'auto');
}
}
//函数节流
function throttle(func, wait) {
var timer = null;
return function () {
var self = this, args = arguments;
if (timer) clearTimeout(timer);
timer = setTimeout(function () {
return typeof func === 'function' && func.apply(self, args);
}, wait);
}
}
};
调用方式,固定在顶部的情况(type选项默认为top):
<script>
new Sticky('#sticky',{
height: 52,
getStickyWidth: function($elem){
return ($elem.parent()[0].offsetWidth - 30);
}
});
</script>
固定在底部的情况:
<script>
new Sticky('#sticky',{
height: 52,
type: 'bottom',
getStickyWidth: function($elem){
return ($elem.parent()[0].offsetWidth - 30);
}
});
</script>
还有一个要说明的是,opts的getStickyWidth选项,这个回调用来获取sticky元素的宽度,为什么要把它放出来,通过外部去获取宽度,而不是在组件内部通过offsetWidth获取?是因为当sticky元素的外部容器是自适应的时候,sticky元素固定时的宽度不是由sticky元素自己决定的,而是依赖于外部容器的宽度,所以这个宽度只能在外部去获取,内部获取不准确。比如上面的代码中我减了一个30,如果在组件内部获取的话,我肯定不知道要添加减30这样一个逻辑。
4. 总结
本文提供了一个很常见的sticky组件实现,实现这个组件的关键在于找到控制sticky元素固定与否的关键点,同时在实现的时候函数节流跟window resize的问题需要特别注意。
我一直认为对于一些简单的组件,掌握它的思路,自己去定义比直接从github上去找开源的插件要来的更切实际:
1)代码可控,不用去阅读别人的代码,有问题也能快速修改
2)代码量小,开源的插件会尽可能多做事,而有些工作你的项目并不一定需要它去做;
3)更贴合项目的实际需求,跟第2点差不多的意思,在已有的思路基础上,我们能开发出与项目需求完全契合的功能模块;
4)有助于提高自己的技术水平,增进知识的广度和深度;
所以有能力造轮子的时候,造造也是很有必要的。
本文虽然在最后提供了整体的组件实现,但是并不是建议拿来就用,否则前面大篇幅地去介绍实现思路就没有必要了,我只要放个github地址即可,思路远比实现重要。我最近几篇博客都是在分享思路,而不是分享某个具体的实现,思路这种抽象的东西是通用的,理解前它不是你的,理解后它就存在于脑袋里,任何时候都可以拿来就用,我提供的思路也同样来自于我对其它博客其它插件源码学习之后的思考与总结。
补充于说明:
本文实现有不足,不完美的地方,请在了解本文相关内容后,移步阅读《sticky组件的改进实现》了解更佳的实现。
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional