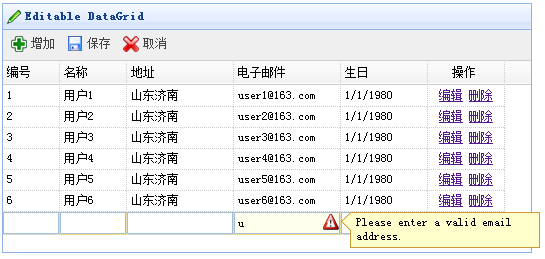
效果图:
<script> <BR>var users = {total:6,rows:[ <BR>{no:1,name:'用户1',addr:'山东济南',email:'user1@163.com',birthday:'1/1/1980'}, <BR>{no:2,name:'用户2',addr:'山东济南',email:'user2@163.com',birthday:'1/1/1980'}, <BR>{no:3,name:'用户3',addr:'山东济南',email:'user3@163.com',birthday:'1/1/1980'}, <BR>{no:4,name:'用户4',addr:'山东济南',email:'user4@163.com',birthday:'1/1/1980'}, <BR>{no:5,name:'用户5',addr:'山东济南',email:'user5@163.com',birthday:'1/1/1980'}, <BR>{no:6,name:'用户6',addr:'山东济南',email:'user6@163.com',birthday:'1/1/1980'} <BR>]}; <BR>$(function(){ <BR>$('#tt').datagrid({ <BR>title:'Editable DataGrid', <BR>iconCls:'icon-edit', <BR>width:530, <BR>height:250, <BR>singleSelect:true, <BR>columns:[[ <BR>{field:'no',title:'编号',width:50,editor:'numberbox'}, <BR>{field:'name',title:'名称',width:60,editor:'text'}, <BR>{field:'addr',title:'地址',width:100,editor:'text'}, <BR>{field:'email',title:'电子邮件',width:100, <BR>editor:{ <BR>type:'validatebox', <BR>options:{ <BR>validType:'email' <BR>} <BR>} <BR>}, <BR>{field:'birthday',title:'生日',width:80,editor:'datebox'}, <BR>{field:'action',title:'操作',width:70,align:'center', <BR>formatter:function(value,row,index){ <BR>if (row.editing){ <BR>var s = '<a href="#" onclick="saverow('+index+')">保存 '; <BR>var c = '<a href="#" onclick="cancelrow('+index+')">取消'; <BR>return s+c; <BR>} else { <BR>var e = '<a href="#" onclick="editrow('+index+')">编辑 '; <BR>var d = '<a href="#" onclick="deleterow('+index+')">删除'; <BR>return e+d; <BR>} <BR>} <BR>} <BR>]], <BR>toolbar:[{ <BR>text:'增加', <BR>iconCls:'icon-add', <BR>handler:addrow <BR>},{ <BR>text:'保存', <BR>iconCls:'icon-save', <BR>handler:saveall <BR>},{ <BR>text:'取消', <BR>iconCls:'icon-cancel', <BR>handler:cancelall <BR>}], <BR>onBeforeEdit:function(index,row){ <BR>row.editing = true; <BR>$('#tt').datagrid('refreshRow', index); <BR>editcount++; <BR>}, <BR>onAfterEdit:function(index,row){ <BR>row.editing = false; <BR>$('#tt').datagrid('refreshRow', index); <BR>editcount--; <BR>}, <BR>onCancelEdit:function(index,row){ <BR>row.editing = false; <BR>$('#tt').datagrid('refreshRow', index); <BR>editcount--; <BR>} <BR>}).datagrid('loadData',users).datagrid('acceptChanges'); <BR>}); <BR>var editcount = 0; <BR>function editrow(index){ <BR>$('#tt').datagrid('beginEdit', index); <BR>} <BR>function deleterow(index){ <BR>$.messager.confirm('确认','是否真的删除?',function(r){ <BR>if (r){ <BR>$('#tt').datagrid('deleteRow', index); <BR>} <BR>}); <BR>} <BR>function saverow(index){ <BR>$('#tt').datagrid('endEdit', index); <BR>} <BR>function cancelrow(index){ <BR>$('#tt').datagrid('cancelEdit', index); <BR>} <BR>function addrow(){ <BR>if (editcount > 0){ <BR>$.messager.alert('警告','当前还有'+editcount+'记录正在编辑,不能增加记录。'); <BR>return; <BR>} <BR>$('#tt').datagrid('appendRow',{ <BR>no:'', <BR>name:'', <BR>addr:'', <BR>email:'', <BR>birthday:'' <BR>}); <BR>} <BR>function saveall(){ <BR>$('#tt').datagrid('acceptChanges'); <BR>} <BR>function cancelall(){ <BR>$('#tt').datagrid('rejectChanges'); <BR>} <BR></script>
Editable DataGrid
 Python vs JavaScript: Keluk Pembelajaran dan Kemudahan PenggunaanApr 16, 2025 am 12:12 AM
Python vs JavaScript: Keluk Pembelajaran dan Kemudahan PenggunaanApr 16, 2025 am 12:12 AMPython lebih sesuai untuk pemula, dengan lengkung pembelajaran yang lancar dan sintaks ringkas; JavaScript sesuai untuk pembangunan front-end, dengan lengkung pembelajaran yang curam dan sintaks yang fleksibel. 1. Sintaks Python adalah intuitif dan sesuai untuk sains data dan pembangunan back-end. 2. JavaScript adalah fleksibel dan digunakan secara meluas dalam pengaturcaraan depan dan pelayan.
 Python vs JavaScript: Komuniti, Perpustakaan, dan SumberApr 15, 2025 am 12:16 AM
Python vs JavaScript: Komuniti, Perpustakaan, dan SumberApr 15, 2025 am 12:16 AMPython dan JavaScript mempunyai kelebihan dan kekurangan mereka sendiri dari segi komuniti, perpustakaan dan sumber. 1) Komuniti Python mesra dan sesuai untuk pemula, tetapi sumber pembangunan depan tidak kaya dengan JavaScript. 2) Python berkuasa dalam bidang sains data dan perpustakaan pembelajaran mesin, sementara JavaScript lebih baik dalam perpustakaan pembangunan dan kerangka pembangunan depan. 3) Kedua -duanya mempunyai sumber pembelajaran yang kaya, tetapi Python sesuai untuk memulakan dengan dokumen rasmi, sementara JavaScript lebih baik dengan MDNWebDocs. Pilihan harus berdasarkan keperluan projek dan kepentingan peribadi.
 Dari C/C ke JavaScript: Bagaimana semuanya berfungsiApr 14, 2025 am 12:05 AM
Dari C/C ke JavaScript: Bagaimana semuanya berfungsiApr 14, 2025 am 12:05 AMPeralihan dari C/C ke JavaScript memerlukan menyesuaikan diri dengan menaip dinamik, pengumpulan sampah dan pengaturcaraan asynchronous. 1) C/C adalah bahasa yang ditaip secara statik yang memerlukan pengurusan memori manual, manakala JavaScript ditaip secara dinamik dan pengumpulan sampah diproses secara automatik. 2) C/C perlu dikumpulkan ke dalam kod mesin, manakala JavaScript adalah bahasa yang ditafsirkan. 3) JavaScript memperkenalkan konsep seperti penutupan, rantaian prototaip dan janji, yang meningkatkan keupayaan pengaturcaraan fleksibiliti dan asynchronous.
 Enjin JavaScript: Membandingkan PelaksanaanApr 13, 2025 am 12:05 AM
Enjin JavaScript: Membandingkan PelaksanaanApr 13, 2025 am 12:05 AMEnjin JavaScript yang berbeza mempunyai kesan yang berbeza apabila menguraikan dan melaksanakan kod JavaScript, kerana prinsip pelaksanaan dan strategi pengoptimuman setiap enjin berbeza. 1. Analisis leksikal: Menukar kod sumber ke dalam unit leksikal. 2. Analisis Tatabahasa: Menjana pokok sintaks abstrak. 3. Pengoptimuman dan Penyusunan: Menjana kod mesin melalui pengkompil JIT. 4. Jalankan: Jalankan kod mesin. Enjin V8 mengoptimumkan melalui kompilasi segera dan kelas tersembunyi, Spidermonkey menggunakan sistem kesimpulan jenis, menghasilkan prestasi prestasi yang berbeza pada kod yang sama.
 Beyond the Browser: JavaScript di dunia nyataApr 12, 2025 am 12:06 AM
Beyond the Browser: JavaScript di dunia nyataApr 12, 2025 am 12:06 AMAplikasi JavaScript di dunia nyata termasuk pengaturcaraan sisi pelayan, pembangunan aplikasi mudah alih dan Internet of Things Control: 1. Pengaturcaraan sisi pelayan direalisasikan melalui node.js, sesuai untuk pemprosesan permintaan serentak yang tinggi. 2. Pembangunan aplikasi mudah alih dijalankan melalui reaktnatif dan menyokong penggunaan silang platform. 3. Digunakan untuk kawalan peranti IoT melalui Perpustakaan Johnny-Five, sesuai untuk interaksi perkakasan.
 Membina aplikasi SaaS Multi-penyewa dengan Next.js (Integrasi Backend)Apr 11, 2025 am 08:23 AM
Membina aplikasi SaaS Multi-penyewa dengan Next.js (Integrasi Backend)Apr 11, 2025 am 08:23 AMSaya membina aplikasi SaaS multi-penyewa berfungsi (aplikasi edTech) dengan alat teknologi harian anda dan anda boleh melakukan perkara yang sama. Pertama, apakah aplikasi SaaS multi-penyewa? Aplikasi SaaS Multi-penyewa membolehkan anda melayani beberapa pelanggan dari Sing
 Cara Membina Aplikasi SaaS Multi-Tenant dengan Next.js (Integrasi Frontend)Apr 11, 2025 am 08:22 AM
Cara Membina Aplikasi SaaS Multi-Tenant dengan Next.js (Integrasi Frontend)Apr 11, 2025 am 08:22 AMArtikel ini menunjukkan integrasi frontend dengan backend yang dijamin oleh permit, membina aplikasi edtech SaaS yang berfungsi menggunakan Next.Js. Frontend mengambil kebenaran pengguna untuk mengawal penglihatan UI dan memastikan permintaan API mematuhi dasar peranan
 JavaScript: meneroka serba boleh bahasa webApr 11, 2025 am 12:01 AM
JavaScript: meneroka serba boleh bahasa webApr 11, 2025 am 12:01 AMJavaScript adalah bahasa utama pembangunan web moden dan digunakan secara meluas untuk kepelbagaian dan fleksibiliti. 1) Pembangunan front-end: Membina laman web dinamik dan aplikasi satu halaman melalui operasi DOM dan kerangka moden (seperti React, Vue.js, sudut). 2) Pembangunan sisi pelayan: Node.js menggunakan model I/O yang tidak menyekat untuk mengendalikan aplikasi konkurensi tinggi dan masa nyata. 3) Pembangunan aplikasi mudah alih dan desktop: Pembangunan silang platform direalisasikan melalui reaktnatif dan elektron untuk meningkatkan kecekapan pembangunan.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

DVWA
Damn Vulnerable Web App (DVWA) ialah aplikasi web PHP/MySQL yang sangat terdedah. Matlamat utamanya adalah untuk menjadi bantuan bagi profesional keselamatan untuk menguji kemahiran dan alatan mereka dalam persekitaran undang-undang, untuk membantu pembangun web lebih memahami proses mengamankan aplikasi web, dan untuk membantu guru/pelajar mengajar/belajar dalam persekitaran bilik darjah Aplikasi web keselamatan. Matlamat DVWA adalah untuk mempraktikkan beberapa kelemahan web yang paling biasa melalui antara muka yang mudah dan mudah, dengan pelbagai tahap kesukaran. Sila ambil perhatian bahawa perisian ini

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

MantisBT
Mantis ialah alat pengesan kecacatan berasaskan web yang mudah digunakan yang direka untuk membantu dalam pengesanan kecacatan produk. Ia memerlukan PHP, MySQL dan pelayan web. Lihat perkhidmatan demo dan pengehosan kami.

SublimeText3 versi Inggeris
Disyorkan: Versi Win, menyokong gesaan kod!

mPDF
mPDF ialah perpustakaan PHP yang boleh menjana fail PDF daripada HTML yang dikodkan UTF-8. Pengarang asal, Ian Back, menulis mPDF untuk mengeluarkan fail PDF "dengan cepat" dari tapak webnya dan mengendalikan bahasa yang berbeza. Ia lebih perlahan dan menghasilkan fail yang lebih besar apabila menggunakan fon Unicode daripada skrip asal seperti HTML2FPDF, tetapi menyokong gaya CSS dsb. dan mempunyai banyak peningkatan. Menyokong hampir semua bahasa, termasuk RTL (Arab dan Ibrani) dan CJK (Cina, Jepun dan Korea). Menyokong elemen peringkat blok bersarang (seperti P, DIV),






