 hujung hadapan web
hujung hadapan web tutorial js
tutorial js Nota kajian JavaScript: Pengisihan rawak kemahiran arrays_javascript
Nota kajian JavaScript: Pengisihan rawak kemahiran arrays_javascriptBacaan yang disyorkan: Kaedah Jumlah Tatasusunan Nota Kajian JavaScript
Tambah, padam, ubah suai dan semak tatasusunan nota kajian JavaScript
JavaScript menyediakan kaedah sort() dan reverse() untuk menyusun semula item tatasusunan. Tetapi sering kali kedua-dua kaedah ini tidak dapat memenuhi keperluan perniagaan sebenar kami, seperti shuffling rawak dalam permainan poker.

Dalam artikel ini, mari kita pelajari cara untuk mencapai kesan contoh di atas, serta beberapa pengetahuan berkaitan tentang pengisihan rawak tatasusunan.
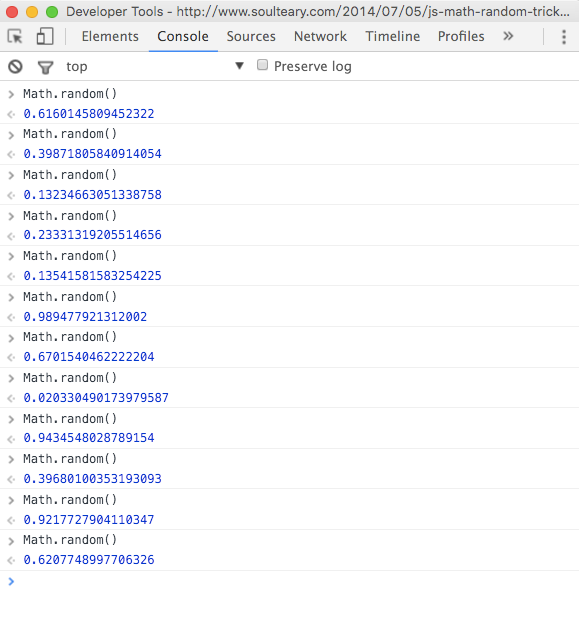
Saya menyemak maklumat yang berkaitan tentang pengisihan rawak tatasusunan di Internet, dan saya melihat Math.random(). Buka pengawal penyemak imbas dan masukkan:
Math.random()

Seperti yang dapat dilihat dari gambar, Math.random() memperoleh nombor rawak antara 0 dan 1. Seperti yang kita semua tahu, sort() boleh memanggil fungsi sebagai parameter Jika fungsi mengembalikan nilai -1, ia bermakna item a dalam tatasusunan diletakkan sebelum item b. Dengan cara ini, anda boleh menulis fungsi rawak untuk membandingkan nombor yang dijana secara rawak oleh Math.random() dengan 0.5 Jika lebih besar daripada .5, ia akan mengembalikan -1 (a diletakkan di hadapan b), jika tidak akan mengembalikan 1 (b diletakkan di hadapan a):
function randomSort(a, b) {
return Math.random() > 0.5 ? -1 : 1;
}
Lihat contoh:
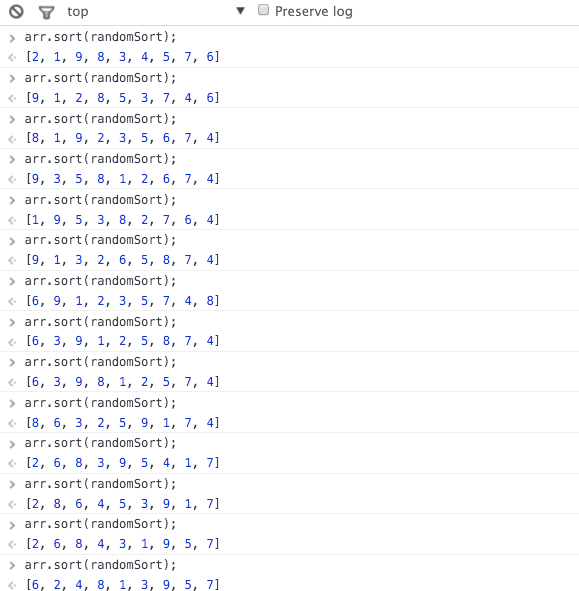
var arr = [1,2,3,4,5,6,7,8,9]; arr.sort(randomSort);

Dengan cara ini, kesan contoh pada permulaan artikel boleh dicapai:
Walaupun kaedah sebelumnya mencapai pengisihan rawak tatasusunan, ia sentiasa merasakan bahawa kedudukan setiap elemen yang dihantar ke tatasusunan baharu bukanlah rawak. Sama seperti contoh sebelumnya, elemen dengan nilai 1 dalam array arr mempunyai nilai kunci asalnya 0. Selepas pengisihan rawak, kebarangkalian nilai kunci 1 ialah 0-8 adalah sama. Kemudian ia berkurangan di sini kerana kaedah sort() membandingkan secara berurutan.
Untuk menangani fenomena ini, kita boleh menggunakan kaedah rekursif berikut untuk menanganinya:
function randomSort(arr, newArr) {
// 如果原数组arr的length值等于1时,原数组只有一个值,其键值为0
// 同时将这个值push到新数组newArr中
if(arr.length == 1) {
newArr.push(arr[0]);
return newArr; // 相当于递归退出
}
// 在原数组length基础上取出一个随机数
var random = Math.ceil(Math.random() * arr.length) - 1;
// 将原数组中的随机一个值push到新数组newArr中
newArr.push(arr[random]);
// 对应删除原数组arr的对应数组项
arr.splice(random,1);
return randomSort(arr, newArr);
}
Dalam kes ini, kita boleh menggunakannya seperti ini:
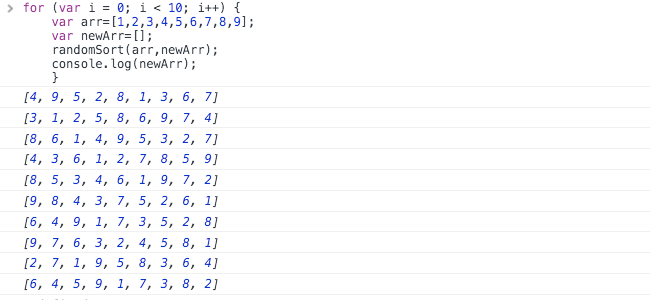
for (var i = 0; i < 10; i++) {
var arr=[1,2,3,4,5,6,7,8,9];
var newArr=[];
randomSort(arr,newArr);
console.log(newArr);
}
Hasil keluaran:

Selepas melaksanakan fungsi randomSort(arr, newArr), arr tatasusunan asal dikosongkan.
Jika anda menggunakan kaedah ini untuk melakukan contoh shuffling pada permulaan artikel, anda perlu menetapkan semula tatasusunan pukePic dalam fungsi resetPic():
Selain daripada dua kaedah di atas, @Traveller berkongsi artikel "Pelaksanaan Algoritma Isih Rawak untuk Elemen Tatasusunan" pada DIV.IO Artikel ini menyediakan tiga kaedah pelaksanaan untuk pengisihan item tatasusunan secara rawak:
Gunakan kaedah isihan tatasusunan untuk mengisih unsur tatasusunan secara rawak
Array.prototype.shuffle = function(n) {
var len = this.length ,
num = n ? Math.min(n,len) : len,
arr = this.slice(0);
arr.sort(function(a,b){
return Math.random()-0.5;
});
return arr.slice(0,num-1);
}
Tukar unsur secara rawak dalam tatasusunan
lib = {}
lib.range = function(min,max) {
return min + Math.floor(Math.random()*(max-min+1));
}
Array.prototype.shuffle = function(n) {
var len = this.length,
num = n ? Math.min(n,len) : len,
arr = this.slice(0),
temp,
index;
for (var i=0;i<len;i++){
index = lib.range(i,len-1);
temp = arr[i];
arr[i] = arr[index];
arr[index]=temp;
}
return arr.slice(0,num);
}
Ekstrak elemen secara rawak daripada tatasusunan asal dan tambahkannya pada tatasusunan baharu
lib = {}
lib.range = function(min,max) {
return min+Math.floor(Math.random()*(max-min+1));
}
Array.prototype.shuffle = function(n) {
var len = this.length,
num = n ? Math.min(n,len) : len,
arr = this.slice(0),
result=[],
index;
for (var i=0;i<num;i++){
index = lib.range(0,len-1-i);
// 或者 result.concat(arr.splice(index,1))
result.push(arr.splice(index,1)[0]);
}
return result
}
Algoritma shuffling
Prinsip asas pengisihan rawak tatasusunan ialah algoritma kocok (Fisher–Yates shuffle):
ialah algoritma yang mengganggu susunan set terhingga
Prinsip
Tentukan tatasusunan (kocok), panjang (panjang) ialah panjang tatasusunan asal (arr)
Ambil 0 ke indeks (awal 0) nilai rawak rand, kocok[indeks] = kocok[rand], kocok[rand] = arr[indeks]
index++ ; Ulang langkah 2 sehingga indeks = panjang -1
Ia adalah proses tugasan yang dikocok daripada 0 kepada panjang-1, dan nilai yang baru ditambah ialah arr[index]. nilai pendua, jadi dikocok[rand] adalah sama dengan nilai arr[indeks] yang baru ditambah
kaedah kocok dalam garis bawah.js
function random(min, max) {
if (max == null) {
max = min;
min = 0;
}
return min + Math.floor(Math.random() * (max - min + 1));
};
function shuffle(arr) {
var length = arr.length,
shuffled = Array(length);
for (var index = 0, rand; index < length; index++) {
rand = random(0, index);
if (rand !== index) shuffled[index] = shuffled[rand];
shuffled[rand] = arr[index];
}
return shuffled;
}
Aplikasi praktikal:
var arr = [1,2,3,4,5,6,7,8,9];
for (var i = 0; i < 10; i++){
console.log(shuffle(arr));
}
Hasil keluaran oleh Chrome adalah seperti berikut:

Begitu juga, gunakan algoritma shuffling untuk melengkapkan contoh pada permulaan artikel:

Terdapat juga cara penulisan yang lebih ringkas dan mudah difahami:
function shuffle(arr) {
var i,
j,
temp;
for (i = arr.length - 1; i > 0; i--) {
j = Math.floor(Math.random() * (i + 1));
temp = arr[i];
arr[i] = arr[j];
arr[j] = temp;
}
return arr;
};
Ringkasan
Artikel ini terutamanya meringkaskan dan mengumpulkan maklumat yang berkaitan tentang pengisihan rawak tatasusunan. Sudah tentu, terdapat banyak cara untuk mencapai fungsi yang sama di pasaran. Ini baru dikumpulkan dan disusun di sini.
Kandungan di atas adalah pengenalan kepada pengisihan rawak tatasusunan dalam nota kajian JavaScript yang diperkenalkan oleh editor saya harap ia akan membantu anda!
 Memahami Enjin JavaScript: Butiran PelaksanaanApr 17, 2025 am 12:05 AM
Memahami Enjin JavaScript: Butiran PelaksanaanApr 17, 2025 am 12:05 AMMemahami bagaimana enjin JavaScript berfungsi secara dalaman adalah penting kepada pemaju kerana ia membantu menulis kod yang lebih cekap dan memahami kesesakan prestasi dan strategi pengoptimuman. 1) aliran kerja enjin termasuk tiga peringkat: parsing, penyusun dan pelaksanaan; 2) Semasa proses pelaksanaan, enjin akan melakukan pengoptimuman dinamik, seperti cache dalam talian dan kelas tersembunyi; 3) Amalan terbaik termasuk mengelakkan pembolehubah global, mengoptimumkan gelung, menggunakan const dan membiarkan, dan mengelakkan penggunaan penutupan yang berlebihan.
 Python vs JavaScript: Keluk Pembelajaran dan Kemudahan PenggunaanApr 16, 2025 am 12:12 AM
Python vs JavaScript: Keluk Pembelajaran dan Kemudahan PenggunaanApr 16, 2025 am 12:12 AMPython lebih sesuai untuk pemula, dengan lengkung pembelajaran yang lancar dan sintaks ringkas; JavaScript sesuai untuk pembangunan front-end, dengan lengkung pembelajaran yang curam dan sintaks yang fleksibel. 1. Sintaks Python adalah intuitif dan sesuai untuk sains data dan pembangunan back-end. 2. JavaScript adalah fleksibel dan digunakan secara meluas dalam pengaturcaraan depan dan pelayan.
 Python vs JavaScript: Komuniti, Perpustakaan, dan SumberApr 15, 2025 am 12:16 AM
Python vs JavaScript: Komuniti, Perpustakaan, dan SumberApr 15, 2025 am 12:16 AMPython dan JavaScript mempunyai kelebihan dan kekurangan mereka sendiri dari segi komuniti, perpustakaan dan sumber. 1) Komuniti Python mesra dan sesuai untuk pemula, tetapi sumber pembangunan depan tidak kaya dengan JavaScript. 2) Python berkuasa dalam bidang sains data dan perpustakaan pembelajaran mesin, sementara JavaScript lebih baik dalam perpustakaan pembangunan dan kerangka pembangunan depan. 3) Kedua -duanya mempunyai sumber pembelajaran yang kaya, tetapi Python sesuai untuk memulakan dengan dokumen rasmi, sementara JavaScript lebih baik dengan MDNWebDocs. Pilihan harus berdasarkan keperluan projek dan kepentingan peribadi.
 Dari C/C ke JavaScript: Bagaimana semuanya berfungsiApr 14, 2025 am 12:05 AM
Dari C/C ke JavaScript: Bagaimana semuanya berfungsiApr 14, 2025 am 12:05 AMPeralihan dari C/C ke JavaScript memerlukan menyesuaikan diri dengan menaip dinamik, pengumpulan sampah dan pengaturcaraan asynchronous. 1) C/C adalah bahasa yang ditaip secara statik yang memerlukan pengurusan memori manual, manakala JavaScript ditaip secara dinamik dan pengumpulan sampah diproses secara automatik. 2) C/C perlu dikumpulkan ke dalam kod mesin, manakala JavaScript adalah bahasa yang ditafsirkan. 3) JavaScript memperkenalkan konsep seperti penutupan, rantaian prototaip dan janji, yang meningkatkan keupayaan pengaturcaraan fleksibiliti dan asynchronous.
 Enjin JavaScript: Membandingkan PelaksanaanApr 13, 2025 am 12:05 AM
Enjin JavaScript: Membandingkan PelaksanaanApr 13, 2025 am 12:05 AMEnjin JavaScript yang berbeza mempunyai kesan yang berbeza apabila menguraikan dan melaksanakan kod JavaScript, kerana prinsip pelaksanaan dan strategi pengoptimuman setiap enjin berbeza. 1. Analisis leksikal: Menukar kod sumber ke dalam unit leksikal. 2. Analisis Tatabahasa: Menjana pokok sintaks abstrak. 3. Pengoptimuman dan Penyusunan: Menjana kod mesin melalui pengkompil JIT. 4. Jalankan: Jalankan kod mesin. Enjin V8 mengoptimumkan melalui kompilasi segera dan kelas tersembunyi, Spidermonkey menggunakan sistem kesimpulan jenis, menghasilkan prestasi prestasi yang berbeza pada kod yang sama.
 Beyond the Browser: JavaScript di dunia nyataApr 12, 2025 am 12:06 AM
Beyond the Browser: JavaScript di dunia nyataApr 12, 2025 am 12:06 AMAplikasi JavaScript di dunia nyata termasuk pengaturcaraan sisi pelayan, pembangunan aplikasi mudah alih dan Internet of Things Control: 1. Pengaturcaraan sisi pelayan direalisasikan melalui node.js, sesuai untuk pemprosesan permintaan serentak yang tinggi. 2. Pembangunan aplikasi mudah alih dijalankan melalui reaktnatif dan menyokong penggunaan silang platform. 3. Digunakan untuk kawalan peranti IoT melalui Perpustakaan Johnny-Five, sesuai untuk interaksi perkakasan.
 Membina aplikasi SaaS Multi-penyewa dengan Next.js (Integrasi Backend)Apr 11, 2025 am 08:23 AM
Membina aplikasi SaaS Multi-penyewa dengan Next.js (Integrasi Backend)Apr 11, 2025 am 08:23 AMSaya membina aplikasi SaaS multi-penyewa berfungsi (aplikasi edTech) dengan alat teknologi harian anda dan anda boleh melakukan perkara yang sama. Pertama, apakah aplikasi SaaS multi-penyewa? Aplikasi SaaS Multi-penyewa membolehkan anda melayani beberapa pelanggan dari Sing
 Cara Membina Aplikasi SaaS Multi-Tenant dengan Next.js (Integrasi Frontend)Apr 11, 2025 am 08:22 AM
Cara Membina Aplikasi SaaS Multi-Tenant dengan Next.js (Integrasi Frontend)Apr 11, 2025 am 08:22 AMArtikel ini menunjukkan integrasi frontend dengan backend yang dijamin oleh permit, membina aplikasi edtech SaaS yang berfungsi menggunakan Next.Js. Frontend mengambil kebenaran pengguna untuk mengawal penglihatan UI dan memastikan permintaan API mematuhi dasar peranan


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

PhpStorm versi Mac
Alat pembangunan bersepadu PHP profesional terkini (2018.2.1).

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

EditPlus versi Cina retak
Saiz kecil, penyerlahan sintaks, tidak menyokong fungsi gesaan kod

SublimeText3 versi Inggeris
Disyorkan: Versi Win, menyokong gesaan kod!

Penyesuai Pelayan SAP NetWeaver untuk Eclipse
Integrasikan Eclipse dengan pelayan aplikasi SAP NetWeaver.




