Rumah >hujung hadapan web >tutorial js >Tiga cara untuk muncul kotak dialog dalam petua JavaScript_javascript
Tiga cara untuk muncul kotak dialog dalam petua JavaScript_javascript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2016-05-16 15:08:262495semak imbas
Rakan yang telah mempelajari js akan mendapati bahawa kami telah menggunakan kaedah alert() , kaedah prompt() dan kaedah prompt() dalam beberapa keadaan Mereka semua muncul kotak dialog pada skrin dan memaparkan kurungan padanya. Kandungan di dalam, menggunakan kaedah ini menjadikan interaktiviti halaman lebih menarik Malah, kami sering menggunakan kotak dialog jenis ini apabila melayari halaman web sering digunakan apabila pengguna mempunyai komunikasi dua hala dengan aplikasi.
Tiga kotak dialog JavaScript diperoleh dengan memanggil tiga kaedah alert(), confirm() dan prompt() bagi objek tetingkap Kotak dialog ini boleh digunakan untuk melengkapkan input dan output daripada js. , laksanakan kod js yang boleh berinteraksi dengan pengguna.
Hari ini, editor akan memperkenalkan secara ringkas tiga kotak dialog pop timbul dalam js. Pertama sekali, editor akan menerangkan kaedah ini secara berasingan, dan kemudian membandingkan kaedah ini Okey, mari kita mulakan js kami. *∩_∩*)′......
Yang pertama: kaedah alert()
Kaedah amaran() adalah yang paling mudah digunakan di antara tiga kotak dialog Ia boleh digunakan untuk memaparkan maklumat teks dengan mudah dan jelas dalam kurungan amaran() dalam kotak dialog kotak di mana maklumat yang akan dipaparkan diletakkan dalam kurungan Kotak dialog mengandungi butang "Sahkan" Selepas pengguna selesai membaca maklumat yang dipaparkan, dia hanya perlu mengklik butang untuk menutup kotak dialog. Mari lihat contoh menggunakan kaedah alert() Kodnya adalah seperti berikut:
<html>
<head>
<title>编写html页面</title>
<script language="javascript"> //JavaScript脚本标注
alert("上联:山石岩下古木枯");//在页面上弹出上联
alert("下联:白水泉边少女妙");//在页面上弹出下联
</script>
</head>
</html>
Laksanakan contoh kecil di atas, dan kotak dialog akan muncul pada halaman dan memaparkan ayat "Shanglian: Pokok purba layu di bawah batu dan batu", seperti ditunjukkan di bawah:

Kemudian, selepas mengklik butang "Sahkan", kotak dialog kedua akan dipaparkan dan "Gadis di sebelah mata air putih itu indah!", kesannya adalah seperti berikut;

b、con=confirm()一句将confirm()方法返回的布尔值赋给con。
c、通过if语句来使用con的值,分别执行不同的语句;执行的效果如下:

如果单击页面的确认框上的“确定”按钮后,出现如下图所示的页面:

如果单击“取消”按钮,则出现如下图所示的页面:

第三种: prompt()方法
alert()方法和confirm()方法的使用十分类似,都是仅仅显示已有的信息,但用户不能输入自己的信息,但是prompt()可以做到这点,她不但可以显示信息,而且还提供了一个文本框要求用户使用键盘输入自己的信息,同时她还包含“确认”或“取消”两个按钮,如果用户“确认”按钮,则prompt()方法返回用户在文本框中输入的内容(是字符串类型)或者初始值(如果用户没有输入信息);如果用户单击“取消”按钮,则prompt()方法返回null,我们称这种对话框为提示框,在这三种对话框中,她的交互性最好。
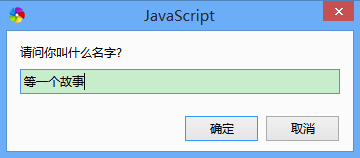
看下面一个小例子:在页面上两次弹出提示对话框,使用户能输入有关信息,代码如下:
<html>
<head>
<title>编写html页面</title>
<script language="javascript"> //js脚本标注
var name,age;
name=prompt("请问你叫什么名字?"); /*在页面上弹出提示对话框,
将用户输入的结果赋给变量name*/
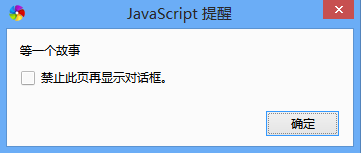
alert(name); //输出用户输入的信息
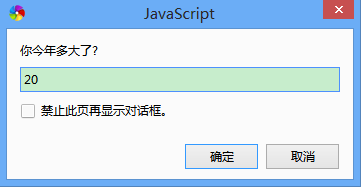
age=prompt("你今年多大了?","请在这里输入年龄"); /*在页面上再一次弹出提示对话框,
讲用户输入的信息赋给变量age*/
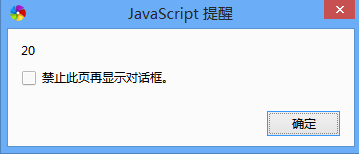
alert(age)//输出用户输入的信息
</script>
</head>
</html>
运行上面的程序,效果如下所示:

点击确定,会有这么惊喜nie:

我们再点击确定按钮:

再点击确定按钮:

分析一下这个小例子
a、在3f1c4e4b6b16bbbd69b2ee476dc4f83a脚本块中添加了两个prompt()方法。
b、在第一个prompt()括号内添加了一段文本信息。
c、name=prompt()一句是将用户在文本框中输入的信息赋给变量name。
alert()、confirm()、prompt()的区别和联系:
警告框alert()
alert是警告框,只有一个按钮“确定”无返回值,警告框经常用于确保用户可以得到某些信息。当警告框出现后,用户需要点击确定按钮才能继续进行操作。语法:alert("文本")。
确认框confirm()
confirm是确认框,两个按钮,确定或者取消,返回true或false。确认框用于使用户可以验证或者接受某些信息。当确认框出现后,用户需要点击确定或者取消按钮才能继续进行操作。如果用户点击确认,那么返回值为 true。如果用户点击取消,那么返回值为 false。语法:confirm("文本")
提示框prompt()
prompt是提示框,返回输入的消息,或者其默认值提示框经常用于提示用户在进入页面前输入某个值。当提示框出现后,用户需要输入某个值,然后点击确认或取消按钮才能继续操纵。如果用户点击确认,那么返回值为输入的值。如果用户点击取消,那么返回值为 null。语法:prompt("文本","默认值")
本文主要介绍了javascript中的三种弹出对话框,分别是alert()方法,confirm()方法,prompt()方法,小编先对这几个方法进行了详细的单独介绍,紧接着,将这几个方法进行对比,除这三个弹出对话框之外,我们还可以使用document.write()直接将消息显示在页面上,BS学习,未完待续......同时感谢大家一直以来对脚本之家网站的支持!
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

