Main Demo
Rumah >hujung hadapan web >tutorial js >Jquery.TreeView结合ASP.Net和数据库生成菜单导航条_jquery
Jquery.TreeView结合ASP.Net和数据库生成菜单导航条_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2016-05-16 18:20:421152semak imbas
下面的例子将结合项目实际运用来使用Jquery.TreeView,当然在使用控件树需要现在相应的js文件
下面就把我生成的TreeView展现给大家看看希望对大家有所帮助!在使用之前需要下载控件树的js文件和Css样式
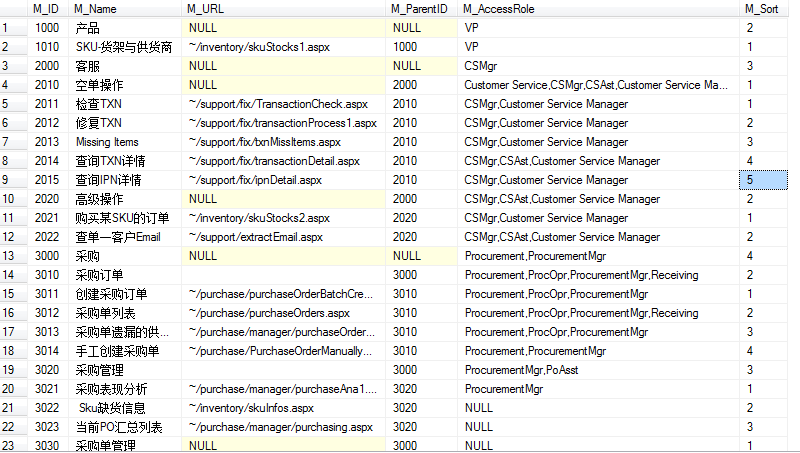
介绍一下表结构
M_ID M_Name M_ParentID M_URL M_Sort 
然后新建一个网站,在新建的网站下添加CSS文件夹和js文件夹分别用于存放Css样式和JS,同时再添加一个image文件夹用于存放TreeView的图片
接着我们就开始实现我们的功能了!
前台代码
复制代码 代码如下:
后台代码:
复制代码 代码如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Data;
using System.Data.SqlClient;
using System.Web.UI.HtmlControls;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
DataSet ds = getDate();
createmenu(ds, null, tree);
}
}
public DataSet getDate()
{
DataSet ds = new DataSet();
string config = System.Configuration.ConfigurationManager.ConnectionStrings["LiveOffice"].ToString();
SqlConnection conn = new SqlConnection(config);
SqlDataAdapter da = new SqlDataAdapter("select * from SystemMenu order by M_Sort", conn);
da.Fill(ds);
return ds;
}
private void createmenu(DataSet ds, string parentId, HtmlGenericControl UL)
{
DataRow[] rows;
if (string.IsNullOrEmpty(parentId))
rows = ds.Tables[0].Select("M_ParentID is null");//过滤
else
rows = ds.Tables[0].Select("M_ParentID='" + parentId + "'");//过滤
foreach (DataRow t in rows)
{
DataRow[] childern = ds.Tables[0].Select("M_ParentID =" + t["M_ID"].ToString());//用于判断是否有子节点
HtmlGenericControl serverLi = new HtmlGenericControl("li");//生成Li标签,作为父节点
if (childern.Length != 0 || parentId == "")//是父节点
{
serverLi.InnerText = t["M_name"].ToString();
HtmlGenericControl serverUL = new HtmlGenericControl("ul");
serverLi.Controls.Add(serverUL);
UL.Controls.Add(serverLi);
createmenu(ds, t["M_ID"].ToString(), serverUL);
}
else
{
//生成标签a
HtmlAnchor NewAnchorControl = new HtmlAnchor();
// 设置标签a的属性
NewAnchorControl.Name = "NewAnchorControl";
NewAnchorControl.InnerHtml = t["M_Name"].ToString();
NewAnchorControl.HRef = t["M_URL"].ToString();
NewAnchorControl.Target = "_black";//设置显示的位置,这里改一下
serverLi.Controls.Add(NewAnchorControl);
UL.Controls.Add(serverLi);
createmenu(ds, t["M_ID"].ToString(), UL);
}
}
}
}
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:js中判断控件是否存在_javascript技巧Artikel seterusnya:JavaScript浏览器选项卡效果_javascript技巧
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

