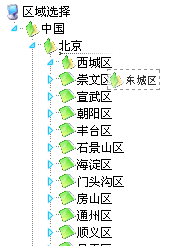
效果如下:
选择: 
拖拽: 
jquery.simple.tree.官网地址: http://news.kg/wp-content/uploads/tree/(貌似已经打不开),不过因为操作比较简单,所以我们暂且用之。
前面讲过jquery EasyUI Tree插件,简单易用,但经过测试仍有诸多缺点,
例如:
1、兼容IE8的AJAX有问题。
2、如果异步返回数据较慢,将可能导致加载失败。
3、我们只使用其中的Tree功能,但其体积实在有点庞大。...
而我们需要的是,兼容性好,异步,体积小(用Tree的场景实在比较少,所以还是专用的代码文件比较好。)
好了,我们开始jquery.simple.tree之旅:
首先,要加载文件,一共三个:CSS、Jquery主文件、还有其本身的js文件;
然后,是定义Tree的代码;
最后,写出这根树的根节点HTML代码;
前台代码如下:
-
区域选择
-
中国
- {url:/common/GetGroupHtmlByPid.ashx?pid=0}
-
中国
后台响应代码:
GetGroupHtmlByPid.ashx.cs
public class GetGroupHtmlByPid : IHttpHandler
{
GroupManager group;
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/plain";
int parentId = -1;
int type = 0;
string resultStr = string.Empty;
if (!context.Request.QueryString["pid"].IsNullOrEmpty())
{
Int32.TryParse(context.Request.QueryString["pid"], out parentId);
}
if (!context.Request.QueryString["type"].IsNullOrEmpty())
{
Int32.TryParse(context.Request.QueryString["type"], out type);
}
if (parentId >= 0)
{
try
{
group = new GroupManager((GroupType)type);
var subAg = group.AllGroups.Where(c => c.ParentId == parentId);
resultStr += "
- ";
-
" + item.GroupName + "";//这里可以解释前台代码为何要.substr(2);
resultStr += "- {url:/common/GetGroupHtmlByPid.ashx?pid=" + item.GroupId + "}
resultStr += " ";
foreach (Base_group item in subAg)
{
resultStr += "
}
resultStr += "
}
catch (Exception ex)
{
}
}
context.Response.Write(resultStr);
}
public bool IsReusable
{
get
{
return false;
}
}
}
后台看起来有点别扭,因为这个插件本身只支持HTML节点加载的,不过网上有人进行扩展了,用了JSON,不过个人感觉这对速度影响实在微乎其微,还是直接封装出HTML代码的。
总结一下jquery.simple.tree插件的优缺点:
优点:体积小,兼容性高,可异步,支持拖拽。
缺点:如果初始化的时候就需要异步加载,则需要手动更改它的几行代码。例如我的例子中。
本插件还有一个特别的功能,支持拖拽,可以用于后台维护无限分类,非常方便,有待读者自己去发掘,希望本文能够抛砖引玉,对你有所帮助!
源插件下载地址:http://plugins.jquery.com/project/SimpleTree
我的修改后的下载地址:simpletree.rar
我只修改了2行代码,以便在第一次初始化时就加载异步的内容。
 jquery实现多少秒后隐藏图片Apr 20, 2022 pm 05:33 PM
jquery实现多少秒后隐藏图片Apr 20, 2022 pm 05:33 PM实现方法:1、用“$("img").delay(毫秒数).fadeOut()”语句,delay()设置延迟秒数;2、用“setTimeout(function(){ $("img").hide(); },毫秒值);”语句,通过定时器来延迟。
 jquery怎么修改min-height样式Apr 20, 2022 pm 12:19 PM
jquery怎么修改min-height样式Apr 20, 2022 pm 12:19 PM修改方法:1、用css()设置新样式,语法“$(元素).css("min-height","新值")”;2、用attr(),通过设置style属性来添加新样式,语法“$(元素).attr("style","min-height:新值")”。
 axios与jquery的区别是什么Apr 20, 2022 pm 06:18 PM
axios与jquery的区别是什么Apr 20, 2022 pm 06:18 PM区别:1、axios是一个异步请求框架,用于封装底层的XMLHttpRequest,而jquery是一个JavaScript库,只是顺便封装了dom操作;2、axios是基于承诺对象的,可以用承诺对象中的方法,而jquery不基于承诺对象。
 jquery怎么在body中增加元素Apr 22, 2022 am 11:13 AM
jquery怎么在body中增加元素Apr 22, 2022 am 11:13 AM增加元素的方法:1、用append(),语法“$("body").append(新元素)”,可向body内部的末尾处增加元素;2、用prepend(),语法“$("body").prepend(新元素)”,可向body内部的开始处增加元素。
 jquery中apply()方法怎么用Apr 24, 2022 pm 05:35 PM
jquery中apply()方法怎么用Apr 24, 2022 pm 05:35 PM在jquery中,apply()方法用于改变this指向,使用另一个对象替换当前对象,是应用某一对象的一个方法,语法为“apply(thisobj,[argarray])”;参数argarray表示的是以数组的形式进行传递。
 jquery怎么删除div内所有子元素Apr 21, 2022 pm 07:08 PM
jquery怎么删除div内所有子元素Apr 21, 2022 pm 07:08 PM删除方法:1、用empty(),语法“$("div").empty();”,可删除所有子节点和内容;2、用children()和remove(),语法“$("div").children().remove();”,只删除子元素,不删除内容。
 jquery怎么去掉只读属性Apr 20, 2022 pm 07:55 PM
jquery怎么去掉只读属性Apr 20, 2022 pm 07:55 PM去掉方法:1、用“$(selector).removeAttr("readonly")”语句删除readonly属性;2、用“$(selector).attr("readonly",false)”将readonly属性的值设置为false。
 jquery on()有几个参数Apr 21, 2022 am 11:29 AM
jquery on()有几个参数Apr 21, 2022 am 11:29 AMon()方法有4个参数:1、第一个参数不可省略,规定要从被选元素添加的一个或多个事件或命名空间;2、第二个参数可省略,规定元素的事件处理程序;3、第三个参数可省略,规定传递到函数的额外数据;4、第四个参数可省略,规定当事件发生时运行的函数。


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

SublimeText3 Linux versi baharu
SublimeText3 Linux versi terkini

EditPlus versi Cina retak
Saiz kecil, penyerlahan sintaks, tidak menyokong fungsi gesaan kod

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

Dreamweaver Mac版
Alat pembangunan web visual






