Rumah >hujung hadapan web >tutorial js >JQuery EasyUI 对话框的使用方法_jquery
JQuery EasyUI 对话框的使用方法_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2016-05-16 18:18:02958semak imbas
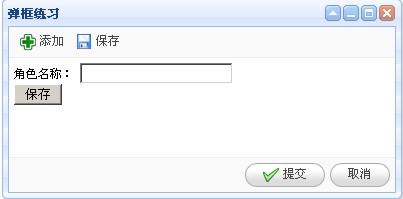
下面看一下EasyUI的对话框效果图 
js代码:
复制代码 代码如下:
HTML代码
复制代码 代码如下:
弹框
下面来介绍Window的具体用法,首先来看属性大多数的属性和窗口(Window)的属性是相同的,下面列出一些 Dialog私有的属性:
| 属性名 | 类型 | 描述 | 默认值 |
|---|---|---|---|
| title | 字符串 | 对话框的标题文本 | New Dialog |
| collapsible | 布尔 | 定义是否显示可折叠按钮 | false |
| minimizable | 布尔 | 定义是否显示最小化按钮 | false |
| maximizable | 布尔 | 定义是否显示最大化按钮 | false |
| resizable | 布尔 | 定义对话框是否可编辑大小 | false |
| toolbar | 数组 | 对话框上的工具条,每个工具条包括: text, iconCls, disabled, handler etc. | null |
| buttons | 数组 | 对话框底部的按钮,每个按钮包括: text, iconCls, handler etc. | null |
Dialog的事件和窗口(Window)的事件相同。
方法
除了”header”和”body”以外,Dialog的函数方法和窗口(Window)的相同
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:使用jQuery模板来展现json数据的代码_jqueryArtikel seterusnya:jQuery 表单验证扩展(四)_jquery
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

