Rumah >hujung hadapan web >tutorial js >为jQuery.Treeview添加右键菜单的实现代码_jquery
为jQuery.Treeview添加右键菜单的实现代码_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2016-05-16 18:18:001153semak imbas
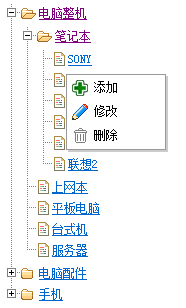
先上图: 
jquery.treeview 数据通过JSON数据加载,有需要的朋友,可以通jquery的AJAX方法获取相关的JSON数据
json的数据格式:{"id":1,"parentid":0,"title":"标题","children":[{ ...}]}
需要两个jQuery 两件 (jquery.treeview.min.js 树插件 和 jquery.contextmenu.r2.js 右键菜单插件)
在线演示 http://demo.jb51.net/js/jQuery.Treeview/demo.html
打包下载 jQuery_Treeview.rar
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:JavaScript arguments 多参传值函数_基础知识Artikel seterusnya:ExtJs事件机制基本代码模型和流程解析_extjs
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

