在讨论jQuery TDD之前,我们先来了解下什么才是一个标准的TDD框架。作为标准的TDD框架,必须满足这么几个要求:
1. 即使测试脚本出错了也要能继续运行接下来的脚本
2. 能够不依赖被测试代码写测试用例,即使代码没有实现也可以先写测试用例
3. 能够显示详细的错误信息和位置
4. 能够统计通过和未通过的用例的数量
5. 有专门的可视化界面用于统计和跟踪测试用例
6. 易于上手,通过一些简单的指导就可以马上开始写测试代码。
以上这些要求QUnit都做到了, 这也是我推荐QUnit的原因。
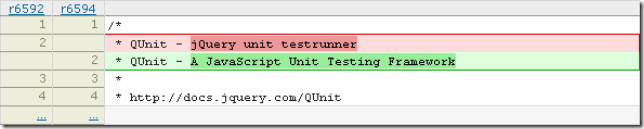
QUnit目前已经可以脱离jQuery独立运行,这也是它成功的另外一个原因,即兼容性好,其实严格意义上它已经不是一个jQuery的测试框架了,而是JavaScript测试框架。有意思的是你会发现QUnit的注释曾经发生过微小的变化,如下
这也说明QUnit的代码是做过专门的调整,使之能脱离JQuery运行。
下载Qunit
下载qunit的代码可以去http://github.com/jquery/qunit,那里的代码是最新的。
如何使用QUnit
使用QUnit很简单,只需要下面这些html代码,初始的设置就完成了。
<span style="COLOR: #0000ff"><span style="COLOR: #800000">DOCTYPE</span> <span style="COLOR: #ff0000">html</span> <span style="COLOR: #ff0000">PUBLIC</span> <span style="COLOR: #0000ff">"-//W3C//DTD XHTML 1.0 Transitional//EN"</span> <span style="COLOR: #0000ff">"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"</span><span style="COLOR: #0000ff">></span> <span style="COLOR: #0000ff"><span style="COLOR: #800000">html</span> <span style="COLOR: #ff0000">xmlns</span><span style="COLOR: #0000ff">="http://www.w3.org/1999/xhtml"</span> <span style="COLOR: #0000ff">></span> <span style="COLOR: #0000ff"><span style="COLOR: #800000">head</span><span style="COLOR: #0000ff">></span> <span style="COLOR: #0000ff"><span style="COLOR: #800000">title</span><span style="COLOR: #0000ff">></span>My Foo Tests<span style="COLOR: #0000ff"></span><span style="COLOR: #800000">title</span><span style="COLOR: #0000ff">></span> <span style="COLOR: #0000ff"><span style="COLOR: #800000">link</span> <span style="COLOR: #ff0000">href</span><span style="COLOR: #0000ff">="qunit.css"</span> <span style="COLOR: #ff0000">type</span><span style="COLOR: #0000ff">="text/css"</span> <span style="COLOR: #ff0000">rel</span><span style="COLOR: #0000ff">="stylesheet"</span><span style="COLOR: #0000ff">/></span> <span style="COLOR: #0000ff"><span style="COLOR: #800000">script</span> <span style="COLOR: #ff0000">language</span><span style="COLOR: #0000ff">="javascript"</span> <span style="COLOR: #ff0000">src</span><span style="COLOR: #0000ff">="jquery-1.4.2.js"</span> <span style="COLOR: #ff0000">type</span><span style="COLOR: #0000ff">="text/javascript"</span> <span style="COLOR: #0000ff">/></span> <span style="COLOR: #0000ff"><span style="COLOR: #800000">script</span> <span style="COLOR: #ff0000">language</span><span style="COLOR: #0000ff">="javascript"</span> <span style="COLOR: #ff0000">src</span><span style="COLOR: #0000ff">="qunit.js"</span> <span style="COLOR: #ff0000">type</span><span style="COLOR: #0000ff">="text/javascript"</span><span style="COLOR: #0000ff">/></span> <span style="COLOR: #0000ff"></span><span style="COLOR: #800000">head</span><span style="COLOR: #0000ff">></span> <span style="COLOR: #0000ff"><span style="COLOR: #800000">body</span><span style="COLOR: #0000ff">></span> <span style="COLOR: #0000ff"><span style="COLOR: #800000">h1</span> <span style="COLOR: #ff0000">id</span><span style="COLOR: #0000ff">="qunit-header"</span><span style="COLOR: #0000ff">></span>QUnit Test Suite<span style="COLOR: #0000ff"></span><span style="COLOR: #800000">h1</span><span style="COLOR: #0000ff">></span> <span style="COLOR: #0000ff"><span style="COLOR: #800000">h2</span> <span style="COLOR: #ff0000">id</span><span style="COLOR: #0000ff">="qunit-banner"</span><span style="COLOR: #0000ff">></span><span style="COLOR: #800000">h2</span><span style="COLOR: #0000ff">></span> <span style="COLOR: #0000ff"><span style="COLOR: #800000">div</span> <span style="COLOR: #ff0000">id</span><span style="COLOR: #0000ff">="qunit-testrunner-toolbar"</span><span style="COLOR: #0000ff">></span><span style="COLOR: #800000">div</span><span style="COLOR: #0000ff">></span> <span style="COLOR: #0000ff"><span style="COLOR: #800000">h2</span> <span style="COLOR: #ff0000">id</span><span style="COLOR: #0000ff">="qunit-userAgent"</span><span style="COLOR: #0000ff">></span><span style="COLOR: #800000">h2</span><span style="COLOR: #0000ff">></span> <span style="COLOR: #0000ff"><span style="COLOR: #800000">ol</span> <span style="COLOR: #ff0000">id</span><span style="COLOR: #0000ff">="qunit-tests"</span><span style="COLOR: #0000ff">></span><span style="COLOR: #800000">ol</span><span style="COLOR: #0000ff">></span> <span style="COLOR: #0000ff"></span><span style="COLOR: #800000">body</span><span style="COLOR: #0000ff">></span> <span style="COLOR: #0000ff"></span><span style="COLOR: #800000">html</span><span style="COLOR: #0000ff">></span></span></span></span></span></span></span></span></span></span></span></span></span></span>
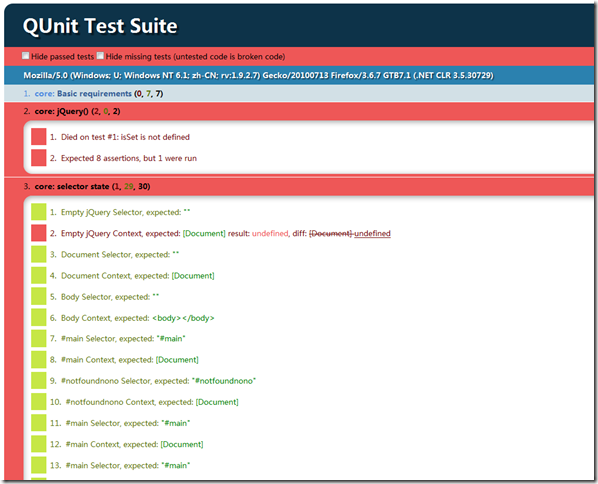
QUnit不仅仅为你提供了测试脚本函数,还为你的单元测试提供了一个标准化的测试界面,如下图所示,红色的表示这个测试用例没有通过,绿色的表示通过。每一个框比表示一个测试函数,里面可能有多个断言语句的结果,标题中(x,y,z)表示总共有z个断言,y个是正确的,x个是错误的。
刚才只是初步看了下界面,现在我们来学习如何使用,我从http://github.com/jquery/jquery/raw/master/test/unit/core.js下载了一个core.js的范例测试代码,这个是jQuery用来测试它的核心模块的代码。
在
中加入,注意一定要在qunit.js声明后面,因为core.js中用到了qunit.js定义的函数。这时你再运行刚才我们创建的html文件,你就会看到类似上图的结果,这就是core.js的测试结果,是不是一清二楚?如果是测试你自己的函数,你就可以根据红色的错误提示跟踪问题所在,直到把所有的测试结果都变成绿色。
测试脚本怎么写
测试脚本的写法,我建议你参考http://docs.jquery.com/Qunit#Reference_Test_Suites,这里面有提到一些测试用例的文件,你可以通过它们来研究怎么写测试用例,尽管有些测试用例已经跑不通了。
比较常用的函数有:
expect(amount) - 指定某个函数中会有多少个断言,通常写在测试函数开头。
module(name) - 模块是测试函数的集合,使用该函数可以在UI中将测试函数按模块归类。
ok(state, message) – 布尔型断言,message是专门显示在QUnit界面上,用来区分不同的断言的
equals(actual, expected, message) - 相等断言,actual和expected的值相等时才能通过。
same(actual, expected, message) - 完全相等断言,和equals的区别在于它会比较子元素,对于数组和一些自定义对象的比较十分有用。
这些是最常用的,其他的大家可以自己参考Qunit官方文档。
第一个QUnit测试用例
假设我们写个这样的函数,计算a+b的结果,如下
<span style="COLOR: #0000ff">function</span> CalculateAPlusB(a,b)
{
<span style="COLOR: #0000ff">return</span> a+b;
}在页面中加入一个单独的js引用专门用来写单元测试的function,比如叫test.js
<script language="<SPAN" style="COLOR: #006080">"javascript" src=<SPAN style="COLOR: #006080">"test.js" type=<SPAN style="COLOR: #006080">"text/javascript"/></script>
具体的测试代码如下
test(<span style="COLOR: #006080">"basic calculation"</span>, <span style="COLOR: #0000ff">function</span>() {
equals(CalculateAPlusB(1,5),6,<span style="COLOR: #006080">"1+5=6"</span>);
equals(CalculateAPlusB(1.2,5.5),6.7,<span style="COLOR: #006080">"1.2+5.5=6.7"</span>);
equals(CalculateAPlusB(-1,10),9,<span style="COLOR: #006080">"-1+10=9"</span>);
});
test(<span style="COLOR: #006080">"pass null test"</span>, <span style="COLOR: #0000ff">function</span>() {
ok(isNaN(CalculateAPlusB(<span style="COLOR: #0000ff">null</span>,5)),<span style="COLOR: #006080">"pass null as the first argument"</span>);
ok(isNaN(CalculateAPlusB(5,<span style="COLOR: #0000ff">null</span>)),<span style="COLOR: #006080">"pass null as the second argument"</span>);
ok(isNaN(CalculateAPlusB(<span style="COLOR: #0000ff">null</span>,<span style="COLOR: #0000ff">null</span>)),<span style="COLOR: #006080">"no argument pass in"</span>);
});其中test方法是qunit用来定义测试方法的语句,其第一个参数表示这个测试用例的名称,第二个参数就是具体的实现。equals是用来比较期望值和实际值是否一致,ok是用来判断结果是否为真。
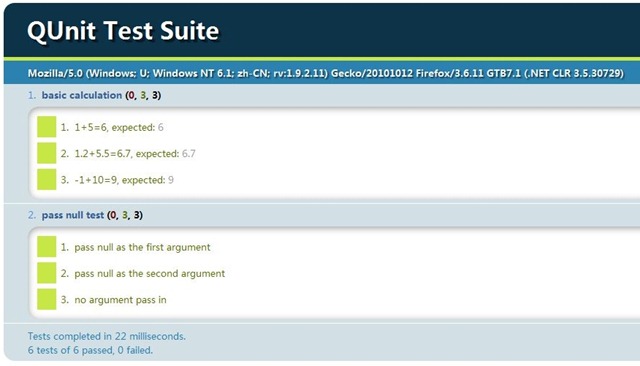
如果一切顺利,你将看到类似下面的结果。
这时应该恭喜自己,因为所有的测试结果都是绿颜色的,这表示这些测试都通过了。 当然这里只是举2个例子,你可以写更多的测试用例来测试这个方法,比如测测值溢出的情况。
参考资料
http://www.swift-lizard.com/2009/11/24/test-driven-development-with-jquery-qunit/
 Python vs JavaScript: Persekitaran dan Alat PembangunanApr 26, 2025 am 12:09 AM
Python vs JavaScript: Persekitaran dan Alat PembangunanApr 26, 2025 am 12:09 AMKedua -dua pilihan Python dan JavaScript dalam persekitaran pembangunan adalah penting. 1) Persekitaran pembangunan Python termasuk Pycharm, Jupyternotebook dan Anaconda, yang sesuai untuk sains data dan prototaip cepat. 2) Persekitaran pembangunan JavaScript termasuk node.js, vscode dan webpack, yang sesuai untuk pembangunan front-end dan back-end. Memilih alat yang betul mengikut keperluan projek dapat meningkatkan kecekapan pembangunan dan kadar kejayaan projek.
 Adakah JavaScript ditulis dalam C? Memeriksa buktiApr 25, 2025 am 12:15 AM
Adakah JavaScript ditulis dalam C? Memeriksa buktiApr 25, 2025 am 12:15 AMYa, teras enjin JavaScript ditulis dalam C. 1) Bahasa C menyediakan prestasi yang efisien dan kawalan asas, yang sesuai untuk pembangunan enjin JavaScript. 2) Mengambil enjin V8 sebagai contoh, terasnya ditulis dalam C, menggabungkan kecekapan dan ciri-ciri berorientasikan objek C. 3) Prinsip kerja enjin JavaScript termasuk parsing, penyusun dan pelaksanaan, dan bahasa C memainkan peranan penting dalam proses ini.
 Peranan JavaScript: Membuat Web Interaktif dan DinamikApr 24, 2025 am 12:12 AM
Peranan JavaScript: Membuat Web Interaktif dan DinamikApr 24, 2025 am 12:12 AMJavaScript adalah di tengah -tengah laman web moden kerana ia meningkatkan interaktiviti dan dinamik laman web. 1) Ia membolehkan untuk menukar kandungan tanpa menyegarkan halaman, 2) memanipulasi laman web melalui Domapi, 3) menyokong kesan interaktif kompleks seperti animasi dan drag-and-drop, 4) mengoptimumkan prestasi dan amalan terbaik untuk meningkatkan pengalaman pengguna.
 C dan JavaScript: Sambungan dijelaskanApr 23, 2025 am 12:07 AM
C dan JavaScript: Sambungan dijelaskanApr 23, 2025 am 12:07 AMC dan JavaScript mencapai interoperabilitas melalui webassembly. 1) Kod C disusun ke dalam modul WebAssembly dan diperkenalkan ke dalam persekitaran JavaScript untuk meningkatkan kuasa pengkomputeran. 2) Dalam pembangunan permainan, C mengendalikan enjin fizik dan rendering grafik, dan JavaScript bertanggungjawab untuk logik permainan dan antara muka pengguna.
 Dari laman web ke aplikasi: Aplikasi pelbagai JavaScriptApr 22, 2025 am 12:02 AM
Dari laman web ke aplikasi: Aplikasi pelbagai JavaScriptApr 22, 2025 am 12:02 AMJavaScript digunakan secara meluas di laman web, aplikasi mudah alih, aplikasi desktop dan pengaturcaraan sisi pelayan. 1) Dalam pembangunan laman web, JavaScript mengendalikan DOM bersama -sama dengan HTML dan CSS untuk mencapai kesan dinamik dan menyokong rangka kerja seperti JQuery dan React. 2) Melalui reaktnatif dan ionik, JavaScript digunakan untuk membangunkan aplikasi mudah alih rentas platform. 3) Rangka kerja elektron membolehkan JavaScript membina aplikasi desktop. 4) Node.js membolehkan JavaScript berjalan di sisi pelayan dan menyokong permintaan serentak yang tinggi.
 Python vs JavaScript: Gunakan Kes dan Aplikasi MembandingkanApr 21, 2025 am 12:01 AM
Python vs JavaScript: Gunakan Kes dan Aplikasi MembandingkanApr 21, 2025 am 12:01 AMPython lebih sesuai untuk sains data dan automasi, manakala JavaScript lebih sesuai untuk pembangunan front-end dan penuh. 1. Python berfungsi dengan baik dalam sains data dan pembelajaran mesin, menggunakan perpustakaan seperti numpy dan panda untuk pemprosesan data dan pemodelan. 2. Python adalah ringkas dan cekap dalam automasi dan skrip. 3. JavaScript sangat diperlukan dalam pembangunan front-end dan digunakan untuk membina laman web dinamik dan aplikasi satu halaman. 4. JavaScript memainkan peranan dalam pembangunan back-end melalui Node.js dan menyokong pembangunan stack penuh.
 Peranan C/C dalam JavaScript Jurubah dan PenyusunApr 20, 2025 am 12:01 AM
Peranan C/C dalam JavaScript Jurubah dan PenyusunApr 20, 2025 am 12:01 AMC dan C memainkan peranan penting dalam enjin JavaScript, terutamanya digunakan untuk melaksanakan jurubahasa dan penyusun JIT. 1) C digunakan untuk menghuraikan kod sumber JavaScript dan menghasilkan pokok sintaks abstrak. 2) C bertanggungjawab untuk menjana dan melaksanakan bytecode. 3) C melaksanakan pengkompil JIT, mengoptimumkan dan menyusun kod hot-spot semasa runtime, dan dengan ketara meningkatkan kecekapan pelaksanaan JavaScript.
 JavaScript in Action: Contoh dan projek dunia nyataApr 19, 2025 am 12:13 AM
JavaScript in Action: Contoh dan projek dunia nyataApr 19, 2025 am 12:13 AMAplikasi JavaScript di dunia nyata termasuk pembangunan depan dan back-end. 1) Memaparkan aplikasi front-end dengan membina aplikasi senarai TODO, yang melibatkan operasi DOM dan pemprosesan acara. 2) Membina Restfulapi melalui Node.js dan menyatakan untuk menunjukkan aplikasi back-end.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

VSCode Windows 64-bit Muat Turun
Editor IDE percuma dan berkuasa yang dilancarkan oleh Microsoft

Muat turun versi mac editor Atom
Editor sumber terbuka yang paling popular

ZendStudio 13.5.1 Mac
Persekitaran pembangunan bersepadu PHP yang berkuasa

MinGW - GNU Minimalis untuk Windows
Projek ini dalam proses untuk dipindahkan ke osdn.net/projects/mingw, anda boleh terus mengikuti kami di sana. MinGW: Port Windows asli bagi GNU Compiler Collection (GCC), perpustakaan import yang boleh diedarkan secara bebas dan fail pengepala untuk membina aplikasi Windows asli termasuk sambungan kepada masa jalan MSVC untuk menyokong fungsi C99. Semua perisian MinGW boleh dijalankan pada platform Windows 64-bit.

DVWA
Damn Vulnerable Web App (DVWA) ialah aplikasi web PHP/MySQL yang sangat terdedah. Matlamat utamanya adalah untuk menjadi bantuan bagi profesional keselamatan untuk menguji kemahiran dan alatan mereka dalam persekitaran undang-undang, untuk membantu pembangun web lebih memahami proses mengamankan aplikasi web, dan untuk membantu guru/pelajar mengajar/belajar dalam persekitaran bilik darjah Aplikasi web keselamatan. Matlamat DVWA adalah untuk mempraktikkan beberapa kelemahan web yang paling biasa melalui antara muka yang mudah dan mudah, dengan pelbagai tahap kesukaran. Sila ambil perhatian bahawa perisian ini