Rumah >hujung hadapan web >tutorial js >xml文档转换工具,附图表例子(hta)_javascript技巧
xml文档转换工具,附图表例子(hta)_javascript技巧
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2016-05-16 18:16:101138semak imbas
源文档,饼图数据
复制代码 代码如下:
模板文档
复制代码 代码如下:
$System.Event.EventManager.attachEvent
(
$$("#ctrlid#") , "AfterRender",
function(sender)
{
var cMenu = new $System.UI.ContextMenu($$("#ctrlid#").domid);
//alert(2);
$$("#ctrlid#").addChildNode(cMenu.guid , true);
$$("#ctrlid#").$$secret.codebehind.cMenuGUID = cMenu.guid;
var srcDoc = new $System.XML.XMLUtil.XDOC("root");
var tplDoc = $System.XML.XMLUtil.loadXMLFile("res\\app\\module\\style\\contextmenu.tpl.xml");
cMenu.hide();
cMenu.render(srcDoc , tplDoc);
}
)
$$("#ctrlid#").$$secret.codebehind.showItemDetail = function(itemName , itemValue , itemPercent)
{
//alert();
var cMenu = $$($$(leftFrameGUID).$$secret.codebehind.cMenuGUID);
$(cMenu.guid + "_detail").innerHTML = $System.String.StringUtil.decodeURIComponent(detail);
//alert($(cMenu.guid + "_detail").innerHTML);
cMenu.show(window.event.x , window.event.y);
}
$$("#ctrlid#").$$secret.codebehind.sectorOnMouseOver = function(domid , startAngle , offsetAngle , angle , radius)
{
//$(domid).path = "m0,0l0,0xe";
window.setTimeout("$('" + domid + "').path = 'm0,0ae0,0,1000,1000," + startAngle +"," + offsetAngle + "xe'" , 10 , "javascript");
}
$$("#ctrlid#").$$secret.codebehind.sectorOnMouseOut = function(domid , startAngle , offsetAngle , angle , radius)
{
//$(domid).path = "m0,0l0,0xe";
window.setTimeout("$('" + domid + "').path = 'm0,0ae0,0,850,850," + startAngle +"," + offsetAngle + "xe'" , 10 , "javascript");
}
//
//图表高、宽
var pContainer = $$("#ctrlid#").getDomObject();
var w = pContainer.style.pixelWidth;
var h = pContainer.style.pixelHeight;
//alert(h);
if(h h = h }
else{
h = Math.floor(w * 5 / 6);
}
var hv = Math.min(w , h);
var rad = Math.floor(2 * hv / 5);
//alert(rad);
var radius = 1000;
$$("#ctrlid#").$$secret.codebehind.radius = radius;
$$("#ctrlid#").$$secret.codebehind.rad = rad;
//扇区数
var itemNodeList = $$("#sdocguid#").getElementsByTagName("item");
$$("#ctrlid#").$$secret.codebehind.sectorCount = itemNodeList.length;
var nameLengthArray = [];
var maxItemNameLength , cNameLength;
if($$("#ctrlid#").$$secret.codebehind.sectorCount != 0){
for(iteri = 0 ; iteri cNameLength = $System.String.StringUtil.getLengthInCn(itemNodeList.item(iteri).getElementsByTagName("name").item(0).text);
nameLengthArray.push(cNameLength);
}
maxItemNameLength = nameLengthArray.sort
(
function(a , b){
if(a == b){
return 0;
}
if(a > b){
return 1;
}
return -1;
}
)[nameLengthArray.length - 1];
}
$$("#ctrlid#").$$secret.codebehind.maxItemNameLength = maxItemNameLength;
//图表背景尺寸
var bgLeft = Math.floor((w - 2 * rad - Math.ceil(rad / 9) - Math.ceil(rad / 10) - (maxItemNameLength / 10) * rad) / 2);
//alert(bgLeft);
var bgTop = Math.floor(rad / 7);
//alert(bgTop);
var bgWidth = 2 * rad;
var bgHeight = 2 * rad;
$$("#ctrlid#").$$secret.codebehind.bg = {bgLeft : bgLeft , bgTop : bgTop , bgWidth : bgWidth , bgHeight : bgHeight};
//当前扇区起始角度
$$("#ctrlid#").$$secret.codebehind.cStartAngle = 0;
$$("#ctrlid#").$$secret.codebehind.angleOffset = 0;
$$("#ctrlid#").$$secret.codebehind.cSN = null;
$$("#ctrlid#").$$secret.codebehind.cIndex = 1000;
var strStyle;
strStyle = "border:1px solid red;position:relative;left:0px;top:" + Math.floor((pContainer.style.pixelHeight - h) / 2) + "px;width:" + w + "px;height:" + h + "px;overflow:visible;";
//alert(strStyle);
]]>
var sn;
if($$("#ctrlid#").$$secret.codebehind.cSN == null){
$$("#ctrlid#").$$secret.codebehind.cSN = 0;
}
else{
$$("#ctrlid#").$$secret.codebehind.cSN++;
}
sn = $$("#ctrlid#").$$secret.codebehind.cSN;
var totalCount = $$("#ctrlid#").$$secret.codebehind.sectorCount;
//compute color.
var ar = $System.UI.ColorUtil.genColorArrayOnItemNum(totalCount , 1 , 0.7);
sColor = "rgb(" + ar[sn].r + " " + ar[sn].g + " " + ar[sn].b + ")";
]]>
var sn;
sn = $$("#ctrlid#").$$secret.codebehind.cSN;
var totalCount = $$("#ctrlid#").$$secret.codebehind.sectorCount;
//compute color.
var ar = $System.UI.ColorUtil.genColorArrayOnItemNum(totalCount , 0.5 , 1);
sColor = "rgb(" + ar[sn].r + " " + ar[sn].g + " " + ar[sn].b + ")";
]]>
var sn = $$("#ctrlid#").$$secret.codebehind.cSN;
var cldNodeList = $System.XML.XMLUtil.XElement.getElementChildsByTagName($$("#sdocguid#").documentElement , "item");
var totalCount = $$("#ctrlid#").$$secret.codebehind.sectorCount;
var totalValue = 0;
var valueArray = [];
var cValue;
//compute startangle and endangle. degree * (2^16)
for(var ai = 0 ; ai cValue = parseFloat($System.XML.XMLUtil.XElement.getFirstElementChildByTagName(cldNodeList[ai] , "value").firstChild.nodeValue);
valueArray.push(cValue);
totalValue += cValue;
}
var startAngle = 0;
var angleOffset = 0;
for(var ai = 0 ; ai if(sn != ai){
startAngle += (ai % 2 == 0) ? Math.floor(valueArray[ai] / totalValue * 360 * 65536) : Math.ceil(valueArray[ai] / totalValue * 360 * 65536);
}
else{
angleOffset = ((ai % 2 == 0) ? Math.floor(valueArray[ai] / totalValue * 360 * 65536) : Math.ceil(valueArray[ai] / totalValue * 360 * 65536));
break;
}
}
if(sn == (totalCount - 1)){
angleOffset = 360 * 65536 - startAngle;
}
$$("#ctrlid#").$$secret.codebehind.cStartAngle = startAngle;
$$("#ctrlid#").$$secret.codebehind.angleOffset = angleOffset;
//construct the path attribute value.
var sPath;
sPath = "m0,0ae0,0,850,850," + startAngle +"," + angleOffset + "xe";
]]>
var str;
str = Math.floor($$("#ctrlid#").$$secret.codebehind.rad / 8);
]]>
var sn;
sn = $$("#ctrlid#").$$secret.codebehind.cSN;
var totalCount = $$("#ctrlid#").$$secret.codebehind.sectorCount;
//compute color.
var ar = $System.UI.ColorUtil.genColorArrayOnItemNum(totalCount , 1 , 0.7);
sColor = "rgb(" + ar[sn].r + " " + ar[sn].g + " " + ar[sn].b + ")";
]]>
var skewangle;
skewangle = 90;
]]>
var strStyle;
strStyle = "border:0px solid red;position:absolute;left:" + $$("#ctrlid#").$$secret.codebehind.bg.bgLeft + "px;top:" + $$("#ctrlid#").$$secret.codebehind.bg.bgTop + "px;width:" + $$("#ctrlid#").$$secret.codebehind.bg.bgWidth + "px;height:" + $$("#ctrlid#").$$secret.codebehind.bg.bgHeight + "px;";
//alert(strStyle);
var startAngle = $$("#ctrlid#").$$secret.codebehind.cStartAngle / 65536;
if(startAngle == 0){
strStyle += "z-index:" + $$("#ctrlid#").$$secret.codebehind.cIndex;
}
else if(startAngle 0){
strStyle += "z-index:" + (--$$("#ctrlid#").$$secret.codebehind.cIndex);
}
else if(startAngle >=90 && startAngle $$("#ctrlid#").$$secret.codebehind.cIndex += 2;
strStyle += "z-index:" + $$("#ctrlid#").$$secret.codebehind.cIndex;
}
else{
strStyle += "z-index:" + (--$$("#ctrlid#").$$secret.codebehind.cIndex);
}
]]>
var domid = $System.genGUID();
domid;
]]>
var startAngle = $$("#ctrlid#").$$secret.codebehind.cStartAngle;
var offsetAngle = $$("#ctrlid#").$$secret.codebehind.angleOffset;
var angleLine = ($$("#ctrlid#").$$secret.codebehind.cStartAngle + $$("#ctrlid#").$$secret.codebehind.angleOffset / 2) / 65536;
var str;
str = "$$('#ctrlid#').$$secret.codebehind.sectorOnMouseOver('#titleid#' , " + startAngle + " , " + offsetAngle + " , " + angleLine + " , " + $$("#ctrlid#").$$secret.codebehind.rad + ")";
//alert(str);
]]>
var angleLine = ($$("#ctrlid#").$$secret.codebehind.cStartAngle + $$("#ctrlid#").$$secret.codebehind.angleOffset / 2) / 65536;
var str;
str = "$$('#ctrlid#').$$secret.codebehind.sectorOnMouseOut('#titleid#' , " + startAngle + " , " + offsetAngle + " , " + angleLine + " , " + $$("#ctrlid#").$$secret.codebehind.rad + ")";
]]>
var pContainer = $$("#ctrlid#").getDomObject();
var strStyle;
var h = pContainer.style.pixelHeight - Math.floor($$("#ctrlid#").$$secret.codebehind.rad / 4) - Math.floor($$("#ctrlid#").$$secret.codebehind.rad / 8);
var l = $$("#ctrlid#").$$secret.codebehind.bg.bgLeft + $$("#ctrlid#").$$secret.codebehind.bg.bgWidth + Math.ceil($$("#ctrlid#").$$secret.codebehind.rad / 10);
var w = Math.ceil($$("#ctrlid#").$$secret.codebehind.maxItemNameLength / 8) * $$("#ctrlid#").$$secret.codebehind.rad + Math.ceil($$("#ctrlid#").$$secret.codebehind.rad / 12);
strStyle = "border:solid 0px #FF0000;position:absolute;left:" + l + "px;top:" + Math.floor($$("#ctrlid#").$$secret.codebehind.rad / 4) + "px;width:" + w + "px;height:" + h + "px;";
]]>
var pContainer = $$("#ctrlid#").getDomObject();
var h;
h = pContainer.style.pixelHeight - Math.floor($$("#ctrlid#").$$secret.codebehind.rad / 4) - Math.floor($$("#ctrlid#").$$secret.codebehind.rad / 8);
]]>
var strStyle;
var hw = Math.floor($$("#ctrlid#").$$secret.codebehind.rad / 10);
strStyle = "margin:0px;position:relative;top:0px;left:0px;border:0px solid #FF0000;width:" + hw + "px;height:" + hw + "px;padding:0px;";
]]>
var strStyle;
var hw = Math.floor($$("#ctrlid#").$$secret.codebehind.rad / 10);
strStyle = "margin:0px;position:absolute;top:0px;left:0px;width:" + hw + "px;height:" + hw + "px;";
]]>
if($$("#ctrlid#").$$secret.codebehind.sampleI == null){
$$("#ctrlid#").$$secret.codebehind.sampleI = 0;
}
var sColor;
var sn = $$("#ctrlid#").$$secret.codebehind.sampleI;
var totalCount = $$("#ctrlid#").$$secret.codebehind.sectorCount;
//compute color.
var ar = $System.UI.ColorUtil.genColorArrayOnItemNum(totalCount , 1 , 0.7);
//$$("#ctrlid#").$$secret.codebehind.cColumnFillColor = ar[sn].r + "," +ar[sn].g + "," +ar[sn].b;
sColor = "rgb(" + ar[sn].r + " " + ar[sn].g + " " + ar[sn].b + ")";
]]>
var sColor;
var sn = $$("#ctrlid#").$$secret.codebehind.sampleI;
var totalCount = $$("#ctrlid#").$$secret.codebehind.sectorCount;
//compute color.
var ar = $System.UI.ColorUtil.genColorArrayOnItemNum(totalCount , 0.5 , 1);
//$$("#ctrlid#").$$secret.codebehind.cColumnFillColor = ar[sn].r + "," +ar[sn].g + "," +ar[sn].b;
$$("#ctrlid#").$$secret.codebehind.sampleI++;
sColor = "rgb(" + ar[sn].r + " " + ar[sn].g + " " + ar[sn].b + ")";
]]>
var ww;
ww = Math.max(Math.floor($$("#ctrlid#").$$secret.codebehind.rad / 30) , 5);
]]>
var strStyle;
var hw = Math.floor($$("#ctrlid#").$$secret.codebehind.rad / 8);
strStyle = "margin:0px;padding:0px;height:" + hw + "px;line-height:1px;";
]]>
var fs = Math.ceil($$("#ctrlid#").$$secret.codebehind.rad / 15) > 9 ? Math.ceil($$("#ctrlid#").$$secret.codebehind.rad / 15) : 9;
strStyle = "padding:0px;margin:0px;height:1px;line-height:" + fs + "px;font-size:" + fs +"px;font-weight:bold;font-family: 'Microsoft YaHei',SimHei,Helvetica,STHeiti,Georgia, 'Times New Roman', Times, serif;";
]]>
var w = $$("#ctrlid#").getDomStyle("pixelWidth");
var h = Math.floor($$("#ctrlid#").$$secret.codebehind.rad / 6);
var fs = h > 14 ? h : 14;
strStyle = "padding-top:" + Math.floor(fs / 4) + "px;font-size:" + fs + "px;text-align:center;border:solid 0px #FF0000;position:absolute;left:0px;top:0px;width:" + w + "px;height:" + (fs + Math.floor(fs / 4)) + "px;line-height" + (fs + Math.floor(fs / 4)) + "px;font-weight:bold;font-family: 'Microsoft YaHei',SimHei,Helvetica,STHeiti,Georgia, 'Times New Roman', Times, serif;";
]]>
转换代码
复制代码 代码如下:
var ctrl1 = new $System.UI.Control("div005");
var srcdoc = $System.XML.XMLUtil.loadXMLFile("ria09\\style\\xmls\\graph_src.xml");
var tpldoc = $System.XML.XMLUtil.loadXMLFile("ria09\\style\\xmls\\graph_3dpie_tpl.xml");
ctrl1.renderE(srcdoc , tpldoc);
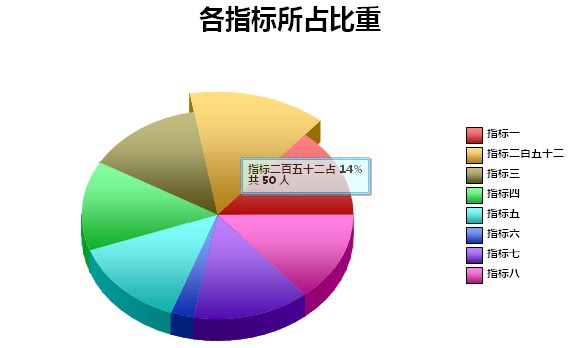
转换结果

代码下载
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:Google AJAX 搜索 API实现代码_javascript技巧Artikel seterusnya:jQuery阻止冒泡和HTML默认操作_jquery
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

