Rumah >hujung hadapan web >tutorial js >基于jquery实现的可以编辑选择的下拉框的代码_jquery
基于jquery实现的可以编辑选择的下拉框的代码_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2016-05-16 18:16:081156semak imbas
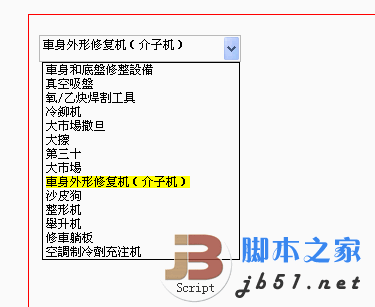
效果图: 
代码如下:
复制代码 代码如下:
var ulDIV = $("#select_div_on_key" + selectID);
ulDIV.remove();
$("#user").append(html);
var ulDIV = $("#select_div_on_key" + selectID);
var hei = ulDIV.find("ul").height();
var newHeight = hei > he ? he : hei;
ulDIV.css({ height: newHeight + "px" });
ulDIV.find("li").hover(function() {
$(this).css({ "background-color": "#316ac5" });
}, function() {
$(this).css({ "background-color": "white" });
});
ulDIV.find("li").click(function() {
var ki = $(this);
var va = ki.attr("val");
var htm = ki.attr("ht");
htm = decodeURIComponent(htm);
$("#" + inputID).val(htm);
$("#" + selectID).val(va);
ulDIV.remove();
});
}
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:Javascript中的转义用法实例代码_基础知识Artikel seterusnya:javascript实现的使用方向键控制光标在table单元格中切换_javascript技巧
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

