Rumah >hujung hadapan web >tutorial js >Kemahiran effect_javascript footer melekit Bootstrap
Kemahiran effect_javascript footer melekit Bootstrap
- WBOYasal
- 2016-05-16 15:07:491276semak imbas
Pengaki melekit Bootstrap, secara lebih khusus, "lekatkan pengaki ketinggian tetap ke bahagian bawah halaman". Memandangkan situasi sebenar projek berbeza daripada templat, jadi merujuk kepada templat, editor tidak dapat memastikan kesan "sticky footer" dapat diselesaikan dengan cepat, jadi saya masih ingin berkongsi tutorial ini dengan anda ditulis dengan baik, harap maafkan saya!
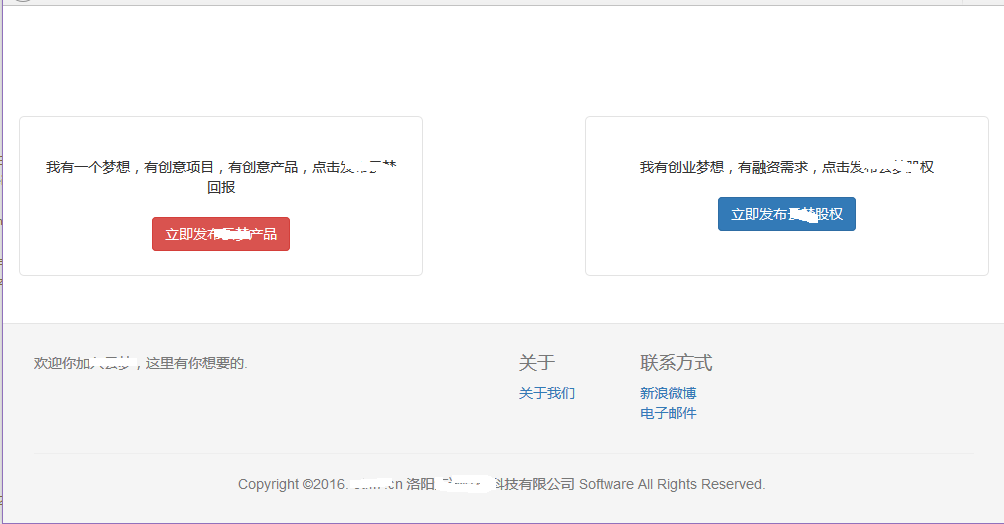
1. Kesan halaman

Halaman ini sangat ringkas. Sila ambil perhatian bahawa garis terang adalah tepi Firefox, yang boleh dilihat dengan jelas Bahagian kaki yang berwarna kelabu terbenam di bahagian bawah halaman.
2. Contoh
①、Kod
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<link type="text/css" rel="stylesheet" href="/ymeng/components/bootstrap/css/bootstrap.css" />
<style type="text/css">
html,body {
height: 100%;
}
#wrap {
min-height: 100%;
height: auto !important;
margin: 0 auto -200px;
}
#push
height: 200px;
}
.footer {
border-top: 1px solid #e5e5e5;
color: #777;
padding: 19px 0;
background-color: #f5f5f5;
}
</style>
<head>
<title>发布项目</title>
</head>
<body>
<div id="wrap">
<div class=" container project_choose">
<div class="row">
<div class="col-md-5 project_general">
<span class="f14">我有一个梦想,有创意项目,有创意产品,点击发布回报</span>
<div class="blank20"></div>
<div>
<a type="button" class="btn btn-danger" href="/ymeng/deal/initDealCaluseConfirm">立即发布产品</a>
</div>
</div>
<div class="col-md-2"></div>
<div class="col-md-5 project_agency">
<span class="f14">我有创业梦想,有融资需求,点击发布股权</span>
<div class="blank20"></div>
<div>
<button type="button" class="btn btn-primary">立即发股权</button>
</div>
</div>
</div>
</div>
<div id="push"></div>
</div>
<div class="footer ">
<div class="container">
<div class="row footer-top">
<div class="col-sm-6 col-lg-6">
<h4></h4>
<p>欢迎你加入,这里有你想要的.</p>
</div>
<div class="col-sm-6 col-lg-5 col-lg-offset-1">
<div class="row about">
<div class="col-xs-3">
<h4>关于</h4>
<ul class="list-unstyled">
<li>
<a href="">关于我们</a>
</li>
</ul>
</div>
<div class="col-xs-3">
<h4>联系方式</h4>
<ul class="list-unstyled">
<li>
<a target="_blank" title="云梦网官方微博" href="">新浪微博</a>
</li>
<li>
<a href="">电子邮件</a>
</li>
</ul>
</div>
</div>
</div>
</div>
<hr>
<div class="row footer-bottom">
<ul class="list-inline text-center">
<li>Copyright ©2016. n 洛阳限公司 Software All Rights Reserved.</li>
</ul>
</div>
</div>
</div>
</body>
</html>
②, reka letak isi halaman
<body> <div id="wrap"> <div class=" container"> </div> <div id="push"></div> </div> <div class="footer "> </div> </body>
Elemen tahap pertama dalam badan, dua div, bungkus dan pengaki
Dalam elemen tahap kedua, terdapat dua div iaitu container dan push (kalau anda terlupa tolak div ini, ok, halaman anda akan kacau bila scaling)

Unsur yang disenaraikan di atas adalah penting untuk pengaki melekit secara semula jadi.
③, analisis css
html,body {
height: 100%;
}
#wrap {
min-height: 100%;
height: auto !important;
margin: 0 auto -200px;
}
#push
height: 200px;
}
.footer {
border-top: 1px solid #e5e5e5;
color: #777;
padding: 19px 0;
background-color: #f5f5f5;
}
Ketinggian html dan badan mestilah 100%, bermakna ia memenuhi ketinggian tetingkap penyemak imbas
#wrap Ketinggian min bagi div mestilah 100%, dan ketinggian akan menyesuaikan diri secara automatik.
Titik utama ialah jidar, jidar atas ialah 0 dan jidar bawah ialah -200px.
Perhatikan bahawa ia ialah -200px, yang secara teorinya ialah nombor negatif ketinggian pengaki (anda boleh nyahpepijat ketinggian optimum melalui pepijat api. Ini juga kritikal! Mengapa ia nombor negatif? Oleh kerana ketinggian ledingan pada asalnya adalah 100%, jika ia adalah nombor negatif, ketinggian penuh boleh dibiarkan untuk paparan pengaki, jika tidak, pengaki akan muncul di bahagian bawah bar skrol halaman.
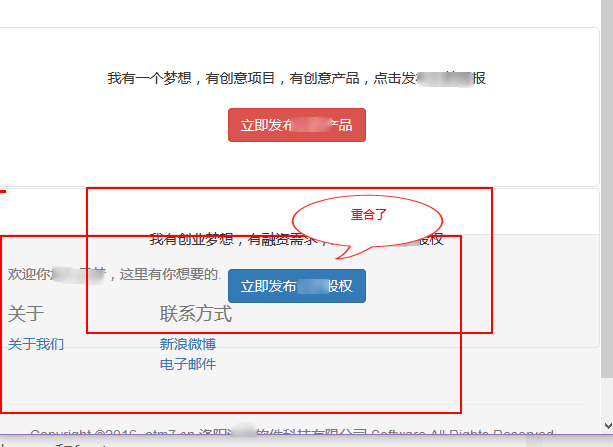
Elemen #push Apabila halaman dipaparkan sepenuhnya, nampaknya fungsi elemen push tidak dapat dilihat Namun, apabila anda mengezum halaman, jika tiada tolak, elemen footer akan bertindih dengan elemen dalam bekas. Ini juga dijelaskan dalam gambar sebelum ini.

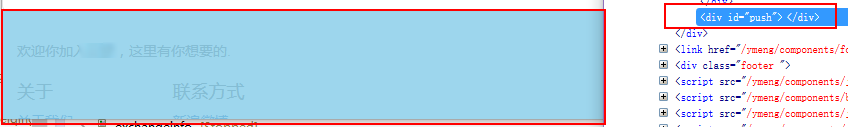
Melalui pepijat api, kami memilih div tekan dan kami dapat melihat bahawa ia mengandungi kandungan elemen pengaki Ini akan menghalang elemen pengaki dan bekas daripada bertindih.
Dengan cara ini, perkara utama di atas telah diperkenalkan Selagi anda memberi perhatian kepada pengedaran elemen berikut, anda boleh mencapai kesan footer melekit pada bootstrap!
meledingkan
tolak
Itu sahaja editor akan memberitahu anda tentang kesan pengaki melekit Bootstrap yang diperkenalkan dalam artikel ini.
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

