Rumah >hujung hadapan web >tutorial js >JQUBar 基于JQUERY的柱状图插件_jquery
JQUBar 基于JQUERY的柱状图插件_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2016-05-16 18:15:351528semak imbas
一、JQUBAR(V1.0)JQUERY插件简介
1.支持.net、java、php等平台。
2.用户可以通过鼠标拖拽柱状图从而改变每根柱子的高度,最终达到通过鼠标拖拽图形界面来修改服务器数据的目的。
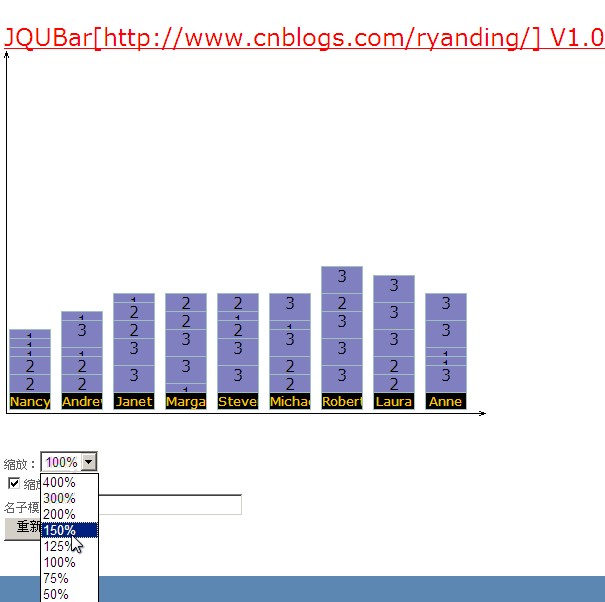
3.支持柱状图缩放。
4.目前支持浏览器:IE7、 IE8、 Firefox、Chrome。
二、HTML
姓名模糊查询:
三、javascript及CSS 文件引入
" rel="stylesheet" type="text/css" />
注:以上文件请引入至html 内。
四、加入Javascript 代码
注:以上js脚本同样请加入html 内。
五、ASP.NET MVC2.0 服务端代码
private decimal[] GetPricesByEmployeeId(int employeeId)
{
decimal[] result = null;
result = _Context.Orders.Where(o => o.EmployeeID == employeeId)
.Take(5)
.Select(oo => (decimal)oo.ShipVia).ToArray();
return result;
}
public JsonResult LoadData(string name)
{
var data = (from e in _Context.Employees.Take(10).ToList()
select new
{
EmployeeID = e.EmployeeID,
Orders = GetPricesByEmployeeId(e.EmployeeID),
Name = e.FirstName,
}).Distinct();
if (!string.IsNullOrEmpty(name))
{
data = data.Where(d => d.Name.IndexOf(name) >= 0);
}
return Json(new { Success = true, Msg = data }, JsonRequestBehavior.AllowGet);
}
注:为方便阅读使用NORTHWIND 数据库。
六、程序运行截图
1.支持.net、java、php等平台。
2.用户可以通过鼠标拖拽柱状图从而改变每根柱子的高度,最终达到通过鼠标拖拽图形界面来修改服务器数据的目的。
3.支持柱状图缩放。
4.目前支持浏览器:IE7、 IE8、 Firefox、Chrome。
二、HTML
复制代码 代码如下:
姓名模糊查询:
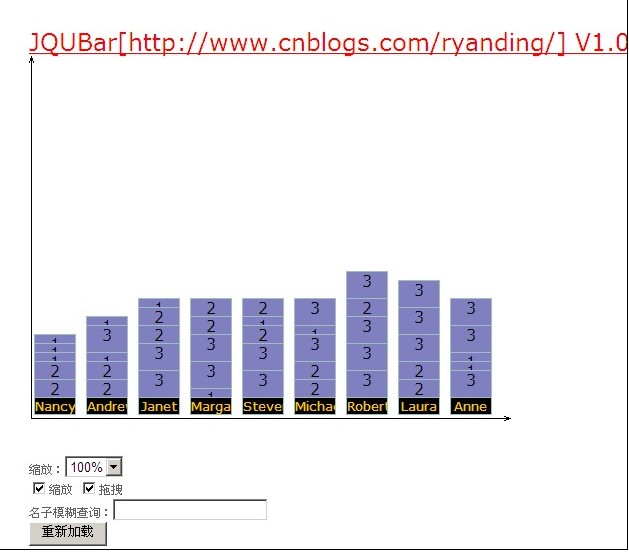
截图如下:

三、javascript及CSS 文件引入
复制代码 代码如下:
" rel="stylesheet" type="text/css" />
注:以上文件请引入至html 内。
四、加入Javascript 代码
复制代码 代码如下:
注:以上js脚本同样请加入html 内。
五、ASP.NET MVC2.0 服务端代码
复制代码 代码如下:
private decimal[] GetPricesByEmployeeId(int employeeId)
{
decimal[] result = null;
result = _Context.Orders.Where(o => o.EmployeeID == employeeId)
.Take(5)
.Select(oo => (decimal)oo.ShipVia).ToArray();
return result;
}
public JsonResult LoadData(string name)
{
var data = (from e in _Context.Employees.Take(10).ToList()
select new
{
EmployeeID = e.EmployeeID,
Orders = GetPricesByEmployeeId(e.EmployeeID),
Name = e.FirstName,
}).Distinct();
if (!string.IsNullOrEmpty(name))
{
data = data.Where(d => d.Name.IndexOf(name) >= 0);
}
return Json(new { Success = true, Msg = data }, JsonRequestBehavior.AllowGet);
}
注:为方便阅读使用NORTHWIND 数据库。
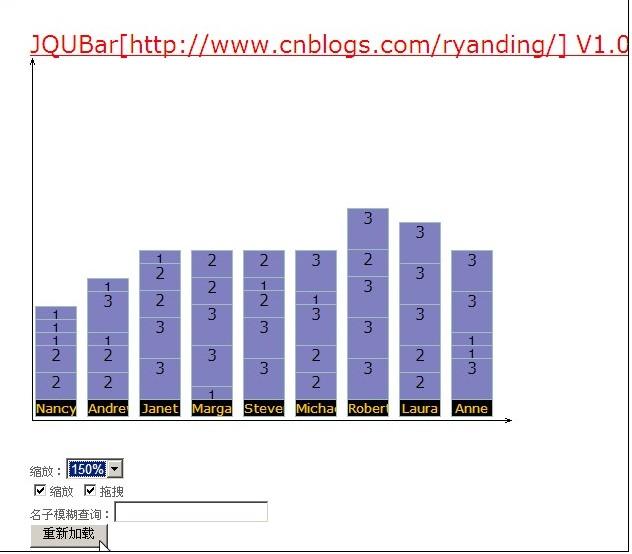
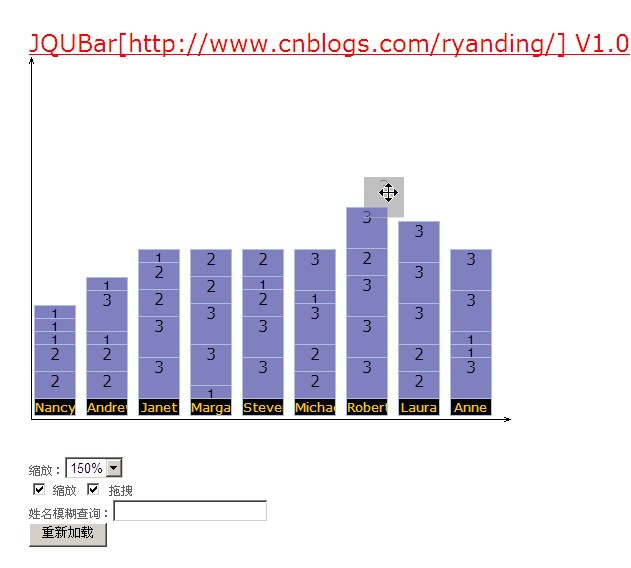
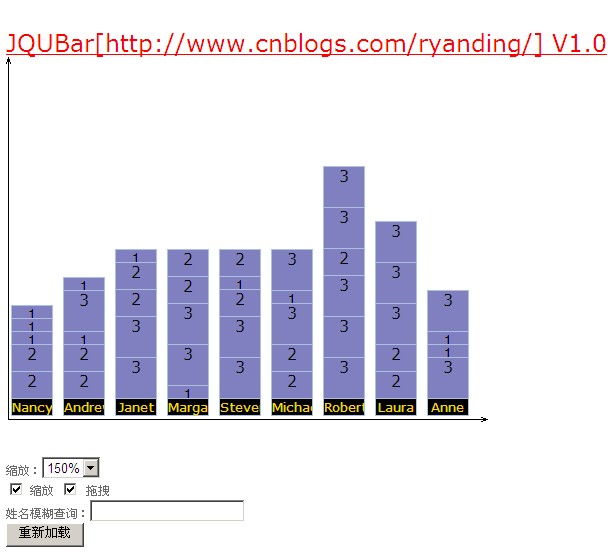
六、程序运行截图



缩放:

移动:


最后:由于时间仓促未能对JQUBAR1.0插件系统测试,如果您感兴趣可以在这里下载JQUBAR1.0插件。
衷心的感谢各位园友对该插件提出您的宝贵意见,根据大家的意见我将抽出时间对JQUBAR1.0插件进行升级。
同时也希望本篇文章可以帮您解决开发中碰到的问题。
作者:RyanDing
出处:http://www.cnblogs.com/ryanding/
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:Js切换功能的简单方法_javascript技巧Artikel seterusnya:validator验证控件使用代码_表单特效
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

