Rumah >hujung hadapan web >tutorial js >基于JQuery的asp.net树实现代码_jquery
基于JQuery的asp.net树实现代码_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2016-05-16 18:15:011121semak imbas
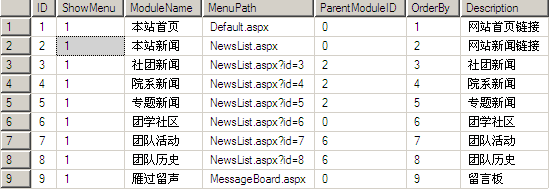
本tree的数据从sql的表中提取而来,sql表的结构如下:

上面的表中 parentmodeuleID是代表父ID的标志,如果当前节点为根节点,则规定为0.
然后就是如何将上面的单表来组成树状结构.这时我们可以利用IList来加载数据库models来实现,具体Tree类如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
namespace RolePermission1
{
public class Tree
{
public int ModuleID { get; set; }
public int ParentID { get; set; }
public string ModulePath { get; set; }
public string ModuleName { get; set; }
}
}
然后就是在公共处理页面,将数据库的数据进行组织,形成符合jquery tree的json格式,具体代码如下:
[WebMethod]
public static string GetJson()
{
string json = "[";
IList<Tree> t = DB.returnParentTree();
foreach (Tree model in t)
{
if (model != t[t.Count - 1])
{
json += GetJsonByModel(model) + ",";
}
else
{
json += GetJsonByModel(model);
}
}
json += "]";
json=json.Replace("'","\"");
return json;
}
public static string GetJsonByModel(Tree t)
{
string json = "";
bool flag = DB.isHaveChild(t.ModuleID);
json = "{"
+ "'id':'" + t.ModuleID + "',"
+ "'text':'" + t.ModuleName + "',"
+ "'value':'" + t.ModuleID + "',"
+ "'showcheck':true,"
+ "'checkstate':'0',"
+ "'hasChildren':" + flag.ToString().ToLower() + ","
+ "'isexpand':false,"
+ "'ChildNodes':"; /*奶奶的,这个地方一定要注意是ChildNodes 而不是childNodes 害得我无语了*/
if (!flag)
{
json += "null,";
json += "'complete':false}";
}
else
{
json += "[";
IList<Tree> list = DB.getChild(t.ModuleID);
foreach (Tree tree in list)
{
if (tree != list[list.Count - 1])
{
json += GetJsonByModel(tree) + ",";
}
else
{
json += GetJsonByModel(tree);
}
}
json += "],'complete':true}";
}
return json;
}
上面就是利用递归的方式来将数据库的数据组合成合适的json数据,利用到的数据库操作类代码如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Data;
using System.Data.SqlClient;
namespace RolePermission1
{
public class DB
{
public static readonly string connStr=System.Configuration.ConfigurationManager.AppSettings["connStr"];
public static SqlConnection GetConn()
{
SqlConnection conn = new SqlConnection(connStr);
conn.Open();
return conn;
}
public static DataTable GetDT(string sql)
{
DataTable dt = new DataTable();
using (SqlConnection conn = DB.GetConn())
{
SqlDataAdapter sda = new SqlDataAdapter(sql, conn);
sda.Fill(dt);
}
return dt;
}
public static IList<Tree> returnParentTree()
{
IList<Tree> t = new List<Tree>();
string sql = "select * from Models where [ParentModuleID]=0 order by OrderBy asc";
DataTable dt = GetDT(sql);
foreach (DataRow dr in dt.Rows)
{
Tree tParent = new Tree();
tParent.ModuleID = Int32.Parse(dr["ID"].ToString());
tParent.ModuleName = dr["ModuleName"].ToString();
tParent.ModulePath = dr["MenuPath"].ToString();
tParent.ParentID = Int32.Parse(dr["ParentModuleID"].ToString());
t.Add(tParent);
}
return t;
}
public static bool isHaveChild(int id)
{
bool flag=false;
string sql = "select ID from Models where ParentModuleID="+id+"";
DataTable dt = GetDT(sql);
if (dt.Rows.Count > 0)
{
flag = true;
}
return flag;
}
public static IList<Tree> getChild(int id)
{
IList<Tree> t = new List<Tree>();
string sql = "select * from Models where ParentModuleID=" + id + "";
DataTable dt = GetDT(sql);
foreach (DataRow dr in dt.Rows)
{
Tree tParent = new Tree();
tParent.ModuleID = Int32.Parse(dr["ID"].ToString());
tParent.ModuleName = dr["ModuleName"].ToString();
tParent.ModulePath = dr["MenuPath"].ToString();
tParent.ParentID = Int32.Parse(dr["ParentModuleID"].ToString());
t.Add(tParent);
}
return t;
}
}
}
好了,当json数据处理好以后,就可以将json打到前台,交给jquery来处理了,
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="RolePermission1._Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title></title>
<script src="jquery.treeview/lib/jquery.js" type="text/javascript"></script>
<link href="jquery.treeview/tree.css" rel="stylesheet" type="text/css" />
<script src="jquery.treeview/common.js" type="text/javascript"></script>
<script src="jquery.treeview/jquery.tree.js" type="text/javascript"></script>
</head>
<body>
<form id="form1">
<button id="showchecked" runat="server">Get Selected Nodes</button>
<div id="showTree" class="filetree">
</div>
</form>
</body>
<script type="text/javascript">
$(document).ready(function() {
$.ajax({
type: "post",
contentType: "application/json;charset=utf-8",
dataType: "json",
url: "WebForm1.aspx/GetJson",
success: function(data) {
var o = { showcheck: true };
o.data = eval(data.d);
$("#showTree").treeview(o);
}
});
});
$("#showchecked").click(function(e) {
var s = $("#showTree").getTSVs();
if (s != null)
alert(s.join(","));
else
alert("NULL");
});
</script>
</html>
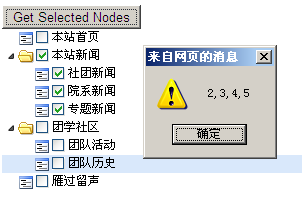
好了,来看看加载结果吧:

制作过程中需要注意的是:首先,递归必须正确;其次注意js大小写('ChildNodes'被我写成了'childNodes',花费了我一天时间才调整过来 晕哦) 再者就是可以直接调用公共页面的方法,只要在方法前面加上[webmethod]标记即可.
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:一个网马的tips实现分析_黑客性质Artikel seterusnya:JQUBAR1.1 jQuery 柱状图插件发布_jquery
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

