Rumah >hujung hadapan web >tutorial js >Melaksanakan kesan karusel imej gaya segar berdasarkan kemahiran javascript_javascript
Melaksanakan kesan karusel imej gaya segar berdasarkan kemahiran javascript_javascript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2016-05-16 15:07:321411semak imbas
Contoh dalam artikel ini berkongsi dengan anda cara melaksanakan kesan karusel imej menggunakan JavaScript untuk rujukan anda. Kandungan khusus adalah seperti berikut
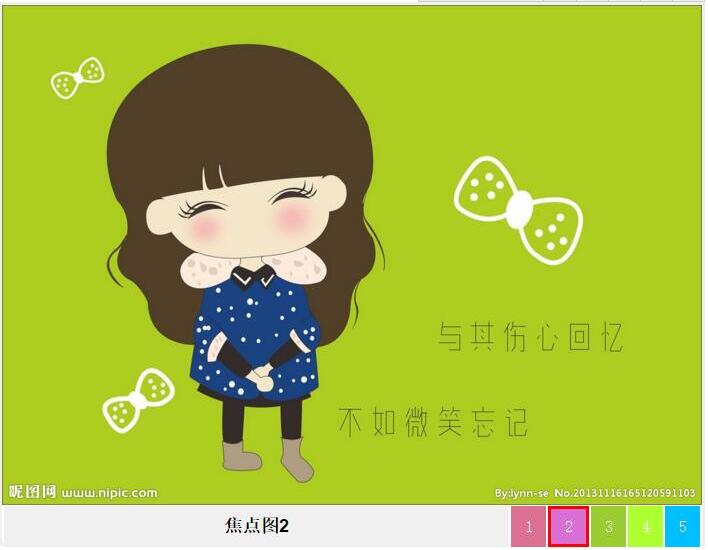
1. Menyedari kesannya

Seperti yang ditunjukkan di atas:
1. Gambar diputar secara automatik mengikut urutan Setiap kali gambar diputar, ikon kecil yang sepadan di bawah akan mempunyai sempadan merah dan nama gambar yang sepadan akan dipaparkan
.2. Apabila tetikus diletakkan pada gambar besar, gambar berhenti berputar dan gambar semasa sentiasa dipaparkan; selepas tetikus dialihkan, gambar terus berputar
3. Apabila tetikus dialihkan ke atas ikon kecil, gambar besar yang sepadan akan dipaparkan dalam kawasan gambar besar; apabila tetikus dialihkan, putaran akan diteruskan daripada gambar semasa
2
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>带小图标的JS图片轮换</title>
<style type="text/css">
*{
margin: 0px;
padding: 0px;
}
#content{
width: 700px;
height: 538px;
margin: 0px auto; /*使所有内容居中*/
border: solid #F0F0F0;
}
/*定义下面小图标处样式*/
#nav1 table{
width: 100%;
height: 35px;
margin-top: -4px;
}
#nav1 td{
width: 35px;
height: 35px;
text-align: center; /*文字居中*/
color: #ffffff;
}
#text{
}
#_text{
width: 100%;
height: 100%;
background-color: #F0F0F0;
border: none;
text-align: center;
font-size: 18px;
color: #000000;
font-weight: bold;
}
</style>
</head>
<body onload="changeImg()">
<div id="content">
<div id="images">
<img src="/static/imghwm/default1.png" data-src="../images/textPhoto/1.jpg" class="lazy" id="_photoes" height="500px" style="max-width:90%" onmouseover="over1()" onmouseout="out1()" alt="Melaksanakan kesan karusel imej gaya segar berdasarkan kemahiran javascript_javascript" >
</div>
<div id="nav1">
<table border="0">
<tr>
<td id="text" bgcolor="#F0F0F0" colspan="15"><input type="text" id="_text" readonly></td>
<td id="img1" class="sImg" bgcolor="#db7093" onmouseover="over2(1)" onmouseout="out2(1)">1</td>
<td id="img2" class="sImg" bgcolor="#da70d6" onmouseover="over2(2)" onmouseout="out2(2)">2</td>
<td id="img3" class="sImg" bgcolor="#9acd32" onmouseover="over2(3)" onmouseout="out2(3)">3</td>
<td id="img4" class="sImg" bgcolor="#adff2f" onmouseover="over2(4)" onmouseout="out2(4)">4</td>
<td id="img5" class="sImg" bgcolor="#00bfff" onmouseover="over2(5)" onmouseout="out2(5)">5</td>
</tr>
</table>
</div>
</div>
<script type="text/javascript">
//将轮换的大图片放入数组中
var arr = new Array();
arr[0] = "../images/textPhoto/1.jpg";
arr[1] = "../images/textPhoto/2.jpg";
arr[2] = "../images/textPhoto/3.jpg";
arr[3] = "../images/textPhoto/4.jpg";
arr[4] = "../images/textPhoto/5.jpg";
//将input区域变换的文字放在数组里
var text = new Array();
text[0] = "焦点图1";
text[1] = "焦点图2";
text[2] = "焦点图3";
text[3] = "焦点图4";
text[4] = "焦点图5";
var smallImg = document.getElementsByClassName("sImg"); //将页面上所有小图片存放在一个数组
var num = 0;
function changeImg() {
document.getElementById("_photoes").src = arr[num];
document.getElementById("_text").value = text[num];
//当前小图标增加边框样式
for(var i=0;i<arr.length;i++) {
if(i==num) smallImg[num].style.border = "red solid"; //大图标对应的小图标增加边框样式
else smallImg[i].style.border = "none";
}
if (num == arr.length - 1) num = 0; //如果显示的是最后一张图片,则图片序号变为第一张的序号
else num += 1; //图片序号加一
}
var setID = setInterval("changeImg()",1000); //这样写任然会不断调用changeImg()函数
/*当鼠标滑到大图标上时*/
function over1() {
clearInterval(setID); //图片停止轮换
// smallImg[n-1].style.border = "red solid";
}
/*当鼠标离开大图标时*/
function out1() {
setID = setInterval("changeImg()",1000); //图片继续轮换
// smallImg[n-1].style.border = "none"; //大图标对应的小图标边框样式取消
}
/*当鼠标滑到小图标上时*/
function over2(n) {
document.getElementById("_photoes").src = arr[n-1]; //只要鼠标滑到小图标上,大图区域就显示对应的图片
document.getElementById("_text").value = text[n-1];
clearInterval(setID); //图片停止轮换
//当前小图标增加边框样式
for(var i=0;i<arr.length;i++) {
if(i==n-1) smallImg[n-1].style.border = "red solid";
else smallImg[i].style.border = "none";
}
}
/*当鼠标离开小图标时*/
function out2(n) {
if(n!=arr.length)
num = n; //从当前图片开始轮换
else num = 0;
setID = setInterval("changeImg()",1000); //图片继续轮换
// smallImg[n-1].style.border = "none"; //小图标边框样式取消
}
</script>
</body>
</html>
3. Nota penyahpepijatan putaran imej berbilang
kod sumber js:
//实现几张图片的轮换
var num = 0; //显示的图片序号,刚开始时是第一张图片
function changeImg1() {
var arr = new Array();
arr[0]="../images/hao123/7.jpg";
arr[1]="../images/hao123/8.jpg";
arr[2]="../images/hao123/9.jpg";
var photo = document.getElementById("topPhoto");
if (num == arr.length - 1) num = 0; //如果显示的是最后一张图片,则图片序号变为第一张的序号
else num += 1; //图片序号加一
photo.src = arr[num];
}
setInterval("changeImg1()",5000); //每隔5000毫秒调用一次changImg1()函数

Di atas adalah keseluruhan kandungan artikel ini saya harap ia akan membantu semua orang dalam mempelajari pengaturcaraan javascript.
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

