Rumah >hujung hadapan web >tutorial js >从零开始学习jQuery (十一) 实战表单验证与自动完成提示插件_jquery
从零开始学习jQuery (十一) 实战表单验证与自动完成提示插件_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2016-05-16 18:10:22966semak imbas
一.摘要
本系列文章将带您进入jQuery的精彩世界, 其中有很多作者具体的使用经验和解决方案, 即使你会使用jQuery也能在阅读中发现些许秘籍.
本文是介绍两个最常用的jQuery插件. 分别用于表单验证和自动完成提示(类似google suggest).
二.前言
研究别人的作品真是一件花时间而且痛苦的过程. 当然也和本人英文不好有关. 总觉得控件作者写了很多文档但是都不够系统, 需要深入研究很多的实例后才能了解作者的思路.所以学习和研究一个插件需要很高成本, 如果发现了Bug并修复需要的成本也是未知数(本次我花了较少的时间解决了自动完成提示插件的一个中文bug, 但是如果复杂的bug就不会这么简单了.).
对于简单应用我首先推荐上文中的jQuery UI. 但是jQuery UI解决的问题有限. 使用jQuery插件是我们最后的一个好办法---还算是好办法, 起码比自己开发要好吧?
很多jQuery的插件编码异常优美, 看一看艺龙首页现在的城市输入框控件, 除了需要为输入框手工添加很多很多属性(onkeyup, onkeydown等等), 而且还不够通用, 占用服务器资源和网络资源.但是当初也是花费了很久的时间完成的作品.
站在巨人的肩膀上, 让我感觉写脚本和写设计C#程序一样, 都有高度和深度可以挖掘. 除了使用作者开发好的功能, 还可以学习如何开发和封装javascript控件. 看过优秀的jQuery插件作者的代码和设计思想后, 常常自叹设计水平差距居然如此之大, 增加自认为脚本高手, 比较过后就是C#程序员和架构师之间的差距.
希望大家通过本章节介绍的两个插件, 除了学会如何使用, 还能够略微领悟到如何封装和设计javascript控件.
三.表单验证插件 validate
在提交表单前常要对用户输入进行校验.ASP.NET的验证控件就是用于此目的, 可以同时进行客户端和服务器端验证. 但是验证控件并没有被所有项目采用. 而且在MVC项目中经常使用自己的客户端验证框架.
在比较了若干表单验证插件后, 决定采用validate插件. 因为其使用简单并且灵活.
插件首页:
http://bassistance.de/jquery-plugins/jquery-plugin-validation/
插件文档:
http://docs.jquery.com/Plugins/Validation
配置说明:
http://docs.jquery.com/Plugins/Validation/validate#options
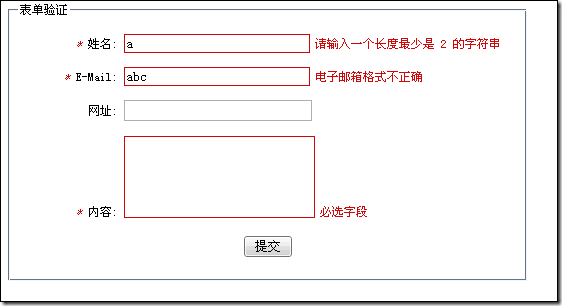
1.应用实例
实例效果:
实例代码:
<span class="asp"></span>
<span class="kwrd"><span class="html">DOCTYPE</span> <span class="attr">html</span> <span class="attr">PUBLIC</span> <span class="kwrd">"-//W3C//DTD XHTML 1.0 Transitional//EN"</span> <span class="kwrd">"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"</span><span class="kwrd">></span>
<span class="kwrd"><span class="html">html</span> <span class="attr">xmlns</span><span class="kwrd">="http://www.w3.org/1999/xhtml"</span><span class="kwrd">></span>
<span class="kwrd"><span class="html">head</span> <span class="attr">id</span><span class="kwrd">="Head1"</span> <span class="attr">runat</span><span class="kwrd">="server"</span><span class="kwrd">></span>
<span class="kwrd"><span class="html">title</span><span class="kwrd">></span>jQuery PlugIn - 表单验证插件实例 Validate <span class="kwrd"></span><span class="html">title</span><span class="kwrd">></span>
<span class="rem"><!--black-tie,blitzer,blitzer,dot-luv,excite-bike,hot-sneaks,humanity,mint-choc,redmond,smoothness,south-street,start,swanky-purse,trontastic,ui-darkness,ui-lightness,vader--></span>
<span class="kwrd"><span class="html">link</span> <span class="attr">rel</span><span class="kwrd">="stylesheet"</span> <span class="attr">type</span><span class="kwrd">="text/css"</span> <span class="attr">href</span><span class="kwrd">="/<span class="attr">JsLib</span>/<span class="attr">jquery</span>/<span class="attr">themes</span>/<span class="attr">redmond</span>/<span class="attr">style</span>.<span class="attr">css</span><span class="kwrd">"%>"</span> <span class="kwrd">/></span>
<span class="kwrd"><span class="html">script</span> <span class="attr">type</span><span class="kwrd">="text/javascript"</span> <span class="attr">src</span><span class="kwrd">="/JsLib/jquery/jquery-min-lastest.js"</span><span class="kwrd">></span><span class="html">script</span><span class="kwrd">></span>
<script type="<SPAN" class="str">"text/javascript"</script></span> src=<span class="str">"/JsLib/jquery/ui/jquery-ui-all-min-lastest.js"</span>>
<script type="<SPAN" class="str">"text/javascript"</script></span> src=<span class="str">"/JsLib/jquery/plugin/jquery.validate/jquery.validate.min.js"</span>>
<script type="<SPAN" class="str">"text/javascript"</script></span> src=<span class="str">"/JsLib/jquery/plugin/jquery.validate/localization/messages_cn.js"</span>>
if</span> (<span class="kwrd">false</span>)
{%><script src="<SPAN" class="str">"~/js/jquery-vsdoc-lastest.js"</script></span> type=<span class="str">"text/javascript"</span>>
<script type="<SPAN" class="str">"text/javascript"</script></span>>
<span class="rem">/*========== 必须放在头部加载的语句块. 尽量避免使用 ==========*/</span>
<span class="kwrd"></span><span class="html">script</span><span class="kwrd">></span>
<style type="<SPAN" class="str">"text/css"</style></span>>
body
{
font-size:12px;
}
<span class="rem">/* form中显示文字的label */</span>
.slabel
{
width:100px;
display: -moz-inline-box;
line-height: 1.8;
display: inline-block;
text-align:right;
}
<span class="rem">/* 出错样式 */</span>
input.error, textarea.error
{
border: solid 1px #CD0A0A;
}
label.error
{
color:#CD0A0A;
margin-left:5px;
}
<span class="rem">/* 深红色文字 */</span>
.textred
{
color:#CD0A0A;
}
if (false)
{%>
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional