Rumah >hujung hadapan web >tutorial js >基于jQuery的简单的列表导航菜单_jquery
基于jQuery的简单的列表导航菜单_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2016-05-16 18:10:091207semak imbas
下面是我做的一个简单的导航菜单,因为是新手,难免有什么不对的地方,希望大家拍砖!
好了 开始进入正题吧:
1.首先定义CSS样式表:
复制代码 代码如下:
2.引用JQUERY的框架,大家可以去官网上下载最新的JQUERY,好像JQUERY1.5的版本都发布了,链接地址:http://jquery.com/
3.定义HTML标签:
复制代码 代码如下:
4.接下来是定义最重要的JQUERY代码了:
复制代码 代码如下:
5.好了,大功告成了......
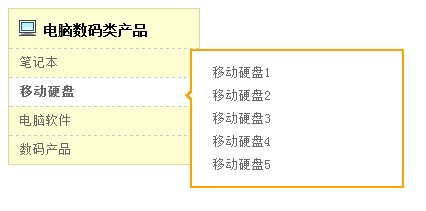
运行的效果如下:

Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:20款超赞的jQuery插件 Web开发人员必备_jqueryArtikel seterusnya:js对象的比较_js面向对象
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional


