jQuery以其插件众多、独特、轻量以及支持大规模的网站开发闻名。本文与大家分享24款非常有用的jQuery插件,可以根据您的项目需要来选择使用。
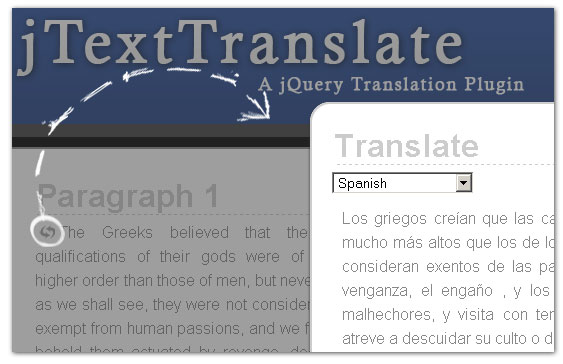
1. jTextTranslateTranslate是一款用于快速翻译文章的插件。
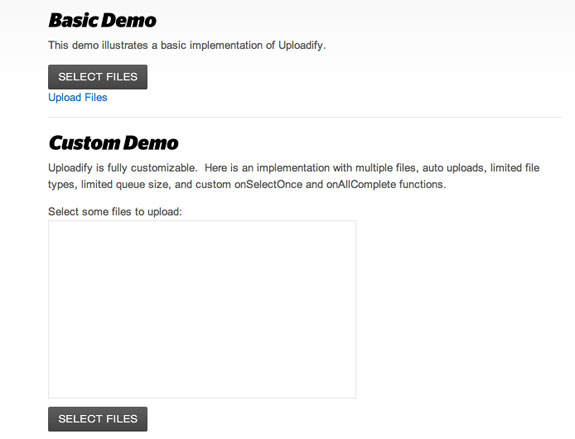
2. UploadifyUploadify是一款用于在你网站集成完全可定制的多文件上传的插件。
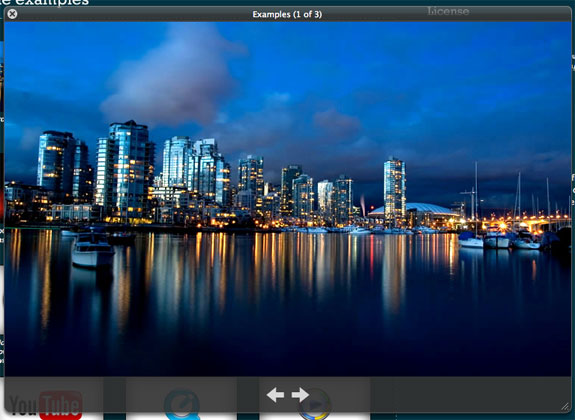
3. TopUp一款非常易用的用于在弹窗中显示图片和网页的jQuery插件。
4. TipTipTipTip是一款轻量的、智能的、易于定制的提示插件,可应用与任何元素。
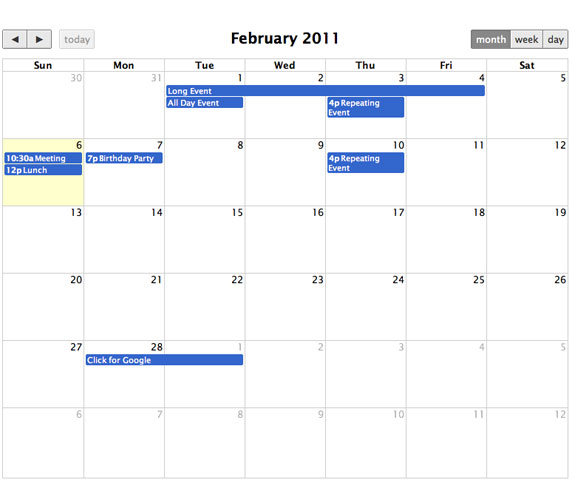
5. FullCalendarFullCalendar是一款用于生成可以拖放的日历的插件。
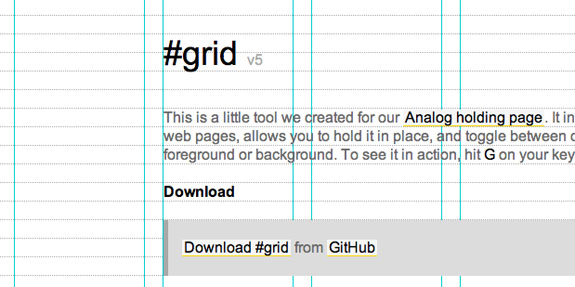
6. #grid一款用于在网页中插入布局网格的小工具。
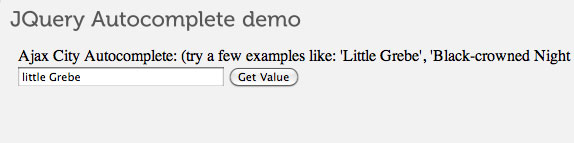
7. jQuery Autocomplete一款提供自动完成功能的jQuery插件。
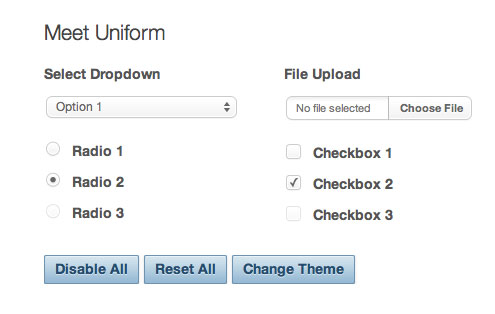
8. UniformUniform是一款可以帮助你制作漂亮的表单元素的jQuery插件。
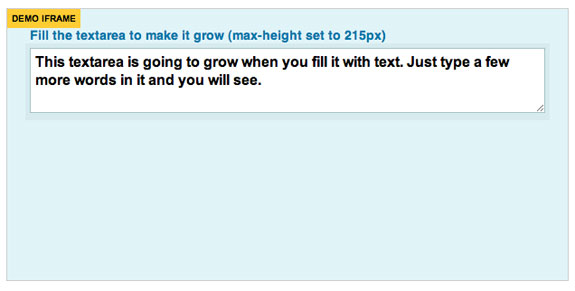
9. Elastic让你的文本框生成和Facebook风格的一款插件。
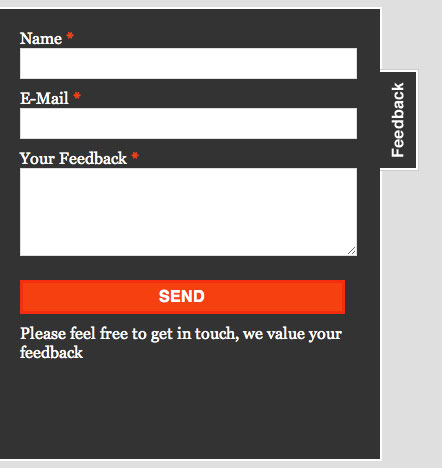
10. ContactableContabtable一款用于简化制作联系和反馈表单的的插件。
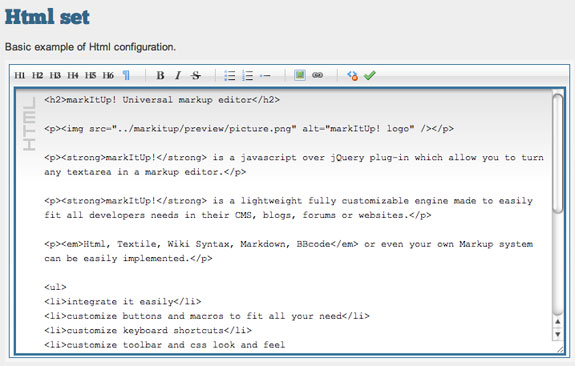
11. MarkItUp!MarkItUp是一款把文本框(textarea)转换为markup编辑器。
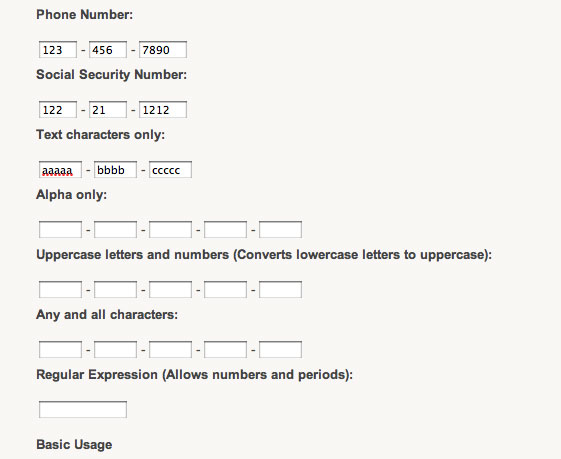
12. AutotabAutotab是一款用于在表单中提供自动跳格(auto-tabbing)和过滤功能的插件。
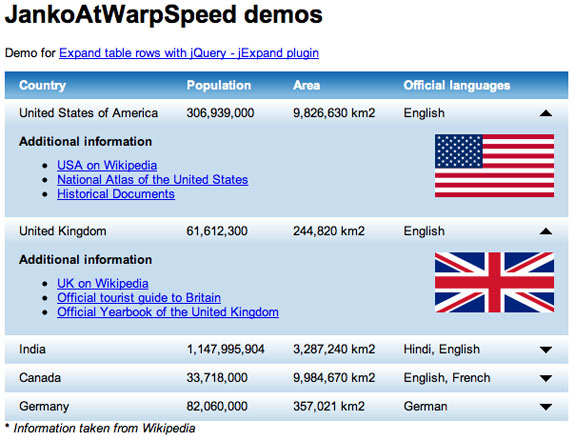
13. jExpandjExpand是一款非常轻量的jQuery插件,让你的表格更具扩展性。
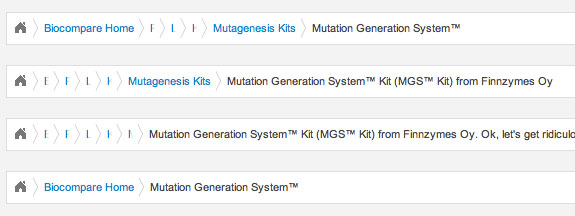
14. jBreadCrumb一款用于帮助你展示深层嵌套的、命名冗长的网页的插件。
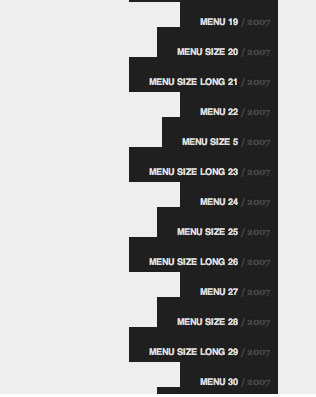
15. Vertical Scroll Menu这是一款用于替代枯燥的水平菜单的插件。
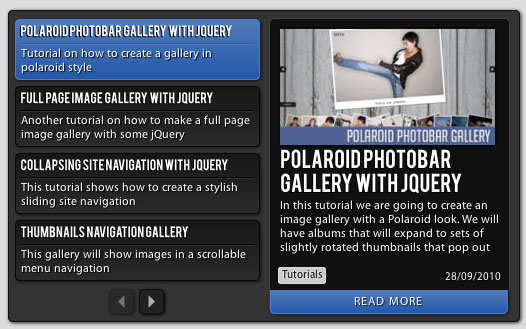
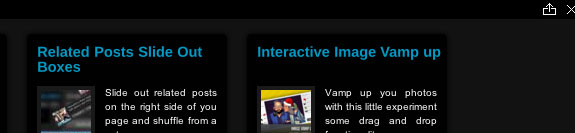
16. Compact News Previewer这款插件可以帮助你以非常好的紧凑的方式展示最新的文章。
17. Pull Out Content Panel这款插件用于显示内容预告,可切换到原始内容页面。
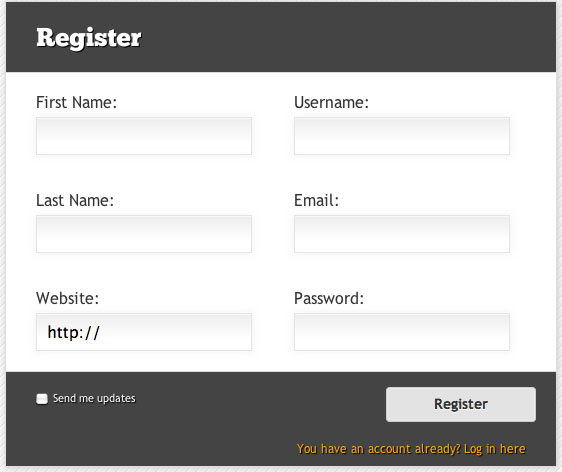
18. Animated Form Switching这一款能帮助你实现完美的表单切换的插件。
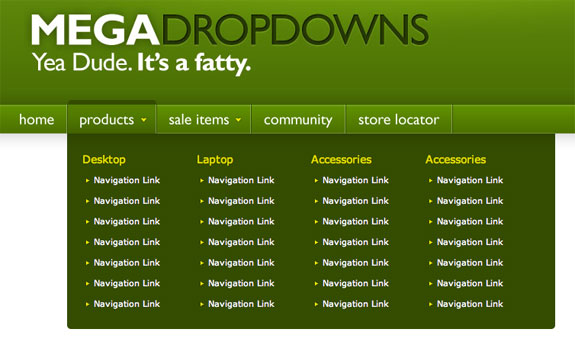
19. Mega Drop Down Menu如果你的网站是一个大型的Web项目,这个巨大的菜单式最好的解决方案。
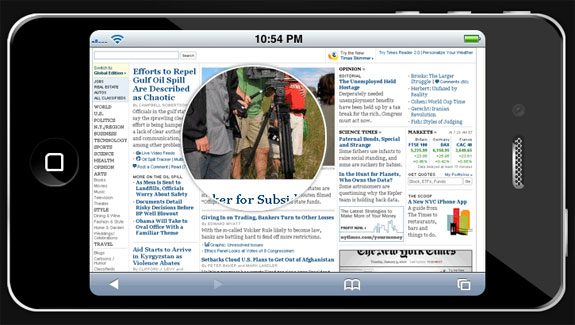
20. Apple-like Retina Effect实现苹果方式浏览图片的一款插件。
21. Simple Accordion这款手风琴效果插件可以帮助你方便的组织网站的内容。
22. gMap一款简单轻量的jQuery插件,可以方便的实现在你的网站中嵌入Google地图。
23. Stylish Content Slider这款内容滑块插件可以改进网站的用户体验。
24. jQuery Confirm Dialog是一款非常好的用于替代旧的确认对话框的jQuery插件。
(编译来源:梦想天空 原文来自:Ultimate List of jQuery Plugins You Should Use on Every Website)
 Evolusi JavaScript: Trend Semasa dan Prospek Masa DepanApr 10, 2025 am 09:33 AM
Evolusi JavaScript: Trend Semasa dan Prospek Masa DepanApr 10, 2025 am 09:33 AMTrend terkini dalam JavaScript termasuk kebangkitan TypeScript, populariti kerangka dan perpustakaan moden, dan penerapan webassembly. Prospek masa depan meliputi sistem jenis yang lebih berkuasa, pembangunan JavaScript, pengembangan kecerdasan buatan dan pembelajaran mesin, dan potensi pengkomputeran IoT dan kelebihan.
 Demystifying JavaScript: Apa yang berlaku dan mengapa pentingApr 09, 2025 am 12:07 AM
Demystifying JavaScript: Apa yang berlaku dan mengapa pentingApr 09, 2025 am 12:07 AMJavaScript adalah asas kepada pembangunan web moden, dan fungsi utamanya termasuk pengaturcaraan yang didorong oleh peristiwa, penjanaan kandungan dinamik dan pengaturcaraan tak segerak. 1) Pengaturcaraan yang didorong oleh peristiwa membolehkan laman web berubah secara dinamik mengikut operasi pengguna. 2) Penjanaan kandungan dinamik membolehkan kandungan halaman diselaraskan mengikut syarat. 3) Pengaturcaraan Asynchronous memastikan bahawa antara muka pengguna tidak disekat. JavaScript digunakan secara meluas dalam interaksi web, aplikasi satu halaman dan pembangunan sisi pelayan, sangat meningkatkan fleksibiliti pengalaman pengguna dan pembangunan silang platform.
 Adakah Python atau JavaScript lebih baik?Apr 06, 2025 am 12:14 AM
Adakah Python atau JavaScript lebih baik?Apr 06, 2025 am 12:14 AMPython lebih sesuai untuk sains data dan pembelajaran mesin, manakala JavaScript lebih sesuai untuk pembangunan front-end dan penuh. 1. Python terkenal dengan sintaks ringkas dan ekosistem perpustakaan yang kaya, dan sesuai untuk analisis data dan pembangunan web. 2. JavaScript adalah teras pembangunan front-end. Node.js menyokong pengaturcaraan sisi pelayan dan sesuai untuk pembangunan stack penuh.
 Bagaimana saya memasang javascript?Apr 05, 2025 am 12:16 AM
Bagaimana saya memasang javascript?Apr 05, 2025 am 12:16 AMJavaScript tidak memerlukan pemasangan kerana ia sudah dibina dalam pelayar moden. Anda hanya memerlukan editor teks dan penyemak imbas untuk memulakan. 1) Dalam persekitaran penyemak imbas, jalankan dengan memasukkan fail HTML melalui tag. 2) Dalam persekitaran Node.js, selepas memuat turun dan memasang node.js, jalankan fail JavaScript melalui baris arahan.
 Bagaimana cara menghantar pemberitahuan sebelum tugas bermula di kuarza?Apr 04, 2025 pm 09:24 PM
Bagaimana cara menghantar pemberitahuan sebelum tugas bermula di kuarza?Apr 04, 2025 pm 09:24 PMCara Menghantar Pemberitahuan Tugas di Quartz terlebih dahulu Apabila menggunakan pemasa kuarza untuk menjadualkan tugas, masa pelaksanaan tugas ditetapkan oleh ekspresi cron. Sekarang ...
 Dalam JavaScript, bagaimana untuk mendapatkan parameter fungsi pada rantaian prototaip dalam pembina?Apr 04, 2025 pm 09:21 PM
Dalam JavaScript, bagaimana untuk mendapatkan parameter fungsi pada rantaian prototaip dalam pembina?Apr 04, 2025 pm 09:21 PMCara mendapatkan parameter fungsi pada rantaian prototaip dalam JavaScript dalam pengaturcaraan JavaScript, pemahaman dan memanipulasi parameter fungsi pada rantaian prototaip adalah tugas yang biasa dan penting ...
 Apakah sebab kegagalan perpindahan gaya dinamik Vue.js dalam program WeChat Mini Webview?Apr 04, 2025 pm 09:18 PM
Apakah sebab kegagalan perpindahan gaya dinamik Vue.js dalam program WeChat Mini Webview?Apr 04, 2025 pm 09:18 PMAnalisis sebab mengapa kegagalan anjakan gaya dinamik menggunakan vue.js dalam pandangan web applet weChat menggunakan vue.js ...
 Bagaimana untuk melaksanakan permintaan GET serentak untuk pelbagai pautan di Tampermonkey dan menentukan hasil pulangan dalam urutan?Apr 04, 2025 pm 09:15 PM
Bagaimana untuk melaksanakan permintaan GET serentak untuk pelbagai pautan di Tampermonkey dan menentukan hasil pulangan dalam urutan?Apr 04, 2025 pm 09:15 PMBagaimana untuk membuat permintaan serentak untuk pelbagai pautan dan hakim mengikut urutan untuk mengembalikan hasil? Dalam skrip Tampermonkey, kita sering perlu menggunakan pelbagai rantai ...


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

mPDF
mPDF ialah perpustakaan PHP yang boleh menjana fail PDF daripada HTML yang dikodkan UTF-8. Pengarang asal, Ian Back, menulis mPDF untuk mengeluarkan fail PDF "dengan cepat" dari tapak webnya dan mengendalikan bahasa yang berbeza. Ia lebih perlahan dan menghasilkan fail yang lebih besar apabila menggunakan fon Unicode daripada skrip asal seperti HTML2FPDF, tetapi menyokong gaya CSS dsb. dan mempunyai banyak peningkatan. Menyokong hampir semua bahasa, termasuk RTL (Arab dan Ibrani) dan CJK (Cina, Jepun dan Korea). Menyokong elemen peringkat blok bersarang (seperti P, DIV),

SublimeText3 Linux versi baharu
SublimeText3 Linux versi terkini

MantisBT
Mantis ialah alat pengesan kecacatan berasaskan web yang mudah digunakan yang direka untuk membantu dalam pengesanan kecacatan produk. Ia memerlukan PHP, MySQL dan pelayan web. Lihat perkhidmatan demo dan pengehosan kami.

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Pelayar Peperiksaan Selamat
Pelayar Peperiksaan Selamat ialah persekitaran pelayar selamat untuk mengambil peperiksaan dalam talian dengan selamat. Perisian ini menukar mana-mana komputer menjadi stesen kerja yang selamat. Ia mengawal akses kepada mana-mana utiliti dan menghalang pelajar daripada menggunakan sumber yang tidak dibenarkan.