jQuery 是非常流行的JS框架,其俨然已成了开发者的必备工具,其中的jQuery Lightbox插件更是为广大开发者所喜爱。它惊人的特征之一是jQuery Lightbox插件有很多变化。
下面介绍30个最好的jQuery Lightbox 插件,别忘了收藏它,以防未来的设计中错过它们中的一个。
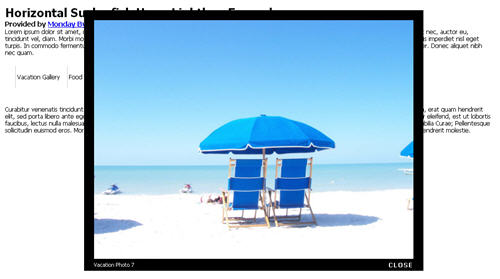
几天前,John重写了Cabel Sasser的FancyZoom,在Prototype和Scriptaculous程序库上。我将它引入到jQuery,并做了一些改进。
2. Lightbox2
3. jQuery Lightbox Plugin (balupton edition)
LightWindow是一款基于Prototype,类似于Lightbox灯箱效果的JS特效。其特点在于高度可定制,支持多种类型的媒体显示。
ColorBox是个轻量级的可定制化的灯箱插件,支持jQuery 1.3 和 1.4。
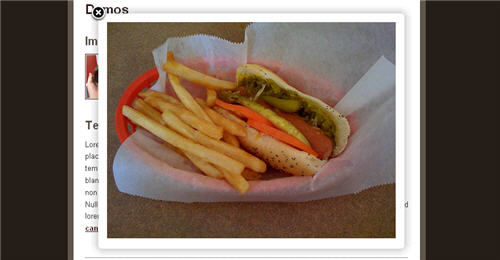
6. FaceBox
Facebox 是个Facebook风格的灯箱插件,可以显示图片、Divs,或者整个远程页面。 
jQuery Lightbox已经成为Google Code上面的项目。每个人都可以对其作出自己的变化。
8. Milkbox
Milkbox具有很多的新功能,比如画廊对象的定义、flashvars、html文件等。同时,你也可以安全的使用它通过mootools VX兼容模式。它已经支持IE9。
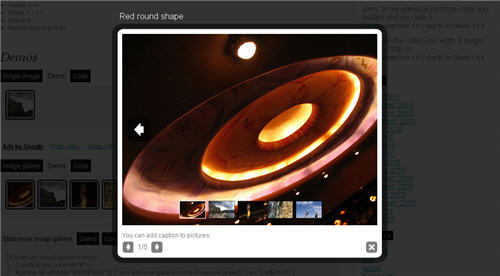
9. FancyBox
Visual jQuery LightBox,免费的向导程序,无需一行代码,就可以做成在线的画廊。
11. prettyPhoto
prettyPhoto是jQuery lightbox的克隆。它支持图片、视频、flash、YouTube、iframes等。
12. PIROBOX
pirobox,其重要的一点是支持打开所有类型的文件,另外是自动的图片尺寸设定及拖曳。
13. Shadowbox
Shadowbox由JS和CSS编写,可高度定制。
Litebox是Lightbox V2.0的修改版,尺寸减小。
15. ThickBox
ThickBox是一个基于JQuery类库的扩展,它能在浏览器界面上显示非常棒的UI框, 它可以显示单图片,多图片,ajax请求内容或链接内容.
Slightly ThickerBox是Cody Lindley的Thickbox的修改版。改版增加了翻页功能链接,也就是做你可以用它做画廊了。
第一眼就是非常漂亮。包括了Lokesh Dhakar 写的Lightbox JS。这些高手写出来的东西,拓展性很强。
18. NyroModal
设计师们就似乎更喜欢使用多模态窗口,为他们提供了一个快捷方式来表明无需重载整个页面的数据。它易于使用和易于设计。
19. Lightview
Lightview的建立是为了改变你在网页上覆盖内容的方式。
Interface Imagebox是jQuery的接口插件。
jQuery lightBox plugin简单、优雅、乖巧。
22. imgBox
因此,在几个星期前我开始有挑战性的项目工作 - imgBox。 imgBox是一个jQuery插件,实现了对图像平滑变焦效果。 下载尝试一下吧?
GreyBox jQuery Lightbox用最漂亮的方式显示站点、图片等内容。
24. Picbox
Picbox在Slimbox的基础上改进,它的特点在于自动调整尺寸大小,以及大图片的缩放功能。
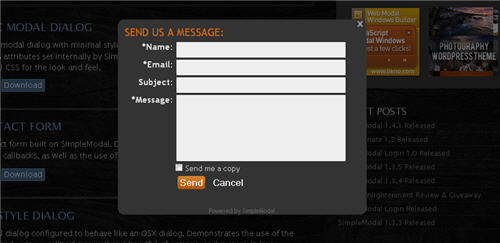
26. SimpleModal
SimpleModal,轻量级的jQuery插件,具有强大的界面。可认为他是模态窗口的框架,具有很强的灵活性。
27. boxy
28. Highslide JS
29. Slimbox 2
Slimbox 2 是Lighbox 2的克隆,100%兼容Lightbox 2。它非常小巧、友好,仅4KB。
30. Picasa LightBox
Picasa LightBox是WordPress插件,你可以轻松添加Picasa图片到你的WordPress文章和页面中。
 jquery实现多少秒后隐藏图片Apr 20, 2022 pm 05:33 PM
jquery实现多少秒后隐藏图片Apr 20, 2022 pm 05:33 PM实现方法:1、用“$("img").delay(毫秒数).fadeOut()”语句,delay()设置延迟秒数;2、用“setTimeout(function(){ $("img").hide(); },毫秒值);”语句,通过定时器来延迟。
 axios与jquery的区别是什么Apr 20, 2022 pm 06:18 PM
axios与jquery的区别是什么Apr 20, 2022 pm 06:18 PM区别:1、axios是一个异步请求框架,用于封装底层的XMLHttpRequest,而jquery是一个JavaScript库,只是顺便封装了dom操作;2、axios是基于承诺对象的,可以用承诺对象中的方法,而jquery不基于承诺对象。
 jquery怎么在body中增加元素Apr 22, 2022 am 11:13 AM
jquery怎么在body中增加元素Apr 22, 2022 am 11:13 AM增加元素的方法:1、用append(),语法“$("body").append(新元素)”,可向body内部的末尾处增加元素;2、用prepend(),语法“$("body").prepend(新元素)”,可向body内部的开始处增加元素。
 jquery怎么修改min-height样式Apr 20, 2022 pm 12:19 PM
jquery怎么修改min-height样式Apr 20, 2022 pm 12:19 PM修改方法:1、用css()设置新样式,语法“$(元素).css("min-height","新值")”;2、用attr(),通过设置style属性来添加新样式,语法“$(元素).attr("style","min-height:新值")”。
 jquery怎么删除div内所有子元素Apr 21, 2022 pm 07:08 PM
jquery怎么删除div内所有子元素Apr 21, 2022 pm 07:08 PM删除方法:1、用empty(),语法“$("div").empty();”,可删除所有子节点和内容;2、用children()和remove(),语法“$("div").children().remove();”,只删除子元素,不删除内容。
 jquery中apply()方法怎么用Apr 24, 2022 pm 05:35 PM
jquery中apply()方法怎么用Apr 24, 2022 pm 05:35 PM在jquery中,apply()方法用于改变this指向,使用另一个对象替换当前对象,是应用某一对象的一个方法,语法为“apply(thisobj,[argarray])”;参数argarray表示的是以数组的形式进行传递。
 jquery怎么去掉只读属性Apr 20, 2022 pm 07:55 PM
jquery怎么去掉只读属性Apr 20, 2022 pm 07:55 PM去掉方法:1、用“$(selector).removeAttr("readonly")”语句删除readonly属性;2、用“$(selector).attr("readonly",false)”将readonly属性的值设置为false。
 jquery on()有几个参数Apr 21, 2022 am 11:29 AM
jquery on()有几个参数Apr 21, 2022 am 11:29 AMon()方法有4个参数:1、第一个参数不可省略,规定要从被选元素添加的一个或多个事件或命名空间;2、第二个参数可省略,规定元素的事件处理程序;3、第三个参数可省略,规定传递到函数的额外数据;4、第四个参数可省略,规定当事件发生时运行的函数。


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Muat turun versi mac editor Atom
Editor sumber terbuka yang paling popular

Dreamweaver Mac版
Alat pembangunan web visual

VSCode Windows 64-bit Muat Turun
Editor IDE percuma dan berkuasa yang dilancarkan oleh Microsoft

Penyesuai Pelayan SAP NetWeaver untuk Eclipse
Integrasikan Eclipse dengan pelayan aplikasi SAP NetWeaver.

EditPlus versi Cina retak
Saiz kecil, penyerlahan sintaks, tidak menyokong fungsi gesaan kod