Rumah >hujung hadapan web >tutorial js >jQuery :nth-child前有无空格的区别分析_jquery
jQuery :nth-child前有无空格的区别分析_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2016-05-16 18:04:561116semak imbas
然后,我写了如下html:
| 11 | 12 | 13 |
| 21 | 22 | 23 |
| 31 | 32 | 33 |
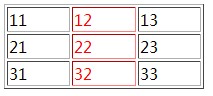
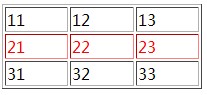
预期效果是:

于是我写了如下jQ:
$(".a:nth-child(2)").css("color","red");
运行发现结果竟然是:

我百思不得其解啊。。最后发现把JQ改写为:
$(".a :nth-child(2)").css("color","red");
就行了。
注意:a后面有一个空格!!!
虽然问题解决了,但是不知道原因,求高手指点。。。
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:使用 JScript 创建 .exe 或 .dll 文件的方法_javascript技巧Artikel seterusnya:JS模拟面向对象全解(二、类型与赋值)_javascript技巧
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

