Rumah >hujung hadapan web >tutorial js >Melaksanakan kesan animasi parabola untuk menambah troli beli-belah berdasarkan jquery fly plug-in_jquery
Melaksanakan kesan animasi parabola untuk menambah troli beli-belah berdasarkan jquery fly plug-in_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2016-05-16 15:06:461922semak imbas
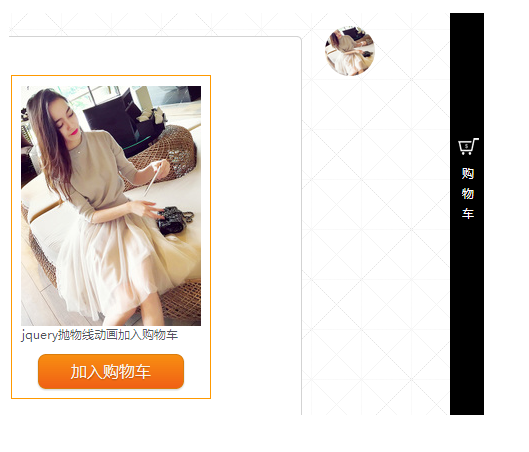
Biar saya tunjukkan renderingnya dahulu:

Dalam laman web beli-belah, fungsi menambah pada troli beli-belah adalah fungsi yang diperlukan Pada sesetengah tapak web, apabila pengguna mengklik butang tambah pada troli beli-belah, produk akan kelihatan ditambah pada troli beli-belah secara parabola. animasi daripada klik Fungsi ini boleh dilihat Ia kelihatan sangat keren dan meningkatkan pengalaman pengguna pada tahap tertentu. Yang berikut memperkenalkan kesan animasi parabola untuk menambah troli beli-belah berdasarkan pemalam fly jquery.
Sangat mudah untuk menggunakan pemalam jquery.fly untuk merealisasikan fungsi menambah animasi parabola pada troli beli-belah
1. Muat turun pemalam
Pemalam rasmi:https://github.com/amibug/fly
2 Muatkan fail perpustakaan jQuery dan pemalam jquery.fly.min.js
<script src="jquery.js"></script> <script src="jquery.fly.min.js"></script>
3. Tambahkan ke dalam troli contoh kesan terbang masuk
Kesan yang ingin kami capai ialah: apabila butang "Tambah ke Troli Beli-belah" diklik, imej produk akan bertukar menjadi bola mengecut, bermula dari butang, terbang keluar dalam parabola ke kanan ke pusat beli-belah di sebelah kanan dalam kereta. Sebelum terbang keluar, kita perlu mendapatkan gambar produk semasa, dan kemudian memanggil palam lalat Trajektori parabola seterusnya diselesaikan oleh palam lalat Kita hanya perlu menentukan bahagian kiri titik permulaan dan titik akhir dan animasi sebelum pemusnahan selepas tamat.
<div class="container">
<div class="demo clearfix">
<div class="per">
<img src="images/1.jpg" style="max-width:90%" style="max-width:90%" alt="Melaksanakan kesan animasi parabola untuk menambah troli beli-belah berdasarkan jquery fly plug-in_jquery"/>
<div class="title">aaa</div>
<a href="javascript:void(0);" class="button orange addcart">加入购物车</a>
</div>
<div class="per">
<img src="images/2.jpg" style="max-width:90%" style="max-width:90%" alt="Melaksanakan kesan animasi parabola untuk menambah troli beli-belah berdasarkan jquery fly plug-in_jquery"/>
<div class="title">bbb</div>
<a href="javascript:void(0);" class="button orange addcart">加入购物车</a>
</div>
</div>
</div>
<div class="cart-sidebar">
<div class="cart">
<i id="icon-cart"></i>
<span>购物车</span>
</div>
</div>
<div id="tip">成功加入购物车!</div>
<script>
$(function() {
var offset = $("#icon-cart").offset();
$(".addcart").click(function(event) {
var img = $(this).parent().children('img').attr('src'); //获取当前点击图片链接
var flyer = $('<img class="flyer-img" src="' + img + '" alt="Melaksanakan kesan animasi parabola untuk menambah troli beli-belah berdasarkan jquery fly plug-in_jquery" >'); //抛物体对象
flyer.fly({
start: {
left: event.pageX,//抛物体起点横坐标
top: event.pageY //抛物体起点纵坐标
},
end: {
left: offset.left + 10,//抛物体终点横坐标
top: offset.top + 10, //抛物体终点纵坐标
},
onEnd: function() {
$("#tip").show().animate({width: '200px'},300).fadeOut(500);////成功加入购物车动画效果
this.destory(); //销毁抛物体
}
});
});
});
<script>
Catatan
Di bawah IE10 anda perlu menambah js berikut:
<script src="requestAnimationFrame.js"></script>
Perkara di atas adalah untuk pemalam fly jquery untuk melaksanakan kesan animasi parabola untuk menambah troli beli-belah. Saya harap ia akan membantu semua orang.
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

