Rumah >hujung hadapan web >tutorial js >模拟select的代码_jquery
模拟select的代码_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2016-05-16 18:00:361117semak imbas
几年前不知道在哪下载的源码上改的,去年开始学jquery,就改了一下,代码有点乱。
只是自己用,没有考虑写成通用的组件,所以童鞋们如果真的要拿去用的话有点麻烦
几个状态,展开收起是jquery的slide
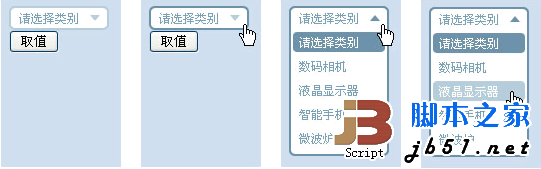
这个模拟select,只是很简单的实现了单独一个select的部分功能
没有实现比如optgroup,文字长度自适应(图片会因此修改麻烦)
再说如果页面多个select,css处理也麻烦,
数据、联动都要增加大量代码
小有小的好处,所以就不考虑进行封装,
这里有不少童鞋做的比我好很多,功能很强大
再所以,就偷一下懒,在这里送上js注释给初学者
复制代码 代码如下:
$(document).ready(function(){
var newSelect = $("#aa");
newSelect.click(function(e){
//如果没有class,即关闭状态,就展开
//打开状态就不需要处理,冒泡执行document.click
if(this.className == ""){
this.className = "open";
$(this.nextSibling).slideDown("fast");
e.stopPropagation();//阻止冒泡
}
});
//关闭收起
function closeSelect(obj){
$(obj.nextSibling).slideUp("fast",function(){
obj.className = "";
});
}
$(document).bind("click", function() {
closeSelect(newSelect[0]);
});
newSelect.next().click(function(e){
var src = e.target;
//如果有选中任何一项,取选中文字执行替换操作并改变样式,相当于select.onchange
//冒泡执行document.click关闭收起
if(src.tagName == "A"){
var PObj = src.parentNode;
PObj.previousSibling.innerHTML = src.innerHTML;
$(src).siblings().removeClass();
src.className = "current";
PObj.nextSibling.value = src.getAttribute("value");
}
});
});
演示地址:http://demo.jb51.net/js/2011/jquery_select/
打包下载:http://www.jb51.net/jiaoben/39490.html
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:JavaScript入门之语言基础_基础知识Artikel seterusnya:jQuery EasyUI API 中文文档 - NumberSpinner数值微调器使用介绍_jquery
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

