在Web的世界里,按钮对于我们来说再也普通不过了,当然也用得比较多。今天这篇文章我主要向大家分享20个基于jQuery和CSS技术的按钮, 这些基于jQuery的按钮都非同凡响。希望这些jQuery按钮能给你带来帮助,好了,来一起看看这些漂亮的按钮吧。
英文原文中有些重复和打不开链接的例子我去掉了。
注:转载请注明以下信息,否则保留那个什么的权利
英文原文:http://speckyboy.com/2010/05/26/20-awesome-jquery-enhanced-css-button-techniques/
译文链接:http://www.itivy.com/jquery/archive/2012/1/5/jquery-css-button.html
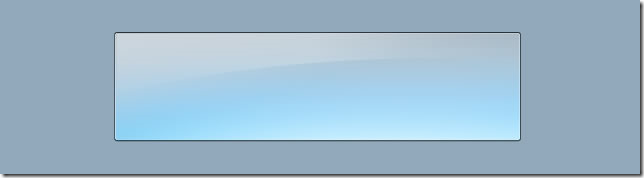
Creative Button Animations with Sprites and jQuery这篇文章主要是展示了一个利用css sprites和jquery实现的鼠标滑过按钮的效果,第一部分教程主要告诉大家如何利用ps等画图工具制作这个精美的按钮。第二部分教程主要是将设计好的按钮图转换成HTML和CSS,并利用jQuery给这个按钮加上动画特效。

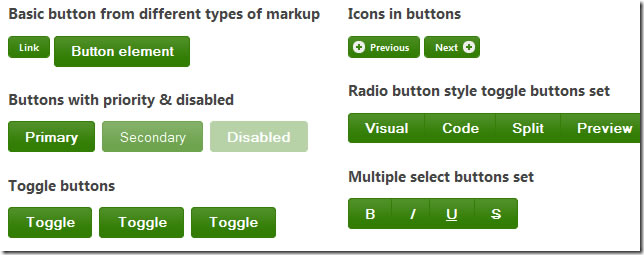
这个按钮教程主要是介绍了一个仿GitHub的按钮特效,用到了一点点HTML、CSS、jQuery。

这是一个带圆角的jquery按钮,放心,你不必担心在不同浏览器中会没有圆角,因为他几乎兼容所有版本的浏览器,包括IE6。

这个jquery按钮则是仿Google搜索的按钮,你可以用少量的css代码去自定义这些按钮的样式。

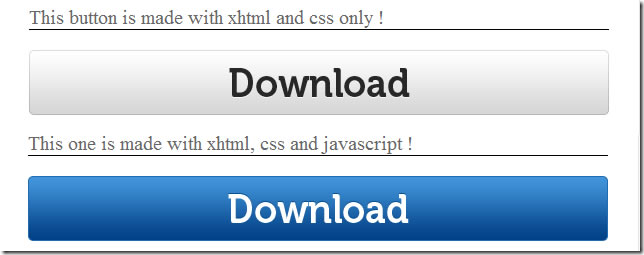
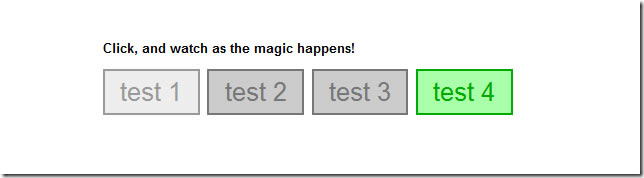
这个jquery按钮也是一个鼠标滑过特效,鼠标滑过时按钮出现渐变效果。

这个jquery按钮也是鼠标滑过特效,不同的是,当鼠标滑过时,按钮的padding发生变化,并且是带有动画的哦。

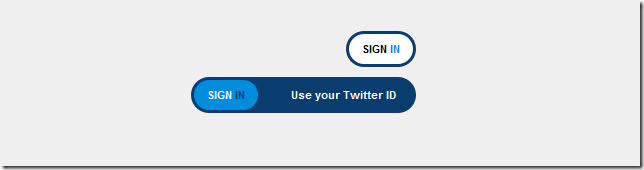
这个jquery按钮非常有特色,是仿Skype的,当你鼠标移上去的时候,呵呵,自己去试试,我不说了。

呵呵,又是一个比较有特色的jquery按钮,这个是仿iPhone开锁键的,还不错,可以看看。

OH,这个NB了,这是基于jquery ui的按钮,这个jquery按钮也可以用来做工具栏的按钮,真棒!

这个jquery按钮也是简单的鼠标移过特效,个人觉得还挺大气的。

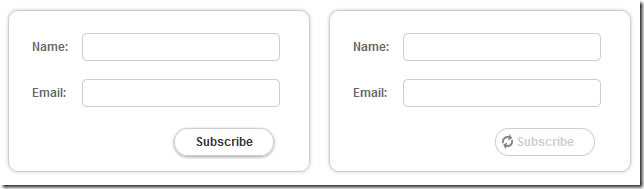
这个jquery按钮则是专为提交表但设计的,用Ajax提交的时候按钮出现一张waiting的gif图片,由此可见,这个按钮是重写过的,不信你自己看看。

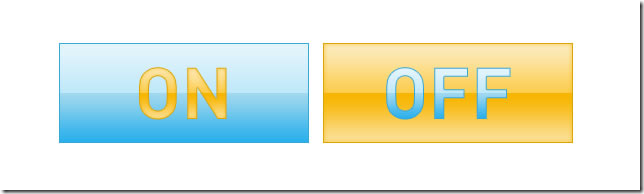
这个按钮其实也是一个鼠标滑过特效啦,在“ON”和“OFF”之间切换。

一个简单的jquery鼠标滑过渐变按钮,不多说,自己看。

这也是一个非常基本的jquery按钮,你可以自己定义一些颜色,其实个人觉得,只要颜色搭配好,即使简单的按钮也能炫目多彩。

这个jquery按钮也非常有特点,鼠标移上去,按钮立即展开,非常帅气。

好了,上面的这些jquery css按钮就介绍完了,是否有你喜欢的呢?请告诉我,我期待我的发现得到你的肯定。
 Beyond the Browser: JavaScript di dunia nyataApr 12, 2025 am 12:06 AM
Beyond the Browser: JavaScript di dunia nyataApr 12, 2025 am 12:06 AMAplikasi JavaScript di dunia nyata termasuk pengaturcaraan sisi pelayan, pembangunan aplikasi mudah alih dan Internet of Things Control: 1. Pengaturcaraan sisi pelayan direalisasikan melalui node.js, sesuai untuk pemprosesan permintaan serentak yang tinggi. 2. Pembangunan aplikasi mudah alih dijalankan melalui reaktnatif dan menyokong penggunaan silang platform. 3. Digunakan untuk kawalan peranti IoT melalui Perpustakaan Johnny-Five, sesuai untuk interaksi perkakasan.
 Membina aplikasi SaaS Multi-penyewa dengan Next.js (Integrasi Backend)Apr 11, 2025 am 08:23 AM
Membina aplikasi SaaS Multi-penyewa dengan Next.js (Integrasi Backend)Apr 11, 2025 am 08:23 AMSaya membina aplikasi SaaS multi-penyewa berfungsi (aplikasi edTech) dengan alat teknologi harian anda dan anda boleh melakukan perkara yang sama. Pertama, apakah aplikasi SaaS multi-penyewa? Aplikasi SaaS Multi-penyewa membolehkan anda melayani beberapa pelanggan dari Sing
 Cara Membina Aplikasi SaaS Multi-Tenant dengan Next.js (Integrasi Frontend)Apr 11, 2025 am 08:22 AM
Cara Membina Aplikasi SaaS Multi-Tenant dengan Next.js (Integrasi Frontend)Apr 11, 2025 am 08:22 AMArtikel ini menunjukkan integrasi frontend dengan backend yang dijamin oleh permit, membina aplikasi edtech SaaS yang berfungsi menggunakan Next.Js. Frontend mengambil kebenaran pengguna untuk mengawal penglihatan UI dan memastikan permintaan API mematuhi dasar peranan
 JavaScript: meneroka serba boleh bahasa webApr 11, 2025 am 12:01 AM
JavaScript: meneroka serba boleh bahasa webApr 11, 2025 am 12:01 AMJavaScript adalah bahasa utama pembangunan web moden dan digunakan secara meluas untuk kepelbagaian dan fleksibiliti. 1) Pembangunan front-end: Membina laman web dinamik dan aplikasi satu halaman melalui operasi DOM dan kerangka moden (seperti React, Vue.js, sudut). 2) Pembangunan sisi pelayan: Node.js menggunakan model I/O yang tidak menyekat untuk mengendalikan aplikasi konkurensi tinggi dan masa nyata. 3) Pembangunan aplikasi mudah alih dan desktop: Pembangunan silang platform direalisasikan melalui reaktnatif dan elektron untuk meningkatkan kecekapan pembangunan.
 Evolusi JavaScript: Trend Semasa dan Prospek Masa DepanApr 10, 2025 am 09:33 AM
Evolusi JavaScript: Trend Semasa dan Prospek Masa DepanApr 10, 2025 am 09:33 AMTrend terkini dalam JavaScript termasuk kebangkitan TypeScript, populariti kerangka dan perpustakaan moden, dan penerapan webassembly. Prospek masa depan meliputi sistem jenis yang lebih berkuasa, pembangunan JavaScript, pengembangan kecerdasan buatan dan pembelajaran mesin, dan potensi pengkomputeran IoT dan kelebihan.
 Demystifying JavaScript: Apa yang berlaku dan mengapa pentingApr 09, 2025 am 12:07 AM
Demystifying JavaScript: Apa yang berlaku dan mengapa pentingApr 09, 2025 am 12:07 AMJavaScript adalah asas kepada pembangunan web moden, dan fungsi utamanya termasuk pengaturcaraan yang didorong oleh peristiwa, penjanaan kandungan dinamik dan pengaturcaraan tak segerak. 1) Pengaturcaraan yang didorong oleh peristiwa membolehkan laman web berubah secara dinamik mengikut operasi pengguna. 2) Penjanaan kandungan dinamik membolehkan kandungan halaman diselaraskan mengikut syarat. 3) Pengaturcaraan Asynchronous memastikan bahawa antara muka pengguna tidak disekat. JavaScript digunakan secara meluas dalam interaksi web, aplikasi satu halaman dan pembangunan sisi pelayan, sangat meningkatkan fleksibiliti pengalaman pengguna dan pembangunan silang platform.
 Adakah Python atau JavaScript lebih baik?Apr 06, 2025 am 12:14 AM
Adakah Python atau JavaScript lebih baik?Apr 06, 2025 am 12:14 AMPython lebih sesuai untuk sains data dan pembelajaran mesin, manakala JavaScript lebih sesuai untuk pembangunan front-end dan penuh. 1. Python terkenal dengan sintaks ringkas dan ekosistem perpustakaan yang kaya, dan sesuai untuk analisis data dan pembangunan web. 2. JavaScript adalah teras pembangunan front-end. Node.js menyokong pengaturcaraan sisi pelayan dan sesuai untuk pembangunan stack penuh.
 Bagaimana saya memasang javascript?Apr 05, 2025 am 12:16 AM
Bagaimana saya memasang javascript?Apr 05, 2025 am 12:16 AMJavaScript tidak memerlukan pemasangan kerana ia sudah dibina dalam pelayar moden. Anda hanya memerlukan editor teks dan penyemak imbas untuk memulakan. 1) Dalam persekitaran penyemak imbas, jalankan dengan memasukkan fail HTML melalui tag. 2) Dalam persekitaran Node.js, selepas memuat turun dan memasang node.js, jalankan fail JavaScript melalui baris arahan.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SecLists
SecLists ialah rakan penguji keselamatan muktamad. Ia ialah koleksi pelbagai jenis senarai yang kerap digunakan semasa penilaian keselamatan, semuanya di satu tempat. SecLists membantu menjadikan ujian keselamatan lebih cekap dan produktif dengan menyediakan semua senarai yang mungkin diperlukan oleh penguji keselamatan dengan mudah. Jenis senarai termasuk nama pengguna, kata laluan, URL, muatan kabur, corak data sensitif, cangkerang web dan banyak lagi. Penguji hanya boleh menarik repositori ini ke mesin ujian baharu dan dia akan mempunyai akses kepada setiap jenis senarai yang dia perlukan.

DVWA
Damn Vulnerable Web App (DVWA) ialah aplikasi web PHP/MySQL yang sangat terdedah. Matlamat utamanya adalah untuk menjadi bantuan bagi profesional keselamatan untuk menguji kemahiran dan alatan mereka dalam persekitaran undang-undang, untuk membantu pembangun web lebih memahami proses mengamankan aplikasi web, dan untuk membantu guru/pelajar mengajar/belajar dalam persekitaran bilik darjah Aplikasi web keselamatan. Matlamat DVWA adalah untuk mempraktikkan beberapa kelemahan web yang paling biasa melalui antara muka yang mudah dan mudah, dengan pelbagai tahap kesukaran. Sila ambil perhatian bahawa perisian ini

Dreamweaver CS6
Alat pembangunan web visual

Versi Mac WebStorm
Alat pembangunan JavaScript yang berguna





