Rumah >hujung hadapan web >tutorial js >Penjelasan terperinci tentang kosong, keluarkan dan detach_jquery dalam jQuery
Penjelasan terperinci tentang kosong, keluarkan dan detach_jquery dalam jQuery
- WBOYasal
- 2016-05-16 15:06:071643semak imbas
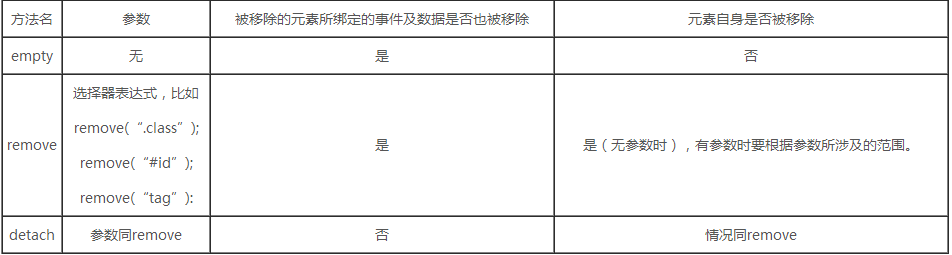
Gunakan jadual perbandingan untuk menerangkan perbezaan antara beberapa kaedah

Ketiga-tiganya mempunyai fungsi mengalih keluar elemen, tetapi perbezaan yang ketara menjadikan misi mereka berbeza.
Penjelasan yang paling berwibawa sudah tentu jQuery_API Berikut adalah petikan dari API tentang anak ketiganya.
1 kosong:
Kaedah ini mengalih keluar bukan sahaja elemen anak (dan keturunan lain), tetapi juga sebarang teks dalam set elemen yang dipadankan Ini kerana, menurut spesifikasi DOM, sebarang rentetan teks dalam elemen dianggap sebagai nod anak elemen itu. Untuk mengelakkan kebocoran memori, jQuery mengalih keluar binaan lain seperti data dan pengendali acara daripada elemen anak sebelum mengalih keluar elemen itu sendiri ), gunakan .detach() sebaliknya.
Nota: Untuk bahagian tebal, mengalih keluar unsur turunan melalui kosong akan mengalih keluar acaranya.
Kenapa?
Elakkan kebocoran ingatan! ! !
2. keluarkan:
Serupa dengan .empty(), kaedah .remove() mengeluarkan elemen daripada DOM Gunakan .remove() apabila anda ingin mengalih keluar elemen itu sendiri, serta segala-galanya di dalamnya , semua peristiwa terikat dan data jQuery yang dikaitkan dengan elemen dialih keluar Untuk mengalih keluar elemen tanpa mengalih keluar data dan peristiwa, gunakan .detach() sebaliknya.
Kaedah alih keluar, seperti kaedah kosong, akan mengalih keluar pengendali acara elemen untuk mengelakkan kebocoran memori.
Perbezaan: alih keluar mengandungi peristiwa penyingkiran itu sendiri, manakala kosong ialah unsur keturunan.
3. tanggalkan:
Daripada pengenalan kosong dan keluarkan (italik Inggeris), kita boleh tahu lebih kurang bahawa detach tidak akan mengalih keluar pemegang acara.
Kemudian mari kita lihat penjelasan API terperinci:
Kaedah .detach() adalah sama dengan .remove(), kecuali .detach() menyimpan semua data jQuery yang dikaitkan dengan elemen yang dialih keluar Kaedah ini berguna apabila elemen yang dialih keluar akan dimasukkan semula ke dalam DOM pada a nanti.
Hei, apa maksud awak?
Selepas membaca anotasi detach, saya tertanya-tanya sama ada semua orang telah mendapat pencerahan tidak boleh digunakan untuk memadamkan elemen yang ditinggalkan.
Kenapa?
Oleh kerana ia mengekalkan pemacu acara, bukankah ini akan menyebabkan kebocoran memori?
Jadi apabila anda ingin memadamkan elemen yang tidak lagi digunakan pada masa hadapan, gunakan kosong atau alih keluar.
Lalu apa gunanya detach?
Ia sangat berguna.
Apabila kami ingin membuat penambahan, pemadaman dan pengubahsuaian berskala besar pada elemen, kami boleh menggunakan detach untuk mengekstrak elemen, dan kemudian beroperasi pada elemen ini dan bukannya beroperasi pada keseluruhan dokumen DOM.
Kelebihannya ialah: mengurangkan pengubahsuaian pada keseluruhan dokumen DOM, dengan itu mengurangkan lukisan semula halaman dan beroperasi pada keseluruhan dokumen DOM boleh menyebabkan kebocoran memori di bawah IE. Jadi untuk berada di bahagian yang selamat, mari gunakan artifak detach.
Berikut ialah tunjuk cara Pertama, ikat acara klik (delegasi acara) pada elemen #container, kemudian gunakan detach untuk mengalih keluarnya daripada dokumen, kemudian buat dua elemen anak, tambahkannya pada elemen #container dan akhirnya semula- Selepas menambah badan.
<!DOCTYPE html>
<head>
<title>jQuery</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<style>
div.monkey, #container {
width:120px;
height:120px;
line-height:60px;
}
div.monkey {
border:1px solid black;
}
</style>
</head>
<body>
<div class="monkey"> </div>
<div id="container"> </div>
<script src="jquery-1.12.0.js"></script>
<script>
$(function(){
//事件代理
$('#container').on('click',function( event ){
console.log( $(event.target).text() );
});
//利用detach将container从dom文档中剥离开
var container = $('#container').detach();
var child1 = '<div>I am Monkey</div>';
var child2 = '<div>Monkey is me</div>';
//将child1、child2插入container中
$(container).append( child1 )
.append( child2 );
//将container重新插入body中
$('body').append( container );
});
</script>
</body>
</html>
Di atas ialah perbezaan antara kosong, buang dan tanggalkan dalam jQuery yang diperkenalkan oleh editor saya harap ia akan membantu semua orang!
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

