 hujung hadapan web
hujung hadapan web tutorial js
tutorial js Pengikatan data JavaScript melaksanakan kemahiran library_javascript MVVM yang mudah
Pengikatan data JavaScript melaksanakan kemahiran library_javascript MVVM yang mudahPengikatan data JavaScript melaksanakan kemahiran library_javascript MVVM yang mudah
Disyorkan bacaan:
Melaksanakan pengikatan data dua hala js yang sangat mudah
MVVM ialah model pembangunan yang sangat popular untuk bahagian hadapan web Menggunakan MVVM boleh menjadikan kod kami lebih fokus pada pemprosesan logik perniagaan daripada mengambil berat tentang operasi DOM. Pada masa ini, rangka kerja MVVM yang terkenal termasuk vue, avalon, react, dsb. Setiap rangka kerja ini mempunyai meritnya sendiri, tetapi idea pelaksanaannya adalah lebih kurang sama: data binding + view refresh. Kerana ingin tahu dan kesediaan untuk bermain-main, saya juga menulis perpustakaan MVVM yang paling mudah (mvvm.js) sepanjang arah ini, dengan jumlah lebih daripada 2,000 baris kod Penamaan dan penggunaan arahan adalah serupa dengan vue kongsikannya di sini Mari kita bincangkan tentang prinsip pelaksanaan dan idea organisasi kod saya.
Organisasi idea
MVVM secara konseptual ialah corak yang benar-benar memisahkan paparan dan logik data, dan ViewModel ialah tumpuan keseluruhan corak. Untuk melaksanakan ViewModel, anda perlu mengaitkan model data (Model) dengan paparan (View) Keseluruhan idea pelaksanaan boleh diringkaskan kepada 5 mata:
Laksanakan Pengkompil untuk mengimbas dan mengekstrak arahan untuk setiap nod elemen
Laksanakan Parser untuk menghuraikan arahan pada elemen dan mengemas kini niat arahan kepada dom melalui fungsi muat semula (modul yang bertanggungjawab khusus untuk muat semula paparan mungkin diperlukan di tengah), seperti menghuraikan nod
mula-mula dapatkan nilai isShow dalam Model, dan kemudian tukar node.style.display mengikut isShow untuk mengawal paparan dan penyembunyian elemen;Laksanakan Pemerhati untuk menyambungkan fungsi muat semula setiap arahan dalam Parser dengan medan Model yang sepadan
Laksanakan Pemerhati untuk memantau perubahan nilai semua medan objek Setelah perubahan berlaku, anda boleh mendapatkan nilai terkini dan mencetuskan panggilan balik pemberitahuan;
Gunakan Pemerhati untuk mewujudkan pemantauan Model dalam Pemerhati Apabila nilai dalam Model berubah, pemantauan dicetuskan Selepas Pemerhati mendapat nilai baharu, ia memanggil fungsi penyegaran yang dikaitkan dalam langkah 2 untuk merealisasikan data . Tujuan menyegarkan pandangan apabila menukar.
Contoh kesan
Mula-mula lihat contoh penggunaan terakhir, yang serupa dengan instantiasi rangka kerja MVVM lain:
<div id="mobile-list">
<h1 v-text="title"></h1>
<ul>
<li v-for="item in brands">
<b v-text="item.name"></b>
<span v-show="showRank">Rank: {{item.rank}}</span>
</li>
</ul>
</div>
var element = document.querySelector('#mobile-list');
var vm = new MVVM(element, {
'title' : 'Mobile List',
'showRank': true,
'brands' : [
{'name': 'Apple', 'rank': 1},
{'name': 'Galaxy', 'rank': 2},
{'name': 'OPPO', 'rank': 3}
]
});
vm.set('title', 'Top 3 Mobile Rank List'); // => <h1 id="Top-Mobile-Rank-List">Top 3 Mobile Rank List</h1>
Pembahagian modul
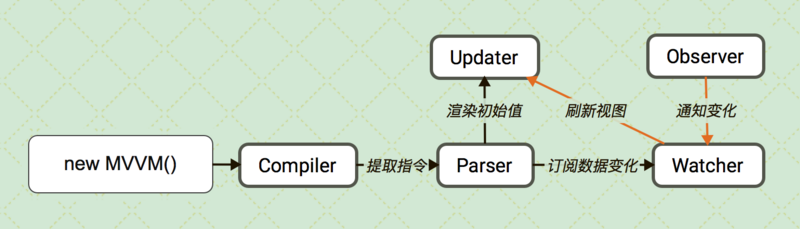
Saya membahagikan MVVM kepada lima modul untuk dilaksanakan: Pengkompil modul penyusunan, Penghurai modul penghuraian, Pengemaskini modul lihat muat semula, Pemerhati modul langganan data dan Pemerhati modul mendengar data. Proses tersebut boleh diterangkan secara ringkas seperti berikut: Selepas Penyusun menyusun arahan, ia menghantar maklumat arahan kepada Penghurai untuk penghuraian mengemas kini nilai awal dan melanggan kepada Pemerhati untuk perubahan data dan kemudian suapan mereka kembali kepada Watcher kemudian memberitahu keputusan perubahan mencari fungsi muat semula yang sepadan untuk menyegarkan paparan.Proses di atas ditunjukkan dalam rajah:

Berikut akan memperkenalkan prinsip asas pelaksanaan lima modul ini (hanya bahagian utama kod disiarkan, sila pergi ke Github saya untuk membaca pelaksanaan lengkap)
1. Penyusun modul penyusun
Tanggungjawab utama pengkompil ialah mengimbas dan mengekstrak arahan untuk setiap nod elemen. Oleh kerana proses penyusunan dan penghuraian akan merentasi keseluruhan pepohon nod berbilang kali, untuk meningkatkan kecekapan penyusunan, elemen mula-mula ditukar menjadi serpihan salinan dalam bentuk serpihan dokumen di dalam pembina MVVM Objek kompilasi ialah serpihan dokumen ini dan tidak seharusnya menjadi elemen sasaran Selepas semua nod disusun, serpihan dokumen ditambah kembali ke nod sebenar asal.vm.complieElement melaksanakan pengimbasan dan pengekstrakan arahan semua nod elemen:
vm.complieElement = function(fragment, root) {
var node, childNodes = fragment.childNodes;
// 扫描子节点
for (var i = 0; i < childNodes.length; i++) {
node = childNodes[i];
if (this.hasDirective(node)) {
this.$unCompileNodes.push(node);
}
// 递归扫描子节点的子节点
if (node.childNodes.length) {
this.complieElement(node, false);
}
}
// 扫描完成,编译所有含有指令的节点
if (root) {
this.compileAllNodes();
}
}
2. Penghuraian modul penghuraian arahan
Apabila Pengkompil Pengkompil mengekstrak arahan setiap nod, ia boleh dianalisis oleh penghurai. Setiap arahan mempunyai kaedah penghuraian yang berbeza Kaedah penghuraian semua arahan hanya perlu melakukan dua perkara: satu ialah mengemas kini nilai data kepada paparan (keadaan awal), dan satu lagi ialah melanggan fungsi penyegaran kepada pemantauan perubahan. Model itu. Di sini kami mengambil penghuraian teks-v sebagai contoh untuk menerangkan kaedah penghuraian umum arahan:
parser.parseVText = function(node, model) {
// 取得 Model 中定义的初始值
var text = this.$model[model];
// 更新节点的文本
node.textContent = text;
// 对应的刷新函数:
// updater.updateNodeTextContent(node, text);
// 在 watcher 中订阅 model 的变化
watcher.watch(model, function(last, old) {
node.textContent = last;
// updater.updateNodeTextContent(node, text);
});
}
3. 数据订阅模块 Watcher
上个例子,Watcher 提供了一个 watch 方法来对数据变化进行订阅,一个参数是模型字段 model 另一个是回调函数,回调函数是要通过 Observer 来触发的,参数传入新值 last 和 旧值 old , Watcher 拿到新值后就可以找到 model 对应的回调(刷新函数)进行更新视图了。model 和 刷新函数是一对多的关系,即一个 model 可以有任意多个处理它的回调函数(刷新函数),比如: v-text="title" 和 v-html="title" 两个指令共用一个数据模型字段。
添加数据订阅 watcher.watch 实现方式为:
watcher.watch = function(field, callback, context) {
var callbacks = this.$watchCallbacks;
if (!Object.hasOwnProperty.call(this.$model, field)) {
console.warn('The field: ' + field + ' does not exist in model!');
return;
}
// 建立缓存回调函数的数组
if (!callbacks[field]) {
callbacks[field] = [];
}
// 缓存回调函数
callbacks[field].push([callback, context]);
}
当数据模型的 field 字段发生改变时,Watcher 就会触发缓存数组中订阅了 field 的所有回调。
4. 数据监听模块 Observer
Observer 是整个 mvvm 实现的核心基础,看过有一篇文章说 O.o (Object.observe) 将会引爆数据绑定革命,给前端带来巨大影响力,不过很可惜,ES7 草案已经将 O.o 给废弃了!目前也没有浏览器支持!所幸的是还有 Object.defineProperty 通过拦截对象属性的存取描述符(get 和 set) 可以模拟一个简单的 Observer :
// 拦截 object 的 prop 属性的 get 和 set 方法
Object.defineProperty(object, prop, {
get: function() {
return this.getValue(object, prop);
},
set: function(newValue) {
var oldValue = this.getValue(object, prop);
if (newValue !== oldValue) {
this.setValue(object, newValue, prop);
// 触发变化回调
this.triggerChange(prop, newValue, oldValue);
}
}
});
然后还有个问题就是数组操作 ( push, shift 等) 该如何监测?所有的 MVVM 框架都是通过重写该数组的原型来实现的:
observer.rewriteArrayMethods = function(array) {
var self = this;
var arrayProto = Array.prototype;
var arrayMethods = Object.create(arrayProto);
var methods = 'push|pop|shift|unshift|splice|sort|reverse'.split('|');
methods.forEach(function(method) {
Object.defineProperty(arrayMethods, method, function() {
var i = arguments.length;
var original = arrayProto[method];
var args = new Array(i);
while (i--) {
args[i] = arguments[i];
}
var result = original.apply(this, args);
// 触发回调
self.triggerChange(this, method);
return result;
});
});
array.__proto__ = arrayMethods;
}
这个实现方式是从 vue 中参考来的,觉得用的很妙,不过数组的 length 属性是不能够被监听到的,所以在 MVVM 中应避免操作 array.length
5. 视图刷新模块 Updater
Updater 在五个模块中是最简单的,只需要负责每个指令对应的刷新函数即可。其他四个模块经过一系列的折腾,把最后的成果交给到 Updater 进行视图或者事件的更新,比如 v-text 的刷新函数为:
updater.updateNodeTextContent = function(node, text) {
node.textContent = text;
}
v-bind:style 的刷新函数:
updater.updateNodeStyle = function(node, propperty, value) {
node.style[propperty] = value;
}
双向数据绑定的实现
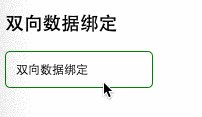
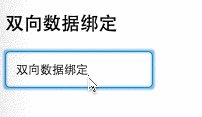
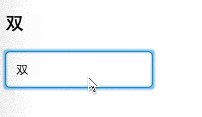
表单元素的双向数据绑定是 MVVM 的一个最大特点之一:

其实这个神奇的功能实现原理也很简单,要做的只有两件事:一是数据变化的时候更新表单值,二是反过来表单值变化的时候更新数据,这样数据的值就和表单的值绑在了一起。
数据变化更新表单值利用前面说的 Watcher 模块很容易就可以做到:
watcher.watch(model, function(last, old) {
input.value = last;
});'
表单变化更新数据只需要实时监听表单的值得变化事件并更新数据模型对应字段即可:
var model = this.$model;
input.addEventListenr('change', function() {
model[field] = this.value;
});‘
其他表单 radio, checkbox 和 select 都是一样的原理。
以上,整个流程以及每个模块的基本实现思路都讲完了,第一次在社区发文章,语言表达能力不太好,如有说的不对写的不好的地方,希望大家能够批评指正!
结语
折腾这个简单的 mvvm.js 是因为原来自己的框架项目中用的是 vue.js 但是只是用到了它的指令系统,一大堆功能只用到四分之一左右,就想着只是实现 data-binding 和 view-refresh 就够了,结果没找这样的 javascript 库,所以我自己就造了这么一个轮子。
虽说功能和稳定性远不如 vue 等流行 MVVM 框架,代码实现可能也比较粗糙,但是通过造这个轮子还是增长了很多知识的 ~ 进步在于折腾嘛!
目前我的 mvvm.js 只是实现了最本的功能,以后我会继续完善、健壮它,如有兴趣欢迎一起探讨和改进~
 Peranan JavaScript: Membuat Web Interaktif dan DinamikApr 24, 2025 am 12:12 AM
Peranan JavaScript: Membuat Web Interaktif dan DinamikApr 24, 2025 am 12:12 AMJavaScript adalah di tengah -tengah laman web moden kerana ia meningkatkan interaktiviti dan dinamik laman web. 1) Ia membolehkan untuk menukar kandungan tanpa menyegarkan halaman, 2) memanipulasi laman web melalui Domapi, 3) menyokong kesan interaktif kompleks seperti animasi dan drag-and-drop, 4) mengoptimumkan prestasi dan amalan terbaik untuk meningkatkan pengalaman pengguna.
 C dan JavaScript: Sambungan dijelaskanApr 23, 2025 am 12:07 AM
C dan JavaScript: Sambungan dijelaskanApr 23, 2025 am 12:07 AMC dan JavaScript mencapai interoperabilitas melalui webassembly. 1) Kod C disusun ke dalam modul WebAssembly dan diperkenalkan ke dalam persekitaran JavaScript untuk meningkatkan kuasa pengkomputeran. 2) Dalam pembangunan permainan, C mengendalikan enjin fizik dan rendering grafik, dan JavaScript bertanggungjawab untuk logik permainan dan antara muka pengguna.
 Dari laman web ke aplikasi: Aplikasi pelbagai JavaScriptApr 22, 2025 am 12:02 AM
Dari laman web ke aplikasi: Aplikasi pelbagai JavaScriptApr 22, 2025 am 12:02 AMJavaScript digunakan secara meluas di laman web, aplikasi mudah alih, aplikasi desktop dan pengaturcaraan sisi pelayan. 1) Dalam pembangunan laman web, JavaScript mengendalikan DOM bersama -sama dengan HTML dan CSS untuk mencapai kesan dinamik dan menyokong rangka kerja seperti JQuery dan React. 2) Melalui reaktnatif dan ionik, JavaScript digunakan untuk membangunkan aplikasi mudah alih rentas platform. 3) Rangka kerja elektron membolehkan JavaScript membina aplikasi desktop. 4) Node.js membolehkan JavaScript berjalan di sisi pelayan dan menyokong permintaan serentak yang tinggi.
 Python vs JavaScript: Gunakan Kes dan Aplikasi MembandingkanApr 21, 2025 am 12:01 AM
Python vs JavaScript: Gunakan Kes dan Aplikasi MembandingkanApr 21, 2025 am 12:01 AMPython lebih sesuai untuk sains data dan automasi, manakala JavaScript lebih sesuai untuk pembangunan front-end dan penuh. 1. Python berfungsi dengan baik dalam sains data dan pembelajaran mesin, menggunakan perpustakaan seperti numpy dan panda untuk pemprosesan data dan pemodelan. 2. Python adalah ringkas dan cekap dalam automasi dan skrip. 3. JavaScript sangat diperlukan dalam pembangunan front-end dan digunakan untuk membina laman web dinamik dan aplikasi satu halaman. 4. JavaScript memainkan peranan dalam pembangunan back-end melalui Node.js dan menyokong pembangunan stack penuh.
 Peranan C/C dalam JavaScript Jurubah dan PenyusunApr 20, 2025 am 12:01 AM
Peranan C/C dalam JavaScript Jurubah dan PenyusunApr 20, 2025 am 12:01 AMC dan C memainkan peranan penting dalam enjin JavaScript, terutamanya digunakan untuk melaksanakan jurubahasa dan penyusun JIT. 1) C digunakan untuk menghuraikan kod sumber JavaScript dan menghasilkan pokok sintaks abstrak. 2) C bertanggungjawab untuk menjana dan melaksanakan bytecode. 3) C melaksanakan pengkompil JIT, mengoptimumkan dan menyusun kod hot-spot semasa runtime, dan dengan ketara meningkatkan kecekapan pelaksanaan JavaScript.
 JavaScript in Action: Contoh dan projek dunia nyataApr 19, 2025 am 12:13 AM
JavaScript in Action: Contoh dan projek dunia nyataApr 19, 2025 am 12:13 AMAplikasi JavaScript di dunia nyata termasuk pembangunan depan dan back-end. 1) Memaparkan aplikasi front-end dengan membina aplikasi senarai TODO, yang melibatkan operasi DOM dan pemprosesan acara. 2) Membina Restfulapi melalui Node.js dan menyatakan untuk menunjukkan aplikasi back-end.
 JavaScript dan Web: Fungsi teras dan kes penggunaanApr 18, 2025 am 12:19 AM
JavaScript dan Web: Fungsi teras dan kes penggunaanApr 18, 2025 am 12:19 AMPenggunaan utama JavaScript dalam pembangunan web termasuk interaksi klien, pengesahan bentuk dan komunikasi tak segerak. 1) kemas kini kandungan dinamik dan interaksi pengguna melalui operasi DOM; 2) pengesahan pelanggan dijalankan sebelum pengguna mengemukakan data untuk meningkatkan pengalaman pengguna; 3) Komunikasi yang tidak bersesuaian dengan pelayan dicapai melalui teknologi Ajax.
 Memahami Enjin JavaScript: Butiran PelaksanaanApr 17, 2025 am 12:05 AM
Memahami Enjin JavaScript: Butiran PelaksanaanApr 17, 2025 am 12:05 AMMemahami bagaimana enjin JavaScript berfungsi secara dalaman adalah penting kepada pemaju kerana ia membantu menulis kod yang lebih cekap dan memahami kesesakan prestasi dan strategi pengoptimuman. 1) aliran kerja enjin termasuk tiga peringkat: parsing, penyusun dan pelaksanaan; 2) Semasa proses pelaksanaan, enjin akan melakukan pengoptimuman dinamik, seperti cache dalam talian dan kelas tersembunyi; 3) Amalan terbaik termasuk mengelakkan pembolehubah global, mengoptimumkan gelung, menggunakan const dan membiarkan, dan mengelakkan penggunaan penutupan yang berlebihan.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

VSCode Windows 64-bit Muat Turun
Editor IDE percuma dan berkuasa yang dilancarkan oleh Microsoft

ZendStudio 13.5.1 Mac
Persekitaran pembangunan bersepadu PHP yang berkuasa

MantisBT
Mantis ialah alat pengesan kecacatan berasaskan web yang mudah digunakan yang direka untuk membantu dalam pengesanan kecacatan produk. Ia memerlukan PHP, MySQL dan pelayan web. Lihat perkhidmatan demo dan pengehosan kami.

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

mPDF
mPDF ialah perpustakaan PHP yang boleh menjana fail PDF daripada HTML yang dikodkan UTF-8. Pengarang asal, Ian Back, menulis mPDF untuk mengeluarkan fail PDF "dengan cepat" dari tapak webnya dan mengendalikan bahasa yang berbeza. Ia lebih perlahan dan menghasilkan fail yang lebih besar apabila menggunakan fon Unicode daripada skrip asal seperti HTML2FPDF, tetapi menyokong gaya CSS dsb. dan mempunyai banyak peningkatan. Menyokong hampir semua bahasa, termasuk RTL (Arab dan Ibrani) dan CJK (Cina, Jepun dan Korea). Menyokong elemen peringkat blok bersarang (seperti P, DIV),






