 hujung hadapan web
hujung hadapan web tutorial js
tutorial js Belajar menggunakan kawalan asas bootstarp (jadual, borang, butang)_kemahiran javascript
Belajar menggunakan kawalan asas bootstarp (jadual, borang, butang)_kemahiran javascriptBelajar menggunakan kawalan asas bootstarp (jadual, borang, butang)_kemahiran javascript
Bootstrap mentakrifkan gaya yang ringkas dan mudah digunakan untuk kami Kami hanya memerlukan beberapa spesifikasi gaya untuk melengkapkan paparan halaman yang ringkas dan elegan.
Artikel ini terutamanya memperkenalkan kawalan asas berikut:
1
2. bentuk
3. butang
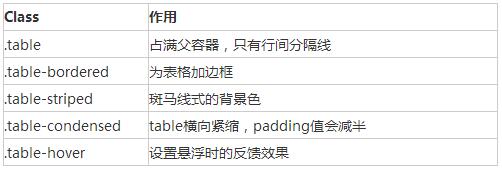
1. Jadual masih menggunakan
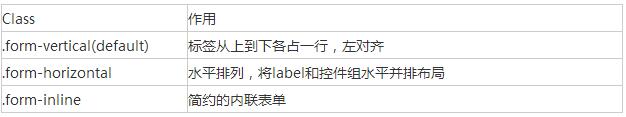
2. Bentuk, terdapat beberapa definisi gaya
Borang sebaris, Nyatakan kategori sr sahaja untuk label, anda boleh menyembunyikan label, tetapi label tidak boleh ditinggalkan.
Bentuk mendatar memerlukan menentukan panjang kumpulan label dan label serta menggunakan reka letak sistem grid. Label dijajarkan ke kanan dan kumpulan label dijajarkan ke kiri.
pengesahan borang, bootstrap3 menyokong pengesahan borang tersuai. Menambah req uired menunjukkan bahawa borang diperlukan, node.setCustomValidity boleh menetapkan pengesahan tersuai borang
3. Gaya butang
Terdapat kelas berikut untuk mengawal atribut jadual Secara lalai, gaya jadual akan menduduki bekas induk

<div class="container">
<div class="row">
<div class="col-md-8 col-md-offset-2">
<table class="table table-bordered table-striped table-hover">
<tr>
<th>标题一</th>
<th>标题二</th>
<th>标题三</th>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td>4</td>
<td>5</td>
<td>6</td>
</tr>
</table>
</div>
</div>
</div>

<div class="container">
<form>
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1"
placeholder="Enter email">
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control"
id="exampleInputPassword1" placeholder="Password">
</div>
<div class="checkbox">
<label> <input type="checkbox"> Check me out
</label>
</div>
<button type="submit" class="btn btn-default">Submit</button>
</form>
</div>
<div class="container">
<form class="form-inline">
<div class="form-group">
<label for="exampleInputEmail1" class="sr-only">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1"
placeholder="Enter email">
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control"
id="exampleInputPassword1" placeholder="Password">
</div>
<div class="checkbox">
<label> <input type="checkbox"> Check me out
</label>
</div>
<button type="submit" class="btn btn-default">Submit</button>
</form>
</div>
<div class="container">
<form class="form-horizontal">
<div class="form-group">
<label for="exampleInputEmail1" class="col-md-2 control-label">Email
address</label>
<div class="col-md-8">
<input type="email" class="form-control" id="exampleInputEmail1"
placeholder="Enter email">
</div>
</div>
<div class="form-group" >
<label for="exampleInputPassword1" class="col-md-2 control-label">Password</label>
<div class="col-md-8">
<input type="password" class="form-control"
id="exampleInputPassword1" placeholder="Password">
</div>
</div>
<div class="checkbox col-md-offset-2">
<label> <input type="checkbox"> Check me out
</label>
</div>
<button type="submit" class="btn btn-default col-md-offset-2">Submit</button>
</form>
</div>
<div class="container">
<form class="form-horizontal">
<div class="form-group">
<label for="exampleInputEmail1" class="col-md-2 control-label">Email
address</label>
<div class="col-md-8">
<input type="email" class="form-control" id="exampleInputEmail1"
placeholder="Enter email" required>
</div>
</div>
<div class="form-group">
<label for="password1" class="col-md-2 control-label">Password</label>
<div class="col-md-8">
<input type="password" class="form-control"
id="password1" placeholder="Password" required onchange="checkPassword()">
</div>
</div>
<div class="form-group">
<label for="password2" class="col-md-2 control-label" onchange="checkPassword()"> Password2</label>
<div class="col-md-8">
<input type="password" class="form-control"
id="password2" placeholder="Password2" required>
</div>
</div>
<div class="checkbox col-md-offset-2">
<label> <input type="checkbox"> Check me out
</label>
</div>
<button type="submit" class="btn btn-default col-md-offset-2">Submit</button>
</form>
</div>
<script>
function checkPassword() {
var pwd1 = $("#password1").val();
var pwd2 = $("#password2").val();
if (pwd1 != pwd2) {
document.getElementById("password1").setCustomValidity("两次输入的密码不一致");
} else {
document.getElementById("password1").setCustomValidity("");
}
}
</script>

<div class="container">
<button type="button" class="btn btn-default btn-block">Default</button>
<button type="button" class="btn btn-primary btn-block">Primary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-link">链接</button>
<a class="btn btn-default" href="#" role="button">Link</a>
<button class="btn btn-default" type="submit">Button</button>
<input class="btn btn-default" type="button" value="Input">
<input class="btn btn-default" type="submit" value="Submit">
</div>
 Beyond the Browser: JavaScript di dunia nyataApr 12, 2025 am 12:06 AM
Beyond the Browser: JavaScript di dunia nyataApr 12, 2025 am 12:06 AMAplikasi JavaScript di dunia nyata termasuk pengaturcaraan sisi pelayan, pembangunan aplikasi mudah alih dan Internet of Things Control: 1. Pengaturcaraan sisi pelayan direalisasikan melalui node.js, sesuai untuk pemprosesan permintaan serentak yang tinggi. 2. Pembangunan aplikasi mudah alih dijalankan melalui reaktnatif dan menyokong penggunaan silang platform. 3. Digunakan untuk kawalan peranti IoT melalui Perpustakaan Johnny-Five, sesuai untuk interaksi perkakasan.
 Membina aplikasi SaaS Multi-penyewa dengan Next.js (Integrasi Backend)Apr 11, 2025 am 08:23 AM
Membina aplikasi SaaS Multi-penyewa dengan Next.js (Integrasi Backend)Apr 11, 2025 am 08:23 AMSaya membina aplikasi SaaS multi-penyewa berfungsi (aplikasi edTech) dengan alat teknologi harian anda dan anda boleh melakukan perkara yang sama. Pertama, apakah aplikasi SaaS multi-penyewa? Aplikasi SaaS Multi-penyewa membolehkan anda melayani beberapa pelanggan dari Sing
 Cara Membina Aplikasi SaaS Multi-Tenant dengan Next.js (Integrasi Frontend)Apr 11, 2025 am 08:22 AM
Cara Membina Aplikasi SaaS Multi-Tenant dengan Next.js (Integrasi Frontend)Apr 11, 2025 am 08:22 AMArtikel ini menunjukkan integrasi frontend dengan backend yang dijamin oleh permit, membina aplikasi edtech SaaS yang berfungsi menggunakan Next.Js. Frontend mengambil kebenaran pengguna untuk mengawal penglihatan UI dan memastikan permintaan API mematuhi dasar peranan
 JavaScript: meneroka serba boleh bahasa webApr 11, 2025 am 12:01 AM
JavaScript: meneroka serba boleh bahasa webApr 11, 2025 am 12:01 AMJavaScript adalah bahasa utama pembangunan web moden dan digunakan secara meluas untuk kepelbagaian dan fleksibiliti. 1) Pembangunan front-end: Membina laman web dinamik dan aplikasi satu halaman melalui operasi DOM dan kerangka moden (seperti React, Vue.js, sudut). 2) Pembangunan sisi pelayan: Node.js menggunakan model I/O yang tidak menyekat untuk mengendalikan aplikasi konkurensi tinggi dan masa nyata. 3) Pembangunan aplikasi mudah alih dan desktop: Pembangunan silang platform direalisasikan melalui reaktnatif dan elektron untuk meningkatkan kecekapan pembangunan.
 Evolusi JavaScript: Trend Semasa dan Prospek Masa DepanApr 10, 2025 am 09:33 AM
Evolusi JavaScript: Trend Semasa dan Prospek Masa DepanApr 10, 2025 am 09:33 AMTrend terkini dalam JavaScript termasuk kebangkitan TypeScript, populariti kerangka dan perpustakaan moden, dan penerapan webassembly. Prospek masa depan meliputi sistem jenis yang lebih berkuasa, pembangunan JavaScript, pengembangan kecerdasan buatan dan pembelajaran mesin, dan potensi pengkomputeran IoT dan kelebihan.
 Demystifying JavaScript: Apa yang berlaku dan mengapa pentingApr 09, 2025 am 12:07 AM
Demystifying JavaScript: Apa yang berlaku dan mengapa pentingApr 09, 2025 am 12:07 AMJavaScript adalah asas kepada pembangunan web moden, dan fungsi utamanya termasuk pengaturcaraan yang didorong oleh peristiwa, penjanaan kandungan dinamik dan pengaturcaraan tak segerak. 1) Pengaturcaraan yang didorong oleh peristiwa membolehkan laman web berubah secara dinamik mengikut operasi pengguna. 2) Penjanaan kandungan dinamik membolehkan kandungan halaman diselaraskan mengikut syarat. 3) Pengaturcaraan Asynchronous memastikan bahawa antara muka pengguna tidak disekat. JavaScript digunakan secara meluas dalam interaksi web, aplikasi satu halaman dan pembangunan sisi pelayan, sangat meningkatkan fleksibiliti pengalaman pengguna dan pembangunan silang platform.
 Adakah Python atau JavaScript lebih baik?Apr 06, 2025 am 12:14 AM
Adakah Python atau JavaScript lebih baik?Apr 06, 2025 am 12:14 AMPython lebih sesuai untuk sains data dan pembelajaran mesin, manakala JavaScript lebih sesuai untuk pembangunan front-end dan penuh. 1. Python terkenal dengan sintaks ringkas dan ekosistem perpustakaan yang kaya, dan sesuai untuk analisis data dan pembangunan web. 2. JavaScript adalah teras pembangunan front-end. Node.js menyokong pengaturcaraan sisi pelayan dan sesuai untuk pembangunan stack penuh.
 Bagaimana saya memasang javascript?Apr 05, 2025 am 12:16 AM
Bagaimana saya memasang javascript?Apr 05, 2025 am 12:16 AMJavaScript tidak memerlukan pemasangan kerana ia sudah dibina dalam pelayar moden. Anda hanya memerlukan editor teks dan penyemak imbas untuk memulakan. 1) Dalam persekitaran penyemak imbas, jalankan dengan memasukkan fail HTML melalui tag. 2) Dalam persekitaran Node.js, selepas memuat turun dan memasang node.js, jalankan fail JavaScript melalui baris arahan.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Dreamweaver Mac版
Alat pembangunan web visual

MantisBT
Mantis ialah alat pengesan kecacatan berasaskan web yang mudah digunakan yang direka untuk membantu dalam pengesanan kecacatan produk. Ia memerlukan PHP, MySQL dan pelayan web. Lihat perkhidmatan demo dan pengehosan kami.

Penyesuai Pelayan SAP NetWeaver untuk Eclipse
Integrasikan Eclipse dengan pelayan aplikasi SAP NetWeaver.

VSCode Windows 64-bit Muat Turun
Editor IDE percuma dan berkuasa yang dilancarkan oleh Microsoft

PhpStorm versi Mac
Alat pembangunan bersepadu PHP profesional terkini (2018.2.1).




