Rumah >hujung hadapan web >tutorial js >浏览器解析js生成的html出现样式问题的解决方法_javascript技巧
浏览器解析js生成的html出现样式问题的解决方法_javascript技巧
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2016-05-16 17:54:131055semak imbas
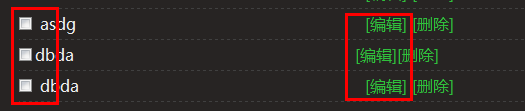
我实现的功能是添加标签,无刷新地添加到标签列表的最后,见下图中第二行,样式明显有问题 
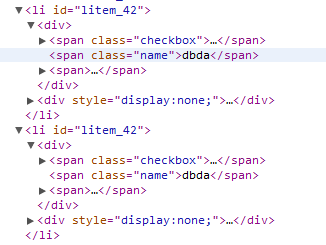
我反反复复地检查了chrome console的html结构,都是一样一样的,在IE和FF下我也认真比较过的,还是没有区别。见下图 
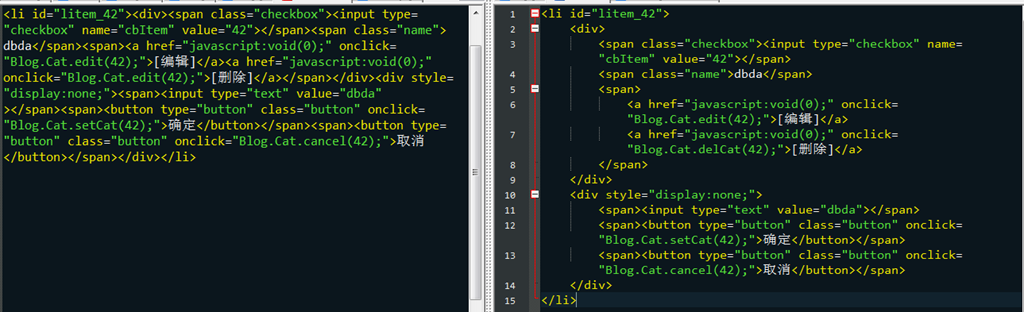
同样的html结构,同样的style,竟然展现的样式差异很大,一时没了想法,像个无头苍蝇。索性我就把console下的html复制到notepad++进行对比,看出了一点端倪,见下图。左侧为js生成的html,右侧为页面(.aspx)中的html 
引起样式差异的原因可能就是左侧缺少换行,我就在每行字符的末尾加了换行符”
”,这样样式的问题就解决拉
复制代码 代码如下:
var html =
[
"
"",
"\n",
"
].join("");
经过长时间的思考,解决一个问题,好开心!
作者:清流鱼
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:javascript针对DOM的应用分析(二)_DOMArtikel seterusnya:javascript针对DOM的应用实例(一)_DOM
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

