鼠标事件也许是web页面当中最常用到的事件,因为鼠标是最常用的导航设备,在DOM3级事件上定义了9个鼠标事件,分别为:
click:当用户点击鼠标主键通常是指鼠标左键或按回车键时触发。
dbclick:当用户双击鼠标主键时发生触发,这个事件并没有在DOM2级事件中定义但是却被普遍支持了,后来在DOM3级中得到了标准化。
mousedown:当用户按下鼠标任意一个键都会触发,这个事件是不能够通过键盘触发的。
mouseenter:当鼠标图标从元素外移动至元素边界内时触发。该事件不支持冒泡,而且当鼠标在元素的上表面移动时负触发此事件。该事件不属于DOM2级事件,属于DOM3级后添加的事件,IE 、FF9+、以及opera支持此事件。
mouseleave:当鼠标处于元素上方,之后移出元素边界是触发该事件,与mouseenter事件相同,不支持冒泡,在元素上方是不触发,该事件不属于DOM2级事件,属于DOM3级后添加的事件,IE 、FF9+、以及opera支持此事件。
mousemove:当鼠标在某元素周围移动时重复触发,该事件不能通过键盘事件触发。
mouseout:当鼠标处于某一元素上方,之后移动到其他元素上方时触发。元素移动到原始元素的边界外,或者原始元素的子元素上,这个事件不能通过键盘触发。
mouseover:当用户将鼠标第一次从某元素边界外移动到该元素边界内时触发,这个事件不能够通过键盘触发。
mouseup:当用户释放鼠标按键是触发,这个事件不能够通过键盘触发。
页面上的所有元素都支持鼠标事件,除了mouseenter和mouseleave外,所有的事件都冒泡,并且他们的默认行为是可以被取消掉的。但取消鼠标事件的默认行为可能会影响到其他事件,因为有些鼠标事件是相互依赖的。
只有当一个mousedown事件和一个mouseup事件在同一个元素上触发,才能触发鼠标的click事件;假设任何一个事件被取消,click事件将永远不会被触发。相似的原理dbclick事件依赖于click事件,如果连续两次click事件中任意一次被取消,dbclick都不会被触发。常用的鼠标事件如下:
1.mousedown、2.mouseup、3.click、4.mousedown、5.mouseup、6.click、7.dbclick。
无论是click 还是 dbclick事件,都依赖于其他事件的触发。
你可以通过下面的代码来确定浏览器是否在dom2事件上支持鼠标事件,
var isSupport = document.implementation.hasFeature('MouseEvents','2.0');
然而值得注意的是在dom3级事件上检测则有些不同:
var isSupport = document.implementation.hasFeature('MouseEvent','3.0');
在鼠标事件上还包含一个子类事件,即wheel事件(滚轮事件)。在wheel事件中只包含一个事件,mousewheel事件,他反应鼠标滚轮或其他装置,如mac的touchpad的交互情况。
b)关联元素
对于mouseover和mouseout事件来说,还存在着与事件相关的元素,这连个事件所执行的动作包括,移动鼠标从一个元素边界内部到另一个元素边界内部。以mouseover事件为例,他的主要目标元素是鼠标将要移至的元素,而那个关联元素就是失去鼠标的那个元素。同样对于mouseout事件,主要目标是那个鼠标移出的元素,而关联元素则是获得鼠标的元素,DOM通过event对象上的relatedTarget属性来提供关联元素的信息,IE8或更早版本的IE不支持relatedTarge属性,但却提供了与其功能相类似的fromElement属性和toElement属性。在IE下,当mousemove事件触发时,event对象的fromElement包含着关联元素,当mouseout事件触发时,event的toElement属性包含着关联元素。在IE9中支持所有的属性,一个跨浏览器的getRelatedTarget方法可以这样写:
var eventUtil = {
getRelateTarget:function(event){
if (event.relatedTarget) {
return event.relatedTarget;
}else if(event.fromElement){
return event.fromElement;
}else if(event.toElement){
return event.toElement;
}else {
return null;
}
}
};
c)buttons
click事件只有当鼠标主键点击了某一元素的时候才会触发(或者当某一元素获得焦点时按下回车键),对于mousedown和mouseup来说,在事件对象event上存在一个属性button,他可以确定是哪个键按下或者释放。在DOM实现的button属性值通常有三种可能:
0:代表主键,
1:代表滚轮,
2:代表副键。
在一般情况下主键指的是鼠标的左键,副键代表鼠标右键。
从IE8开始也提供了button属性,但却有着完全不同的取值范围:
0 :没有按键按下,
1 :主键已经被按下,
2 :代表副键已经被按下,
3 :主键副键都被按下,
4 :代表中间键被按下,
5 :代表主键和中间件被按下,
6 :代表副键和中间键被按下,
7 :代表三个键都被按下。
可见DOM 模型下的button属性的取值范围比IE模型下的取值范围要简单的多,而且个人觉得ie下的操作情况略显变态。
d)其他事件信息
在DOM2级事件上,为事件对象event还提供了detail属性来提供更多的事件信息,例如对于点击事件来说,detail可以记录同一像素位置的点击次数,detail的值是从1开始计数的,每次点击后加一,如果在mousedown和mouseup之间,鼠标发生移动,这个值将会被清零。
关于鼠标事件就先写这些,日后在慢慢补全。
 m590鼠标USB连接上用不了怎么办Mar 09, 2023 pm 03:18 PM
m590鼠标USB连接上用不了怎么办Mar 09, 2023 pm 03:18 PMm590鼠标USB连接上用不了的解决办法:1、查看蓝牙设备,看是否识别为罗技优联连接器,然后下载Logitech Unifying优联软件,运行该软件;2、删除蓝牙设备,再添加蓝牙设备,重新连接m590即可。
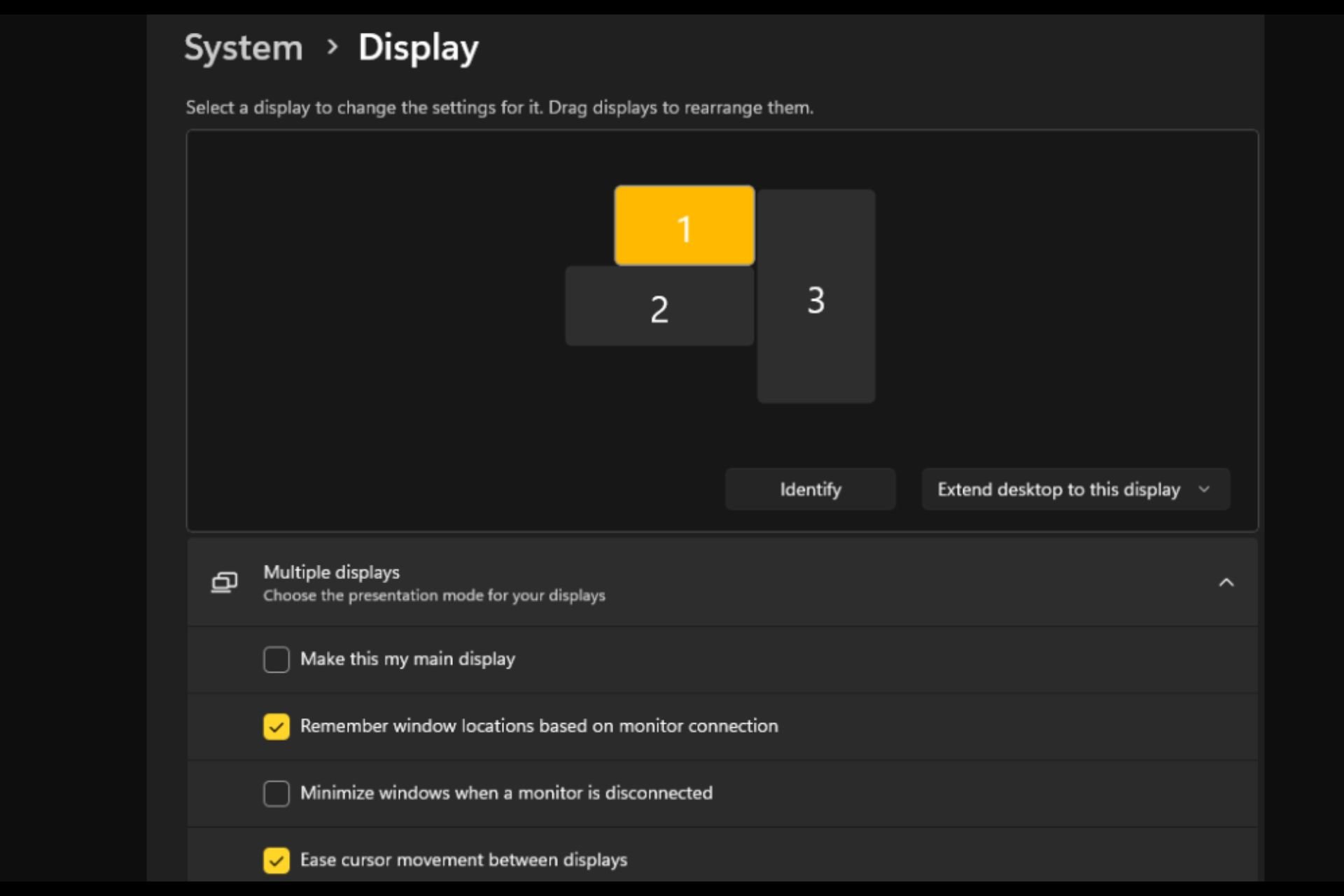
 打开或关闭 Easy T光标在 Windows 11 上的显示器之间移动Sep 30, 2023 pm 02:49 PM
打开或关闭 Easy T光标在 Windows 11 上的显示器之间移动Sep 30, 2023 pm 02:49 PM通常,当使用双显示器设置时,会出现如何无缝地让光标从一个显示器移动到另一个显示器的问题。当您的鼠标光标在没有您控制的情况下从一个显示器移动到另一个显示器时,这可能会令人沮丧。如果Windows默认情况下允许您轻松地从一个显示器切换到另一个显示器,那不是很好吗?幸运的是,Windows11具有一个功能可以做到这一点,并且不需要很多技术知识来执行它。缓和光标在显示器之间的移动有什么作用?此功能有助于防止将鼠标从一台显示器移动到另一台显示器时光标漂移。默认情况下,该选项处于禁用状态。如果将其打开,鼠标
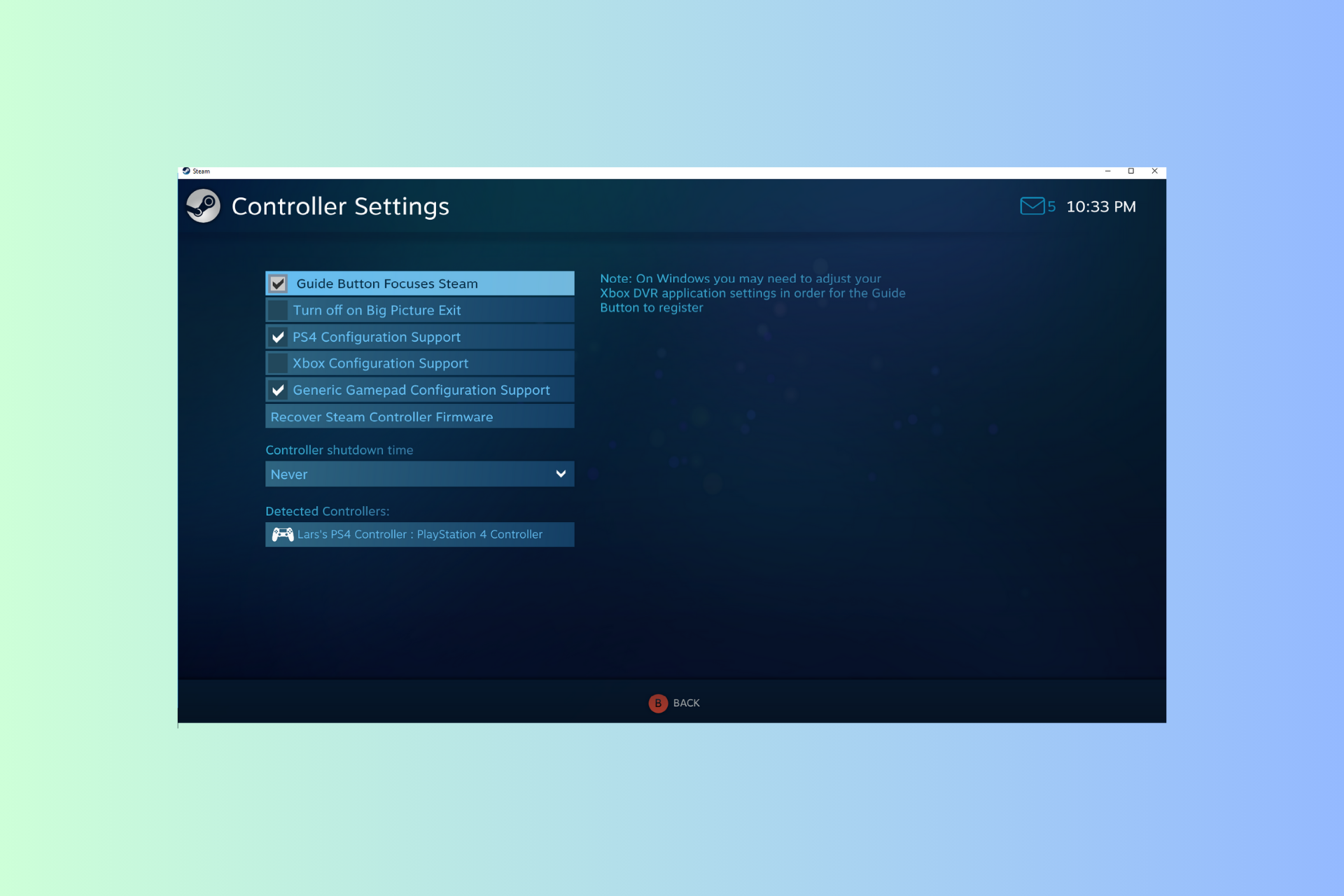
 Windows 11 控制器像鼠标一样运行?如何阻止它Sep 26, 2023 pm 04:53 PM
Windows 11 控制器像鼠标一样运行?如何阻止它Sep 26, 2023 pm 04:53 PM如果您的控制器在加载游戏时就像Windows11上的鼠标一样,扰乱了您的游戏体验,本指南可以提供帮助!在解释其可能的原因后,我们将立即讨论一些经过专家测试的解决方案,并附上分步说明。为什么我的控制器像鼠标一样工作?Steam上的控制器设置配置错误。在控制面板设置中作为鼠标启用。软件冲突。过时的驱动程序。如何阻止我的控制器在Windows11上像鼠标一样运行?在移动详细的故障排除步骤之前,请尝试以下修复程序以消除问题:重新启动计算机并检查挂起的Windows更新。先让游戏加载,然后插入或连接控制器
 mac鼠标滚轮相反怎么办Mar 16, 2023 pm 05:44 PM
mac鼠标滚轮相反怎么办Mar 16, 2023 pm 05:44 PMmac鼠标滚轮相反的解决办法:1、打开mac电脑,点击屏幕的苹果标志,然后选择“系统偏好设置”;2、在“系统偏好设置”窗口中,选择“鼠标”;3、在“鼠标”窗口中,将“滚动方向:自然”前面的勾去掉即可。
 电脑鼠标能动但点什么都没反应怎么办Jul 06, 2023 pm 02:23 PM
电脑鼠标能动但点什么都没反应怎么办Jul 06, 2023 pm 02:23 PM电脑鼠标能动但点什么都没反应解决方法:1、检查鼠标连接,确认鼠标连接到电脑的USB接口上;2、重启电脑,断开鼠标连接,然后重新启动电脑并重新连接鼠标;3、更换鼠标电池或充电,如果使用的是无线鼠标,可能是因为鼠标电池电量低了,导致无法正常工作。
 鼠标左键失灵Jul 20, 2023 pm 03:21 PM
鼠标左键失灵Jul 20, 2023 pm 03:21 PM鼠标是我们使用电脑时必不可少的设备。鼠标是否易于使用也直接关系到我们的操作体验、工作效率和游戏体验,鼠标左键使用最频繁。如何解决鼠标左键失灵、鼠标左键不敏感的问题?让我们来看看解决方案。解决方法一:开机后鼠标左键暂时失灵。1.打开任务管理器,如果鼠标将来可以使用,那就是鼠标的问题!这是一个系统过程问题——conime.exe问题!conime.exe过程,通常刚刚开始,只有一段时间,是一个输入编辑器,允许用户使用标准键盘输入复杂的字符和符号。关闭它,无法输入汉字。如果您不想要这个过程,您可以禁止
 Win10鼠标dpi怎么调?Win10系统调节鼠标灵敏度实例教程Jul 11, 2023 pm 03:13 PM
Win10鼠标dpi怎么调?Win10系统调节鼠标灵敏度实例教程Jul 11, 2023 pm 03:13 PMWin10鼠标dpi怎么调?鼠标dpi实际上简单点来说便是鼠标的敏感度。dpi值越高,鼠标灵敏度越高。许多好朋友全是应用Win10系统,要想了解如何修改鼠标dpi值,小编今日就告知各位朋友们怎么修改鼠标dpi值,期待对您有协助。Win10系统调节鼠标灵敏度实例教程1.鼠标右键点一下菜单栏,挑选设定,进到Windows设定页面,挑选开启机器设备;2.在左边的选择栏中转换到鼠标,随后在右边有关设定下挑选别的鼠标选择项;3.在鼠标特性对话框,将上边菜单栏转换到表针选择项,在下边挑选表针挪动速率来调节鼠
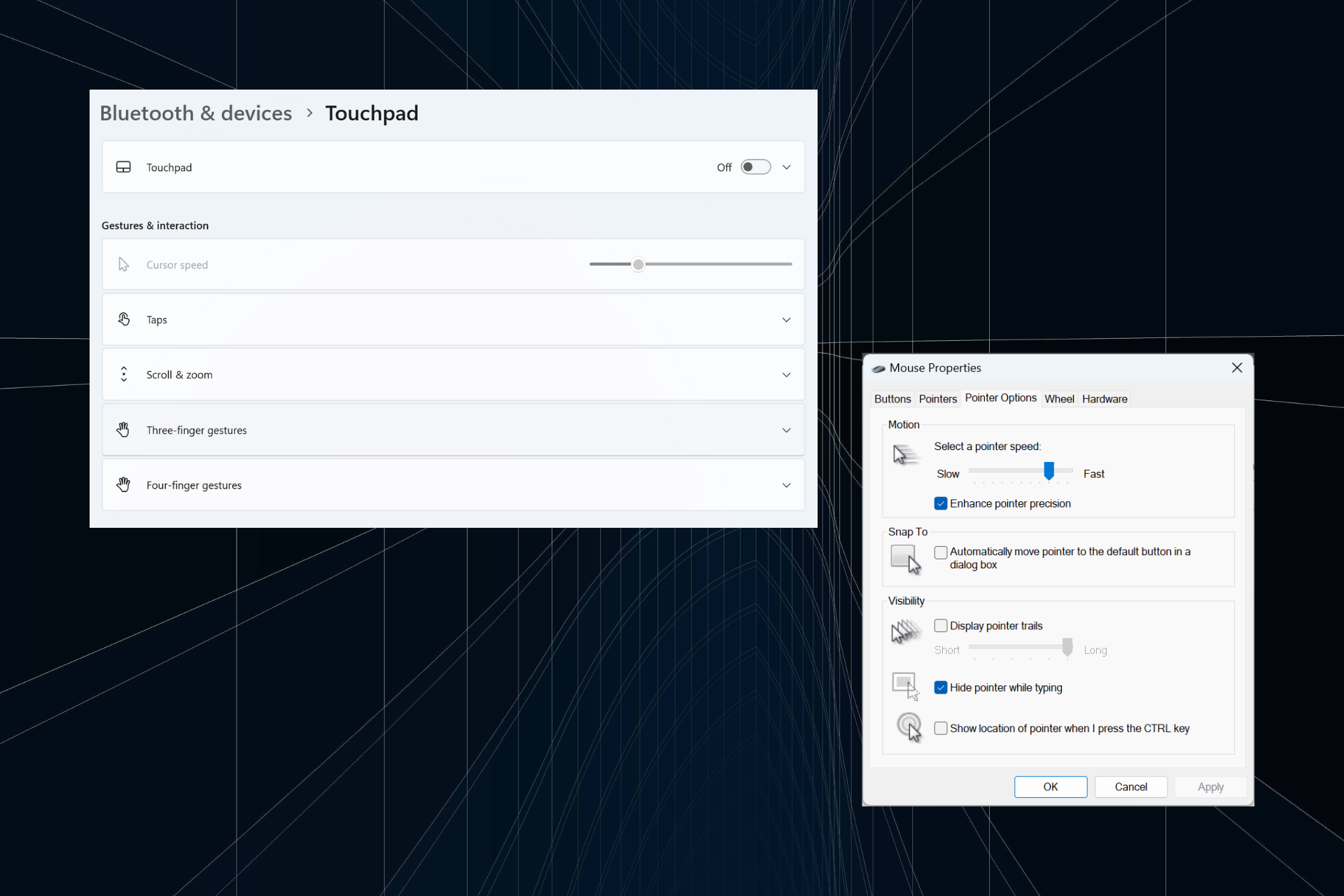
 解决:在 Windows 11 上键入时光标持续向左移动的问题Sep 10, 2023 pm 09:29 PM
解决:在 Windows 11 上键入时光标持续向左移动的问题Sep 10, 2023 pm 09:29 PM不规则或无意的鼠标移动会影响任务并令人愤怒。在某些情况下,用户发现在Windows11中键入时光标不断向左移动。在命名或重命名文件时,它更加突出。令人惊讶的是,根据论坛上的报道,这个问题很普遍。但通常情况下,它被证明是用户端的问题,尽管我们不能排除操作系统的问题。为什么我的光标一直向左移动?鼠标设置配置错误您不停地敲击触摸板,或者您的手擦过它。过时、损坏或不兼容的鼠标驱动程序。已安装的Windows11版本中的错误。触发冲突的第三方应用。如何在Windows11上键入时阻止光标跳来跳去?在我们进


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Pelayar Peperiksaan Selamat
Pelayar Peperiksaan Selamat ialah persekitaran pelayar selamat untuk mengambil peperiksaan dalam talian dengan selamat. Perisian ini menukar mana-mana komputer menjadi stesen kerja yang selamat. Ia mengawal akses kepada mana-mana utiliti dan menghalang pelajar daripada menggunakan sumber yang tidak dibenarkan.

DVWA
Damn Vulnerable Web App (DVWA) ialah aplikasi web PHP/MySQL yang sangat terdedah. Matlamat utamanya adalah untuk menjadi bantuan bagi profesional keselamatan untuk menguji kemahiran dan alatan mereka dalam persekitaran undang-undang, untuk membantu pembangun web lebih memahami proses mengamankan aplikasi web, dan untuk membantu guru/pelajar mengajar/belajar dalam persekitaran bilik darjah Aplikasi web keselamatan. Matlamat DVWA adalah untuk mempraktikkan beberapa kelemahan web yang paling biasa melalui antara muka yang mudah dan mudah, dengan pelbagai tahap kesukaran. Sila ambil perhatian bahawa perisian ini

SublimeText3 versi Inggeris
Disyorkan: Versi Win, menyokong gesaan kod!

EditPlus versi Cina retak
Saiz kecil, penyerlahan sintaks, tidak menyokong fungsi gesaan kod

SublimeText3 Linux versi baharu
SublimeText3 Linux versi terkini






