Rumah >hujung hadapan web >tutorial js >Rekod tentang kaedah operasi jquery dan nod DOM dan attributes_jquery
Rekod tentang kaedah operasi jquery dan nod DOM dan attributes_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2016-05-16 15:05:201326semak imbas
Saya menjumpai senarai kaedah nod operasi jquery dalam talian. Seperti berikut:
|
Set/rentetan pembalut sumber |
Sasaran Pembungkusan Kolektif |
Penerangan Ciri | |||||||||||||||
|
A.tambah(B) |
B |
A |
Jika set pembungkusan sasaran hanya sepadan dengan satu elemen, sumber (termasuk semua elemen yang dipadankan dengan set pembungkusan asal yang sama) akan dialihkan ke lokasi sasaran jika set pembungkusan sasaran mengandungi berbilang elemen, sumber akan kekal di lokasi asal , tetapi juga membuat salinan yang sama dengan lokasi sasaran. Oleh itu, jika sasaran hanya sepadan dengan satu elemen, sumber akan dipadamkan selepas menggunakan kaedah di atas. |
|||||||||||||||
|
B.tambahkepada(A) |
||||||||||||||||||
|
A.prepend(B) |
||||||||||||||||||
|
B.prependTo(A) |
||||||||||||||||||
|
A.sebelum(B) |
||||||||||||||||||
|
B.masukkanSebelum(A) |
||||||||||||||||||
|
A.selepas(B) |
||||||||||||||||||
|
B.insertAfter(A) |
Ringkasannya ialah: selepas menggunakan kaedah di atas, kedua-dua nod menjadi nod adik-beradik pada tahap yang sama
 Berikut ialah ringkasan kaedah untuk mengendalikan nod DOM:
Berikut ialah ringkasan kaedah untuk mengendalikan nod DOM:
(1) kaedah appendChild, digunakan untuk menambah nod pada penghujung senarai childNodes
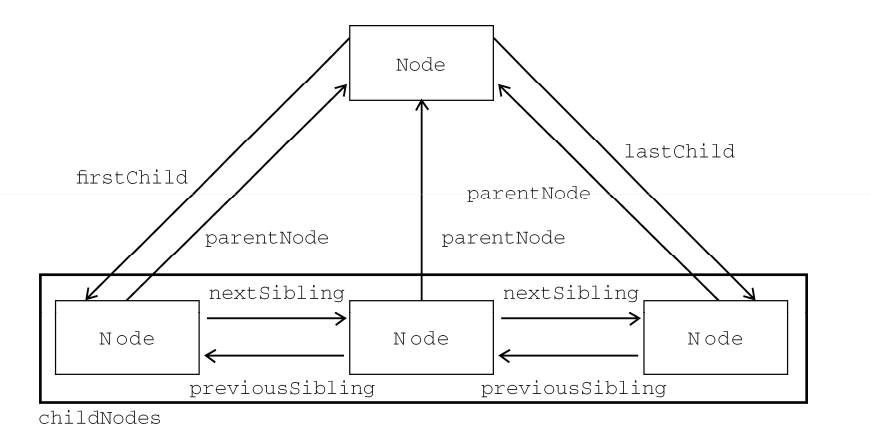
//Tambah newNode pada penghujung senarai childNode someNode var returnNode = someNode.appendChild(newNode); //Tukar nod anak pertama someNode kepada nod anak terakhir var returnNode = someNode.appendChild(someNode.firstChild); (2) insertSebelum kaedah, anda boleh meletakkan nod pada kedudukan tertentu dalam senarai childNodes //Menjadi nod anak terakhir selepas sisipan returnedNode = someNode.insertBefore(newNode, null);//Kesan yang sama seperti appendChild //Menjadi nod anak pertama selepas sisipan returnedNode = someNode.insertBefor(newNode, someNode.firstChild); (3) Kaedah replaceChild digunakan untuk menggantikan nod kanak-kanak dan menerima dua parameter: nod kanak-kanak untuk dimasukkan dan nod kanak-kanak untuk diganti. Nod anak yang akan diganti akan dialih keluar daripada pepohon dokumen dan kedudukannya akan diduduki oleh nod anak yang akan dimasukkan //Ganti nod anak pertama returnedNode = someNode.replaceChild(newNode, someNode.firstChild); (4)kaedah removeChild digunakan untuk mengalih keluar nod anak //Alih keluar nod anak pertama var formerFirstChild = someNode.removeChild(someNode.firstChild); Ringkasnya, kaedah di atas semuanya digunakan oleh nod induk untuk mengendalikan nod anak Rajah berikut menunjukkan hubungan carian antara nod bapa, anak lelaki dan adik beradik Artikel di atas tentang kaedah operasi dan rekod atribut jquery dan nod DOM ialah semua kandungan yang dikongsi oleh editor dengan anda, saya harap ia boleh memberi anda rujukan, dan saya harap anda akan menyokong Script Home.Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

