1.首先在项目中添加必备js与css
2.代码中添加引用(必备引用)
3.中要验证的标签(做一些常用的演示)
4.<script>中的代码</script>
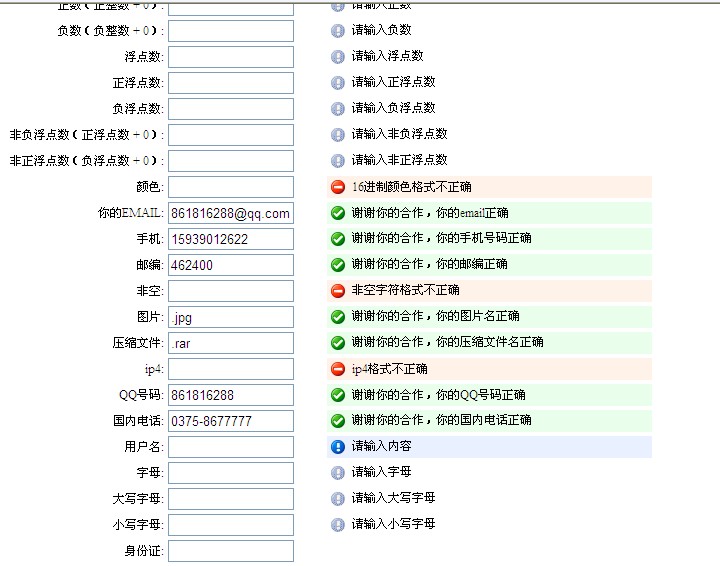
5.效果图:
6.<script>中函数参数说明:</script>
formValidator:
用来做初始化的类型,必须先执行。("√"为showalert可用参数)
属性
属性名称
默认值
showalert
详细解释
validatorgroup
校验组
"1"
√
一个页面的控件可以分成多个组,分开校验
empty
是否可以为空
false
√
automodify
输入错误离开焦点的时候,自动修复错误
true
√
先给出提示然后,自动修复,目前只支持text、file、textarea三种类型
onempty
空时候的提示
"输入内容为空"
可以为空,为空时候的提示。为空者不显示
onshow
显示时候的提示
"请输入内容"
为空者不显示
onfocus
获得焦点的提示
"请输入内容"
为空者不显示
oncorrect
输入正确后的提示
"输入正确"
当你焦点离开控件的时候,如果输入正确将出现该提示。为空者不显示
tipid
显示错误的容器ID
表单ID+"Tip"
如果不自动构建提示层,表示提示成的ID号
tipcss
自动构建的提示层的样式
"left":"10px",
主要用于定位自动构建的提示层
forcevalid
强制输入的值必须有效
true
√
是否把一个全角字符当做2个长度的参数
ajax
提交服务器
true
√
ajaxValidator是否把该表单提交给服务器
defaultvalue
默认值
null
√
所有input和select表单。如果你不设置就保持原值,一旦设置就设为默认值。
triggerevent
默认值
blur
√
当前支持2种属性值:
inputValidator:
属性
属性名称
默认值
详细解释
type
比较类型
"size"
(对select无效)
min
最小长度/值
0
默认数值型。如果进行字符比较,请收入字符型
max
最大长度/值
99999999999
同上
onerror
发生错误的提示
"输入错误"
为空者不显示。
onerrormin
比min属性小的提示
null
当用户输入的值比min属性小的时候的错误提示
onerrormax
比max属性大的提示
null
当用户输入的值比max属性大的时候的错误提示
empty
控件文本值是否允许两边为空
两边都允许出现空
默认值{leftempty:true,rightempty:true,emptyerror:null}
compareValidator:
属性
属性名称
默认值
详细解释
desid
要比较控件的ID
""
要跟源目标进行比较的目标ID
operateor
比较符号
"="
一共有如下几种类型:=、!=、>、>=、
datatype
数据类型
"string"
目前只支持2种:"string"、"number","datetime","date"
onerror
发生错误的提示
"输入错误"
为空者不显示。
regexValidator:
属性
属性名称
默认值
详细解释
regexp 正则表达式或表达式数组 "" 采用的是显式构造函数new RegExp("pattern"[,"flags"]); 由于Javascript 中'\' 被用作转义字符,所以在使用显示构造函数构造实例对象的时候,需要使用'\\' 代替'\'
param
附加参数
"i"
g:代表可以进行全局匹配。
comparetype
比较类型
"||"
"||"或的关系 "&&"并列
datatype
数据类型
"string"
"string":自己写的表达式,"enum":枚举名。具体请见demo3.htm
onerror:
发生错误的提示
"输入错误"
为空者不显示。
ajaxValidator:
几乎所有的属性跟$.ajax()的属性一样,请参考$.ajax()函数的帮助
属性
属性名称
默认值
详细解释
type
请求的类型
"GET"
"POST" 或 "GET"
url
发送到的URL地址
""
在服务器端,你可以通过name为clientid获取触发验证的控件ID名
datatype
返回的数据类型
"html"
xml、html、script、json、text
timeout
超时设置
999
data
数据
""
async
是否以异步的方式发送
true
success
当请求成功时调用的函数
null
processdata
自动处理返回的数据为字符串
true
在默认的情况下,如果data选项传进的数据是一个对象而不是字符串,将会自动地被处理和转换成一个查询字符串
complete
当请求完成时调用的函数
null
beforesend
当请求前时调用的函数
null
有个一个参数,根$.ajax里的beforeSend参数一样。
buttons
你点提交的按钮(组)jQuery对象
null
当你触发了ajax校验,buttons里对应的按钮(组)就会灰掉,一直等待服务器返回数据为止
error
当请求失败时调用的函数
"请求失败"
你可以自己定义这个错误,在error里自动打出。为空者不显示。
functionValidator
属性
属性名称
默认值
返回值的解释
fun
外部函数名()
默认当作处理过程
true/false
校验成功/失败
字符串
校验失败,返回值当作自定义错误
无
处理过程
onerror
发生错误的提示
"输入错误"
函数return false的时候,显示该错误信息
公共函数:
主要是设置全局参数和判断是否通过校验
函数名
函数说明
$.formValidator.initConfig
参数:配置类型
属性
默认值
说明
validatorgroup
"1"
你要针对哪个组进行配置
formid
""
要自动注册pageIsValid函数的表单ID号
alertmessage
false
是否弹出窗口
autotip
false
是否自动构建提示层
errorfocus
true
发生错误的时候,第一个出错控件是否获得焦点
forcevalid
true
是否一直输入正确为止才允许离开焦点
wideword
true
是否把一个全角字符当做2个长度
onsuccess
null
该组校验通过后的回调函数,返回false,阻止表单的提交
submitonce
false
校验通过后,是否灰掉所有的提交按钮
onerror
null
该组校验失败后的回调函数, 有两个参数
参数1
一个校验没有通过的错误信息
参数2
一个校验没有通过的元素对象
参数3
所有的错误信息数组,你可以通过$.map来遍历
debug
false
是否处于调试模式。true:不提交表单
$.formValidator.pageIsValid
一个参数: 不是配置类型
validatorgroup
"1"
你要针对哪个组进行验证
$.formValidator.isOneValid
一个参数: 当时设置验证的表单元素ID。
$.formValidator.setFailState
function("tipid","显示的信息")
$.formValidator.getLength
function("表单元素id")
$.formValidator.retSetTipState
function(校验组号) 来把该组的提示内容恢复到onshow状态
$.formValidator.reloadAutoTip
重新定位自动构建的提示层
formValidator:
用来做初始化的类型,必须先执行。("√"为showalert可用参数)
属性
属性名称
默认值
showalert
详细解释
validatorgroup
校验组
"1"
√
一个页面的控件可以分成多个组,分开校验
empty
是否可以为空
false
√
automodify
输入错误离开焦点的时候,自动修复错误
true
√
先给出提示然后,自动修复,目前只支持text、file、textarea三种类型
onempty
空时候的提示
"输入内容为空"
可以为空,为空时候的提示。为空者不显示
onshow
显示时候的提示
"请输入内容"
为空者不显示
onfocus
获得焦点的提示
"请输入内容"
为空者不显示
oncorrect
输入正确后的提示
"输入正确"
当你焦点离开控件的时候,如果输入正确将出现该提示。为空者不显示
tipid
显示错误的容器ID
表单ID+"Tip"
如果不自动构建提示层,表示提示成的ID号
tipcss
自动构建的提示层的样式
"left":"10px",
主要用于定位自动构建的提示层
forcevalid
强制输入的值必须有效
true
√
是否把一个全角字符当做2个长度的参数
ajax
提交服务器
true
√
ajaxValidator是否把该表单提交给服务器
defaultvalue
默认值
null
√
所有input和select表单。如果你不设置就保持原值,一旦设置就设为默认值。
triggerevent
默认值
blur
√
当前支持2种属性值:
inputValidator:
属性
属性名称
默认值
详细解释
type
比较类型
"size"
(对select无效)
min
最小长度/值
0
默认数值型。如果进行字符比较,请收入字符型
max
最大长度/值
99999999999
同上
onerror
发生错误的提示
"输入错误"
为空者不显示。
onerrormin
比min属性小的提示
null
当用户输入的值比min属性小的时候的错误提示
onerrormax
比max属性大的提示
null
当用户输入的值比max属性大的时候的错误提示
empty
控件文本值是否允许两边为空
两边都允许出现空
默认值{leftempty:true,rightempty:true,emptyerror:null}
compareValidator:
属性
属性名称
默认值
详细解释
desid
要比较控件的ID
""
要跟源目标进行比较的目标ID
operateor
比较符号
"="
一共有如下几种类型:=、!=、>、>=、
datatype
数据类型
"string"
目前只支持2种:"string"、"number","datetime","date"
onerror
发生错误的提示
"输入错误"
为空者不显示。
regexValidator:
属性
属性名称
默认值
详细解释
regexp 正则表达式或表达式数组 "" 采用的是显式构造函数new RegExp("pattern"[,"flags"]); 由于Javascript 中'\' 被用作转义字符,所以在使用显示构造函数构造实例对象的时候,需要使用'\\' 代替'\'
param
附加参数
"i"
g:代表可以进行全局匹配。
comparetype
比较类型
"||"
"||"或的关系 "&&"并列
datatype
数据类型
"string"
"string":自己写的表达式,"enum":枚举名。具体请见demo3.htm
onerror:
发生错误的提示
"输入错误"
为空者不显示。
ajaxValidator:
几乎所有的属性跟$.ajax()的属性一样,请参考$.ajax()函数的帮助
属性
属性名称
默认值
详细解释
type
请求的类型
"GET"
"POST" 或 "GET"
url
发送到的URL地址
""
在服务器端,你可以通过name为clientid获取触发验证的控件ID名
datatype
返回的数据类型
"html"
xml、html、script、json、text
timeout
超时设置
999
data
数据
""
async
是否以异步的方式发送
true
success
当请求成功时调用的函数
null
processdata
自动处理返回的数据为字符串
true
在默认的情况下,如果data选项传进的数据是一个对象而不是字符串,将会自动地被处理和转换成一个查询字符串
complete
当请求完成时调用的函数
null
beforesend
当请求前时调用的函数
null
有个一个参数,根$.ajax里的beforeSend参数一样。
buttons
你点提交的按钮(组)jQuery对象
null
当你触发了ajax校验,buttons里对应的按钮(组)就会灰掉,一直等待服务器返回数据为止
error
当请求失败时调用的函数
"请求失败"
你可以自己定义这个错误,在error里自动打出。为空者不显示。
functionValidator
属性
属性名称
默认值
返回值的解释
fun
外部函数名()
默认当作处理过程
true/false
校验成功/失败
字符串
校验失败,返回值当作自定义错误
无
处理过程
onerror
发生错误的提示
"输入错误"
函数return false的时候,显示该错误信息
公共函数:
主要是设置全局参数和判断是否通过校验
函数名
函数说明
$.formValidator.initConfig
参数:配置类型
属性
默认值
说明
validatorgroup
"1"
你要针对哪个组进行配置
formid
""
要自动注册pageIsValid函数的表单ID号
alertmessage
false
是否弹出窗口
autotip
false
是否自动构建提示层
errorfocus
true
发生错误的时候,第一个出错控件是否获得焦点
forcevalid
true
是否一直输入正确为止才允许离开焦点
wideword
true
是否把一个全角字符当做2个长度
onsuccess
null
该组校验通过后的回调函数,返回false,阻止表单的提交
submitonce
false
校验通过后,是否灰掉所有的提交按钮
onerror
null
该组校验失败后的回调函数, 有两个参数
参数1
一个校验没有通过的错误信息
参数2
一个校验没有通过的元素对象
参数3
所有的错误信息数组,你可以通过$.map来遍历
debug
false
是否处于调试模式。true:不提交表单
$.formValidator.pageIsValid
一个参数: 不是配置类型
validatorgroup
"1"
你要针对哪个组进行验证
$.formValidator.isOneValid
一个参数: 当时设置验证的表单元素ID。
$.formValidator.setFailState
function("tipid","显示的信息")
$.formValidator.getLength
function("表单元素id")
$.formValidator.retSetTipState
function(校验组号) 来把该组的提示内容恢复到onshow状态
$.formValidator.reloadAutoTip
重新定位自动构建的提示层
formValidator:
用来做初始化的类型,必须先执行。("√"为showalert可用参数)
属性
属性名称
默认值
showalert
详细解释
validatorgroup
校验组
"1"
√
一个页面的控件可以分成多个组,分开校验
empty
是否可以为空
false
√
automodify
输入错误离开焦点的时候,自动修复错误
true
√
先给出提示然后,自动修复,目前只支持text、file、textarea三种类型
onempty
空时候的提示
"输入内容为空"
可以为空,为空时候的提示。为空者不显示
onshow
显示时候的提示
"请输入内容"
为空者不显示
onfocus
获得焦点的提示
"请输入内容"
为空者不显示
oncorrect
输入正确后的提示
"输入正确"
当你焦点离开控件的时候,如果输入正确将出现该提示。为空者不显示
tipid
显示错误的容器ID
表单ID+"Tip"
如果不自动构建提示层,表示提示成的ID号
tipcss
自动构建的提示层的样式
"left":"10px",
主要用于定位自动构建的提示层
forcevalid
强制输入的值必须有效
true
√
是否把一个全角字符当做2个长度的参数
ajax
提交服务器
true
√
ajaxValidator是否把该表单提交给服务器
defaultvalue
默认值
null
√
所有input和select表单。如果你不设置就保持原值,一旦设置就设为默认值。
triggerevent
默认值
blur
√
当前支持2种属性值:
inputValidator:
属性
属性名称
默认值
详细解释
type
比较类型
"size"
(对select无效)
min
最小长度/值
0
默认数值型。如果进行字符比较,请收入字符型
max
最大长度/值
99999999999
同上
onerror
发生错误的提示
"输入错误"
为空者不显示。
onerrormin
比min属性小的提示
null
当用户输入的值比min属性小的时候的错误提示
onerrormax
比max属性大的提示
null
当用户输入的值比max属性大的时候的错误提示
empty
控件文本值是否允许两边为空
两边都允许出现空
默认值{leftempty:true,rightempty:true,emptyerror:null}
compareValidator:
属性
属性名称
默认值
详细解释
desid
要比较控件的ID
""
要跟源目标进行比较的目标ID
operateor
比较符号
"="
一共有如下几种类型:=、!=、>、>=、
datatype
数据类型
"string"
目前只支持2种:"string"、"number","datetime","date"
onerror
发生错误的提示
"输入错误"
为空者不显示。
regexValidator:
属性
属性名称
默认值
详细解释
regexp
正则表达式或表达式数组
""
采用的是显式构造函数new RegExp("pattern"[,"flags"]); 由于Javascript 中'\' 被用作转义字符,所以在使用显示构造函数构造实例对象的时候,需要使用'\\' 代替'\'
param
附加参数
"i"
g:代表可以进行全局匹配。
comparetype
比较类型
"||"
"||"或的关系 "&&"并列
datatype
数据类型
"string"
"string":自己写的表达式,"enum":枚举名。具体请见demo3.htm
onerror:
发生错误的提示
"输入错误"
为空者不显示。
ajaxValidator:
几乎所有的属性跟$.ajax()的属性一样,请参考$.ajax()函数的帮助
属性
属性名称
默认值
详细解释
type
请求的类型
"GET"
"POST" 或 "GET"
url
发送到的URL地址
""
在服务器端,你可以通过name为clientid获取触发验证的控件ID名
datatype
返回的数据类型
"html"
xml、html、script、json、text
timeout
超时设置
999
data
数据
""
async
是否以异步的方式发送
true
success
当请求成功时调用的函数
null
processdata
自动处理返回的数据为字符串
true
在默认的情况下,如果data选项传进的数据是一个对象而不是字符串,将会自动地被处理和转换成一个查询字符串
complete
当请求完成时调用的函数
null
beforesend
当请求前时调用的函数
null
有个一个参数,根$.ajax里的beforeSend参数一样。
buttons
你点提交的按钮(组)jQuery对象
null
当你触发了ajax校验,buttons里对应的按钮(组)就会灰掉,一直等待服务器返回数据为止
error
当请求失败时调用的函数
"请求失败"
你可以自己定义这个错误,在error里自动打出。为空者不显示。
functionValidator
属性
属性名称
默认值
返回值的解释
fun
外部函数名()
默认当作处理过程
true/false
校验成功/失败
字符串
校验失败,返回值当作自定义错误
无
处理过程
onerror
发生错误的提示
"输入错误"
函数return false的时候,显示该错误信息
公共函数:
主要是设置全局参数和判断是否通过校验
函数名
函数说明
$.formValidator.initConfig
参数:配置类型
属性
默认值
说明
validatorgroup
"1"
你要针对哪个组进行配置
formid
""
要自动注册pageIsValid函数的表单ID号
alertmessage
false
是否弹出窗口
autotip
false
是否自动构建提示层
errorfocus
true
发生错误的时候,第一个出错控件是否获得焦点
forcevalid
true
是否一直输入正确为止才允许离开焦点
wideword
true
是否把一个全角字符当做2个长度
onsuccess
null
该组校验通过后的回调函数,返回false,阻止表单的提交
submitonce
false
校验通过后,是否灰掉所有的提交按钮
onerror
null
该组校验失败后的回调函数, 有两个参数
参数1
一个校验没有通过的错误信息
参数2
一个校验没有通过的元素对象
参数3
所有的错误信息数组,你可以通过$.map来遍历
debug
false
是否处于调试模式。true:不提交表单
$.formValidator.pageIsValid
一个参数: 不是配置类型
validatorgroup
"1"
你要针对哪个组进行验证
$.formValidator.isOneValid
一个参数: 当时设置验证的表单元素ID。
$.formValidator.setFailState
function("tipid","显示的信息")
$.formValidator.getLength
function("表单元素id")
$.formValidator.retSetTipState
function(校验组号) 来把该组的提示内容恢复到onshow状态
$.formValidator.reloadAutoTip
重新定位自动构建的提示层
6.添加修改说明:
Kenyataan: Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn