 hujung hadapan web
hujung hadapan web tutorial js
tutorial js Cara menggunakan komponen JS Bootstrap ContextMenu kemahiran menu_javascript klik kanan
Cara menggunakan komponen JS Bootstrap ContextMenu kemahiran menu_javascript klik kananCara menggunakan komponen JS Bootstrap ContextMenu kemahiran menu_javascript klik kanan
Hari ini saya akan meringkaskan aplikasi komponen kecil bootstrap. Okay, tanpa berlengah lagi, mari kita ke intinya.
1. Pengenalan kepada ContextMenu
Satu keperluan: Susunan baris jadual, sokongan untuk pesanan berbilang pilihan dan berbilang pilihan tidak berturut-turut. Apakah maksudnya? Mari kita lihat pada pemaparan yang perlu dicapai:

Keperluan ialah: baris 6, 8 dan 9 yang dipilih perlu dialihkan ke antara baris 2 dan 3. Selain perniagaan, dari perspektif teknikal semata-mata, untuk mencapai kesan di atas dengan jumlah operasi yang paling sedikit, blogger memikirkan fungsi klik kanan Jika anda boleh klik kanan tetikus pada baris ke-2 atau ke-3, anda boleh pilih item yang dipilih melalui fungsi menu klik kanan. Bukankah ini cara paling mudah untuk mengalihkan baris ke kedudukan yang sepadan? Mari lakukannya, jadi kami mencari komponen dan mencari "menu klik kanan bootstrap". Akhirnya, kami menjumpai komponen ContextMenu kami Selepas kajian yang teliti, saya merasakan kesannya okey, jadi saya kongsikan di sini untuk rujukan tukang kebun yang perlu menggunakannya.
Alamat sumber terbuka ContextMenu: https://github.com/sydcanem/bootstrap-contextmenu
ContextMenu menggunakan Demo: http://sydcanem.com/bootstrap-contextmenu/
2. Kesan Menu Konteks
Kesan klik kanan awal

Mohon untuk projek

Selepas melaksanakan fungsi menu

3. Contoh kod Menu Konteks
Sebenarnya, ia adalah perkara yang mudah, mari kita lihat cara menggunakannya.
1. Sebutkan dokumen yang berkaitan. Yang penting ialah bootstrap-contextmenu.js dan prettify.js
<script src="/Scripts/jquery-1.9.1.min.js"></script> <script src="/Content/bootstrap/js/bootstrap.min.js"></script> <script src="/Content/boostrap-contextmenu/bootstrap-contextmenu.js"></script> <script src="http://cdnjs.cloudflare.com/ajax/libs/prettify/r224/prettify.js"></script>
2. Penyediaan HTML
<div id="context-menu">
<ul class="dropdown-menu" role="menu">
<li><a tabindex="-1" href="#" operator="top">插入此行上面</a></li>
<li><a tabindex="-1" href="#" operator="bottom">插入此行下面</a></li>
</ul>
</div>
3. Permulaan JS
Kod ini tidak sukar, hanya beberapa logik operasi baris jadual. Perkara yang memerlukan penjelasan:
(1) Selepas melakukan alih keluar dan sisipkan pada baris jadual, fungsi menu klik kanan perlu dimulakan semula, jika tidak, ia tidak akan berfungsi lagi selepas mengklik kanan sekali.
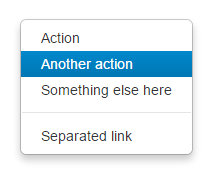
(2) Jika terdapat banyak item fungsi menu, anda perlu menggunakan garis pembahagi untuk mengumpulkannya. Cuma tambah
<div id="context-menu2">
<ul class="dropdown-menu" role="menu">
<li><a tabindex="-1">Action</a></li>
<li><a tabindex="-1">Another action</a></li>
<li><a tabindex="-1">Something else here</a></li>
<li class="divider"></li>
<li><a tabindex="-1">Separated link</a></li>
</ul>
</div>
(3) Jika anda ingin menggerakkan tetikus ke menu untuk memaparkan latar belakang biru, anda perlu merujuk fail css lain.
Kesannya adalah seperti berikut:

Di atas ialah beberapa penggunaan ringkas komponen bootstrap-ContextMenu. Ia mungkin tidak sempurna, tetapi ia boleh menyelesaikan keperluan umum menu klik kanan dengan baik.
 Memahami Enjin JavaScript: Butiran PelaksanaanApr 17, 2025 am 12:05 AM
Memahami Enjin JavaScript: Butiran PelaksanaanApr 17, 2025 am 12:05 AMMemahami bagaimana enjin JavaScript berfungsi secara dalaman adalah penting kepada pemaju kerana ia membantu menulis kod yang lebih cekap dan memahami kesesakan prestasi dan strategi pengoptimuman. 1) aliran kerja enjin termasuk tiga peringkat: parsing, penyusun dan pelaksanaan; 2) Semasa proses pelaksanaan, enjin akan melakukan pengoptimuman dinamik, seperti cache dalam talian dan kelas tersembunyi; 3) Amalan terbaik termasuk mengelakkan pembolehubah global, mengoptimumkan gelung, menggunakan const dan membiarkan, dan mengelakkan penggunaan penutupan yang berlebihan.
 Python vs JavaScript: Keluk Pembelajaran dan Kemudahan PenggunaanApr 16, 2025 am 12:12 AM
Python vs JavaScript: Keluk Pembelajaran dan Kemudahan PenggunaanApr 16, 2025 am 12:12 AMPython lebih sesuai untuk pemula, dengan lengkung pembelajaran yang lancar dan sintaks ringkas; JavaScript sesuai untuk pembangunan front-end, dengan lengkung pembelajaran yang curam dan sintaks yang fleksibel. 1. Sintaks Python adalah intuitif dan sesuai untuk sains data dan pembangunan back-end. 2. JavaScript adalah fleksibel dan digunakan secara meluas dalam pengaturcaraan depan dan pelayan.
 Python vs JavaScript: Komuniti, Perpustakaan, dan SumberApr 15, 2025 am 12:16 AM
Python vs JavaScript: Komuniti, Perpustakaan, dan SumberApr 15, 2025 am 12:16 AMPython dan JavaScript mempunyai kelebihan dan kekurangan mereka sendiri dari segi komuniti, perpustakaan dan sumber. 1) Komuniti Python mesra dan sesuai untuk pemula, tetapi sumber pembangunan depan tidak kaya dengan JavaScript. 2) Python berkuasa dalam bidang sains data dan perpustakaan pembelajaran mesin, sementara JavaScript lebih baik dalam perpustakaan pembangunan dan kerangka pembangunan depan. 3) Kedua -duanya mempunyai sumber pembelajaran yang kaya, tetapi Python sesuai untuk memulakan dengan dokumen rasmi, sementara JavaScript lebih baik dengan MDNWebDocs. Pilihan harus berdasarkan keperluan projek dan kepentingan peribadi.
 Dari C/C ke JavaScript: Bagaimana semuanya berfungsiApr 14, 2025 am 12:05 AM
Dari C/C ke JavaScript: Bagaimana semuanya berfungsiApr 14, 2025 am 12:05 AMPeralihan dari C/C ke JavaScript memerlukan menyesuaikan diri dengan menaip dinamik, pengumpulan sampah dan pengaturcaraan asynchronous. 1) C/C adalah bahasa yang ditaip secara statik yang memerlukan pengurusan memori manual, manakala JavaScript ditaip secara dinamik dan pengumpulan sampah diproses secara automatik. 2) C/C perlu dikumpulkan ke dalam kod mesin, manakala JavaScript adalah bahasa yang ditafsirkan. 3) JavaScript memperkenalkan konsep seperti penutupan, rantaian prototaip dan janji, yang meningkatkan keupayaan pengaturcaraan fleksibiliti dan asynchronous.
 Enjin JavaScript: Membandingkan PelaksanaanApr 13, 2025 am 12:05 AM
Enjin JavaScript: Membandingkan PelaksanaanApr 13, 2025 am 12:05 AMEnjin JavaScript yang berbeza mempunyai kesan yang berbeza apabila menguraikan dan melaksanakan kod JavaScript, kerana prinsip pelaksanaan dan strategi pengoptimuman setiap enjin berbeza. 1. Analisis leksikal: Menukar kod sumber ke dalam unit leksikal. 2. Analisis Tatabahasa: Menjana pokok sintaks abstrak. 3. Pengoptimuman dan Penyusunan: Menjana kod mesin melalui pengkompil JIT. 4. Jalankan: Jalankan kod mesin. Enjin V8 mengoptimumkan melalui kompilasi segera dan kelas tersembunyi, Spidermonkey menggunakan sistem kesimpulan jenis, menghasilkan prestasi prestasi yang berbeza pada kod yang sama.
 Beyond the Browser: JavaScript di dunia nyataApr 12, 2025 am 12:06 AM
Beyond the Browser: JavaScript di dunia nyataApr 12, 2025 am 12:06 AMAplikasi JavaScript di dunia nyata termasuk pengaturcaraan sisi pelayan, pembangunan aplikasi mudah alih dan Internet of Things Control: 1. Pengaturcaraan sisi pelayan direalisasikan melalui node.js, sesuai untuk pemprosesan permintaan serentak yang tinggi. 2. Pembangunan aplikasi mudah alih dijalankan melalui reaktnatif dan menyokong penggunaan silang platform. 3. Digunakan untuk kawalan peranti IoT melalui Perpustakaan Johnny-Five, sesuai untuk interaksi perkakasan.
 Membina aplikasi SaaS Multi-penyewa dengan Next.js (Integrasi Backend)Apr 11, 2025 am 08:23 AM
Membina aplikasi SaaS Multi-penyewa dengan Next.js (Integrasi Backend)Apr 11, 2025 am 08:23 AMSaya membina aplikasi SaaS multi-penyewa berfungsi (aplikasi edTech) dengan alat teknologi harian anda dan anda boleh melakukan perkara yang sama. Pertama, apakah aplikasi SaaS multi-penyewa? Aplikasi SaaS Multi-penyewa membolehkan anda melayani beberapa pelanggan dari Sing
 Cara Membina Aplikasi SaaS Multi-Tenant dengan Next.js (Integrasi Frontend)Apr 11, 2025 am 08:22 AM
Cara Membina Aplikasi SaaS Multi-Tenant dengan Next.js (Integrasi Frontend)Apr 11, 2025 am 08:22 AMArtikel ini menunjukkan integrasi frontend dengan backend yang dijamin oleh permit, membina aplikasi edtech SaaS yang berfungsi menggunakan Next.Js. Frontend mengambil kebenaran pengguna untuk mengawal penglihatan UI dan memastikan permintaan API mematuhi dasar peranan


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SecLists
SecLists ialah rakan penguji keselamatan muktamad. Ia ialah koleksi pelbagai jenis senarai yang kerap digunakan semasa penilaian keselamatan, semuanya di satu tempat. SecLists membantu menjadikan ujian keselamatan lebih cekap dan produktif dengan menyediakan semua senarai yang mungkin diperlukan oleh penguji keselamatan dengan mudah. Jenis senarai termasuk nama pengguna, kata laluan, URL, muatan kabur, corak data sensitif, cangkerang web dan banyak lagi. Penguji hanya boleh menarik repositori ini ke mesin ujian baharu dan dia akan mempunyai akses kepada setiap jenis senarai yang dia perlukan.

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

DVWA
Damn Vulnerable Web App (DVWA) ialah aplikasi web PHP/MySQL yang sangat terdedah. Matlamat utamanya adalah untuk menjadi bantuan bagi profesional keselamatan untuk menguji kemahiran dan alatan mereka dalam persekitaran undang-undang, untuk membantu pembangun web lebih memahami proses mengamankan aplikasi web, dan untuk membantu guru/pelajar mengajar/belajar dalam persekitaran bilik darjah Aplikasi web keselamatan. Matlamat DVWA adalah untuk mempraktikkan beberapa kelemahan web yang paling biasa melalui antara muka yang mudah dan mudah, dengan pelbagai tahap kesukaran. Sila ambil perhatian bahawa perisian ini

ZendStudio 13.5.1 Mac
Persekitaran pembangunan bersepadu PHP yang berkuasa




