Tambahkan butang yang diperlukan pada bar navigasi penyemakan imbas
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>DEMO</title>
<link rel="stylesheet" type="text/css" href="css/jquery-ui.min.css" />
<link rel="stylesheet" type="text/css" href="css/jquery-ui.theme.min.css" />
<link rel="stylesheet" type="text/css" href="css/ui.jqgrid-bootstrap-ui.css" />
<link rel="stylesheet" type="text/css" href="css/ui.jqgrid.css" />
</head>
<body>
<div class="main" id="main">
<!--jqGrid所在-->
<table id="grid-table"></table>
<!--jqGrid 浏览导航栏所在-->
<div id="grid-pager"></div>
</div>
<script src="js/jquery-1.11.0.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/i18n/grid.locale-cn.js" type="text/javascript" charset="utf-8"></script>
<script src="js/jquery.jqGrid.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
//当 datatype 为"local" 时需填写
var grid_data = [{
id: "00001",
type: "退货出库",
pay: "1000",
name: "abc",
text: "ccc"
}, {
id: "00002",
type: "退货出库",
pay: "1000",
name: "abc",
text: "aaa"
}, {
id: "00003",
type: "退货出库",
pay: "1040.06",
name: "abc",
text: "ddd"
}];
var grid_selector = "#grid-table";
var pager_selector = "#grid-pager";
$(document).ready(function() {
$("#grid-table").jqGrid({
data: grid_data, //当 datatype 为"local" 时需填写
datatype: "local", //数据来源,本地数据(local,json,jsonp,xml等)
height: 150, //高度,表格高度。可为数值、百分比或'auto'
//mtype:"GET",//提交方式
colNames: ['出库单号', '出库类型', '总金额', '申请人(单位)', '备注'],
colModel: [{
name: 'id',
index: 'id', //索引。其和后台交互的参数为sidx
key: true, //当从服务器端返回的数据中没有id时,将此作为唯一rowid使用只有一个列可以做这项设置。如果设置多于一个,那么只选取第一个,其他被忽略
width: 100,
organisasi nota kajian jqGrid - bahagian lanjutan (1)_jqueryable: false,
organisasi nota kajian jqGrid - bahagian lanjutan (1)_jqueryoptions: {
size: "20",
maxlength: "30"
}
}, {
name: 'type',
index: 'type',
width: 200, //宽度
organisasi nota kajian jqGrid - bahagian lanjutan (1)_jqueryable: true, //是否可编辑
organisasi nota kajian jqGrid - bahagian lanjutan (1)_jquerytype: "select", //可以编辑的类型。可选值:text, textarea, select, checkbox, password, button, image and file.s
organisasi nota kajian jqGrid - bahagian lanjutan (1)_jqueryoptions: {
value: "1:采购入库;2:退用入库"
}
}, {
name: 'pay',
index: 'pay',
width: 60,
sorttype: "double",
organisasi nota kajian jqGrid - bahagian lanjutan (1)_jqueryable: true
}, {
name: 'name',
index: 'name',
width: 150,
organisasi nota kajian jqGrid - bahagian lanjutan (1)_jqueryable: true,
organisasi nota kajian jqGrid - bahagian lanjutan (1)_jqueryoptions: {
size: "20",
maxlength: "30"
}
}, {
name: 'text',
index: 'text',
width: 250,
sortable: false,
organisasi nota kajian jqGrid - bahagian lanjutan (1)_jqueryable: true,
organisasi nota kajian jqGrid - bahagian lanjutan (1)_jquerytype: "textarea",
organisasi nota kajian jqGrid - bahagian lanjutan (1)_jqueryoptions: {
rows: "2",
cols: "10"
}
}, ],
viewrecords: true, //是否在浏览导航栏显示记录总数
rowNum: 10, //每页显示记录数
rowList: [10, 20, 30], //用于改变显示行数的下拉列表框的元素数组。
pager: pager_selector, //分页、按钮所在的浏览导航栏
altRows: true, //设置为交替行表格,默认为false
//toppager: true,//是否在上面显示浏览导航栏
multiselect: true, //是否多选
//multikey: "ctrlKey",//是否只能用Ctrl按键多选
multiboxonly: true, //是否只能点击复选框多选
// subGrid : true,
//sortname:'id',//默认的排序列名
//sortorder:'asc',//默认的排序方式(asc升序,desc降序)
caption: "采购退货单列表", //表名
autowidth: true //自动宽
});
//浏览导航栏添加功能部分代码
$(grid_selector).navGrid(pager_selector, {
organisasi nota kajian jqGrid - bahagian lanjutan (1)_jquery: true, // 检索
organisasi nota kajian jqGrid - bahagian lanjutan (1)_jquery: true, //添加 (只有organisasi nota kajian jqGrid - bahagian lanjutan (1)_jqueryable为true时才能显示属性)
organisasi nota kajian jqGrid - bahagian lanjutan (1)_jquery: true, //修改(只有organisasi nota kajian jqGrid - bahagian lanjutan (1)_jqueryable为true时才能显示属性)
del: true, //删除
refresh: true //刷新
}, {}, // organisasi nota kajian jqGrid - bahagian lanjutan (1)_jquery options
{}, // organisasi nota kajian jqGrid - bahagian lanjutan (1)_jquery options
{}, // delete options
{
multipleSearch: true
} // organisasi nota kajian jqGrid - bahagian lanjutan (1)_jquery options - define multiple organisasi nota kajian jqGrid - bahagian lanjutan (1)_jquery
);
});
</script>
</body>
</html>
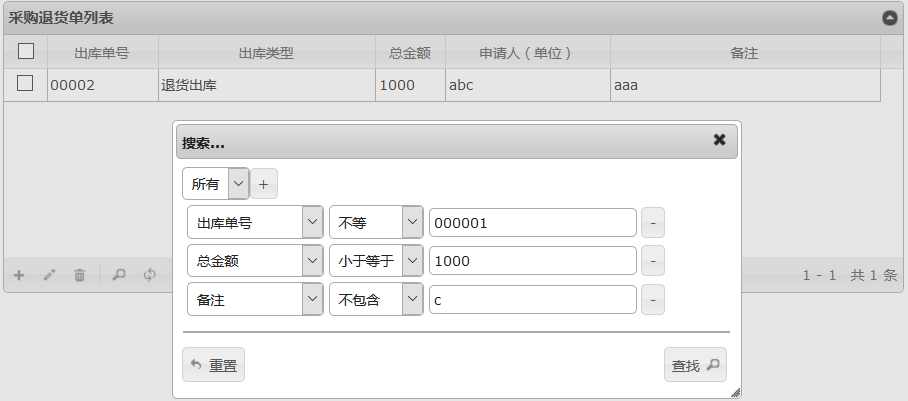
Kesannya adalah seperti berikut:

Id boleh diorganisasi nota kajian jqGrid - bahagian lanjutan (1)_jquery adalah palsu jadi ia tidak boleh diorganisasi nota kajian jqGrid - bahagian lanjutan (1)_jquery




Berikut ialah pilihan carian khusus
Yang pertama ialah semua/sebarang dan logik yang sepadan ialah DAN/ATAU
Kemudian pilihan pemasukan carian umum ialah

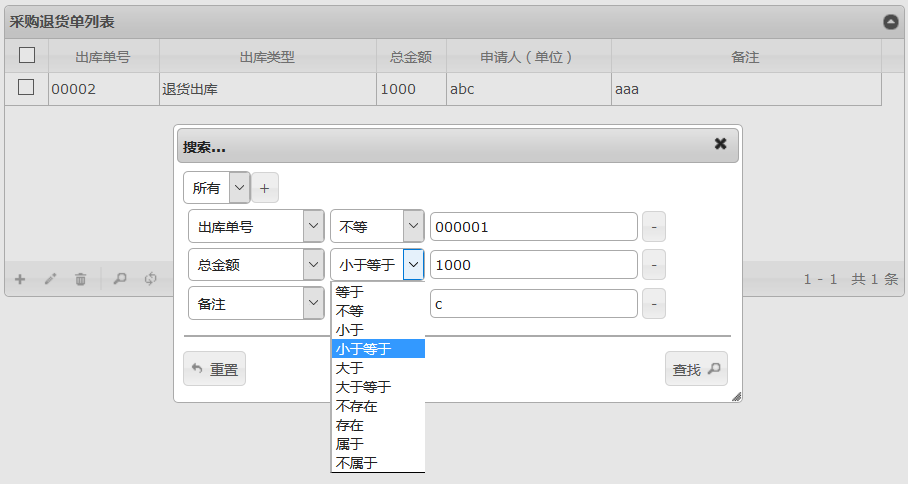
Dalam contoh ini, jenis isihan gaji ditetapkan kepada jenis "berganda" (perkara yang sama berlaku untuk jenis int, tetapi perpuluhan akan ditinggalkan apabila dipaparkan, sila ambil perhatian), jadi pilihan menjadi

Pendapatan semula adalah satu-satunya fungsi yang boleh digunakan dengan jayanya tanpa menyambung ke latar belakang Fungsi lain akan menggesa untuk menetapkan URL
Di atas adalah organisasi nota kajian jqGrid - bahagian lanjutan (1). Artikel seterusnya organisasi nota kajian jqGrid - bahagian lanjutan (2), secara rasmi memasuki peringkat reka bentuk bahagian belakang, terutamanya untuk pemula dengan corak reka bentuk pakej MVC DAO yang paling asas.
 Ganti aksara rentetan dalam javascriptMar 11, 2025 am 12:07 AM
Ganti aksara rentetan dalam javascriptMar 11, 2025 am 12:07 AMPenjelasan terperinci mengenai kaedah penggantian rentetan javascript dan Soalan Lazim Artikel ini akan meneroka dua cara untuk menggantikan watak rentetan dalam JavaScript: Kod JavaScript dalaman dan HTML dalaman untuk laman web. Ganti rentetan di dalam kod JavaScript Cara yang paling langsung ialah menggunakan kaedah pengganti (): str = str.replace ("cari", "ganti"); Kaedah ini hanya menggantikan perlawanan pertama. Untuk menggantikan semua perlawanan, gunakan ungkapan biasa dan tambahkan bendera global g: str = str.replace (/fi
 Tutorial Persediaan API Carian Google CustomMar 04, 2025 am 01:06 AM
Tutorial Persediaan API Carian Google CustomMar 04, 2025 am 01:06 AMTutorial ini menunjukkan kepada anda bagaimana untuk mengintegrasikan API carian Google tersuai ke dalam blog atau laman web anda, menawarkan pengalaman carian yang lebih halus daripada fungsi carian tema WordPress standard. Ia menghairankan mudah! Anda akan dapat menyekat carian ke y
 Bina Aplikasi Web Ajax anda sendiriMar 09, 2025 am 12:11 AM
Bina Aplikasi Web Ajax anda sendiriMar 09, 2025 am 12:11 AMJadi di sini anda, bersedia untuk mempelajari semua perkara ini yang dipanggil Ajax. Tetapi, apa sebenarnya? Istilah Ajax merujuk kepada kumpulan teknologi longgar yang digunakan untuk membuat kandungan web yang dinamik dan interaktif. Istilah Ajax, yang asalnya dicipta oleh Jesse J
 Contoh warna json failMar 03, 2025 am 12:35 AM
Contoh warna json failMar 03, 2025 am 12:35 AMSiri artikel ini ditulis semula pada pertengahan 2017 dengan maklumat terkini dan contoh segar. Dalam contoh JSON ini, kita akan melihat bagaimana kita dapat menyimpan nilai mudah dalam fail menggunakan format JSON. Menggunakan notasi pasangan nilai utama, kami boleh menyimpan apa-apa jenis
 8 plugin susun atur halaman jquery yang menakjubkanMar 06, 2025 am 12:48 AM
8 plugin susun atur halaman jquery yang menakjubkanMar 06, 2025 am 12:48 AMLeverage JQuery untuk Layouts Laman Web yang mudah: 8 Plugin Essential JQuery memudahkan susun atur laman web dengan ketara. Artikel ini menyoroti lapan plugin jQuery yang kuat yang menyelaraskan proses, terutamanya berguna untuk penciptaan laman web manual
 Apa itu ' ini ' Dalam JavaScript?Mar 04, 2025 am 01:15 AM
Apa itu ' ini ' Dalam JavaScript?Mar 04, 2025 am 01:15 AMMata teras Ini dalam JavaScript biasanya merujuk kepada objek yang "memiliki" kaedah, tetapi ia bergantung kepada bagaimana fungsi dipanggil. Apabila tidak ada objek semasa, ini merujuk kepada objek global. Dalam penyemak imbas web, ia diwakili oleh tetingkap. Apabila memanggil fungsi, ini mengekalkan objek global; tetapi apabila memanggil pembina objek atau mana -mana kaedahnya, ini merujuk kepada contoh objek. Anda boleh mengubah konteks ini menggunakan kaedah seperti panggilan (), memohon (), dan mengikat (). Kaedah ini memanggil fungsi menggunakan nilai dan parameter yang diberikan. JavaScript adalah bahasa pengaturcaraan yang sangat baik. Beberapa tahun yang lalu, ayat ini
 Tingkatkan pengetahuan jQuery anda dengan penonton sumberMar 05, 2025 am 12:54 AM
Tingkatkan pengetahuan jQuery anda dengan penonton sumberMar 05, 2025 am 12:54 AMJQuery adalah rangka kerja JavaScript yang hebat. Walau bagaimanapun, seperti mana -mana perpustakaan, kadang -kadang perlu untuk mendapatkan di bawah tudung untuk mengetahui apa yang sedang berlaku. Mungkin kerana anda mengesan bug atau hanya ingin tahu tentang bagaimana jQuery mencapai UI tertentu
 10 helaian cheat mudah alih untuk pembangunan mudah alihMar 05, 2025 am 12:43 AM
10 helaian cheat mudah alih untuk pembangunan mudah alihMar 05, 2025 am 12:43 AMSiaran ini menyusun helaian cheat berguna, panduan rujukan, resipi cepat, dan coretan kod untuk perkembangan aplikasi Android, BlackBerry, dan iPhone. Tiada pemaju harus tanpa mereka! Panduan Rujukan Gesture Touch (PDF) Sumber yang berharga untuk desig


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

DVWA
Damn Vulnerable Web App (DVWA) ialah aplikasi web PHP/MySQL yang sangat terdedah. Matlamat utamanya adalah untuk menjadi bantuan bagi profesional keselamatan untuk menguji kemahiran dan alatan mereka dalam persekitaran undang-undang, untuk membantu pembangun web lebih memahami proses mengamankan aplikasi web, dan untuk membantu guru/pelajar mengajar/belajar dalam persekitaran bilik darjah Aplikasi web keselamatan. Matlamat DVWA adalah untuk mempraktikkan beberapa kelemahan web yang paling biasa melalui antara muka yang mudah dan mudah, dengan pelbagai tahap kesukaran. Sila ambil perhatian bahawa perisian ini

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

PhpStorm versi Mac
Alat pembangunan bersepadu PHP profesional terkini (2018.2.1).

Pelayar Peperiksaan Selamat
Pelayar Peperiksaan Selamat ialah persekitaran pelayar selamat untuk mengambil peperiksaan dalam talian dengan selamat. Perisian ini menukar mana-mana komputer menjadi stesen kerja yang selamat. Ia mengawal akses kepada mana-mana utiliti dan menghalang pelajar daripada menggunakan sumber yang tidak dibenarkan.

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa






