 hujung hadapan web
hujung hadapan web tutorial js
tutorial js Contoh untuk menerangkan penggunaan pemilih penapis keterlihatan dalam jQuery_jquery
Contoh untuk menerangkan penggunaan pemilih penapis keterlihatan dalam jQuery_jqueryPenapis Keterlihatan
Penapis keterlihatan memilih elemen berdasarkan keterlihatan dan keterlihatan mereka.
| 过滤器名 | jQuery 语法 | 说明 | 返回 |
| :hidden | $(':hidden') | 选取所有不可见元素 | 集合元素 |
| :visible | $(':visible') | 选取所有可见元素 | 集合元素 |
$('p:hidden).size(); //元素p 隐藏的元素
$('p:visible').size(); //元素p 显示的元素
Hinweis: Der :hidden-Filter enthält im Allgemeinen Elemente, deren CSS-Stil display:none ist, deren Eingabeformulartyp type="hidden" ist und Sichtbarkeit:hidden ist.
Beispiel
Der Sichtbarkeitsselektor von jQuery wählt die entsprechenden Elemente basierend auf dem sichtbaren und unsichtbaren Status der Elemente aus. Es gibt zwei Hauptmerkmale: sichtbar und unsichtbar: verborgen. Heute lernen wir hauptsächlich, wie man diese beiden Selektoren verwendet. Schauen wir uns zunächst eine HTML-Struktur an, um das Erlernen der Verwendung dieser beiden Selektoren zu erleichtern:
<div class="wrap"> <span></span> <div></div> <div style="display:none">Hider!</div> <div style="visibility:hidden">Hider!</div> <div class="startHidden">Hider!</div> <div class="startVisibilityHidden">Hider!</div> <div></div> <form> <input type="hidden" /> <input type="hidden" /> <input type="hidden" /> </form> <span></span> <button>显示隐然元素</button> </div>
CSS-Code:
<style type="text/css">
.wrap {
width: 500px;
padding: 10px;
margin: 20px auto;
border: 1px solid #ccc;
}
.wrap div {
width: 70px;
height: 40px;
background: #0083C1;
margin: 5px;
float: left
}
span {
display: block;
clear: left;
color: #008000;
}
.startHidden {
display: none;
}
.startVisibilityHidden {
visibility: hidden;
}
</style>
Erste Ergebnisse

Werfen wir einen Blick auf die Syntax, Nutzungsregeln und Funktionen dieser beiden Selektoren
1. Unsichtbarkeitsauswahl: :hidden
Selektor
$("E:hidden") //E表示元素标签
oder
$(":hidden") //选择所有隐藏元素
Beschreibung:
E:hidden bedeutet die Auswahl ausgeblendeter E-Elemente, während :hidden die Auswahl aller unsichtbaren Elemente bedeutet
Rückgabewert:
Sammlungselemente
Beispiel:
$(document).ready(function(){
$("span:first").text("Found " + $(":hidden",document.body).length + " hidden elements total.");//在第一个span标签中增加文本,显示body中有多少个元素隐藏
$("div:hidden").show("3000");//显示所有隐藏的div元素
$("span:last").text("Found " + $("input:hidden").length + " hidden inputs");//在最后一个span标签中增加文本,显示有多少input隐藏
});
Funktion:
„:hidden“ wählt alle unsichtbaren Elemente in
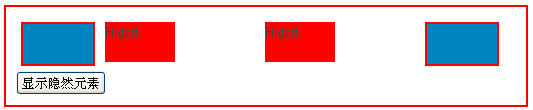
Wirkung:

2. Sichtbarkeitsauswahl: :sichtbar
Selektor:
$("E:visible") //E是指元素标签,选择指定的可见元素标签
oder
$(":visible")//选择所有可见元素
Beschreibung:
„E:visible“ bedeutet die Auswahl sichtbarer E-Elemente, zum Beispiel „$(“div:visible“)“ bedeutet die Auswahl aller sichtbaren div-Elemente und „$(“:visible“)“ bedeutet die Auswahl aller sichtbaren Elemente
Rückgabewert:
Sammlungselemente
Beispiel:
<script type="text/javascript">
$(document).ready(function(){
$("div:visible").click(function(e){ //可见DIV元素绑定一个单击事件
$(this).css("border","2px solid red"); //给可见的DIV元素增加一个2px的红色边框
e.stopPropagation();//停止事件冒泡
});
$("button").click(function(e){ //给button绑定一个单击事件
$("div:hidden").show("fast").css("background","red");//隐然的元素显示出来,并把背景变成红色
e.stopPropagation();//停止事件冒泡
});
});
</script>
Funktion:
Der erste Codeteil oben besagt, dass nach einem Mausklick auf das sichtbare DIV-Element das Element einen 2 Pixel großen roten Rahmenstil hinzufügt, während der zweite Codeteil darin besteht, dass durch Klicken auf die Schaltfläche alle ausgeblendeten Elemente angezeigt und ein hinzugefügt werden roter Hintergrund. Die hier genannten sichtbaren Elemente sind die gleichen wie die zuvor erwähnten versteckten Elemente, mit der Ausnahme, dass sie nicht durch „display:none“ oder „.hide()“ ausgeblendet werden.
Wirkung:

Ein letzter Punkt: „:visible“ filtert alle sichtbaren Elemente heraus, aber „sichtbar“ bezieht sich hier auf Elemente, die nicht durch „display:none“ ausgeblendet werden oder bei Verwendung der Funktion „.hide()“ alle ausgewählt werden Versteckte Elemente. Ebenso bezieht sich das sogenannte Hidden hier nicht auf „visibility:hidden“, sondern auf das Formularelement von „display:none“ oder „type="hidden"“.
Dies ist eine kurze Einführung in den Sichtbarkeitsfilterselektor von jQuery, der ihn vor Ort testen kann, um sein Verständnis zu verbessern.
 jquery实现多少秒后隐藏图片Apr 20, 2022 pm 05:33 PM
jquery实现多少秒后隐藏图片Apr 20, 2022 pm 05:33 PM实现方法:1、用“$("img").delay(毫秒数).fadeOut()”语句,delay()设置延迟秒数;2、用“setTimeout(function(){ $("img").hide(); },毫秒值);”语句,通过定时器来延迟。
 axios与jquery的区别是什么Apr 20, 2022 pm 06:18 PM
axios与jquery的区别是什么Apr 20, 2022 pm 06:18 PM区别:1、axios是一个异步请求框架,用于封装底层的XMLHttpRequest,而jquery是一个JavaScript库,只是顺便封装了dom操作;2、axios是基于承诺对象的,可以用承诺对象中的方法,而jquery不基于承诺对象。
 jquery怎么在body中增加元素Apr 22, 2022 am 11:13 AM
jquery怎么在body中增加元素Apr 22, 2022 am 11:13 AM增加元素的方法:1、用append(),语法“$("body").append(新元素)”,可向body内部的末尾处增加元素;2、用prepend(),语法“$("body").prepend(新元素)”,可向body内部的开始处增加元素。
 jquery怎么修改min-height样式Apr 20, 2022 pm 12:19 PM
jquery怎么修改min-height样式Apr 20, 2022 pm 12:19 PM修改方法:1、用css()设置新样式,语法“$(元素).css("min-height","新值")”;2、用attr(),通过设置style属性来添加新样式,语法“$(元素).attr("style","min-height:新值")”。
 jquery中apply()方法怎么用Apr 24, 2022 pm 05:35 PM
jquery中apply()方法怎么用Apr 24, 2022 pm 05:35 PM在jquery中,apply()方法用于改变this指向,使用另一个对象替换当前对象,是应用某一对象的一个方法,语法为“apply(thisobj,[argarray])”;参数argarray表示的是以数组的形式进行传递。
 jquery怎么删除div内所有子元素Apr 21, 2022 pm 07:08 PM
jquery怎么删除div内所有子元素Apr 21, 2022 pm 07:08 PM删除方法:1、用empty(),语法“$("div").empty();”,可删除所有子节点和内容;2、用children()和remove(),语法“$("div").children().remove();”,只删除子元素,不删除内容。
 jquery on()有几个参数Apr 21, 2022 am 11:29 AM
jquery on()有几个参数Apr 21, 2022 am 11:29 AMon()方法有4个参数:1、第一个参数不可省略,规定要从被选元素添加的一个或多个事件或命名空间;2、第二个参数可省略,规定元素的事件处理程序;3、第三个参数可省略,规定传递到函数的额外数据;4、第四个参数可省略,规定当事件发生时运行的函数。
 jquery怎么去掉只读属性Apr 20, 2022 pm 07:55 PM
jquery怎么去掉只读属性Apr 20, 2022 pm 07:55 PM去掉方法:1、用“$(selector).removeAttr("readonly")”语句删除readonly属性;2、用“$(selector).attr("readonly",false)”将readonly属性的值设置为false。


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

MinGW - GNU Minimalis untuk Windows
Projek ini dalam proses untuk dipindahkan ke osdn.net/projects/mingw, anda boleh terus mengikuti kami di sana. MinGW: Port Windows asli bagi GNU Compiler Collection (GCC), perpustakaan import yang boleh diedarkan secara bebas dan fail pengepala untuk membina aplikasi Windows asli termasuk sambungan kepada masa jalan MSVC untuk menyokong fungsi C99. Semua perisian MinGW boleh dijalankan pada platform Windows 64-bit.

Muat turun versi mac editor Atom
Editor sumber terbuka yang paling popular

Dreamweaver CS6
Alat pembangunan web visual

VSCode Windows 64-bit Muat Turun
Editor IDE percuma dan berkuasa yang dilancarkan oleh Microsoft




