Rumah >hujung hadapan web >tutorial js >jquery创建一个新的节点对象(自定义结构/内容)的好方法_jquery
jquery创建一个新的节点对象(自定义结构/内容)的好方法_jquery
- WBOYasal
- 2016-05-16 17:43:221228semak imbas
HTML
JsBin-在线js/css调试工具
JavaScript
//jq创建一个新的节点对象;
//例如:
var objNewDiv = $('
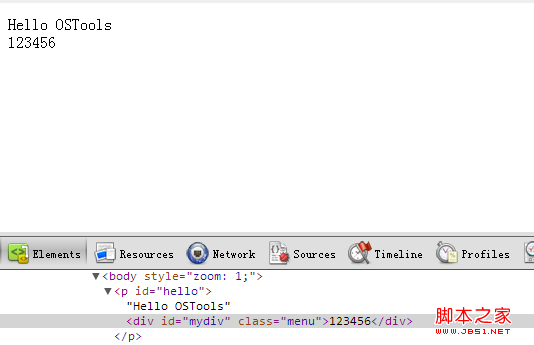
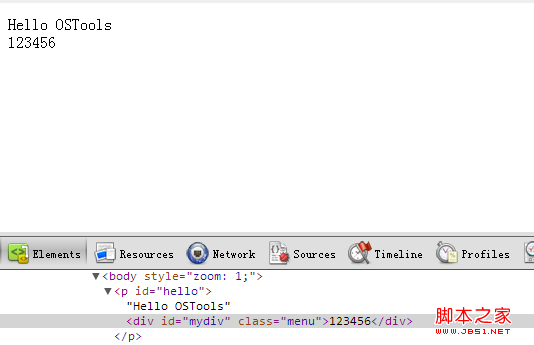
结果:

复制代码 代码如下:
Hello OSTools
JavaScript
复制代码 代码如下:
//jq创建一个新的节点对象;
//例如:
var objNewDiv = $('
',{'id':'mydiv','class':'menu'});
objNewDiv.html(123456);
$('#hello').append(objNewDiv);
console.log(objNewDiv);
objNewDiv.html(123456);
$('#hello').append(objNewDiv);
console.log(objNewDiv);
结果:

Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:javascript限制文本框只允许输入数字(曾经与现在的方法对比)_javascript技巧Artikel seterusnya:js replace正则表达式应用案例讲解_javascript技巧
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

