Butir artikel ini bagaimana untuk membuat peta imej dinamik menggunakan warna piksel, menawarkan alternatif yang cepat dan fleksibel kepada peta imej tradisional. Kaedah ini mengelakkan batasan kawasan bersaiz tetap dan membolehkan apa-apa bentuk atau saiz.
Kelebihan utama:
- apa -apa bentuk atau saiz yang mungkin.
- Kesederhanaan: Tidak perlu mengetahui kawasan imej mana yang sesuai dengan pautan yang mana.
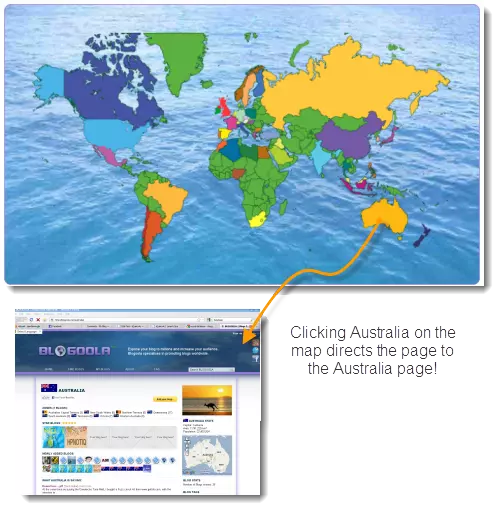
Bagaimana ia berfungsi: src = "https://img.php.cn/upload/article/000/000/000/1741622265246661.jpg" alt = "peta imej dinamik berdasarkan warna piksel"/ Koordinat dihantar ke skrip PHP melalui Ajax.
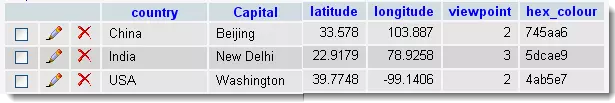
Penyelesaian ini memerlukan tiga komponen: imej, pangkalan data, dan kod. Img src = "https://img.php.cn/upload/article/000/000/000/1741622265497198.jpg" alt = "peta imej dinamik berdasarkan warna piksel"/  Komponen. ev.pagey -y; function(data){ //alert(data); if (data != '') { //alert(data " " "x=" mouseX " y=" mouseY); window.location.replace(data); //load the url of the clicked country } else { //alert("no data"); } }); }); });
Komponen. ev.pagey -y; function(data){ //alert(data); if (data != '') { //alert(data " " "x=" mouseX " y=" mouseY); window.location.replace(data); //load the url of the clicked country } else { //alert("no data"); } }); }); });
PHP:
if (isset ($ _ request ['x'])) {$ x = $ _Request ['x']; $ y = $ _request ['y']; $ im = imageCreatefrompng ($ domain. "/Images/WorldMap-coloured.png"); $ rgb = ImageColorat ($ im, $ x, $ y); $ r = ($ rgb & gt; & gt; 16) & amp; 0xff; $ g = ($ rgb & gt; & gt; 8) & amp; 0xff; $ b = $ rgb & amp; 0xff; fungsi rgb2html ($ r, $ g = -1, $ b = -1) {// ... (fungsi tetap tidak berubah) ...} $ hex = rgb2html ($ r, $ g, $ b); $ debug = ("r". $ r. "g". $ g. "b". $ b. "hex =#". $ hex); $ html = ""; $ qry = "Pilih negara dari` negara` di mana hex_colour = '". $ hex."' had 1; "; jika (mysqli_query ($ conn, $ qry)) {// Gunakan mysqli dan bukannya mysql $ result = mysqli_query ($ conn, $ qry); sementara ($ row = mysqli_fetch_assoc ($ hasil)) {$ country_filename = convertToFileName ($ row ['country']); $ html = $ domain. "/". $ country_filename. "/"; $ debug. = "". $ country_filename; }} mysqli_close ($ conn); // Tutup sambungan mysqli echo $ html; }? & gt; NOTA: Kod PHP telah dikemas kini untuk menggunakan MySQLI untuk interaksi pangkalan data, menggantikan fungsi yang tidak disengajakan. Pastikan anda mempunyai sambungan pangkalan data yang ditubuhkan ( $ conn ).
Hasil akhir: Peta imej dinamik yang dihasilkan. 
Pendekatan ini menawarkan manfaat untuk reka bentuk responsif, SEO (melalui teks Alt dan atribut tajuk), dan pengoptimuman prestasi (caching dan mampatan imej). Bahagian Soalan Lazim memberikan butiran lanjut mengenai pengendalian ralat dan teknik pengoptimuman.
Atas ialah kandungan terperinci Peta imej dinamik berdasarkan warna piksel. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Adakah JavaScript ditulis dalam C? Memeriksa buktiApr 25, 2025 am 12:15 AM
Adakah JavaScript ditulis dalam C? Memeriksa buktiApr 25, 2025 am 12:15 AMYa, teras enjin JavaScript ditulis dalam C. 1) Bahasa C menyediakan prestasi yang efisien dan kawalan asas, yang sesuai untuk pembangunan enjin JavaScript. 2) Mengambil enjin V8 sebagai contoh, terasnya ditulis dalam C, menggabungkan kecekapan dan ciri-ciri berorientasikan objek C. 3) Prinsip kerja enjin JavaScript termasuk parsing, penyusun dan pelaksanaan, dan bahasa C memainkan peranan penting dalam proses ini.
 Peranan JavaScript: Membuat Web Interaktif dan DinamikApr 24, 2025 am 12:12 AM
Peranan JavaScript: Membuat Web Interaktif dan DinamikApr 24, 2025 am 12:12 AMJavaScript adalah di tengah -tengah laman web moden kerana ia meningkatkan interaktiviti dan dinamik laman web. 1) Ia membolehkan untuk menukar kandungan tanpa menyegarkan halaman, 2) memanipulasi laman web melalui Domapi, 3) menyokong kesan interaktif kompleks seperti animasi dan drag-and-drop, 4) mengoptimumkan prestasi dan amalan terbaik untuk meningkatkan pengalaman pengguna.
 C dan JavaScript: Sambungan dijelaskanApr 23, 2025 am 12:07 AM
C dan JavaScript: Sambungan dijelaskanApr 23, 2025 am 12:07 AMC dan JavaScript mencapai interoperabilitas melalui webassembly. 1) Kod C disusun ke dalam modul WebAssembly dan diperkenalkan ke dalam persekitaran JavaScript untuk meningkatkan kuasa pengkomputeran. 2) Dalam pembangunan permainan, C mengendalikan enjin fizik dan rendering grafik, dan JavaScript bertanggungjawab untuk logik permainan dan antara muka pengguna.
 Dari laman web ke aplikasi: Aplikasi pelbagai JavaScriptApr 22, 2025 am 12:02 AM
Dari laman web ke aplikasi: Aplikasi pelbagai JavaScriptApr 22, 2025 am 12:02 AMJavaScript digunakan secara meluas di laman web, aplikasi mudah alih, aplikasi desktop dan pengaturcaraan sisi pelayan. 1) Dalam pembangunan laman web, JavaScript mengendalikan DOM bersama -sama dengan HTML dan CSS untuk mencapai kesan dinamik dan menyokong rangka kerja seperti JQuery dan React. 2) Melalui reaktnatif dan ionik, JavaScript digunakan untuk membangunkan aplikasi mudah alih rentas platform. 3) Rangka kerja elektron membolehkan JavaScript membina aplikasi desktop. 4) Node.js membolehkan JavaScript berjalan di sisi pelayan dan menyokong permintaan serentak yang tinggi.
 Python vs JavaScript: Gunakan Kes dan Aplikasi MembandingkanApr 21, 2025 am 12:01 AM
Python vs JavaScript: Gunakan Kes dan Aplikasi MembandingkanApr 21, 2025 am 12:01 AMPython lebih sesuai untuk sains data dan automasi, manakala JavaScript lebih sesuai untuk pembangunan front-end dan penuh. 1. Python berfungsi dengan baik dalam sains data dan pembelajaran mesin, menggunakan perpustakaan seperti numpy dan panda untuk pemprosesan data dan pemodelan. 2. Python adalah ringkas dan cekap dalam automasi dan skrip. 3. JavaScript sangat diperlukan dalam pembangunan front-end dan digunakan untuk membina laman web dinamik dan aplikasi satu halaman. 4. JavaScript memainkan peranan dalam pembangunan back-end melalui Node.js dan menyokong pembangunan stack penuh.
 Peranan C/C dalam JavaScript Jurubah dan PenyusunApr 20, 2025 am 12:01 AM
Peranan C/C dalam JavaScript Jurubah dan PenyusunApr 20, 2025 am 12:01 AMC dan C memainkan peranan penting dalam enjin JavaScript, terutamanya digunakan untuk melaksanakan jurubahasa dan penyusun JIT. 1) C digunakan untuk menghuraikan kod sumber JavaScript dan menghasilkan pokok sintaks abstrak. 2) C bertanggungjawab untuk menjana dan melaksanakan bytecode. 3) C melaksanakan pengkompil JIT, mengoptimumkan dan menyusun kod hot-spot semasa runtime, dan dengan ketara meningkatkan kecekapan pelaksanaan JavaScript.
 JavaScript in Action: Contoh dan projek dunia nyataApr 19, 2025 am 12:13 AM
JavaScript in Action: Contoh dan projek dunia nyataApr 19, 2025 am 12:13 AMAplikasi JavaScript di dunia nyata termasuk pembangunan depan dan back-end. 1) Memaparkan aplikasi front-end dengan membina aplikasi senarai TODO, yang melibatkan operasi DOM dan pemprosesan acara. 2) Membina Restfulapi melalui Node.js dan menyatakan untuk menunjukkan aplikasi back-end.
 JavaScript dan Web: Fungsi teras dan kes penggunaanApr 18, 2025 am 12:19 AM
JavaScript dan Web: Fungsi teras dan kes penggunaanApr 18, 2025 am 12:19 AMPenggunaan utama JavaScript dalam pembangunan web termasuk interaksi klien, pengesahan bentuk dan komunikasi tak segerak. 1) kemas kini kandungan dinamik dan interaksi pengguna melalui operasi DOM; 2) pengesahan pelanggan dijalankan sebelum pengguna mengemukakan data untuk meningkatkan pengalaman pengguna; 3) Komunikasi yang tidak bersesuaian dengan pelayan dicapai melalui teknologi Ajax.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Penyesuai Pelayan SAP NetWeaver untuk Eclipse
Integrasikan Eclipse dengan pelayan aplikasi SAP NetWeaver.

DVWA
Damn Vulnerable Web App (DVWA) ialah aplikasi web PHP/MySQL yang sangat terdedah. Matlamat utamanya adalah untuk menjadi bantuan bagi profesional keselamatan untuk menguji kemahiran dan alatan mereka dalam persekitaran undang-undang, untuk membantu pembangun web lebih memahami proses mengamankan aplikasi web, dan untuk membantu guru/pelajar mengajar/belajar dalam persekitaran bilik darjah Aplikasi web keselamatan. Matlamat DVWA adalah untuk mempraktikkan beberapa kelemahan web yang paling biasa melalui antara muka yang mudah dan mudah, dengan pelbagai tahap kesukaran. Sila ambil perhatian bahawa perisian ini

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

VSCode Windows 64-bit Muat Turun
Editor IDE percuma dan berkuasa yang dilancarkan oleh Microsoft






