Rumah >hujung hadapan web >tutorial js >Persediaan Captcha Mudah Menggunakan JQuery/Ajax/PHP
Persediaan Captcha Mudah Menggunakan JQuery/Ajax/PHP
- William Shakespeareasal
- 2025-03-04 00:50:14877semak imbas
Butir-butir artikel ini mewujudkan CAPTCHA yang mesra pengguna menggunakan jQuery, Ajax, dan PHP untuk melindungi bentuk terhadap bot dan spam. Ia meliputi langkah -langkah utama daripada mendapatkan kunci Google Recaptcha untuk menyesuaikan penampilan Captcha.

Mata utama:
- Panduan ini secara menyeluruh menerangkan penubuhan Captcha yang mesra pengguna, termasuk memperoleh kunci dari Google Recaptcha, mengintegrasikan
- , dan menggayakan CAPTCHA untuk menyesuaikan reka bentuk laman web.
recaptchalib.phpIa menekankan kepentingan Captcha dalam pembangunan web untuk membezakan pengguna manusia dari bot, menghalang spam, dan memperkuat keselamatan laman web. Artikel ini mengesyorkan menggabungkan CAPTCHA dengan langkah-langkah keselamatan lain seperti pengesahan dua faktor. - Seksyen FAQ yang komprehensif menangani pengalaman pengguna, penyesuaian, keselamatan, kebolehcapaian, perbandingan dengan penyelesaian CAPTCHA yang lain (seperti CAPTCHA yang mesra), integrasi WordPress, penyelesaian masalah, kesan SEO, dan proses kemas kini.
Captchas adalah penting untuk melindungi borang dalam talian dari bot dan spam. Panduan ini menggunakan Google Recaptcha, yang terkenal dengan kemudahan pelaksanaannya. Muat turun yang disediakan termasuk:
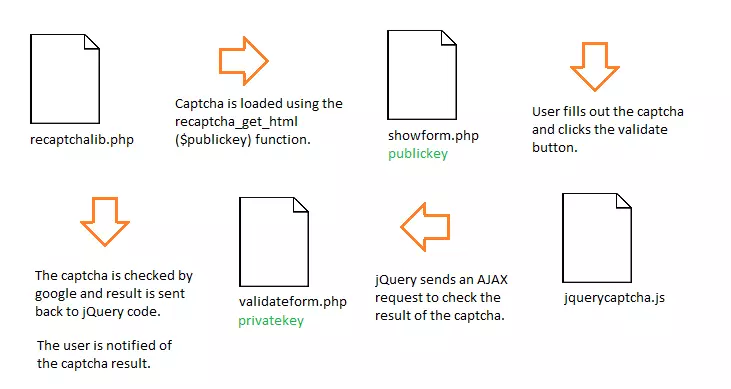
,, showform.php, dan jquerycaptcha.js. validateform.php
recaptchalib.php
 Menangani isu biasa:
Menangani isu biasa:
Panduan menyelesaikan masalah yang kerap: kehilangan data pada kesilapan CAPTCHA. Ia menggunakan Ajax untuk mengelakkan ini, memelihara data borang jika CAPTCHA tidak betul.
Langkah Persediaan Captcha:
Dapatkan kunci peribadi dan awam anda dari laman web Google Recaptcha.
Muat turun dan simpan- .
- Melaksanakan kod jQuery (
-
recaptchalib.phpGunakan kod PHP () untuk mengesahkan respons CAPTCHA terhadap pelayan Google. - Gunakan kod php (
) untuk memaparkan CAPTCHA pada borang. jquerycaptcha.js Mengintegrasikan kod HTML yang disediakan ke dalam borang anda. -
validateform.phpmemaparkan CAPTCHA (mis., Setelah selesai borang atau penerimaan terma) menggunakan kod jQuery yang disediakan. - Sesuaikan gaya Captcha (Tema: Merah, Putih, Hitam, atau Telus) Menggunakan
showcaptcha.php. - Soalan Lazim (Soalan Lazim):
-
RecaptchaOptionsSeksyen FAQ secara komprehensif menjawab soalan mengenai kepentingan Captcha, pengalaman pengguna, pilihan penyesuaian, keselamatan, kebolehcapaian, perbandingan dengan penyelesaian alternatif, keserasian WordPress, penyelesaian masalah, implikasi SEO, dan proses kemas kini.
Atas ialah kandungan terperinci Persediaan Captcha Mudah Menggunakan JQuery/Ajax/PHP. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

