Rumah >hujung hadapan web >tutorial css >Cara Lukis Carta Bar Menggunakan JavaScript dan Html5 Canvas
Cara Lukis Carta Bar Menggunakan JavaScript dan Html5 Canvas
- William Shakespeareasal
- 2025-03-02 09:11:10874semak imbas
Dalam tutorial terdahulu, kami meliputi cara melukis carta pai atau carta donat menggunakan kanvas HTML5. Dalam tutorial ini, saya akan menunjukkan kepada anda cara menggunakan JavaScript dan kanvas HTML5 untuk memaparkan data secara grafik dengan menggunakan carta bar.
Apakah carta bar? Dari laporan kewangan ke persembahan PowerPoint kepada infographics, carta bar digunakan dengan kerap kerana mereka menawarkan pandangan data berangka yang sangat mudah difahami. Contoh:
carta bar mendatar dan carta bar menegak bergantung kepada orientasi carta
carta bar yang disusun atau carta bar klasik untuk mewakili pelbagai siri
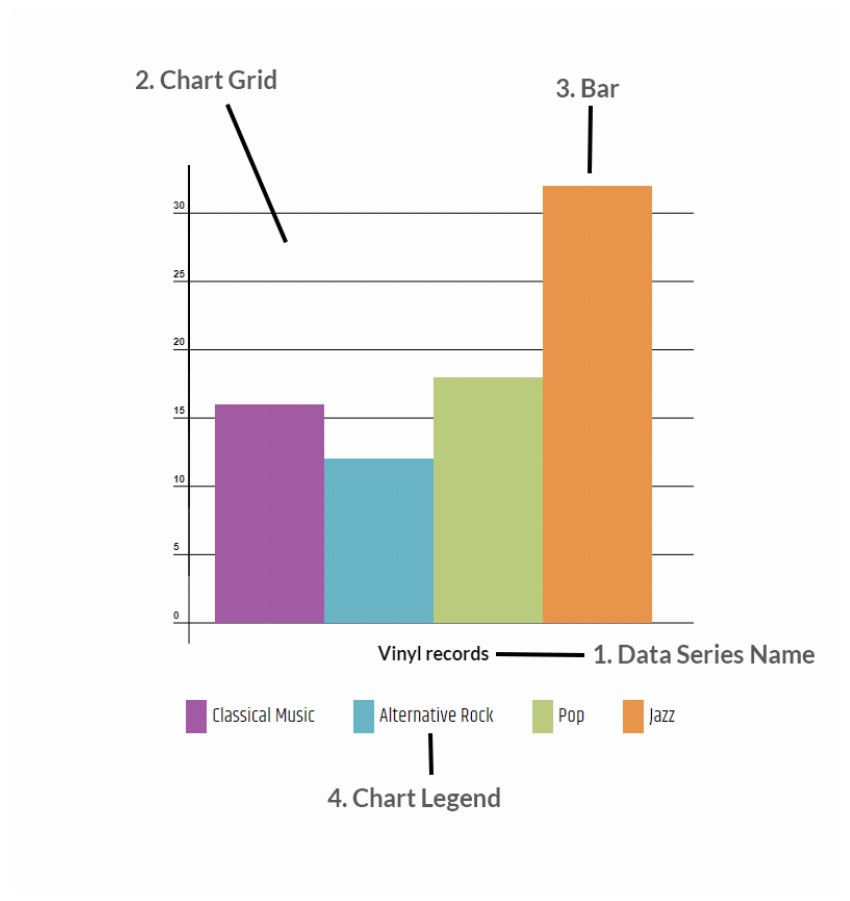
Lihatlah komponen -komponen yang membentuk carta bar, tanpa mengira jenisnya:
- Data carta: Ini adalah set nombor dan kategori yang berkaitan yang diwakili oleh carta. difahami. Ini. Mari panggil folder ini Barchart
- objek bersama dengan maklumat lain. Mari tambahkannya ke skrip
kami:
harta maxValue
kami. Kami memerlukan nombor ini kerana kita perlu skala semua bar mengikut nilai ini dan mengikut saiz kanvas. Jika tidak, bar kami mungkin keluar dari kawasan paparan, dan kami tidak mahu itu. Memuatkan
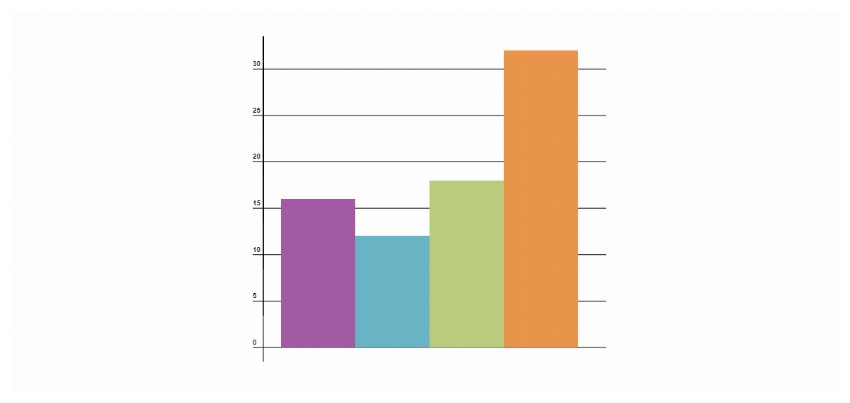
index.html dalam penyemak imbas harus menghasilkan hasil seperti ini:
dalam penyemak imbas harus menghasilkan hasil seperti ini: 
Menambah nama siri data dan legenda carta
Untuk menambah nama siri data di bawah carta, kita perlu menambah kaedah berikut ke objek TitlePoptions kami untuk menetapkan perkara seperti saiz fon, keluarga font, dan berat fon. Kami juga menerima nilai rentetan untuk menentukan penjajaran tajuk carta. Kami menggunakan nilai ini untuk mengawal penjajaran tajuk dan untuk menentukan kedudukan rentetan baru selain penjajarannya. Nampaknya:
Untuk menambah legenda, kita perlu mengubah suai index.html
{<br> "Classical Music": 16, <br> "Alternative Rock": 12, <br> "Pop": 18, <br> "Jazz": 32,<br>}<br> tag Barchart tag akan digunakan sebagai tempat untuk legenda carta. Atribut
index.js <pre class="brush:php;toolbar:false">draw() {<br> this.drawGridLines();<br> this.drawBars();<br> this.drawLabel();<br>}<br></pre> selepas kod yang menarik nama siri data. Kod ini mengenal pasti tag <p> legenda </p> yang sepadan dengan carta, dan ia akan menambah senarai kategori dari model data carta bersama -sama dengan warna yang sepadan. Fail yang dihasilkan <img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/000/000/174087787591165.png" class="lazy" alt="Cara Lukis Carta Bar Menggunakan JavaScript dan Html5 Canvas" > index.js <p> akan kelihatan seperti ini: <code>index.html var myBarchart = new Barchart(<br> {<br> canvas:myCanvas,<br> seriesName:"Vinyl records",<br> padding:20,<br> gridScale:5,<br> gridColor:"#eeeeee",<br> data: {<br> "Classical Music": 16, <br> "Alternative Rock": 12, <br> "Pop": 18, <br> "Jazz": 32,<br> },<br> colors:["#a55ca5","#67b6c7", "#bccd7a","#eb9743"],<br> titleOptions: {<br> align: "center",<br> fill: "black",<br> font: {<br> weight: "bold",<br> size: "18px",<br> family: "Lato"<br> }<br> }<br> }<br>);<br><br>myBarchart.draw();<br> yang akan menghasilkan hasil akhir seperti ini: legend for index.js legend Sebagai latihan, bolehkah anda menulis kepada kod menjadikan garis grid itu berwarna-warni? Ia hanya memerlukan sedikit matematik dan sedikit pengetahuan JavaScript. Anda kini mempunyai semua yang anda perlukan untuk melukis carta bar anda sendiri.
<html><br><body><br> <canvas id="myCanvas" style="max-width:90%"></canvas><br> <legend for="myCanvas"></legend><br> <script type="text/javascript" src="script.js"></script><br></body><br></html><br>Siaran ini telah dikemas kini dengan sumbangan dari Nitish Kumar. Nitish adalah pemaju web dengan pengalaman dalam mewujudkan laman web e -dagang di pelbagai platform. Dia menghabiskan masa lapangnya bekerja pada projek -projek peribadi yang menjadikan kehidupan sehariannya lebih mudah atau mengambil jalan malam yang panjang dengan rakan -rakan.
Atas ialah kandungan terperinci Cara Lukis Carta Bar Menggunakan JavaScript dan Html5 Canvas. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Adakah Pelayar Muat Turun Imej CSS yang Tidak Digunakan?
- Apakah Maksud Asterisk (*) dalam Nama Harta CSS?
- Mengapa Item Senarai Sekatan Sebaris Mempunyai Margin yang Tidak Diingini, dan Bagaimana Saya Boleh Membetulkannya?
- Patutkah Saya Menggunakan Atribut Tag atau CSS `img` HTML untuk Menentukan Dimensi Imej untuk Prestasi Optimum?
- Bagaimanakah Saya Boleh Mencapai Pembungkusan Perkataan Merentas Pelayar untuk Teks Panjang dalam Div?

