Rumah >hujung hadapan web >tutorial js >Menggunakan jQuery untuk menangkap peratusan tatal menegak
Menggunakan jQuery untuk menangkap peratusan tatal menegak
- 尊渡假赌尊渡假赌尊渡假赌asal
- 2025-03-01 08:57:10586semak imbas
Artikel ini meneroka menggunakan jQuery untuk mengesan dan bertindak balas kepada peratusan skrol menegak dalam tetingkap pelayar web. Ia menyoroti ketidakkonsistenan pelayar, terutamanya antara Firefox dan Chrome, dengan tepat melaporkan tatal 100%. Beberapa contoh praktikal dan soalan yang sering ditanya (Soalan Lazim) ditangani, menyediakan coretan kod untuk pelbagai senario.
Penemuan Utama:
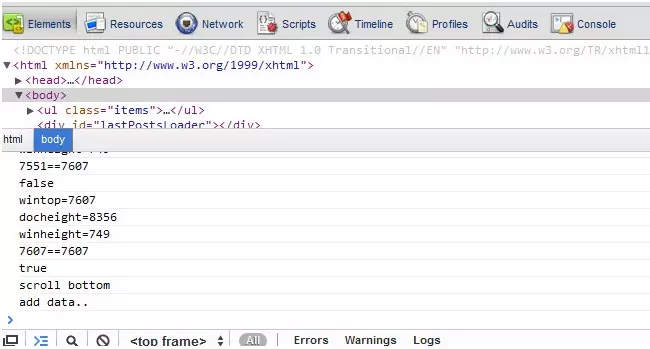
- jQuery dapat memantau peratusan skrol secara berkesan, mencetuskan tindakan pada ambang yang telah ditetapkan. Walau bagaimanapun, versi Firefox (seperti Firefox 8 dalam contoh) mungkin tidak selalu mendaftarkan nilai tatal 100%, tidak seperti Chrome (Chrome 12 dalam contoh).
- Skrip ditunjukkan untuk meletakkan kedudukan dinamik elemen footer berdasarkan kedudukan tatal, membetulkannya ke bahagian bawah viewport di luar titik tatal tertentu dan menyembunyikannya ketika menatal kembali.
- Artikel ini memberikan jawapan dan contoh kod untuk soalan umum yang berkaitan dengan menggunakan jQuery untuk pengesanan peratusan skrol, termasuk memaparkan peratusan dalam tajuk penyemak imbas, menggunakannya dalam bar kemajuan, dan mengendalikan peratusan skrol dalam unsur -unsur tertentu atau tanpa jQuery.


Contoh kod:
Artikel ini merangkumi beberapa coretan kod yang menunjukkan aspek yang berbeza dari pengesanan peratusan skrol dan manipulasi menggunakan jQuery:
-
Pengesanan Skrol Asas: Fungsi untuk log kedudukan tatal dan mengesan apabila bahagian bawah halaman dicapai. Contoh ini menyoroti ketidakkonsistenan Firefox 8.
-
pencetus berasaskan peratusan: skrip yang mencetuskan fungsi (
) apabila peratusan skrol yang ditentukan (mis., 95%) dicapai. lastAddedLiveFunc() - Kunci footer pada tatal:
JavaScript dan kod CSS untuk membuat footer yang mengunci ke bahagian bawah viewport ketika menatal melewati titik tertentu dan menyembunyikan ketika menatal.
Artikel ini menangani beberapa Soalan Lazim, memberikan penjelasan ringkas dan penyelesaian kod untuk:
- keserasian silang penyemak imbas untuk pengesanan peratusan skrol menggunakan jQuery.
- memaparkan peratusan skrol dalam bar tajuk penyemak imbas.
- Mendapatkan peratusan tatal elemen tertentu (bukan keseluruhan dokumen).
- Mengintegrasikan peratusan skrol dengan bar kemajuan.
- Melaksanakan pengesanan peratusan skrol tanpa jQuery (menggunakan javascript biasa).
- Meningkatkan prestasi dengan menyentuh acara tatal.
- Menangkap peratusan tatal mendatar.
- Animasi tatal ke peratusan tertentu.
- mengendalikan peratusan skrol dalam iframes.
- mengendalikan peratusan skrol dalam div dengan limpahan.
Sambutan yang disemak ini mengekalkan makna asal semasa menyusun semula ayat -ayat dan menyusun semula kandungan untuk kebolehbacaan dan aliran yang lebih baik. URL imej kekal tidak berubah.
Atas ialah kandungan terperinci Menggunakan jQuery untuk menangkap peratusan tatal menegak. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

