Rumah >hujung hadapan web >tutorial js >Tebukan coretan jsfiddle interaktif di laman web anda
Tebukan coretan jsfiddle interaktif di laman web anda
- 尊渡假赌尊渡假赌尊渡假赌asal
- 2025-02-25 17:00:12752semak imbas
Memperjuangkan coretan kod jsfiddle interaktif di laman web menjadikan laman web anda lebih interaktif! Artikel ini akan membimbing anda bagaimana untuk melaksanakan ciri ini dengan mudah.
langkah
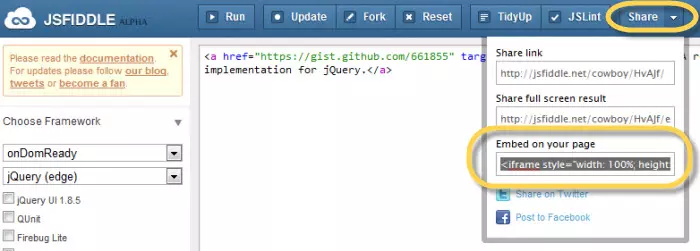
- Akses jsfiddle.net untuk membuat coretan kod anda.
- Klik "Kongsi"> "Kod Embed" (dibenamkan sebagai iframe) dalam bar menu.
- Salin kod iframe yang dihasilkan ke dalam laman web anda HTML.

Berikut adalah demonstrasi JSFiddle Embedding. Anda boleh menukar pilihan seperti JS, CSS, dan lain -lain dan jalankan kod dalam masa nyata pada halaman, hanya klik butang Play!
Nikmati keseronokan JSFiddle! Anda juga mungkin berminat dengan:
- menyembunyikan kod sumber jQuery anda
- artikel kategori coretan kod jQuery
Bagaimana untuk membenamkan kod jsfiddle ke laman web saya?
ENBING JSFIDDLE CODE ke laman web anda sangat mudah. Pertama, buat kod anda di JSFiddle. Selepas kod selesai, klik butang "Kongsi" di bahagian atas halaman. Ini akan menyediakan beberapa pilihan, termasuk "halaman embed". Klik pilihan ini dan JSFiddle akan menghasilkan kod iframe untuk anda. Salin kod ini dan tampal ke HTML yang anda mahu kod muncul di laman web. JSFiddle yang tertanam kini akan dipaparkan di laman web anda.
Bolehkah saya menyesuaikan penampilan jsfiddle yang tertanam di laman web saya?
Ya, anda boleh menyesuaikan penampilan jsfiddle yang tertanam di laman web anda. Apabila menjana kod iframe, anda boleh menyesuaikan sifat lebar dan ketinggian agar sesuai dengan ruang di laman web anda. Anda juga boleh menggunakan CSS untuk menyesuaikan lagi penampilan iframe, seperti menambahkan sempadan atau menukar warna latar belakang.
Adakah mungkin untuk membenamkan pelbagai jsfiddles pada satu halaman web?
Ya, pelbagai jsfiddles boleh dibenamkan pada satu halaman web. Setiap jsfiddle menjana kod iframe tersendiri, jadi anda boleh membenamkan seberapa banyak jsfiddles seperti yang anda suka pada satu halaman. Hanya pastikan setiap kod iframe disisipkan di lokasi yang betul dari laman web.
Bolehkah saya membenamkan jsfiddle menggunakan sumber luaran?
Ya, anda boleh membenamkan jsfiddles menggunakan sumber luaran. Apabila membuat JSFiddle, anda boleh menambah sumber luaran seperti fail CSS atau JavaScript. Sumber -sumber ini akan dimasukkan ke dalam jsfiddle yang tertanam di laman web anda.
Bolehkah saya mengemas kini kod jsfiddle yang tertanam di laman web saya?
Ya, anda boleh mengemas kini kod JSFiddle yang tertanam di laman web anda. Untuk melakukan ini, anda perlu mengemas kini kod pada JSFiddle dan menghasilkan kod iframe baru. Gantikan kod lama di laman web anda dengan kod iframe baru. Perubahan akan ditunjukkan di laman web anda.
Bolehkah saya membenamkan jsfiddle tanpa penjenamaan jsfiddle?
Tidak, jsfiddle tertanam akan sentiasa termasuk jenama JSFiddle. Ini kerana kod iframe yang dihasilkan oleh jsfiddle mengandungi pautan ke laman web jsfiddle.
Bolehkah saya membenamkan jsfiddle peribadi ke laman web saya?
Tidak, anda tidak boleh membenamkan jsfiddle peribadi ke dalam laman web anda. Jsfiddle mesti awam untuk menjana kod iframe yang diperlukan untuk membenamkan.
Bolehkah saya mengawal pandangan jsfiddle yang tertanam di laman web saya?
Ya, anda boleh mengawal pandangan JSFiddle yang tertanam di laman web anda. Apabila menjana kod iframe, anda boleh memilih pandangan yang berbeza, seperti "hasil sahaja" atau "hasil JavaScript".
Bolehkah saya membenamkan jsfiddle di laman web yang tidak menggunakan html?
Tidak, anda hanya boleh membenamkan jsfiddle di laman web yang menggunakan HTML. Kod iframe yang dihasilkan oleh JSFiddle adalah kod HTML, jadi ia hanya boleh digunakan di laman web yang menyokong HTML.
Bolehkah saya menggunakan jsfiddle untuk membenamkan kod dari platform pengekodan lain ke laman web saya?
Tidak, jsfiddle hanya boleh digunakan untuk membenamkan kod yang dibuat pada JSFiddle. Jika anda ingin membenamkan kod dari platform lain, anda perlu menggunakan pilihan embed yang disediakan oleh platform ini.
Atas ialah kandungan terperinci Tebukan coretan jsfiddle interaktif di laman web anda. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

