
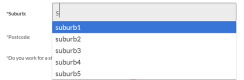
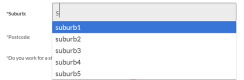
Kod ini menggunakan tag Datalist HTML5 untuk menyediakan pilihan autocomplete untuk medan teks
. Ia merebut data dari fail JSON dengan permintaan AJAC (data yang boleh disimpan dalam penyemak imbas secara berterusan jika perlu atau secara tempatan pada objek JS). Ia kemudian menggunakan pemilihan pinggir bandar untuk autopopulate bidang postkod lain dan nyatakan apabila pinggir bandar berubah. Bekerja seperti merawat dalam semua pelayar kecuali Safari.
Nota: Datalist HTML masih tidak sesuai dengan semua pelayar. Lihat keserasian. Untuk plugin backfill menggunakan yang satu ini: jQuery.relevantdropdowns.js - ia memasukkan tag UL dengan li untuk pilihan dalam menggantikan pilihan datalist.
 HTML5 DATALIST TAG
HTML5 DATALIST TAG jQuery penuh
Kod ini memaparkan Datalist melalui JSON dan Auto mengisi bidang lain berdasarkan pemilihan lengkap auto medan oleh pengguna.
<span>window.DATALIST = {
</span>
<span>cache: {},
</span>
<span>init: function()
</span> <span>{
</span> <span>var _this = this,
</span> <span>this.cache.$form = $('formid');
</span> <span>this.cache.$suburbs = this.cache.$form.find('datalist#suburbs');
</span> <span>this.cache.$suburbInput = this.cache.$form.find('input[name="suburb"]');
</span> <span>this.cache.$postcodeInput = this.cache.$form.find('input[name="postcode"]');
</span> <span>this.cache.$stateInput = this.cache.$form.find('input[name="state"]');
</span>
<span>//grab the datalist options from JSON data
</span> <span>var checkMembershipRequest = $.ajax({
</span> <span>type: "GET",
</span> <span>dataType: "JSON",
</span> <span>url: "/php/suburbs.php"
</span> <span>});
</span>
checkMembershipRequest<span>.done(function(data)
</span> <span>{
</span> <span>console.log(data);
</span>
<span>//data could be cached in the browser if required for speed.
</span> <span>// localStorage.postcodeData = JSON.stringify(data);
</span>
<span>//add options to datalist
</span> $<span>.each(data.suburbs, function(i<span>,v</span>)
</span> <span>{
</span> _this<span>.cache.$suburbs.append(''+i+'');
</span> <span>});
</span>
<span>//hook up data handler when suburb is changed to autocomplete postcode and state
</span> _this<span>.cache.$suburbInput.on('change', function()
</span> <span>{
</span> <span>// console.log('suburb changed');
</span> <span>var val = $(this).val(),
</span> selected <span>= _this.cache.$suburbs.find('option[data-value="'+val+'"]'),
</span> postcode <span>= selected.data('postcode'),
</span> state <span>= selected.data('state');
</span> _this<span>.cache.$postcodeInput.val(postcode);
</span> _this<span>.cache.$stateInput.val(state);
</span> <span>});
</span>
<span>});
</span>
checkMembershipRequest<span>.fail(function(jqXHR<span>, textStatus</span>)
</span> <span>{
</span> <span>console.log( "postcode request fail - an error occurred: (" + textStatus + ")." );
</span> <span>//try again...
</span> <span>});
</span>
<span>}
</span>
<span>}</span> penuh html Inilah yang kelihatan seperti HTML anda:
*Suburb: *Postcode: State:penuh JSON
Fail PHP Mengembalikan JSON - boleh. Json atau .php dan ambil data dari pangkalan data jika diperlukan.
<span>{
</span> <span>"suburbs": {
</span> <span>"suburb1": {
</span> <span>"postcode": "2016",
</span> <span>"state": "NSW"
</span> <span>},
</span> <span>"suburb2": {
</span> <span>"postcode": "4016",
</span> <span>"state": "QLD"
</span> <span>},
</span> <span>"suburb3": {
</span> <span>"postcode": "3016",
</span> <span>"state": "CA"
</span> <span>},
</span> <span>"suburb4": {
</span> <span>"postcode": "8016",
</span> <span>"state": "WA"
</span> <span>},
</span> <span>"suburb5": {
</span> <span>"postcode": "6016",
</span> <span>"state": "SA"
</span> <span>}
</span> <span>}
</span><span>}</span> HTML5 Trigger Datalist Gunakan Alt Down Arrow untuk mensimulasikan tindakan pengguna. Anda perlu menggunakan jQuery untuk mensimulasikan kekunci utama pencetus. Keycode Alt = 18 (juga kekunci pengubah yang dipanggil Altkey) Keycode Down Arrow = 40
<span>var e = jQuery.<span>Event</span>("keydown");
</span>e<span>.which = 40;
</span>e<span>.altKey = true;
</span><span>$("input").trigger(e);</span> Soalan Lazim (Soalan Lazim) Mengenai JQuery Ajax dan HTML5 DATALIST Autocomplete Bagaimanakah saya boleh memuatkan pilihan datalist secara dinamik dengan Ajax dalam Firefox? Pertama, anda perlu membuat permintaan AJAX ke skrip sisi pelayan anda. Skrip ini harus mengembalikan data yang ingin anda isi dalam DataList. Sebaik sahaja permintaan AJAX berjaya, anda boleh menggunakan data tindak balas untuk mengisi datalist. Berikut adalah contoh mudah:
$. Ajax ({
url: 'Server-side-script',
kejayaan: fungsi (data) {
datalist.empty ();
$ .eech (data, fungsi (indeks, nilai) {
datalist.Append ('
Atas ialah kandungan terperinci JQuery Ajax Html5 DataList Autocomplete Contoh. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Aliran node.js dengan typescriptApr 30, 2025 am 08:22 AM
Aliran node.js dengan typescriptApr 30, 2025 am 08:22 AMNode.js cemerlang pada I/O yang cekap, sebahagian besarnya terima kasih kepada aliran. Aliran memproses data secara berperingkat, mengelakkan beban memori-ideal untuk fail besar, tugas rangkaian, dan aplikasi masa nyata. Menggabungkan sungai dengan keselamatan jenis typescript mencipta powe
 Python vs JavaScript: Pertimbangan Prestasi dan KecekapanApr 30, 2025 am 12:08 AM
Python vs JavaScript: Pertimbangan Prestasi dan KecekapanApr 30, 2025 am 12:08 AMPerbezaan prestasi dan kecekapan antara Python dan JavaScript terutamanya dicerminkan dalam: 1) sebagai bahasa yang ditafsirkan, Python berjalan perlahan tetapi mempunyai kecekapan pembangunan yang tinggi dan sesuai untuk pembangunan prototaip pesat; 2) JavaScript adalah terhad kepada benang tunggal dalam penyemak imbas, tetapi I/O multi-threading dan asynchronous boleh digunakan untuk meningkatkan prestasi dalam node.js, dan kedua-duanya mempunyai kelebihan dalam projek sebenar.
 Asal JavaScript: Meneroka Bahasa PelaksanaannyaApr 29, 2025 am 12:51 AM
Asal JavaScript: Meneroka Bahasa PelaksanaannyaApr 29, 2025 am 12:51 AMJavaScript berasal pada tahun 1995 dan dicipta oleh Brandon Ike, dan menyedari bahasa itu menjadi C. 1.C Language menyediakan keupayaan pengaturcaraan prestasi tinggi dan sistem untuk JavaScript. 2. Pengurusan memori JavaScript dan pengoptimuman prestasi bergantung pada bahasa C. 3. Ciri lintas platform bahasa C membantu JavaScript berjalan dengan cekap pada sistem operasi yang berbeza.
 Di sebalik tabir: Apa bahasa JavaScript?Apr 28, 2025 am 12:01 AM
Di sebalik tabir: Apa bahasa JavaScript?Apr 28, 2025 am 12:01 AMJavaScript berjalan dalam penyemak imbas dan persekitaran Node.js dan bergantung pada enjin JavaScript untuk menghuraikan dan melaksanakan kod. 1) menjana pokok sintaks abstrak (AST) di peringkat parsing; 2) menukar AST ke bytecode atau kod mesin dalam peringkat penyusunan; 3) Laksanakan kod yang disusun dalam peringkat pelaksanaan.
 Masa Depan Python dan JavaScript: Trend dan RamalanApr 27, 2025 am 12:21 AM
Masa Depan Python dan JavaScript: Trend dan RamalanApr 27, 2025 am 12:21 AMTrend masa depan Python dan JavaScript termasuk: 1. Kedua -duanya akan terus mengembangkan senario aplikasi dalam bidang masing -masing dan membuat lebih banyak penemuan dalam prestasi.
 Python vs JavaScript: Persekitaran dan Alat PembangunanApr 26, 2025 am 12:09 AM
Python vs JavaScript: Persekitaran dan Alat PembangunanApr 26, 2025 am 12:09 AMKedua -dua pilihan Python dan JavaScript dalam persekitaran pembangunan adalah penting. 1) Persekitaran pembangunan Python termasuk Pycharm, Jupyternotebook dan Anaconda, yang sesuai untuk sains data dan prototaip cepat. 2) Persekitaran pembangunan JavaScript termasuk node.js, vscode dan webpack, yang sesuai untuk pembangunan front-end dan back-end. Memilih alat yang betul mengikut keperluan projek dapat meningkatkan kecekapan pembangunan dan kadar kejayaan projek.
 Adakah JavaScript ditulis dalam C? Memeriksa buktiApr 25, 2025 am 12:15 AM
Adakah JavaScript ditulis dalam C? Memeriksa buktiApr 25, 2025 am 12:15 AMYa, teras enjin JavaScript ditulis dalam C. 1) Bahasa C menyediakan prestasi yang efisien dan kawalan asas, yang sesuai untuk pembangunan enjin JavaScript. 2) Mengambil enjin V8 sebagai contoh, terasnya ditulis dalam C, menggabungkan kecekapan dan ciri-ciri berorientasikan objek C. 3) Prinsip kerja enjin JavaScript termasuk parsing, penyusun dan pelaksanaan, dan bahasa C memainkan peranan penting dalam proses ini.
 Peranan JavaScript: Membuat Web Interaktif dan DinamikApr 24, 2025 am 12:12 AM
Peranan JavaScript: Membuat Web Interaktif dan DinamikApr 24, 2025 am 12:12 AMJavaScript adalah di tengah -tengah laman web moden kerana ia meningkatkan interaktiviti dan dinamik laman web. 1) Ia membolehkan untuk menukar kandungan tanpa menyegarkan halaman, 2) memanipulasi laman web melalui Domapi, 3) menyokong kesan interaktif kompleks seperti animasi dan drag-and-drop, 4) mengoptimumkan prestasi dan amalan terbaik untuk meningkatkan pengalaman pengguna.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

ZendStudio 13.5.1 Mac
Persekitaran pembangunan bersepadu PHP yang berkuasa

mPDF
mPDF ialah perpustakaan PHP yang boleh menjana fail PDF daripada HTML yang dikodkan UTF-8. Pengarang asal, Ian Back, menulis mPDF untuk mengeluarkan fail PDF "dengan cepat" dari tapak webnya dan mengendalikan bahasa yang berbeza. Ia lebih perlahan dan menghasilkan fail yang lebih besar apabila menggunakan fon Unicode daripada skrip asal seperti HTML2FPDF, tetapi menyokong gaya CSS dsb. dan mempunyai banyak peningkatan. Menyokong hampir semua bahasa, termasuk RTL (Arab dan Ibrani) dan CJK (Cina, Jepun dan Korea). Menyokong elemen peringkat blok bersarang (seperti P, DIV),

SecLists
SecLists ialah rakan penguji keselamatan muktamad. Ia ialah koleksi pelbagai jenis senarai yang kerap digunakan semasa penilaian keselamatan, semuanya di satu tempat. SecLists membantu menjadikan ujian keselamatan lebih cekap dan produktif dengan menyediakan semua senarai yang mungkin diperlukan oleh penguji keselamatan dengan mudah. Jenis senarai termasuk nama pengguna, kata laluan, URL, muatan kabur, corak data sensitif, cangkerang web dan banyak lagi. Penguji hanya boleh menarik repositori ini ke mesin ujian baharu dan dia akan mempunyai akses kepada setiap jenis senarai yang dia perlukan.

Penyesuai Pelayan SAP NetWeaver untuk Eclipse
Integrasikan Eclipse dengan pelayan aplikasi SAP NetWeaver.

MinGW - GNU Minimalis untuk Windows
Projek ini dalam proses untuk dipindahkan ke osdn.net/projects/mingw, anda boleh terus mengikuti kami di sana. MinGW: Port Windows asli bagi GNU Compiler Collection (GCC), perpustakaan import yang boleh diedarkan secara bebas dan fail pengepala untuk membina aplikasi Windows asli termasuk sambungan kepada masa jalan MSVC untuk menyokong fungsi C99. Semua perisian MinGW boleh dijalankan pada platform Windows 64-bit.







