
Takeaways Key
- Debugging jauh telah menjadi penting bagi pemaju depan kerana percambahan peranti mudah alih dan pelayar, yang merumitkan tugas memastikan keserasian dan prestasi optimum di semua platform.
- Inspektor Web Remote (Weinre) adalah alat yang berguna untuk pemeriksaan jarak jauh dan debug laman web di seluruh peranti yang berbeza, terutamanya ketika membangunkan Linux atau Windows dan perlu menyahpepijat safari pada iOS.
- Pemasangan Weinre melibatkan beberapa langkah termasuk memasang Node.js, mendapatkan alamat IP statik, menyediakan pelayan HTTP, dan membuat fail server.properties dalam direktori. Valence adalah add-on Firefox yang membolehkan alat pemaju Firefox untuk memeriksa dan debug penyemak imbas, krom, dan safari yang berasaskan Gecko dari jauh. 🎜>
- weinre
- Pemeriksa web jauh dibina untuk membolehkan pemeriksaan jauh dan debug laman web di seluruh peranti yang berbeza. Ia adalah alat yang berguna, terutamanya apabila anda perlu debug "uiwebview" atau safari pada iOS semasa membangunkan Linux atau Windows. Weinre
jadi kebanyakan pemaju front-end sepatutnya sudah biasa dengan kotak alat.
PemasanganMemasang Weinre didokumenkan di laman web rasmi. Ia adalah modul Node.js, jadi anda perlu memasang yang terlebih dahulu. Pada Mac OSX dan Linux, selepas memasang Node.js, pemasangan semudah berjalan:
<span>sudo npm -g install weinre</span>
Dokumentasi ini tidak begitu jelas tentang cara menggunakan Weinre pada Windows, jadi saya akan memberikan sedikit lebih banyak maklumat di sisi Windows proses. Perkara pertama yang perlu anda ketahui ialah alamat IP anda, kerana melawat halaman di localhost atau 127.0.0.1 tidak akan dilakukan. Anda boleh mengetahui IP anda menggunakan IFConfig pada Linux atau Mac OS dan IPConfig pada Windows. Alamat IP statik akan sesuai untuk pemaju menggunakan Weinre, jika tidak, anda mungkin perlu menemui IP anda setiap kali anda boot komputer anda! Cara mendapatkan alamat IP tertentu dari rangkaian tempatan anda adalah di luar skop artikel ini, tetapi di sini adalah panduan untuk Windows, panduan untuk Mac OSX dan satu untuk Ubuntu.
Anda kemudian akan memerlukan pelayan HTTP, kerana anda tidak boleh memuatkan fail HTML pada peranti mudah alih (itulah sebabnya anda perlu mengetahui alamat IP komputer anda!). Anda boleh menggunakan Node.js, Apache, IIS, atau penjana tapak statik seperti Middleman atau Jekyll - apa sahaja yang sesuai dengan aliran kerja anda. Terdapat juga rubygem yang menambah kaedah penolong mudah kepada orang tengah. Saya akan menggunakan Apache, dan menyajikan fail html yang sangat menarik - sangat menarik, dengan gaya yang cukup untuk mempunyai sesuatu untuk diperiksa dari jauh:
<span><span>
</span><span><span><span> lang<span>="en"</span>></span>
</span>
<span><span><span>></span>
</span> <span><span><span><meta> charset<span>="utf-8"</span>></span>
</span> <span><span><span><title>></title></span>WEb INspector REmote<span><span></span>></span>
</span> <span><span><span><meta> name<span>="viewport"</span> content<span>="width=device-width, initial-scale=1"</span>></span>
</span> <span><span><span><link> rel<span>="stylesheet"</span> href<span>="css/foundation.min.css"</span>></span>
</span>
<span><span><span><style>></style></span><span>
</span></span><span><span> <span><span>.flex-wrapper</span> {
</span></span></span><span><span> <span>display: -webkit-box;
</span></span></span><span><span> <span>display: -webkit-flex;
</span></span></span><span><span> <span>display: -ms-flexbox;
</span></span></span><span><span> <span>display: flex;
</span></span></span><span><span> <span>-webkit-flex-wrap: wrap;
</span></span></span><span><span> <span>-ms-flex-wrap: wrap;
</span></span></span><span><span> <span>flex-wrap: wrap;
</span></span></span><span><span> <span>}
</span></span></span><span><span>
</span></span><span><span> <span><span>.flex-box</span> {
</span></span></span><span><span> <span>-webkit-box-flex: 1;
</span></span></span><span><span> <span>-webkit-flex: 1 1 30em;
</span></span></span><span><span> <span>-ms-flex: 1 1 30em;
</span></span></span><span><span> <span>flex: 1 1 30em;
</span></span></span><span><span> <span>}
</span></span></span><span><span> </span><span><span></span>></span>
</span><span><span><span></span>></span>
</span>
<span><span><span>></span>
</span>
<span><span><span><div> class<span>="wrapper"</span>>
<span><span><span><div> class<span>="row"</span>>
<span><span><span><div> class<span>="large-10 large-offset-1 column"</span>>
<span><span><span><h1 id="gt">></h1></span>Remote Debugging for Front-end Developers<span><span></span>></span>
</span>
<span><span><span><div> class<span>="flex-wrapper"</span>>
<span><span><span><div> class<span>="flex-box"</span>>
<span><span><span><p>></p></span>Front-end development used to be (kind of) easy.
</span> One could easily install a bunch of browsers on a couple
of different computers / operating systems, physical
or virtual, and use the developer tools built in almost
every browser to solve compatibility problems, or work
around different implementations of web standards.
This is no longer the case, not since cellular networks
became faster, phones became smarter and light “tablet”
devices offered a new way to connect people to the internet
from wherever they are. Debugging in these (mostly)
mobile devices is a different kind of game, and the fact
that more than a dozen different mobile browsers
exist is not making the job any easier.<span><span><span></span>></span>
</span> <span><span><span></span></span></span></span>
</div></span>></span>
</span> <span><span><span><div> class<span>="flex-box"</span>>
<span><span><span><blockquote> cite<span>="http://people.apache.org/~pmuellr/weinre/docs/latest/Home.html"</span>></blockquote></span>
</span> <span><span><span><p>></p></span>weinre is WEb INspector REmote. Pronounced like
</span> the word “winery”. Or maybe like the word “weiner”. Who
knows, really.<span><span><span></span>></span>
</span> <span><span><span></span>></span>
</span> <span><span><span><p>></p></span>WEb INspector REmote was built to enable remote inspection
</span> and debugging of web pages across different devices. It’s a
useful tool, especially when you need to debug a ”UIWebView”
or Safari on iOS while developing on Linux or Windows. weinre
*reuses the user interface code from the Web Inspector project
at WebKit* so most front-end developers should already be
familiar with the toolbox.<span><span><span></span>></span>
</span> <span><span><span></span></span></span></span></span></span>
</div></span>></span>
</span> <span><span><span></span></span></span>
</div></span>></span>
</span> <span><span><span></span></span></span></span>
</div></span>></span>
</span> <span><span><span></span></span></span>
</div></span>></span>
</span><span><span><span></span></span></span>
</div></span>></span>
</span>
<span><span><span></span>></span>
</span><span><span><span></span>></span></span></span></span></span></span></span></span></span></span></span>
Runner Weinre
Jika anda tidak mahu mengkonfigurasi Weinre setiap kali anda menjalankannya, anda harus membuat fail server.properties dalam direktori. Buka arahan arahan dalam direktori profil anda (pengguna Windows: anda
<span>boundHost: -all- </span><span>httpPort: 8081 </span><span>reuseAddr: true </span><span>readTimeout: 1 </span><span>deathTimeout: 5</span>Jangan ragu untuk menukar httpport, jika itu diduduki. Anda kini harus dapat menjalankan Weinre dengan menaip weinre pada command prompt, dan pelayan Weinre akan mendengar port yang dipilih. Tambahkan baris berikut dalam halaman yang anda perlukan untuk debug (atau fail ujian html di atas yang kami berikan di atas):
<span><span><span><script> src<span >="http://YOUR_IP_ADDRESS:8081/target/target-script-min.js"</script></span>></span><span><span></span>></span></span>Mulakan penyemak imbas berasaskan WebKit kegemaran anda dan taipkan alamat pelayan Weinre: http: // your_ip_address: 8081/client/. Ini adalah debugger anda! Sekarang buka laman web yang anda tambah skrip ke dalam telefon pintar/tablet anda, pelayar, komputer, atau bahkan OS/peranti maya - ia tidak membuat sebarang perbezaan. Anda sepatutnya dapat melihat pelanggan ini di debugger Weinre dan menggunakan alat -alat dev untuk memeriksa halaman pada peranti! Anda boleh melihat (kebanyakan) menggunakan CSS pada mana -mana elemen DOM, menambah, mengeluarkan atau menukar gaya inline dan lihat mana -mana mesej JavaScript dalam konsol. Anda juga boleh menjalankan arahan JavaScript dalam konsol dan memanipulasi DOM. Itu sepatutnya lebih daripada cukup untuk membantu menentukan sebarang kesilapan rendering atau tingkah laku yang tidak dijangka!
weinre in action
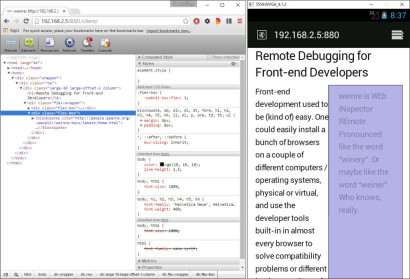
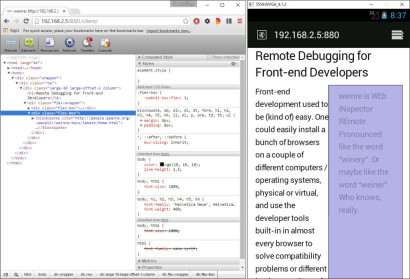
Berikut adalah contoh memeriksa penyemak imbas lalai di Android 4.1.2:

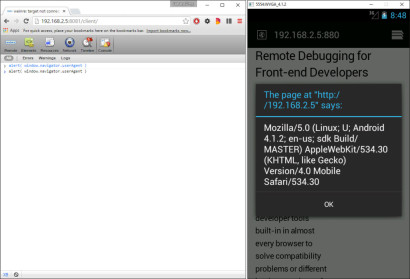
kita boleh menukar warna teks menggunakan konsol JavaScript:

bersama -sama dengan mana -mana perintah JavaScript lain:

Aplikasi menggunakan Weinre
- Prepros adalah alat untuk menyusun kurang, sass, kompas, stylus, jed dan banyak lagi dengan prefixing CSS automatik, pelayan terbina dalam untuk ujian penyemak imbas silang dan keupayaan debugging jauh. Ia juga berfungsi platform silang!
Valence
Valence adalah tambahan untuk Firefox yang membolehkan alat pemaju Firefox untuk memeriksa / debug penyemak imbas, krom, dan safari yang berasaskan Gecko dari jauh. Debug "sasaran" boleh menjadi peranti iOS atau pelayar desktop Chrome (menggunakan-rempa-debugging-port = 9222 "bendera" khas untuk membolehkan pemeriksaan jauh-lihat perenggan persediaan desktop Chrome di tapak valensi untuk arahan) atau Firefox OS. Valence, malangnya, tidak dapat memeriksa emulator peranti Android, atau peranti Android yang lebih tua, tetapi UIWebviews dan simulator pada iOS boleh diperiksa - walaupun saya tidak mencubanya, kerana saya tidak memiliki komputer Apple.
Telefon pintar / tablet mesti disambungkan secara fizikal ke komputer anda dan jika anda menggunakan Windows, anda mungkin perlu memasang pemacu USB untuk peranti anda, yang mungkin atau mungkin tidak wujud! Pengguna Windows juga perlu memasang iTunes jika mereka perlu memeriksa iOS. Akhir sekali, mod pemaju dan/atau debugging usb mesti diaktifkan - sila ingat untuk menyahaktifkan tetapan apabila kerja anda selesai! Valence agak terhad pada masa ini, dan agak tidak stabil sebagai beta awal boleh, tetapi ia adalah alat yang menjanjikan.
Valence in Action
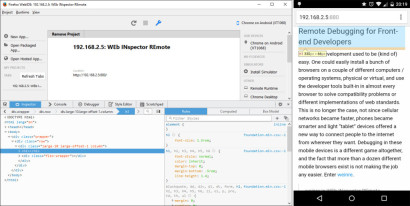
Memeriksa sumber HTML dan gaya pelayar Chrome pada telefon pintar Android 5:

mana -mana laman web boleh diperiksa:

Menambah atribut warna ke laluan SVG, untuk menukar logo:

OK React ... Terima kasih kerana meninggalkan mesej konsol untuk saya di bawah!

Berikut adalah contoh debugging JavaScript:

Kesimpulan
Debugging sebarang ketidakkonsistenan rendering CSS atau tingkah laku JavaScript yang berbeza pada desktop pelayar agak mudah - dan jarang diperlukan hari ini, kerana kebanyakan pelayar moden dikemas kini secara teratur dan menyokong satu set piawai web yang besar. Tetapi penyemak imbas mudah alih tidak mudah dibangunkan. Terdapat banyak puluhan daripada mereka, dan sementara pangkalan data yang saya dapat memberikan maklumat yang berharga mengenai sokongan API CSS dan JavaScript dalam platform yang berbeza, mengetahui tentang sokongan ciri yang diberikan pada penyemak imbas yang diberikan kadang -kadang berbeza daripada melihatnya, atau tidak melihatnya di Semua! Weinre dan Valence dapat membantu pemaju depan, menyediakan alat untuk memeriksa / debug peranti mudah alih dari jauh.
soalan yang sering ditanya mengenai debug jauh untuk pemaju depanApakah debugging jauh dan mengapa penting bagi pemaju front-end? Ia melibatkan menghubungkan alat debugging ke sistem terpencil, yang membolehkan pemaju mengawal dan memantau pelaksanaan kod mereka pada sistem itu. Ini amat penting untuk pemaju depan kerana ia membolehkan mereka menguji dan menyahpepijat kod mereka dalam persekitaran sebenar di mana ia akan berjalan. Ini dapat membantu mengenal pasti dan menyelesaikan masalah yang mungkin tidak jelas apabila menguji sistem tempatan. Aplikasi web melibatkan beberapa langkah. Pertama, anda perlu memasang alat penyahpepijatan yang menyokong debugging jauh. Beberapa pilihan popular termasuk Chrome Devtools, Inspektor Web Safari, dan Alat Pemaju Firefox. Sebaik sahaja anda mempunyai alat debugging yang dipasang, anda perlu mengkonfigurasinya untuk menyambung ke sistem jauh anda. Ini biasanya melibatkan memasukkan alamat IP atau nama hos sistem jauh dan menentukan nombor port untuk alat debugging untuk disambungkan. Sebaik sahaja sambungan ditubuhkan, anda boleh mula menyahpepijat kod anda.
Apakah beberapa isu biasa yang dapat dikenalpasti dan diselesaikan menggunakan debugging jauh? isu dalam aplikasi web anda. Ini termasuk kesilapan JavaScript, isu gaya CSS, kesilapan markup HTML, dan isu prestasi. Dengan melangkah melalui kod anda dan memantau pelaksanaannya pada sistem terpencil, anda boleh menentukan lokasi yang tepat dan menyebabkan isu -isu ini, menjadikannya lebih mudah untuk menyelesaikannya.
Bolehkah saya menggunakan debugging jauh untuk menguji aplikasi web saya pada peranti dan pelayar yang berbeza? Ini amat berguna untuk memastikan aplikasi web anda berfungsi dengan betul pada semua platform dan pelayar yang pengguna anda gunakan. Dengan menyambungkan alat penyahpepijatan anda ke peranti jauh atau penyemak imbas, anda boleh menguji dan menyahpepijat kod anda dalam persekitaran yang sama yang pengguna akan gunakan. 🎜> Chrome Devtools adalah alat yang berkuasa untuk debugging jauh. Untuk menggunakannya, anda perlu terlebih dahulu mendayakan debug jauh pada peranti yang anda mahu debug. Ini boleh dilakukan dengan menavigasi ke 'pilihan pemaju' dalam tetapan peranti dan membolehkan 'Debugging USB'. Sebaik sahaja ini selesai, sambungkan peranti ke komputer anda menggunakan kabel USB. Anda kemudian boleh membuka Chrome DevTools pada komputer anda dan pilih tab 'Peranti Jauh'. Dari sini, anda boleh memilih peranti yang anda ingin debug dan memulakan sesi debugging baru.
Apakah faedah menggunakan debugging jauh ke atas kaedah debugging tradisional? Kaedah penyahpepijatan tradisional. Ia membolehkan pemaju untuk menguji dan menyahpepijat kod mereka dalam persekitaran sebenar di mana ia akan berjalan, yang dapat membantu mengenal pasti isu -isu yang mungkin tidak jelas apabila menguji sistem tempatan. Ia juga membolehkan pemaju untuk menguji kod mereka pada peranti dan pelayar yang berbeza, memastikan aplikasi web mereka berfungsi dengan betul untuk semua pengguna. Debugging boleh digunakan untuk debug kod JavaScript. Alat penyahpepijatan yang paling moden, termasuk Chrome Devtools, Inspektor Web Safari, dan Alat Pemaju Firefox, menyokong debugging JavaScript. Ini membolehkan anda melangkah melalui kod JavaScript anda, menetapkan titik putus, dan memantau pembolehubah dan ekspresi, semuanya dari sistem tempatan anda. 🎜> Debugging jauh boleh digunakan untuk mengenal pasti isu -isu prestasi dalam aplikasi web anda. Dengan memantau pelaksanaan kod anda pada sistem jauh, anda boleh mengenal pasti kesesakan dan bidang kod anda yang menyebabkan masalah prestasi. Sebaik sahaja isu -isu ini dikenalpasti, anda boleh membuat perubahan yang diperlukan untuk kod anda untuk meningkatkan prestasinya.
Adakah terdapat sebarang kebimbangan keselamatan dengan menggunakan debugging jauh?
Walaupun debugging jauh adalah alat yang berkuasa, ia datang dengan beberapa kebimbangan keselamatan. Apabila anda menyambungkan alat debugging ke sistem terpencil, anda pada dasarnya memberikan kawalan alat ke atas pelaksanaan kod anda pada sistem itu. Ini berpotensi dieksploitasi oleh pelakon berniat jahat jika hubungan antara alat debugging dan sistem terpencil tidak selamat. Oleh itu, penting untuk sentiasa menggunakan sambungan selamat apabila menggunakan debugging jauh dan hanya menyambung ke sistem jauh yang dipercayai. dengan peranti mudah alih. Alat penyahpepijatan yang paling moden, termasuk Chrome Devtools, Inspektor Web Safari, dan alat pemaju Firefox, menyokong debuging jauh pada peranti mudah alih. Ini membolehkan anda menguji dan menyahpepijat aplikasi web anda pada peranti sebenar yang pengguna akan gunakan, memastikan ia berfungsi dengan betul pada semua platform.
Atas ialah kandungan terperinci Debugging jauh untuk pemaju depan. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Kedudukan sauh hanya tidak peduli dengan urutan sumberApr 29, 2025 am 09:37 AM
Kedudukan sauh hanya tidak peduli dengan urutan sumberApr 29, 2025 am 09:37 AMHakikat bahawa kedudukan sauh menghindari perintah sumber HTML adalah begitu CSS-y kerana ia ' s lain pemisahan kebimbangan antara kandungan dan persembahan.
 Apakah margin: 40px 100px 120px 80px menandakan?Apr 28, 2025 pm 05:31 PM
Apakah margin: 40px 100px 120px 80px menandakan?Apr 28, 2025 pm 05:31 PMArtikel membincangkan harta margin CSS, khususnya "Margin: 40px 100px 120px 80px", permohonannya, dan kesan pada susun atur halaman web.
 Apakah sifat sempadan CSS yang berbeza?Apr 28, 2025 pm 05:30 PM
Apakah sifat sempadan CSS yang berbeza?Apr 28, 2025 pm 05:30 PMArtikel ini membincangkan sifat sempadan CSS, memberi tumpuan kepada penyesuaian, amalan terbaik, dan respons. Hujah utama: Radius sempadan adalah yang paling berkesan untuk reka bentuk responsif.
 Apakah latar belakang CSS, menyenaraikan sifat?Apr 28, 2025 pm 05:29 PM
Apakah latar belakang CSS, menyenaraikan sifat?Apr 28, 2025 pm 05:29 PMArtikel ini membincangkan sifat latar belakang CSS, kegunaan mereka dalam meningkatkan reka bentuk laman web, dan kesilapan umum untuk dielakkan. Fokus utama adalah pada reka bentuk responsif menggunakan saiz latar belakang.
 Apakah warna CSS HSL?Apr 28, 2025 pm 05:28 PM
Apakah warna CSS HSL?Apr 28, 2025 pm 05:28 PMArtikel membincangkan warna CSS HSL, penggunaannya dalam reka bentuk web, dan kelebihan RGB. Tumpuan utama adalah untuk meningkatkan reka bentuk dan kebolehcapaian melalui manipulasi warna intuitif.
 Bagaimana kita boleh menambah komen dalam CSS?Apr 28, 2025 pm 05:27 PM
Bagaimana kita boleh menambah komen dalam CSS?Apr 28, 2025 pm 05:27 PMArtikel ini membincangkan penggunaan komen dalam CSS, memperincikan sintaksis komen tunggal dan multi-line. Ia berpendapat bahawa komen meningkatkan kebolehbacaan kod, kebolehkerjaan, dan kerjasama, tetapi mungkin memberi kesan kepada prestasi laman web jika tidak diuruskan dengan betul.
 Apakah pemilih CSS?Apr 28, 2025 pm 05:26 PM
Apakah pemilih CSS?Apr 28, 2025 pm 05:26 PMArtikel ini membincangkan pemilih CSS, jenis mereka, dan penggunaan untuk elemen HTML gaya. Ia membandingkan pemilih ID dan kelas dan menangani masalah prestasi dengan pemilih yang kompleks.
 Jenis CSS mana yang memegang keutamaan tertinggi?Apr 28, 2025 pm 05:25 PM
Jenis CSS mana yang memegang keutamaan tertinggi?Apr 28, 2025 pm 05:25 PMArtikel ini membincangkan keutamaan CSS, memberi tumpuan kepada gaya inline yang mempunyai kekhususan tertinggi. Ia menerangkan tahap kekhususan, kaedah utama, dan alat penyahpepijatan untuk menguruskan konflik CSS.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Versi Mac WebStorm
Alat pembangunan JavaScript yang berguna

mPDF
mPDF ialah perpustakaan PHP yang boleh menjana fail PDF daripada HTML yang dikodkan UTF-8. Pengarang asal, Ian Back, menulis mPDF untuk mengeluarkan fail PDF "dengan cepat" dari tapak webnya dan mengendalikan bahasa yang berbeza. Ia lebih perlahan dan menghasilkan fail yang lebih besar apabila menggunakan fon Unicode daripada skrip asal seperti HTML2FPDF, tetapi menyokong gaya CSS dsb. dan mempunyai banyak peningkatan. Menyokong hampir semua bahasa, termasuk RTL (Arab dan Ibrani) dan CJK (Cina, Jepun dan Korea). Menyokong elemen peringkat blok bersarang (seperti P, DIV),

SublimeText3 versi Inggeris
Disyorkan: Versi Win, menyokong gesaan kod!

SecLists
SecLists ialah rakan penguji keselamatan muktamad. Ia ialah koleksi pelbagai jenis senarai yang kerap digunakan semasa penilaian keselamatan, semuanya di satu tempat. SecLists membantu menjadikan ujian keselamatan lebih cekap dan produktif dengan menyediakan semua senarai yang mungkin diperlukan oleh penguji keselamatan dengan mudah. Jenis senarai termasuk nama pengguna, kata laluan, URL, muatan kabur, corak data sensitif, cangkerang web dan banyak lagi. Penguji hanya boleh menarik repositori ini ke mesin ujian baharu dan dia akan mempunyai akses kepada setiap jenis senarai yang dia perlukan.

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma







