
Lihat Pen Adobe Edge - Demo Masa dan Pokok oleh SitePoint (@SitePoint) pada Codepen.
Takeaways Key
- Mula dengan membuat grafik latar belakang infographic anda dalam Adobe Illustrator CC 2014, memastikan ia sesuai untuk susun atur responsif apabila kemudian ditukar kepada SVG untuk digunakan dalam Adobe Edge Animate CC 2014.
- Kumpulkan bahagian statik infographic anda dalam edge Animate, menggunakan ciri -ciri penskalaan responsifnya untuk memastikan reka bentuk menyesuaikan diri dengan pelbagai saiz skrin.
- Membangunkan unsur -unsur interaktif seperti widget TimelinetRigger di Edge Animate, yang melibatkan membuat grafik, mengkonfigurasi animasi, dan menambah interaktiviti melalui pengekodan.
- Buat widget detailpanel untuk memaparkan maklumat tambahan, yang menghidupkan ke pandangan apabila dicetuskan, meningkatkan penglibatan pengguna infographic anda.
- Mengintegrasikan sumber data JSON untuk mengasingkan infographic anda secara dinamik dengan kandungan, menggunakan keupayaan Edge Animate untuk mengikat data ke elemen UI.
- Memuktamadkan projek anda dengan mengikat pencetus interaktif ke panel terperinci, yang membolehkan data interaktif paparan pada tindakan pengguna, dan kemudian pratonton kerja anda dalam penyemak imbas untuk memastikan fungsi merentasi peranti.
- Alat Adobe:
tutorial ini merangkumi aliran kerja yang mudah menggunakan:
• Adobe Illustrator CC 2014
• Adobe Edge Animate CC 2014
Kandungan:
tutorial ini berjalan melalui membuat komposisi infographic, dari awal hingga akhir:
Langkah 1: Buat Grafik Latar Belakang dalam Illustrator CC 2014
- Langkah 2: Bina komposisi statik di Edge Animate CC 2014
- Langkah 3: Bina widget TimelinetRigger
- Langkah 4: Bina widget detailpanel
- Langkah 5: Tambahkan sumber data
- Langkah 6: Mengikat pencetus ke panel terperinci
- Langkah 1: Buat Grafik Latar Belakang dalam Illustrator CC 2014
Tutorial menganggap bahawa anda telah melakukan kerja penting untuk mengumpul data, teks, dan cerita atau mesej untuk infographic anda. Apabila anda sudah bersedia untuk berpindah dari konsep ke reka bentuk, Adobe Photoshop CC 2014 atau Adobe Illustrator CC 2014 adalah tempat yang baik untuk bermula.
Dalam kes ini, anda akan menghasilkan grafik latar belakang dalam Illustrator. Kemudian, anda akan menukar grafik vektor ke format svg (grafik vektor berskala) dengan menyalin dan menampalnya di kelebihan cc animate cc 2014. Seperti namanya, fail svg berskala, dan akan berfungsi dengan baik dengan susun atur responsif anda akan Bina dalam edge animate.
ikuti langkah -langkah ini untuk membuat grafik latar belakang:
1. Persediaan projek.
a. Muat turun dan pasang Adobe Illustrator CC 2014 dan Adobe Edge Animate CC 2014 dari The Creative Cloud.
b. Muat turun fail yang dibekalkan dari artikel, dan unzipnya ke desktop anda.
c. Buka folder infographic_project. Anda akan menggunakan folder ini sebagai folder projek anda semasa anda bekerja (lihat Rajah 2). Lihat fail infographic-design.ai dalam folder Aset. Fail ini mengandungi mockup untuk reka bentuk, dan grafik vektor yang akan anda gunakan untuk latar belakang anda di Edge Animate.

2. Buat karya seni anda di Illustrator.
a. Buka fail infographic-design.ai yang terletak di folder aset fail yang dibekalkan. Klik dua kali pada fail untuk melancarkan Adobe Illustrator CC 2014.
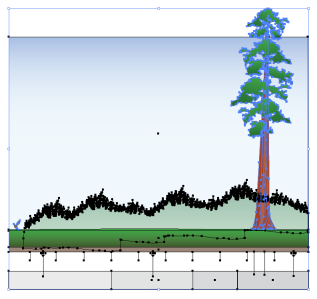
b. Luangkan masa untuk meneroka reka bentuk. Anda dapat melihat bahawa reka bentuk itu sepenuhnya direalisasikan, dan berfungsi sebagai grafik mandiri sedikit sebanyak. Walaupun pencetus teks dan garis masa muncul dalam mockup, anda akan menghilangkan lapisan tersebut apabila anda membuat fail SVG (lihat Rajah 3). Anda akan menambah teks dan mencetuskan kelebihannya.

c. Sembunyikan atau kunci teks, pencetus, dan lapisan butang bermain, dan pilih semua grafik yang tinggal di atas pokok dan lapisan latar (lihat Rajah 4). Grafik ini akan menjadi latar belakang anda selepas anda membuat komposisi anda dalam langkah seterusnya.

Langkah 2: Bina komposisi statik di Edge Animate
Pada ketika ini, anda bersedia bergerak untuk mengalahkan CC 2014 untuk memulakan kerja pada komposisi interaktif anda. Tinggalkan Illustrator Terbuka, anda akan kembali menyalin grafik latar belakang anda dalam langkah -langkah berikut.
ikuti langkah -langkah ini untuk susun atur komposisi:
1. Persediaan komposisi responsif.
a. Buka versi semasa Adobe Edge Animate CC 2014. Anda akan menggunakan ciri -ciri skala responsif baru untuk membuat reka bentuk yang skala saiznya ke saiz skrin melihatnya.
b. Pilih Fail> Baru, untuk membuat fail baru. Simpan fail ke dalam folder projek dengan nama infographic.html. Perhatikan bahawa Edge Animate menambah fail sokongan ke folder projek juga.
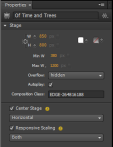
c. Kemas kini sifat panggung dalam panel Properties ke yang berikut (lihat Rajah 5):
-
• Tajuk: Masa dan Pokok
• W: 850
• H: 800
• min w: 380
• Max W: 1200
• Tahap tengah: diperiksa, mendatar
• Penskalaan responsif, diperiksa, kedua -duanya

2. Salin dan tampal grafik latar belakang dari Illustrator.
-
a. Kembali ke Illustrator dan pastikan anda mempunyai semua grafik pada lapisan pokok dan latar belakang yang dipilih. Salin grafik ke papan klip.
b. Kembali ke Edge Animate, dan tampal grafik ke panggung. Perhatikan bahawa kotak dialog muncul meminta anda nama fail SVG yang dihasilkan (lihat Rajah 6). Masukkan nama latar belakang.svg, dan tekan OK.

3. Tambahkan teks sebagai elemen HTML.
-
a. Tambah teks di atas grafik latar belakang menggunakan alat teks di Edge Animate. (Anda boleh menyalin teks dari fail projek yang lengkap jika anda suka.) Dalam mockup saya, saya hanya menggunakan fon Arial (atau SANS), tetapi anda boleh menambah fon web atau pilihan fon anda sendiri di sini.
- Tajuk: 48 pt.
- Caption: 21 pt.
- garis masa: 12 pt.
 Rajah 7: Grafik statik dan teks HTML dalam kelebihan Animate CC
Rajah 7: Grafik statik dan teks HTML dalam kelebihan Animate CC Langkah 3: Bina widget TimelinetRigger
Anda akan melihat terdapat pencetus garis masa yang bernombor dalam reka bentuk mockup. Daripada membina 8 grafik yang berbeza, anda akan membina widget TimelinetRigger tunggal dalam kelebihannya (lihat Rajah 8). Apa yang saya panggil widget hanyalah simbol animasi kelebihan yang boleh dikonfigurasikan menggunakan kod kecil. Bahagian yang menyeronokkan adalah bahawa widget mempunyai garis masa sendiri dengan keadaan animasi.

ikuti langkah -langkah ini untuk membina widget TimelinetRigger:
1. Buat grafik dan simbol widget.
a. Pilih alat Ellipse dan lukis bulatan kira -kira 30 piksel diameter. Pilih alat teks dan tambahkan elemen teks di atas bulatan. Pastikan nama lapisan elemen teks adalah "teks".
b. Pilih kedua-dua bulatan dan teks, klik kanan, dan pilih Convert ke simbol. Dalam kotak dialog Create Simbol, namakan simbol TimelinetRigger, nyahtandakan pilihan garis masa Autoplay, dan tekan OK.
c. Perhatikan bahawa elemen bulatan dan teks kini muncul sebagai objek berkumpulan tunggal. Klik dua kali pada contoh untuk memasuki garis masa.
d. Pada ketika ini, anda telah meninggalkan garis masa utama, dan kini bekerja di TimelinetRigger Simbol Timeline. Anda boleh menavigasi kembali ke panggung menggunakan pautan panggung di sebelah kiri atas kawasan panggung.
2. Tambah label untuk memecah garis masa ke bahagian.
a. Dalam langkah seterusnya, anda akan bekerja dengan alat garis masa untuk menambah keadaan animasi ke widget. Lihatlah Rajah 9 untuk mengenali nama dan lokasi alat di panel garis masa.

b. Seret penanda garis masa ke tanda 0, dan klik pada butang Label Masukkan untuk menambah label. Taipkan teks "lalai" ke dalam label.
c. Tambah label bernama "Rollover" pada tanda 1 saat, dan tambahkan label lain bernama "Rollout" pada markah 2 saat. Anda akan menavigasi ke label untuk memainkan keadaan tertentu dari animasi.
3. Tambahkan animasi Negeri Rollover.
a. Seret penanda garis masa ke tanda 1 saat, dan klik butang pin togol untuk memilihnya. Perhatikan bahawa ikon pin biru muncul pada penanda garis masa.
b. Seret penanda garis masa ke markah 1.5 saat, dan pilih grafik Ellipse dan tukar lebar dan ketinggiannya berjumlah 150% dalam panel Properties. Pilih teks dan tukar saiz fonnya ke nombor yang lebih besar. Posisi grafik berskala supaya mereka kelihatan berpusat di dalam simbol, perhatikan bahawa rentang animasi berwarna muncul pada garis masa antara titik -titik yang disematkan.
c. Pilih rentang animasi, dan klik pada butang pelonggaran. Pilih pilihan elastik yang mudah.
4. Tambahkan animasi negeri pelancaran.
a. Nyahpilih alat pin togol dan gerakkan penanda garis masa ke markah 2 saat.
b. Pilih alat pin togol sekali lagi, dan seret penanda garis masa ke markah 2.5 saat. Tukar skala lebar dan ketinggian Ellipse kembali ke 100%, dan tukar saiz fon teks kembali ke saiz asal dalam panel Properties. Letakkan grafik seperti yang diperlukan.
c. Nyahpilih alat pin togol.
d. Pilih rentang animasi baru, dan klik pada butang pelonggaran. Pilih pilihan elastik yang mudah.
5. Tambah pencetus tindakan berhenti sepanjang garis masa.
a. Seret penanda garis masa ke markah 1.5 saat, dan klik pada butang Insert Trigger. Perhatikan bahawa ikon pencetus muncul pada garis masa, dan panel Tindakan dibuka.
b. Klik pada butang main balik di bawah pilih bahagian tindakan, dan kemudian klik butang STOP (lihat Rajah 10).

c. Pilih sasaran TimElinetRigger di bawah Pilih Seksyen Sasaran, dan kemudian tekan kekunci Enter untuk melakukan kod tersebut.
d. Tutup panel.
e. Tambahkan tindakan berhenti lain pada tanda 2.5 saat.
6. Tambah elemen "Hitaarea".
a. Pilih alat Ellipse, dan lukis bulatan di atas grafik lain.
b. Pilih bulatan dan tetapkan kelegapannya ke 0 dalam panel Properties.
c. Namakan lapisan bulatan "Hitaarea" dalam panel Properties. Garis masa anda sepatutnya kelihatan seperti Rajah 11 pada ketika ini.

tambahkan kod ke simbol untuk mengawal negeri.
a. Klik pada butang Tindakan Terbuka di sebelah elemen TimElinetRigger dalam panel Elements, dan pilih Acara Penciptaan. .
b. Anda boleh menggunakan Editor Panel Tindakan untuk membimbing anda melalui menambah tindakan, atau anda boleh menaip kod terus ke dalam editor teks. Dari sini, anda akan menyisipkan coretan kod ke dalam panel Tindakan.
c. Salin dan tampal kod berikut ke dalam panel Tindakan:
<span>function handleEvent( event ){
</span>
<span>if(!sym.getVariable("selected") )
</span> <span>{
</span> <span>switch( event ){
</span> <span>case "mouseover":
</span> sym<span>.play("rollover");
</span> <span>break;
</span> <span>case "mouseout":
</span> sym<span>.play("rollout");
</span> <span>break;
</span> <span>case "click":
</span> <span>// Callback to controller
</span>
<span>break;
</span> <span>}
</span> <span>}
</span><span>}
</span><span>// Relay trigger events to handleEvent
</span>sym<span>.$("Hitarea").on("mouseover mouseout click", function(e)
</span><span>{
</span> <span>handleEvent(e.type);
</span><span>});
</span><span>// Set variable defaults
</span>sym<span>.setVariable("id", null);</span> 8. Buat contoh widget dan letakkannya pada garis masa. - a. Klik pada pautan panggung di sebelah kiri atas kawasan panggung untuk kembali ke garis masa panggung.
b. Poskan contoh TimelinetRigger yang sedia ada di pinggir kiri grafik garis masa.
c. Salin dan tampal contoh untuk mencipta lapan contoh. Namakan semula contoh dalam panel garis masa atau elemen, supaya mereka mengikuti konvensyen penamaan "pencetus [n]", di mana [n] adalah nombor antara 0 dan 7.
d. Letakkan contoh sepanjang garis masa seperti yang dilihat dalam Rajah 8.
9. Tambahkan kod di pentas untuk memulakan widget.
a. Semasa mengedit garis masa panggung, klik pada butang Tindakan Terbuka di sebelah elemen panggung dalam panel Elements. Pilih acara Composition Ready.
b. Salin dan tampal kod berikut dalam panel Tindakan:
<span>function handleEvent( event ){
</span>
<span>if(!sym.getVariable("selected") )
</span> <span>{
</span> <span>switch( event ){
</span> <span>case "mouseover":
</span> sym<span>.play("rollover");
</span> <span>break;
</span> <span>case "mouseout":
</span> sym<span>.play("rollout");
</span> <span>break;
</span> <span>case "click":
</span> <span>// Callback to controller
</span>
<span>break;
</span> <span>}
</span> <span>}
</span><span>}
</span><span>// Relay trigger events to handleEvent
</span>sym<span>.$("Hitarea").on("mouseover mouseout click", function(e)
</span><span>{
</span> <span>handleEvent(e.type);
</span><span>});
</span><span>// Set variable defaults
</span>sym<span>.setVariable("id", null);</span>
10. Simpan fail.
Pada dasarnya corak yang anda pelajari adalah cara mudah untuk membuat butang, dan unsur -unsur dengan negeri -negeri, di tepi bernyawa. Anda akan kembali bekerja pada pencetus garis masa dalam langkah 6.
Langkah 4: Bina widget detailpanel
Seterusnya, anda akan membuat widget kedua yang memaparkan teks terperinci (lihat Rajah 12). Kali ini, anda akan menggunakan dua simbol. Satu akan menyusun tiga medan teks, sementara yang lain menghidupkan susun atur dan di luar skrin.

1. Buat susun atur dan simbol teks.
a. Gunakan alat teks untuk menarik tiga elemen teks pada skrin. Posisi mereka untuk kelihatan seperti Rajah 12, menggunakan saiz fon berikut:
- Tajuk: 72 pt.
-
Caption: 36 pt. -
Butiran: 21 pt. -
a. Tambahkan label berikut ke garis masa detailpanelanimation:
- 0.00: lalai
- 0.01: tunjukkan
- 0.02: Sembunyikan
- a. Pilih grafik pada tanda 0, dan seretnya dari bahagian bawah panggung.
4. Tambahkan animasi Negeri Show.
-
a. Persediaan animasi antara 1 saat dan 1.75 markah kedua. Panel harus menghidupkan dari titik permulaan beberapa inci di bawah kedudukan sasaran.
b. Tetapkan pelonggaran untuk meringankan diri.
5. Tambahkan animasi Negeri Hide.
-
a. Persediaan animasi antara markah 2 saat dan 2.75 saat. Panel harus menghidupkan dari kedudukan sasaran, ke kedudukan akhir beberapa inci di atas. Akhirnya, garis masa detailpanelanimation sepatutnya kelihatan seperti Rajah 13.

Tambahkan tindakan berhenti ke akhir pertunjukan dan sembunyikan animasi menjatuhkan jeda teks selepas setiap keadaan animasi.
Simpan fail.
Dalam langkah seterusnya, anda akan mengimport sumber data, dan mengikat semua widget bersama -sama.
Langkah 5: Tambahkan sumber data
Setakat ini anda telah membina pandangan yang akan memaparkan data infographic anda, tetapi anda masih memerlukan sumber data. Dalam langkah ini, anda akan mengimport fail JSON yang dibekalkan yang mengandungi senarai fakta yang berkaitan dengan lapan mata di sepanjang reka bentuk garis masa. Anda boleh melihat dan mengedit fail JSON dalam editor teks seperti Adobe Dreamweaver CC 2014 atau Adobe Edge Code CC Preview.
ikuti langkah -langkah ini untuk mengimport senarai butiran:
1. Kembali ke Acara Komposisi Tahap Tahap dengan mengklik butang Tindakan Terbuka di sebelah elemen panggung dalam panel Elements.
2. Salin dan tampal kod berikut di bawah kod inisialisasi:
<span>function handleEvent( event ){
</span>
<span>if(!sym.getVariable("selected") )
</span> <span>{
</span> <span>switch( event ){
</span> <span>case "mouseover":
</span> sym<span>.play("rollover");
</span> <span>break;
</span> <span>case "mouseout":
</span> sym<span>.play("rollout");
</span> <span>break;
</span> <span>case "click":
</span> <span>// Callback to controller
</span>
<span>break;
</span> <span>}
</span> <span>}
</span><span>}
</span><span>// Relay trigger events to handleEvent
</span>sym<span>.$("Hitarea").on("mouseover mouseout click", function(e)
</span><span>{
</span> <span>handleEvent(e.type);
</span><span>});
</span><span>// Set variable defaults
</span>sym<span>.setVariable("id", null);</span>
3. Panel Tindakan harus kelihatan seperti ini (lihat Rajah 14).

Langkah 6: Mengikat pencetus ke panel terperinci
Anda akan menyelesaikan projek dengan menambah sedikit kod ke garis masa panggung dan garis masa simbol TimelinetRigger. Matlamatnya adalah untuk mempunyai setiap pemicu contoh panggilan balik ke garis masa panggung. Garis masa panggung pada dasarnya bertindak sebagai pengawal yang mengikat model data, ke paparan HTML.
ikuti langkah -langkah ini untuk mengikat widget ke sumber data:
1. Kemas kini kod panggung dengan fungsi panggil balik.
a. Kembali ke Kod Komposisi Tahap di Panel Tindakan.
- b. Tambahkan kod berikut di bawah selebihnya:
<span>function handleEvent( event ){
</span>
<span>if(!sym.getVariable("selected") )
</span> <span>{
</span> <span>switch( event ){
</span> <span>case "mouseover":
</span> sym<span>.play("rollover");
</span> <span>break;
</span> <span>case "mouseout":
</span> sym<span>.play("rollout");
</span> <span>break;
</span> <span>case "click":
</span> <span>// Callback to controller
</span>
<span>break;
</span> <span>}
</span> <span>}
</span><span>}
</span><span>// Relay trigger events to handleEvent
</span>sym<span>.$("Hitarea").on("mouseover mouseout click", function(e)
</span><span>{
</span> <span>handleEvent(e.type);
</span><span>});
</span><span>// Set variable defaults
</span>sym<span>.setVariable("id", null);</span>
2. Kemas kini kod TimelinetRigger.
a. Kembali ke kod penciptaan TimelinetRigger dalam panel Tindakan. Anda boleh memasukkan garis masa TimelinetRigger dan menggunakan panel Elements, atau menggunakan panel kod untuk sampai ke sana.
b. Salin dan tampal kod berikut di dalam pernyataan suis, dalam pengendali acara "klik", dalam fungsi HandleEvent:
<span>/******************************************************
</span><span> * Initialize timeline triggers by setting their
</span><span> * numbers and ids.
</span><span> */
</span><span>var len = 8;
</span><span>for(var i=0; i<len i><span>{
</span> <span>// Set trigger state
</span> sym<span>.getSymbol("Trigger"+i).$("Text").html(i+1);
</span> sym<span>.getSymbol("Trigger"+i).setVariable("id", i);
</span><span>}</span></len></span>
3. Tambah fungsi sokongan ke kod panggung.
-
a. Kembali ke Kod Komposisi Tahap Tahap.
b. Salin dan tampal kod berikut di bawah selebihnya:
<span>/******************************************************
</span><span> * Sample data model to be visualized in the infographic
</span><span> * design. Each entry includes the year and a text snippet.
</span><span> */
</span><span>var dataModel;
</span>
$<span>.getJSON( "redwoods.json", function( json ){
</span> dataModel <span>= json;
</span><span>});</span>
4. Simpan fail.
Pilih File> Pratonton dalam Pelayar untuk melihat pratonton kerja anda. Sekiranya anda menghadapi masalah membandingkan kerja anda dengan fail yang lengkap untuk rujukan.
ke mana hendak pergi dari sini
Cobalah untuk mengambil konsep yang anda pelajari dalam tutorial, dan membina lebih banyak interaktiviti dan media kaya ke dalam infographic. Sebagai contoh, anda akan melihat bahawa fail "kredit tambahan" yang disiapkan mempunyai butang main dan pemasa yang boleh memainkan tayangan slaid. Dekonstruksi fail, dan lihat jika anda boleh menyediakan kerja anda sendiri sebagai tayangan slaid. Bersenang -senang dengannya.
Soalan Lazim (Soalan Lazim) Mengenai Membuat Infographics Dengan Adobe Edge Animate CC 2014
Apakah Adobe Edge Animate CC 2014 dan bagaimana ia berfungsi? Ia menggunakan HTML5, JavaScript, dan CSS3, yang merupakan teknologi web standard, untuk membuat animasi dan kandungan interaktif. Ini bermakna kandungan yang anda buat boleh dilihat pada mana -mana peranti yang menyokong piawaian web ini, termasuk telefon pintar dan tablet. Antara muka adalah serupa dengan produk Adobe yang lain, menjadikannya lebih mudah bagi mereka yang biasa dengan perisian Adobe untuk belajar dan menggunakan. Mula membuat infographic, anda perlu membuka Adobe Edge Animate dan membuat projek baru. Anda kemudian boleh menambah elemen ke projek anda, seperti teks, imej, dan bentuk, dan menghidupkannya menggunakan panel Garis Masa dan Properties. Anda juga boleh menambah interaktiviti kepada elemen anda, seperti membuat mereka bertindak balas terhadap tindakan pengguna seperti klik atau pergerakan tetikus. Edge Animate membolehkan anda mengimport aset luaran seperti imej, fail audio, dan juga fail HTML yang lain. Ini boleh dilakukan melalui menu "Fail", dengan memilih "Import". Anda kemudian boleh menavigasi ke fail yang anda mahu import dan pilih. Bagaimana saya boleh menambah interaktiviti ke infographic saya?
interaktiviti boleh ditambah ke infographic anda dengan menggunakan panel "Tindakan" di Adobe Edge Animate. Panel ini membolehkan anda menambah tindakan kepada elemen anda, seperti membuat mereka bertindak balas terhadap klik pengguna atau pergerakan tetikus. Anda juga boleh menggunakan JavaScript untuk membuat interaksi yang lebih kompleks. Butang "Pratonton" dalam bar alat. Ini akan membuka tetingkap penyemak imbas baru di mana anda dapat melihat bagaimana infographic anda akan kelihatan dan berkelakuan dalam persekitaran web yang sebenar. Edge Animate mempunyai ciri penerbitan terbina dalam yang membolehkan anda menerbitkan infographic anda terus ke web. Anda boleh memilih untuk menerbitkan projek anda sebagai fail HTML statik, atau sebagai fail HTML interaktif yang merangkumi semua fail JavaScript dan CSS yang diperlukan. > Adobe Edge Animate membolehkan anda membuat reka bentuk responsif yang menyesuaikan diri dengan saiz skrin yang berbeza. Anda boleh menggunakan ciri "Reka Bentuk Responsif" untuk menentukan bagaimana infographic anda harus menyesuaikan diri dengan saiz skrin yang berbeza, dan anda boleh pratonton bagaimana infographic anda akan melihat pada peranti yang berbeza menggunakan ciri "pratonton". Edge Animate Untuk membuat jenis kandungan web yang lain? laman web, iklan dalam talian, dan majalah digital.
Adakah saya perlu tahu bagaimana kod untuk menggunakan Adobe Edge Animate? Kelebihan bernyawa. Perisian ini mempunyai antara muka visual yang membolehkan anda membuat animasi dan menambah interaktiviti tanpa menulis sebarang kod. Walau bagaimanapun, jika anda tahu cara kod, anda boleh menggunakan JavaScript untuk mewujudkan interaksi yang lebih kompleks. Belajar bagaimana menggunakan Edge Animate, termasuk tutorial, panduan pengguna, dan forum komuniti di mana anda boleh bertanya soalan dan berkongsi petua dengan pengguna lain. Anda juga boleh menemui banyak tutorial dan panduan dalam talian.
Bagaimana saya boleh menambah interaktiviti ke infographic saya?
Adakah saya perlu tahu bagaimana kod untuk menggunakan Adobe Edge Animate? Kelebihan bernyawa. Perisian ini mempunyai antara muka visual yang membolehkan anda membuat animasi dan menambah interaktiviti tanpa menulis sebarang kod. Walau bagaimanapun, jika anda tahu cara kod, anda boleh menggunakan JavaScript untuk mewujudkan interaksi yang lebih kompleks. Belajar bagaimana menggunakan Edge Animate, termasuk tutorial, panduan pengguna, dan forum komuniti di mana anda boleh bertanya soalan dan berkongsi petua dengan pengguna lain. Anda juga boleh menemui banyak tutorial dan panduan dalam talian.
Atas ialah kandungan terperinci Tutorial: Membuat infographic di Adobe Edge Animate. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Surat berita pemaju 21 teratas untuk melanggan pada tahun 2025Apr 24, 2025 am 08:28 AM
Surat berita pemaju 21 teratas untuk melanggan pada tahun 2025Apr 24, 2025 am 08:28 AMTinggal maklumat mengenai trend teknologi terkini dengan surat berita pemaju teratas ini! Senarai ini menawarkan sesuatu untuk semua orang, dari peminat AI ke pemaju backend dan frontend yang berpengalaman. Pilih kegemaran anda dan menjimatkan masa mencari rel
 Paip pemprosesan imej tanpa pelayan dengan AWS ECS dan LambdaApr 18, 2025 am 08:28 AM
Paip pemprosesan imej tanpa pelayan dengan AWS ECS dan LambdaApr 18, 2025 am 08:28 AMTutorial ini membimbing anda melalui membina saluran paip pemprosesan imej tanpa pelayan menggunakan perkhidmatan AWS. Kami akan membuat frontend next.js yang digunakan pada kluster ECS Fargate, berinteraksi dengan Gateway API, Fungsi Lambda, Bucket S3, dan DynamoDB. Th
 CNCF Arm64 Pilot: Impak dan WawasanApr 15, 2025 am 08:27 AM
CNCF Arm64 Pilot: Impak dan WawasanApr 15, 2025 am 08:27 AMProgram perintis ini, kerjasama antara CNCF (Yayasan Pengkomputeran Native Cloud), pengkomputeran ampere, equinix metal, dan digerakkan, menyelaraskan ARM64 CI/CD untuk projek GitHub CNCF. Inisiatif ini menangani kebimbangan keselamatan dan prestasi lim
 Membina pengimbas kelemahan rangkaian dengan pergiApr 01, 2025 am 08:27 AM
Membina pengimbas kelemahan rangkaian dengan pergiApr 01, 2025 am 08:27 AMPengimbas kelemahan rangkaian berasaskan GO ini dengan cekap mengenal pasti kelemahan keselamatan yang berpotensi. Ia memanfaatkan ciri konkurensi Go untuk kelajuan dan termasuk pengesanan perkhidmatan dan pemadanan kelemahan. Mari kita meneroka keupayaan dan etika


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Penyesuai Pelayan SAP NetWeaver untuk Eclipse
Integrasikan Eclipse dengan pelayan aplikasi SAP NetWeaver.

MinGW - GNU Minimalis untuk Windows
Projek ini dalam proses untuk dipindahkan ke osdn.net/projects/mingw, anda boleh terus mengikuti kami di sana. MinGW: Port Windows asli bagi GNU Compiler Collection (GCC), perpustakaan import yang boleh diedarkan secara bebas dan fail pengepala untuk membina aplikasi Windows asli termasuk sambungan kepada masa jalan MSVC untuk menyokong fungsi C99. Semua perisian MinGW boleh dijalankan pada platform Windows 64-bit.

VSCode Windows 64-bit Muat Turun
Editor IDE percuma dan berkuasa yang dilancarkan oleh Microsoft

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

SublimeText3 versi Inggeris
Disyorkan: Versi Win, menyokong gesaan kod!







