
- Komuniti Visual Studio 2015 membolehkan pengguna melaksanakan borang pendaftaran e -mel, hubungi dan halaman ke laman web mereka. Borang pendaftaran e -mel boleh diletakkan di laman utama menggunakan borang dari MailChimp.
- UI boleh digilap menggunakan bootstrap untuk memformat borang dan mendapatkan semuanya diselaraskan dengan betul. Kelas-kelas tersuai seperti tidak berani, telus-latar belakang, dan radius lembut sempadan boleh dibuat di site.css untuk mengubah suai penampilan borang.
- Halaman tambahan seperti halaman 'Terima Kasih' dan halaman 'Hubungi' boleh dibuat untuk interaksi pengguna yang lebih baik. Halaman -halaman ini boleh direka untuk memadankan skema warna dan tema halaman utama, memberikan pengalaman pengguna yang konsisten di seluruh laman web.
Artikel ini ditaja oleh Microsoft. Terima kasih kerana menyokong penaja yang membuat SitePoint mungkin.
Selamat kembali ke siri artikel kami menggunakan Microsoft's Modern IDE: Visual Studio Community 2015 untuk dengan cepat merancang dan membina tapak yang menarik dan berfungsi untuk pelanggan. Sekiranya anda terlepas ansuran terakhir, periksa di sini.Sekarang Andy mempunyai halaman depan laman web yang tersedia, dia boleh mula membina laman web ini sedikit lagi. Ini akan melibatkan pelaksanaan borang pendaftaran e -mel, serta hubungan dan halaman.
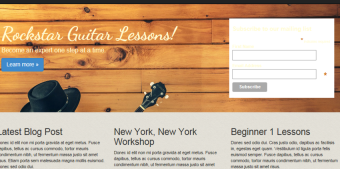
Kami akan bermula dengan borang pendaftaran e -mel kemudian bergerak ke dalam membuat beberapa halaman tambahan. Borang pendaftaran e -mel akan menjadi depan dan pusat di laman utama. Ia akan diletakkan di sebelah kanan Jumbotron, di mana terdapat beberapa ruang kosong yang tersedia.
Untuk borang pendaftaran e -mel, kami akan menggunakan borang dari MailChimp. Andy menggunakan akaun MailChimp pelanggannya dan akan menggunakan senarai sedia ada untuk laman utama. Semua orang yang mendaftar di laman utama akan masuk ke dalam senarai ini.
borang pendaftaran kami akan direka untuk kelihatan seperti ini:
 mendapatkan kod dari mailchimp
mendapatkan kod dari mailchimp Setelah log masuk ke MailChimp, pilih senarai yang anda mahu orang ditambahkan. Klik borang pendaftaran. Klik borang tertanam. Gaya klasik baik -baik saja. Pelanggan mahu menangkap nama pertama dan alamat e -mel. MailChimp sebenarnya mempunyai ini sebagai lalai supaya kita boleh meninggalkan perkara seperti mereka.
skrin anda di MailChimp sepatutnya kelihatan seperti berikut:
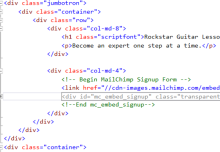
 Salin HTML. Inilah yang akan kita tampal ke Jumbotron. Di Jumbotron di bawah baris ini:
Salin HTML. Inilah yang akan kita tampal ke Jumbotron. Di Jumbotron di bawah baris ini:
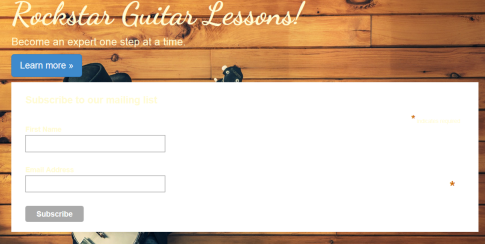
<span title="&"><p><a class="btn btn-primary btn-lg" href="#" role="button">Learn more &raquo;</a></p></span>Tambah kod borang MailChimp. Jika anda menjalankan aplikasinya, ia sepatutnya kelihatan seperti berikut:
 Sudah tentu ini bukan apa yang kita mahu kelihatan seperti tetapi ini adalah titik permulaan yang baik. Dari sini, kami akan memformat borang menggunakan bootstrap dan mendapatkan semuanya diselaraskan dengan betul.
Sudah tentu ini bukan apa yang kita mahu kelihatan seperti tetapi ini adalah titik permulaan yang baik. Dari sini, kami akan memformat borang menggunakan bootstrap dan mendapatkan semuanya diselaraskan dengan betul.
Mengubah borang pendaftaran dengan bootstrap
Dengan pemformatan semasa, kami telah kehilangan reka bentuk responsif kami. Tajuk tapak perlu ditinggalkan sementara borang pendaftaran pergi ke kanan. Mereka juga harus berada pada baris yang sama. Bootstrap akan membantu kita mendapatkan kembali perkara.
kita boleh menambah beberapa lajur. Kelilingi jumbotron dengan
dan kod mailchimp dengan a. Pemformatan ini bermakna teks tajuk tapak akan mengambil 2/3 dari Jumbotron manakala format pendaftaran mengambil 1/3.
 Ingat, Bootstrap menggunakan sistem grid 12. 8 4 = 12 dan anda dapat melihat dari nombor ini bagaimana kita mendapat 2/3 dan 1/3.
Ingat, Bootstrap menggunakan sistem grid 12. 8 4 = 12 dan anda dapat melihat dari nombor ini bagaimana kita mendapat 2/3 dan 1/3. Jika anda menjalankan laman web ini, anda akan melihat kami mempunyai dua lajur dan reka bentuk web responsif kami kembali.
 Seterusnya, kami akan mula menggilap ui borang pendaftaran supaya ia lebih baik dengan laman web ini.
Seterusnya, kami akan mula menggilap ui borang pendaftaran supaya ia lebih baik dengan laman web ini. ui penggilap
Daripada melalui banyak langkah kecil, lebih mudah untuk memaparkan apa yang harus diubahsuai oleh MailChimp yang siap. Kemudian kita boleh melangkah. Ganti kod MailChimp semasa anda dengan yang berikut:
<span title="&"><p><a class="btn btn-primary btn-lg" href="#" role="button">Learn more &raquo;</a></p></span>Saya telah menambahkan beberapa baris ruang dalam kod untuk lebih baik membantu memecahkan borang untuk perbincangan.
Terdapat beberapa kelas tersuai yang akan kami buat, termasuk tidak berani, telus-belakang, dan radius lembut. Kami mentakrifkan kelas -kelas ini di site.css.
Oleh kerana kebanyakan kod MailChimp adalah sama dengan apa yang kita disalin dari MailChimp, mari kita bincangkan apa yang berlaku dengan kelas -kelas tersuai ini.
tidak berani ditakrifkan seperti berikut:
<span title="&"><!-- Begin MailChimp Signup Form --> </span><span title="&"><link href="//cdn-images.mailchimp.com/embedcode/classic-081711.css" rel="stylesheet" type="text/css"> </span><span title="&"><div id="mc_embed_signup" class="transparent-background soft-border-radius"> </span><span title="&"><form action="#" method="post" id="mc-embedded-subscribe-form" name="mc-embedded-subscribe-form" class="validate" target="_blank" novalidate> </span> <span title="&"><div id="mc_embed_signup_scroll"> </span> <span title="&"><h3>Enter your name and email for<br /> your first FREE lesson!</h3> </span> <span title="&"><div class="mc-field-group"> </span> <span title="&"><label for="mce-FNAME" class="not-bold">First Name </label> </span> <span title="&"><input type="text" value="" name="FNAME" class="transparent-background soft-border-radius" id="mce-FNAME"> </span> <span title="&"></div> </span> <span title="&"><div class="mc-field-group"> </span> <span title="&"><label for="mce-EMAIL" class="not-bold">Email </label> </span> <span title="&"><input type="email" value="" name="EMAIL" class="required email transparent-background soft-border-radius" id="mce-EMAIL"> </span> <span title="&"></div> </span> <span title="&"><div id="mce-responses" class="clear"> </span> <span title="&"><div class="response" id="mce-error-response" style="display:none"></div> </span> <span title="&"><div class="response" id="mce-success-response" style="display:none"></div> </span> <span title="&"></div> </span> <span title="&"><!-- real people should not fill this in and expect good things - do not remove this or risk form bot signups--> </span> <span title="&"><div style="position: absolute; left: -5000px;"><input type="text" name="b_f27f671242f9376d66eb9034e_a5f924c1e8" tabindex="-1" value=""></div> </span> <span title="&"><input type="submit" class="btn btn-primary btn-lg" value="Subscribe" name="subscribe" /> </span> <span title="&"></div> </span> <span title="&"></form> </span><span title="&"></div> </span><span title="&"><!--End mc_embed_signup--></span>Ia hanya menghilangkan huruf tebal. Ini digunakan untuk menekankan label medan bentuk. Panggilan kami untuk bertindak berani. Jika label medan bentuk juga berani, mata akan berjuang sedikit untuk mengetahui di mana untuk memberi tumpuan. Senario kes yang lebih buruk: Orang ramai hanya berputus asa dan memintas borang pendaftaran kami.
tangkapan skrin di bawah menunjukkan penggunaan .not-bold
 Background Transparan menyediakan ketelusan separuh ke medan latar belakang dan input bentuk, memberikan sedikit lebih mendalam kepada reka bentuk kami. Ia ditakrifkan sebagai:
Background Transparan menyediakan ketelusan separuh ke medan latar belakang dan input bentuk, memberikan sedikit lebih mendalam kepada reka bentuk kami. Ia ditakrifkan sebagai:
<span><span>.not-bold</span> {
</span> <span>font-weight:normal;
</span><span>}</span> RGBA hanya bermaksud merah, hijau, biru dan alpha. Alpha menetapkan kelegapan. Semakin rendah nilai ini, semakin telus. Nilai boleh berkisar antara 0 hingga 1. Radius lembut-sempadan menjadikan medan bentuk dan input kami menyatakan sedikit terperinci elegan dengan sudut bulat. Kelas ini ditakrifkan sebagai:
<span><span>.transparent-background</span> {
</span> <span>background-color: <span>rgba(0, 0, 0, 0.25)</span>
</span><span>}</span> Akhirnya, kami mempunyai butang biru lebar lebar. .Max-width membantu kami di sini. Bukan sahaja biru memberikan kontras yang hebat dan membawa mata haknya, tetapi saiz yang besar menjadikannya tidak dapat ditarik untuk mengklik. .max-lebar ditakrifkan sebagai:
<span title="&"><p><a class="btn btn-primary btn-lg" href="#" role="button">Learn more &raquo;</a></p></span>
Menambah kelas di atas ke site.css dan menampal dalam kod bentuk di atas harus menghasilkan borang pendaftaran yang sama seperti yang ditunjukkan di atas.
Terima kasih halaman
Apabila pengguna mendaftar, biasanya bagus untuk memberikan halaman pengesahan untuk memberitahu mereka semuanya berjalan lancar. Berapa kali anda mendaftar ke senarai seseorang hanya untuk disambut oleh halaman terima kasih yang sangat tidak imajinatif?
Andy tahu kliennya adalah seorang artis yang benar dan mahu pergi lebih jauh. Ini bermakna tidak bersemangat dengan menggunakan beberapa halaman terima kasih. Walau bagaimanapun, kami akan menyimpan perkara yang konsisten dengan menggunakan skema warna dan tema yang sama dari halaman rumah.
Untuk membuat halaman terima kasih, buka pengawal/homecontroller.cs. Tambah yang berikut:
<span title="&"><!-- Begin MailChimp Signup Form --> </span><span title="&"><link href="//cdn-images.mailchimp.com/embedcode/classic-081711.css" rel="stylesheet" type="text/css"> </span><span title="&"><div id="mc_embed_signup" class="transparent-background soft-border-radius"> </span><span title="&"><form action="#" method="post" id="mc-embedded-subscribe-form" name="mc-embedded-subscribe-form" class="validate" target="_blank" novalidate> </span> <span title="&"><div id="mc_embed_signup_scroll"> </span> <span title="&"><h3>Enter your name and email for<br /> your first FREE lesson!</h3> </span> <span title="&"><div class="mc-field-group"> </span> <span title="&"><label for="mce-FNAME" class="not-bold">First Name </label> </span> <span title="&"><input type="text" value="" name="FNAME" class="transparent-background soft-border-radius" id="mce-FNAME"> </span> <span title="&"></div> </span> <span title="&"><div class="mc-field-group"> </span> <span title="&"><label for="mce-EMAIL" class="not-bold">Email </label> </span> <span title="&"><input type="email" value="" name="EMAIL" class="required email transparent-background soft-border-radius" id="mce-EMAIL"> </span> <span title="&"></div> </span> <span title="&"><div id="mce-responses" class="clear"> </span> <span title="&"><div class="response" id="mce-error-response" style="display:none"></div> </span> <span title="&"><div class="response" id="mce-success-response" style="display:none"></div> </span> <span title="&"></div> </span> <span title="&"><!-- real people should not fill this in and expect good things - do not remove this or risk form bot signups--> </span> <span title="&"><div style="position: absolute; left: -5000px;"><input type="text" name="b_f27f671242f9376d66eb9034e_a5f924c1e8" tabindex="-1" value=""></div> </span> <span title="&"><input type="submit" class="btn btn-primary btn-lg" value="Subscribe" name="subscribe" /> </span> <span title="&"></div> </span> <span title="&"></form> </span><span title="&"></div> </span><span title="&"><!--End mc_embed_signup--></span>
Kerana ini adalah aplikasi MVC, apabila seseorang menaip /rumah /terima kasih, ia akan memukul kaedah di atas. Sudah tentu, kami tidak mengharapkan sesiapa sahaja untuk menaip halaman terima kasih kerana ini akan dihasilkan sebagai pengesahan daripada mendaftar ke senarai e -mel pelanggan kami.
kita memerlukan pandangan untuk kaedah ini untuk disajikan. Buka folder pandangan/rumah dan buat salinan contact.cshtml. Namakan semula fail yang disalin ke Thankyou.cshtml.
Halaman terima kasih kami pada dasarnya akan menjadi jumbotron dari halaman rumah. Kosongkan kod dalam terima kasih.cshtml, hanya meninggalkan kod viewbag di bahagian atas. Tampal dalam perkara berikut:
<span><span>.not-bold</span> {
</span> <span>font-weight:normal;
</span><span>}</span>
Membuat salinan halaman kenalan membolehkan kami memanfaatkan sepenuhnya struktur halaman yang ada. Kami akan mempunyai navigasi dan footer yang biasa tanpa perlu melakukan apa -apa.
Anda mungkin melihat kelas Jumbotron-tinggi kelas. Ini adalah kelas baru, yang menambah ketinggian tambahan ke halaman terima kasih. Jika tidak, kami akan berakhir dengan jalur yang agak singkat yang berjalan di bahagian atas. Ia tidak akan terlalu mengagumkan.
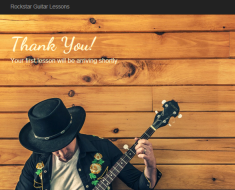
imej yang lebih besar kelihatan hebat dan memberikan masa udara tambahan kepada artis kami (iaitu pelanggan).
Jumbotron-tinggi ditakrifkan sebagai:
<span><span>.transparent-background</span> {
</span> <span>background-color: <span>rgba(0, 0, 0, 0.25)</span>
</span><span>}</span>
Halaman terima kasih terakhir anda sepatutnya kelihatan seperti berikut:

Halaman kenalan
Kami ingin memberi peluang kepada pelanggan yang berpotensi untuk menghubungi pelanggan kami secara langsung melalui laman webnya. Di sinilah halaman kenalan akan datang. Kami akan mengikuti garis asas seperti di atas untuk membuat halaman kenalan. Halaman akhir kami akan kelihatan seperti berikut:

Buka pandangan/rumah dan anda akan melihat sudah ada contact.cshtml. Sama seperti yang kami lakukan sebelum ini dengan halaman terima kasih, jelaskan segala -galanya kecuali kod viewbag atas. Kami akan menggunakan Jumbotron sekali lagi. Kami akan menggunakan dua lajur seperti sebelumnya kecuali sebelah kanan akan kosong. Ini membolehkan borang hubungan kami menyelaraskan lebih banyak ke kiri.
Terdapat beberapa kelas CSS baru yang akan kami memperkenalkan yang juga akan memberi kesan kepada laman web kami. Kelas pertama ialah:
<span title="&"><p><a class="btn btn-primary btn-lg" href="#" role="button">Learn more &raquo;</a></p></span>
Ini khusus untuk butang biru di bahagian bawah borang. Menambah kelas ini akan membuat butang yang lebih luas dan menambah sedikit ruang di antara bahagian atas butang dan bahagian bawah kotak komen. Kami juga boleh memohon kelas ini ke butang laman utama kami.
Seterusnya adalah pengubahsuaian kepada kelas yang sedia ada:
<span title="&"><!-- Begin MailChimp Signup Form --> </span><span title="&"><link href="//cdn-images.mailchimp.com/embedcode/classic-081711.css" rel="stylesheet" type="text/css"> </span><span title="&"><div id="mc_embed_signup" class="transparent-background soft-border-radius"> </span><span title="&"><form action="#" method="post" id="mc-embedded-subscribe-form" name="mc-embedded-subscribe-form" class="validate" target="_blank" novalidate> </span> <span title="&"><div id="mc_embed_signup_scroll"> </span> <span title="&"><h3>Enter your name and email for<br /> your first FREE lesson!</h3> </span> <span title="&"><div class="mc-field-group"> </span> <span title="&"><label for="mce-FNAME" class="not-bold">First Name </label> </span> <span title="&"><input type="text" value="" name="FNAME" class="transparent-background soft-border-radius" id="mce-FNAME"> </span> <span title="&"></div> </span> <span title="&"><div class="mc-field-group"> </span> <span title="&"><label for="mce-EMAIL" class="not-bold">Email </label> </span> <span title="&"><input type="email" value="" name="EMAIL" class="required email transparent-background soft-border-radius" id="mce-EMAIL"> </span> <span title="&"></div> </span> <span title="&"><div id="mce-responses" class="clear"> </span> <span title="&"><div class="response" id="mce-error-response" style="display:none"></div> </span> <span title="&"><div class="response" id="mce-success-response" style="display:none"></div> </span> <span title="&"></div> </span> <span title="&"><!-- real people should not fill this in and expect good things - do not remove this or risk form bot signups--> </span> <span title="&"><div style="position: absolute; left: -5000px;"><input type="text" name="b_f27f671242f9376d66eb9034e_a5f924c1e8" tabindex="-1" value=""></div> </span> <span title="&"><input type="submit" class="btn btn-primary btn-lg" value="Subscribe" name="subscribe" /> </span> <span title="&"></div> </span> <span title="&"></form> </span><span title="&"></div> </span><span title="&"><!--End mc_embed_signup--></span>
Untuk borang ini, kami akan menggunakan struktur yang serupa dengan kod borang MailChimp. Tetapi kami tidak akan menggunakan CSS MailChimp kerana kami tidak menggunakan borang pendaftaran mereka.
Satu perkara CSS MailChimp yang disediakan adalah sempadan yang lebih gelap di sekitar medan input. Yang kini hilang. Untuk mengimbangi, kami menambah sempadan di dalam radius lembut sempadan, yang akan mempunyai kesan yang sama.
Dalam borang hubungan, kami telah menambah kotak Textarea Comment. Kotak ini boleh mempunyai scrollbars, yang secara lalai akan agak putih. Warna yang lebih cerah ini akan mewujudkan kontras yang besar dengan warna yang lebih gelap. Untuk membantu menggabungkan scrollbars dengan lebih baik, kita perlu mengubahsuai Textarea:
<span><span>.not-bold</span> {
</span> <span>font-weight:normal;
</span><span>}</span>
Perhatikan warna fffad5, yang mengubah teks medan komen kami dari hitam hingga kuning yang lebih cerah. Kami melakukan perkara yang sama untuk medan input:
<span><span>.transparent-background</span> {
</span> <span>background-color: <span>rgba(0, 0, 0, 0.25)</span>
</span><span>}</span>
semua kelas CSS di atas pergi ke tapak.css.
sekarang kita boleh beralih ke kod borang.
<span><span>.soft-border-radius</span> {
</span> <span>border-radius: 10px;
</span><span>}</span>
Anda mungkin melihat beberapa persamaan dengan borang MailChimp. Ini sebenarnya versi yang diubah suai dari borang itu. Borang hubungan terletak di lajur kiri, iaitu lebar Col-MD-8. Ini mewujudkan lajur lebar 2/3 sejak lajur kanan kami adalah COL-MD-4. Ingat, 8 4 = 12, iaitu bilangan lajur yang membentuk grid 12 lajur kami dalam bootstrap.
Ringkasan
pelanggan Andy kini mempunyai bentuk pendaftaran yang hebat yang pasti menarik pendaftaran. Dia juga menambah borang hubungan yang menggabungkan dengan baik dengan tema keseluruhan laman web ini. Pada ketika ini, pelanggan Andy menjadi permulaan yang hebat.
datang seterusnya, kami akan menambah cara untuk pelanggan membeli pelajaran. Pelanggan Andy mengakui bahawa mudah alih adalah sebahagian besar dari web sekarang. Dia mahu memastikan tapak mudah alih menyediakan pengalaman pengguna yang hebat. Salah satu bahagian ini adalah menghantar pemberitahuan setelah pelajaran baru tersedia.
Andy mempunyai beberapa ciri menarik untuk dibina untuk laman web. Kami akan terus mengikuti dan mengawasi bahunya kerana segala -galanya bersatu.
Atas ialah kandungan terperinci Komuniti Visual Studio 2015: Menambah Halaman E -mel dan Hubungi. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Membina pengimbas kelemahan rangkaian dengan pergiApr 01, 2025 am 08:27 AM
Membina pengimbas kelemahan rangkaian dengan pergiApr 01, 2025 am 08:27 AMPengimbas kelemahan rangkaian berasaskan GO ini dengan cekap mengenal pasti kelemahan keselamatan yang berpotensi. Ia memanfaatkan ciri konkurensi Go untuk kelajuan dan termasuk pengesanan perkhidmatan dan pemadanan kelemahan. Mari kita meneroka keupayaan dan etika
 Top 10 alat pemeriksa backlink terbaik terbaik pada tahun 2025Mar 21, 2025 am 08:28 AM
Top 10 alat pemeriksa backlink terbaik terbaik pada tahun 2025Mar 21, 2025 am 08:28 AMPembinaan laman web hanyalah langkah pertama: kepentingan SEO dan backlinks Membina laman web hanyalah langkah pertama untuk mengubahnya menjadi aset pemasaran yang berharga. Anda perlu melakukan pengoptimuman SEO untuk meningkatkan keterlihatan laman web anda di enjin carian dan menarik pelanggan yang berpotensi. Backlinks adalah kunci untuk meningkatkan kedudukan laman web anda, dan ia menunjukkan Google dan enjin carian lain kuasa dan kredibiliti laman web anda. Tidak semua pautan balik bermanfaat: mengenal pasti dan mengelakkan pautan yang berbahaya Tidak semua pautan balik bermanfaat. Pautan yang berbahaya boleh membahayakan kedudukan anda. Pemeriksaan backlink percuma yang sangat baik memantau sumber pautan ke laman web anda dan mengingatkan anda tentang pautan yang berbahaya. Di samping itu, anda juga boleh menganalisis strategi pautan pesaing anda dan belajar dari mereka. Alat Pemeriksaan Backlink Percuma: Pegawai Perisikan SEO anda
 Satu lagi produk kebangsaan dari Baidu disambungkan ke Deepseek.Mar 12, 2025 pm 01:48 PM
Satu lagi produk kebangsaan dari Baidu disambungkan ke Deepseek.Mar 12, 2025 pm 01:48 PMDeepSeek-R1 memberi kuasa kepada Perpustakaan Baidu dan Netdisk: Integrasi Perfaikan dan Tindakan yang sempurna telah diintegrasikan dengan cepat ke dalam banyak platform dalam masa satu bulan sahaja. Dengan susun atur strategik yang berani, Baidu mengintegrasikan Deepseek sebagai rakan model pihak ketiga dan mengintegrasikannya ke dalam ekosistemnya, yang menandakan kemajuan besar dalam strategi ekologi "carian model besar". Platform Pintar Pintar Wenxin dan Wenxin adalah yang pertama menyambung ke fungsi carian Deep dari model besar DeepSeek dan Wenxin, yang menyediakan pengguna dengan pengalaman carian AI percuma. Pada masa yang sama, slogan klasik "Anda Akan Tahu Apabila Anda Pergi ke Baidu", dan versi baru aplikasi Baidu juga mengintegrasikan keupayaan model besar Wenxin dan Deepseek, melancarkan "AI Search" dan "Refinement Rangkaian Wide Rangkaian"
 Di belakang akses Android pertama ke DeepSeek: Melihat Kekuatan WanitaMar 12, 2025 pm 12:27 PM
Di belakang akses Android pertama ke DeepSeek: Melihat Kekuatan WanitaMar 12, 2025 pm 12:27 PMKebangkitan kuasa teknologi wanita Cina dalam bidang AI: kisah di sebalik kerjasama Honor dengan sumbangan wanita DeepSeek ke bidang teknologi menjadi semakin penting. Data dari Kementerian Sains dan Teknologi China menunjukkan bahawa bilangan pekerja sains wanita dan teknologi sangat besar dan menunjukkan kepekaan nilai sosial yang unik dalam pembangunan algoritma AI. Artikel ini akan memberi tumpuan kepada telefon bimbit menghormati dan meneroka kekuatan pasukan wanita di belakangnya menjadi yang pertama untuk menyambung ke model besar DeepSeek, menunjukkan bagaimana mereka dapat mempromosikan kemajuan teknologi dan membentuk semula sistem koordinat nilai pembangunan teknologi. Pada 8 Februari 2024, Honor secara rasmi melancarkan model besar versi penuh darah DeepSeek-R1, menjadi pengeluar pertama di kem Android untuk menyambung ke Deepseek, membangkitkan sambutan bersemangat dari pengguna. Di sebalik kejayaan ini, ahli pasukan wanita membuat keputusan produk, penemuan teknikal dan pengguna
 Keuntungan 'menakjubkan' Deepseek: Margin keuntungan teoritis adalah setinggi 545%!Mar 12, 2025 pm 12:21 PM
Keuntungan 'menakjubkan' Deepseek: Margin keuntungan teoritis adalah setinggi 545%!Mar 12, 2025 pm 12:21 PMDeepSeek mengeluarkan artikel teknikal mengenai Zhihu, memperkenalkan sistem inferensi DeepSeek-V3/R1 secara terperinci, dan mendedahkan data kewangan utama untuk kali pertama, yang menarik perhatian industri. Artikel ini menunjukkan bahawa margin keuntungan kos harian sistem adalah setinggi 545%, menetapkan keuntungan model AI besar global yang tinggi. Strategi kos rendah DeepSeek memberikan kelebihan dalam persaingan pasaran. Kos latihan modelnya hanya 1% -5% daripada produk yang serupa, dan kos latihan model V3 hanya AS $ 5.576 juta, jauh lebih rendah daripada pesaingnya. Sementara itu, harga API R1 hanya 1/7 hingga 1/2 OpenAIO3-Mini. Data -data ini membuktikan kelayakan komersil laluan teknologi DeepSeek dan juga mewujudkan keuntungan yang cekap model AI.
 Midea melancarkan penghawa dingin DeepSeek yang pertama: Interaksi Suara AI boleh mencapai 400,000 arahan!Mar 12, 2025 pm 12:18 PM
Midea melancarkan penghawa dingin DeepSeek yang pertama: Interaksi Suara AI boleh mencapai 400,000 arahan!Mar 12, 2025 pm 12:18 PMMidea tidak lama lagi akan melepaskan penghawa dingin pertama yang dilengkapi dengan model besar DeepSeek - Midea Fresh and Clean Air Machine T6. Penghawa dingin ini dilengkapi dengan sistem memandu pintar udara maju, yang boleh menyesuaikan parameter dengan bijak seperti suhu, kelembapan dan kelajuan angin mengikut alam sekitar. Lebih penting lagi, ia mengintegrasikan model besar DeepSeek dan menyokong lebih daripada 400,000 arahan suara AI. Langkah Midea telah menyebabkan perbincangan yang hangat dalam industri, dan sangat prihatin terhadap kepentingan menggabungkan barangan putih dan model besar. Tidak seperti tetapan suhu mudah penghawa dingin tradisional, mesin udara segar dan bersih T6 dapat memahami arahan yang lebih kompleks dan samar -samar dan secara bijak menyesuaikan kelembapan mengikut persekitaran rumah, dengan ketara meningkatkan pengalaman pengguna.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Muat turun versi mac editor Atom
Editor sumber terbuka yang paling popular

ZendStudio 13.5.1 Mac
Persekitaran pembangunan bersepadu PHP yang berkuasa

DVWA
Damn Vulnerable Web App (DVWA) ialah aplikasi web PHP/MySQL yang sangat terdedah. Matlamat utamanya adalah untuk menjadi bantuan bagi profesional keselamatan untuk menguji kemahiran dan alatan mereka dalam persekitaran undang-undang, untuk membantu pembangun web lebih memahami proses mengamankan aplikasi web, dan untuk membantu guru/pelajar mengajar/belajar dalam persekitaran bilik darjah Aplikasi web keselamatan. Matlamat DVWA adalah untuk mempraktikkan beberapa kelemahan web yang paling biasa melalui antara muka yang mudah dan mudah, dengan pelbagai tahap kesukaran. Sila ambil perhatian bahawa perisian ini

Versi Mac WebStorm
Alat pembangunan JavaScript yang berguna

Pelayar Peperiksaan Selamat
Pelayar Peperiksaan Selamat ialah persekitaran pelayar selamat untuk mengambil peperiksaan dalam talian dengan selamat. Perisian ini menukar mana-mana komputer menjadi stesen kerja yang selamat. Ia mengawal akses kepada mana-mana utiliti dan menghalang pelajar daripada menggunakan sumber yang tidak dibenarkan.






