
Artikel ini ditaja oleh Microsoft. Terima kasih kerana menyokong penaja yang membuat SitePoint mungkin.
Untuk siri artikel ini, kami akan menggunakan IDE moden Microsoft: Visual Studio Community 2015, bersama -sama dengan pelbagai alat berguna yang mungkin akan biasa, termasuk Bootstrap, MailChimp dan Adobe Kuler.Visual Studio paling sering digunakan sebagai alat pembangunan. Ia pasti memenuhi peranan itu. Tetapi apa yang ramai orang tidak tahu ialah ia juga merupakan alat reka bentuk. Ia mempunyai sokongan autocomplete penuh untuk bahasa akhir depan seperti CSS, angularjs, jQuery dan banyak lagi.
Selepas sesi panjang menaip kod, anda mungkin melihat ke belakang dan melihat pemformatan kod anda dimatikan atau boleh menggunakan sedikit pembersihan. Visual Studio boleh masuk dan memformat kod anda dengan penjajaran yang bersih dan boleh dibaca, sama ada kod belakang atau kod depan.
Menggabungkan Bootstrap, yang sudah dimuat turun dan tersedia dalam projek (Web Starter) anda, dengan IDE Visual Studio menyediakan persekitaran yang hebat untuk merancang laman web yang cantik dan profesional.
Takeaways Key
Komuniti Visual Studio 2015 adalah IDE moden yang berfungsi sebagai alat pembangunan dan reka bentuk, dengan sokongan autokomplete untuk bahasa depan dan keupayaan untuk memformat kod untuk penjajaran yang bersih dan boleh dibaca.
- Visual Studio 2015 memperkenalkan ciri -ciri baru seperti organisasi DLL yang lebih baik dalam rujukan projek, folder baru untuk fail statik yang dipanggil wwwroot, dan keupayaan untuk menukar kod dan menyegarkan penyemak imbas tanpa perlu mengkompilasi semula projek.
- Artikel ini menyediakan satu langkah terperinci untuk membuat laman web menggunakan Visual Studio 2015, termasuk menubuhkan projek baru, menggunakan bootstrap untuk reka bentuk, memilih skema warna, dan mengemas kini fon dan susun atur.
- Artikel ini menyimpulkan dengan ringkasan laman web yang telah siap, menonjolkan bagaimana Visual Studio 2015 dan Bootstrap digunakan untuk membuat laman web yang berpandangan profesional dengan usaha yang minimum. Langkah seterusnya termasuk mengintegrasikan MailChimp dan menambah halaman baru.
- Ciri -ciri Visual Studio 2015
- Visual Studio 2015 memperkenalkan beberapa ciri baru yang hebat kepada pembantu dalam pembangunan kami. Salah satu daripada mereka adalah organisasi. Tidak lagi terdapat senarai siri besar DLL dalam rujukan projek kami. Semua DLL kini dikelompokkan. Memperluas satu kumpulan mendedahkan DLL yang berkaitan dan rujukan lain yang berkaitan, seperti pakej NUGET. Ini menyimpan bahagian rujukan yang sangat ringkas dan menghalang anda daripada mencari di lokasi yang berbeza untuk pelbagai jenis rujukan.
Terdapat juga folder baru yang disertakan dengan projek. Ia dipanggil wwwroot. Folder ini mengandungi fail statik, memisahkannya dari fail dinamik. Anda mungkin tertanya -tanya, "Apa perbezaan antara kedua -dua jenis ini?" Fail statik adalah imej, CSS, dan JavaScript, dan rangka kerja seperti bootstrap dan jQuery. Fail dinamik terutamanya CS dan CSHTML - fail yang dapat memproses kod C ##.
Komuniti Visual Studio 2015 juga telah menambah beberapa kecekapan dalam aliran kerja pemaju. Satu adalah keupayaan untuk menukar kod dalam pengawal, sebagai contoh, dan menyegarkan penyemak imbas tanpa perlu menyusun projek itu lagi. Perubahan anda akan menyebabkan penyemak imbas sebaik sahaja halaman disegarkan. Ini menjimatkan pemaju beberapa saat berbanding dengan mengulangi semula dan menjalankan aplikasinya sekali lagi.
Muat turun pakej dan rangka kerja dipermudahkan dengan pengenalan Bower. Dalam folder Projek Root adalah fail bernama Bower.json. Dalam fail ini, anda boleh mengkonfigurasi kerangka dan versi mereka yang anda suka dimasukkan ke dalam projek. Berikut adalah coretan kod dari fail bower.json:
<span>{
</span><span>"name": "WebApplication",
</span><span>"private": true,
</span><span>"dependencies": {
</span> <span>"bootstrap": "3.0.0",
</span> <span>"jquery": "1.10.2",
</span> <span>"jquery-validation": "1.11.1",
</span> <span>"jquery-validation-unobtrusive": "3.2.2",
</span> <span>"hammer.js": "2.0.4",
</span> <span>"bootstrap-touch-carousel": "0.8.0"
</span><span>},</span>
anda dapat melihat jQuery dimasukkan dan juga versi yang digunakan. Ia adalah konvensyen yang sangat mudah dan pantas untuk menguruskan kerangka.
kami akan membincangkan ciri -ciri di atas secara terperinci sedikit kemudian dalam artikel. Untuk memulakan, mari berjumpa dengan Andy.
pemaju/pereka
Andy adalah pereka web bebas. Pelanggan barunya mahukan laman web yang direka untuk kursus pelajaran gitarnya.
Andy telah berbincang dengan kliennya apa yang sepatutnya kelihatan. Ia akan menjadi tapak mudah dengan nada duniawi, yang diilhamkan oleh kayu dalam gitar. Bahagian atas laman web ini akan mempunyai imej yang besar dengan teks di atasnya. Teks akan menjadi nama laman web yang diikuti dengan tagline.
Bahagian tengah akan mengandungi tiga lajur, digunakan untuk menampilkan kandungan yang berbeza. Sebagai contoh, ringkasan catatan blog terkini, pratonton produk, atau sekeping berita pendek.
Bahagian bawah laman web ini akan mengandungi petikan dari pelanggan gembira. Pelanggan mahu membenarkan pembelian kursus dari laman web ini. Dia juga mahukan borang pendaftaran e-mel di bahagian kanan atas.
Kami akan mengikuti bersama Andy ketika dia membina laman web klien. Ada banyak yang perlu ditutup jadi mari bermula.
bootstrap
Walaupun Visual Studio akan menyediakan struktur aplikasi yang hebat menggunakan MVC, Bootstrap sangat bagus untuk mempercepatkan proses reka bentuk. Ia juga responsif sepenuhnya.
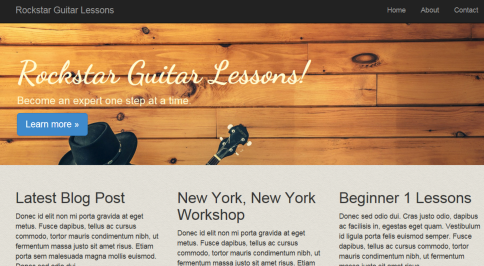
Laman penting pertama ini akan kelihatan seperti ini:

Mari lihat beberapa templat yang akan kami gunakan di laman web. Pergi ke tapak Bootstrap utama dan klik bermula di bahagian atas. Tatal ke bawah templat asas masa lalu sehingga anda mencapai contoh.
Jumbotron kelihatan seperti ia akan memenuhi keperluan kami untuk bahagian atas laman web.

Ia mempunyai kawasan kelabu yang besar di bahagian atas yang dapat kita ganti dengan imej kita. Terdapat juga teks di atas kawasan kelabu. Tiga lajur ada juga. Cemerlang!
Sekarang kita perlu mencari sesuatu untuk petikan pelanggan. Melihat contoh templat, ia kelihatan seolah -olah Carousel akan melakukan apa yang kita mahu.

Anda dapat melihatnya di dalam lakaran kecil tetapi jika anda mengkliknya, ia akan memaparkan template penuh. Tatal ke bahagian bawah templat ini. Terdapat beberapa baris dengan teks yang lebih besar yang akan berfungsi hebat untuk petikan.

Skema warna
Untuk skema warna, kami akan menyemak beberapa skim popular di Adobe Kuler. Kepala ke https://color.adobe.com dan klik meneroka, kemudian paling popular. Kami sedang mencari sesuatu dengan skema berasaskan nada bumi yang baik - Honeypot kelihatan seperti ia akan sesuai dengan rang undang -undang.

Jika anda menggerakkan tetikus anda ke atas skema ini, petunjuk akan muncul. Klik Edit. Ini membolehkan anda melihat butiran skema warna. Klik kuning cerah. Ini adalah warna yang akan kami gunakan untuk font tajuk kami di Jumbotron.

memulakan projek baru
Andy akan memanfaatkan Visual Studio 2015. Kami akan mengikuti, jadi muat turun Visual Studio 2015 di sini.
Untuk memulakan, mulakan projek baru di Visual Studio dan pilih aplikasi web ASP.NET seperti yang ditunjukkan di bawah.

Seterusnya, pilih ASP.NET Pratonton Mula Web:

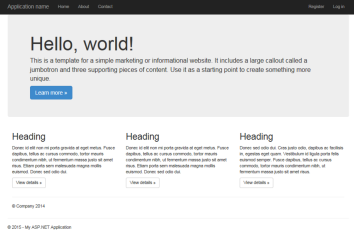
Jika anda menjalankan projek, ia harus memaparkan laman web yang kelihatan sama dengan yang berikut:

Kami akan mengubah suai susun atur tapak asas ini menggunakan bahagian -bahagian dari templat bootstrap yang diterangkan di atas.
Sebelum kita lakukan, saya ingin menunjuk beberapa ciri baru dalam Visual Studio 2015. Di bawah ini adalah tangkapan skrin struktur folder aplikasi. Perhatikan folder WWWROOT. Folder ini mengandungi semua fail statik kami. Ini termasuk CSS, imej, dan fail JS.

alasan di sebalik folder WWWROOT adalah untuk memisahkan kod dinamik lagi dari kod statik. Fail kod c ## (dinamik) masih dalam pengawal, model, dan pandangan folder, seperti yang anda harapkan.
Di bawah saya telah memperluaskan folder WWWROOT untuk memberikan pandangan yang lebih baik pada struktur dalamannya dan apa yang ada di dalamnya.

Satu lagi perkara yang telah berubah ialah bagaimana DLL dan rujukan lain kini dikelompokkan. Daripada penyenaraian besar rujukan, kami mempunyai kumpulan, yang boleh diperluaskan.
Notis di bawah DNX 4.5.1 dan DNX Core 5.0 adalah satu -satunya rujukan yang disenaraikan.

Jika saya memperluaskan rujukan DNX Core 5.0, saya melihat penyenaraian pakej NUGET dan DLL.

Ini hanya cara yang baik untuk tidak menyumbat persekitaran pembangunan dengan maklumat yang anda tidak mahu tahu sehingga anda perlu.
Pembangunan tapak
laman starter ASP.NET kami termasuk bootstrap. Tidak perlu memuat turun bootstrap lagi. Dalam versi Visual Studio sebelumnya, kami memerlukan pakej NuGet untuk Bootstrap atau memuat turunnya dari laman web Bootstrap dan menambahnya ke projek kami.
Untuk membantu menguruskan rangka kerja sampingan pelanggan, Visual Studio kini termasuk Bower. Jika anda melihat akar projek, anda akan melihat Bower.json. Di sini, anda akan melihat rujukan kepada Bootstrap dengan versi tertentu. Menambah rangka kerja klien baru akan mengambil versi itu dan membawanya ke dalam projek.
Untuk bermula, kami ingin lakukan ialah memuat turun contoh kod dari laman web Bootstrap. Pergi ke getbootstrap.com dan klik muat turun Bootstrap. Di bawah kod sumber, klik Sumber Muat turun. Unzip fail ini dan pergi ke Docs> Contoh> Jumbotron. Seret fail jumbotron.css ke dalam folder WWWROOT> CSS. Anda juga boleh menyeret index.html ke dalam akar projek. Ia tidak akan dipaparkan apabila tapak bermula, kerana ini adalah tapak MVC. Tetapi kami akan menggunakannya sebagai rujukan.
Kami akan bermula dengan mengubah suai susun atur tapak utama. Dalam Penyelesaian Explorer, Buka Pandangan> Dikongsi> _layout.cshtml. Anda akan melihat rujukan fail CSS berikut di bahagian atas fail ini:
<span>{
</span><span>"name": "WebApplication",
</span><span>"private": true,
</span><span>"dependencies": {
</span> <span>"bootstrap": "3.0.0",
</span> <span>"jquery": "1.10.2",
</span> <span>"jquery-validation": "1.11.1",
</span> <span>"jquery-validation-unobtrusive": "3.2.2",
</span> <span>"hammer.js": "2.0.4",
</span> <span>"bootstrap-touch-carousel": "0.8.0"
</span><span>},</span>
Keluarkan garis bootstrap-sentuh-carousel.css. Buat garis baru di bawah garis bootstrap.css. Seret fail jumbotron.css dan letakkan pada baris baru ini. Ia kini kelihatan seperti yang berikut:
<span><span><span><link> rel<span>="stylesheet"</span> href<span>="~/lib/bootstrap/css/bootstrap.css"</span> /></span> </span><span><span><span><link> rel<span>="stylesheet"</span> href<span>="~/css/site.css"</span> /></span> </span><span><span><span><link> rel<span>="stylesheet"</span> href<span>="~/lib/bootstrap-touch-carousel/css/bootstrap-touch-carousel.css"</span> /></span></span></span></span></span>
Buka folder rumah di dalam folder paparan kemudian buka fail index.cshtml. Keluarkan segala -galanya dalam fail ini kecuali bahagian atas:
<span><span><span><link> rel<span>="stylesheet"</span> href<span>="~/lib/bootstrap/css/bootstrap.css"</span> /></span> </span><span><span><span><link> href<span>="~/wwwroot/css/jumbotron.css"</span> rel<span>="stylesheet"</span> /></span> </span><span><span><span><link> rel<span>="stylesheet"</span> href<span>="~/css/site.css"</span> /></span></span></span></span></span>
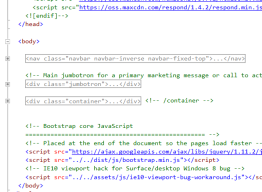
Buka fail bootstrap index.html yang kami seret sebelumnya. Runtuh nav, kelas div = jumbotron dan kelas div = nod kontena supaya mereka lebih mudah dilihat, seperti yang ditunjukkan di bawah:

Salin dua div dan tampalnya ke dalam fail index.cshtml. Sekarang jalankan aplikasinya. Anda mesti melihat perkara berikut:

Anda akan melihat kami mempunyai dua kaki. Ini boleh diperbaiki dengan mengeluarkan kod berikut di bahagian bawah index.cshtml:
<span>{
</span><span>"name": "WebApplication",
</span><span>"private": true,
</span><span>"dependencies": {
</span> <span>"bootstrap": "3.0.0",
</span> <span>"jquery": "1.10.2",
</span> <span>"jquery-validation": "1.11.1",
</span> <span>"jquery-validation-unobtrusive": "3.2.2",
</span> <span>"hammer.js": "2.0.4",
</span> <span>"bootstrap-touch-carousel": "0.8.0"
</span><span>},</span>
Dalam fail yang sama, kita boleh menambah beberapa tajuk yang lebih bermakna ke tiga lajur. Tambahkan tajuk berikut dalam tag H2 di bawah tiga baris
:
<span><span><span><link> rel<span>="stylesheet"</span> href<span>="~/lib/bootstrap/css/bootstrap.css"</span> /></span> </span><span><span><span><link> rel<span>="stylesheet"</span> href<span>="~/css/site.css"</span> /></span> </span><span><span><span><link> rel<span>="stylesheet"</span> href<span>="~/lib/bootstrap-touch-carousel/css/bootstrap-touch-carousel.css"</span> /></span></span></span></span></span>
Jika anda menjalankan aplikasinya, anda harus melihat perkara berikut:

Mengemas kini Jumbotron
kita kini boleh mengemas kini jumbotron kami dengan imej. Jumbotron adalah kotak kelabu besar di bahagian atas laman web.
Kami akan menggunakan imej ini sebagai imej Jumbotron. Muat turun versi besar dan letakkan di wwwroot> imej. Buka wwwroot> css> site.css. Taipkan yang berikut di bahagian bawah fail ini:
<span><span><span><link> rel<span>="stylesheet"</span> href<span>="~/lib/bootstrap/css/bootstrap.css"</span> /></span> </span><span><span><span><link> href<span>="~/wwwroot/css/jumbotron.css"</span> rel<span>="stylesheet"</span> /></span> </span><span><span><span><link> rel<span>="stylesheet"</span> href<span>="~/css/site.css"</span> /></span></span></span></span></span>
anda sebenarnya boleh menyeret dalam imej dan Visual Studio akan membuat kod imej latar belakang yang diperlukan.
Warna FFFAD5 adalah dari skema warna Adobe Kuler kami.
kita kini boleh mengemas kini teks Jumbotron. Kembali ke index.cshtml. Buka nod Jumbotron dan ganti:
<span>@{
</span> ViewBag.Title = <span>"Home Page";
</span><span>}</span>
dengan yang berikut:
<span><span><span><hr>></span> </span><span><span><span><footer>></footer></span> </span> <span><span><span><p>></p></span>© Company 2014<span><span></span>></span> </span><span><span><span></span>></span></span></span></span></span>
mari kita jalankan aplikasinya dan lihat apa yang kita ada setakat ini. Halaman anda sepatutnya kelihatan seperti berikut:

Seperti yang anda lihat, kami semakin dekat. Jumbotron harus melanjutkan ke tepi. Ini memberikan reka bentuk keseluruhan kami sedikit lebih mendalam. Untuk mencapai ini, dalam index.cshtml, keluarkan container-content div sekitar @renderbody ().

sekarang kod anda sepatutnya kelihatan seperti berikut:

Mengemas kini fon
Di dalam Jumbotron, kami mahukan depan yang berbeza. Sesuatu yang lebih tidak rasmi. Kami akan menggunakan fon yang dipanggil skrip menari untuk ini. Font Web Google akan membantu kami mendapatkan fon. >
Dalam _layout.cshtml, tampal pautan skrip di bawah tag tajuk. Ia sepatutnya kelihatan seperti berikut:
Latest Blog Post New York, New York Workshop Beginner 1 LessonsSekarang kita akan menambah kelas baru ke site.css. Ini akan membolehkan kita menargetkan font ke teks tertentu. Tambahkan yang berikut ke site.css:
<span><span>.jumbotron</span> {
</span> <span>background-image: <span>url('../images/musician-349790_1920.jpg')</span>;
</span> <span>background-size:cover;
</span> <span>color:#fffad5;
</span><span>}</span> Di Jumbotron, tambahkan pada tag H1 supaya kelihatan seperti berikut:
class="container">
>
Hello, world!>
>
This is a template for a simple marketing or informational website. It includes a large callout called a jumbotron and three supporting pieces of content. Use it as a starting point to create something more unique.> Jalankan aplikasi dan lihat font tajuk Jumbotron. Ia kini harus berada dalam skrip.
sentuhan penamat
3
Kami akan menggunakan imej untuk latar belakang dan sesuatu yang sesuai dengan nada bersahaja kami. Muat turunnya dan jenis "tekstur kertas lancar". Muat turun tekstur ini dan tambahkannya ke wwwroot> imej.
buka site.css. Tambah baris baru dalam tag badan pertama. Kemudian seret tekstur kertas ke dalamnya. Ia sepatutnya kelihatan seperti berikut:
<span>{
</span><span>"name": "WebApplication",
</span><span>"private": true,
</span><span>"dependencies": {
</span> <span>"bootstrap": "3.0.0",
</span> <span>"jquery": "1.10.2",
</span> <span>"jquery-validation": "1.11.1",
</span> <span>"jquery-validation-unobtrusive": "3.2.2",
</span> <span>"hammer.js": "2.0.4",
</span> <span>"bootstrap-touch-carousel": "0.8.0"
</span><span>},</span>
Semasa kami berada di sini, tambahkan yang berikut di bahagian bawah fail ini:
<span><span><span><link> rel<span>="stylesheet"</span> href<span>="~/lib/bootstrap/css/bootstrap.css"</span> /></span>
</span><span><span><span><link> rel<span>="stylesheet"</span> href<span>="~/css/site.css"</span> /></span>
</span><span><span><span><link> rel<span>="stylesheet"</span> href<span>="~/lib/bootstrap-touch-carousel/css/bootstrap-touch-carousel.css"</span> /></span></span></span></span></span>
Jika anda menjalankan aplikasinya sekarang, latar belakang harus dilihat dan footer dari tepi.
Petikan Pelanggan
kita kini boleh memformat bahagian petikan kami. Kod untuk sebut harga boleh didapati dalam folder Contoh Bootstrap yang sama. Buka folder Carousel kemudian fail index.html.
Salin kod featurette bermula pada komen ini
<span><span><span><link> rel<span>="stylesheet"</span> href<span>="~/lib/bootstrap/css/bootstrap.css"</span> /></span>
</span><span><span><span><link> href<span>="~/wwwroot/css/jumbotron.css"</span> rel<span>="stylesheet"</span> /></span>
</span><span><span><span><link> rel<span>="stylesheet"</span> href<span>="~/css/site.css"</span> /></span></span></span></span></span>
dan berakhir dengan komen ini
<span>@{
</span> ViewBag.Title = <span>"Home Page";
</span><span>}</span>
Sekarang tampal kod ini ke dalam fail index.cshtml tepat di bawah tiga lajur yang kami tambah sebelumnya. Anda sepatutnya kelihatan seperti berikut:

anda boleh menambah beberapa petikan tersuai dengan membuka setiap div featurette dan mengubah teks antara setiap tag H2 berikut:
<span><span><span><hr>></span>
</span><span><span><span><footer>></footer></span>
</span> <span><span><span><p>></p></span>© Company 2014<span><span></span>></span>
</span><span><span><span></span>></span></span></span></span></span>
laman web siap anda harus kelihatan serupa dengan yang berikut:

Ringkasan
Andy kini mempunyai laman web yang lengkap untuk kliennya yang akan menjadi laman web Pelanggan Gitar yang baru.
dengan menggunakan Visual Studio 2015 dan Bootstrap, Andy dapat membuat laman web yang hebat dengan sedikit usaha.
Seterusnya, kami akan melihat cara mengintegrasikan MailChimp untuk memberi pelanggan Andy keupayaan untuk menghantar kemas kini e -mel kepada pelanggan. Kami akan menambah beberapa halaman baru, seperti halaman terima kasih untuk orang yang mendaftar ke senarai e -mel dan halaman kenalan.
Atas ialah kandungan terperinci Komuniti Visual Studio 2015: Menyediakan laman web. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Surat berita pemaju 21 teratas untuk melanggan pada tahun 2025Apr 24, 2025 am 08:28 AM
Surat berita pemaju 21 teratas untuk melanggan pada tahun 2025Apr 24, 2025 am 08:28 AMTinggal maklumat mengenai trend teknologi terkini dengan surat berita pemaju teratas ini! Senarai ini menawarkan sesuatu untuk semua orang, dari peminat AI ke pemaju backend dan frontend yang berpengalaman. Pilih kegemaran anda dan menjimatkan masa mencari rel
 Paip pemprosesan imej tanpa pelayan dengan AWS ECS dan LambdaApr 18, 2025 am 08:28 AM
Paip pemprosesan imej tanpa pelayan dengan AWS ECS dan LambdaApr 18, 2025 am 08:28 AMTutorial ini membimbing anda melalui membina saluran paip pemprosesan imej tanpa pelayan menggunakan perkhidmatan AWS. Kami akan membuat frontend next.js yang digunakan pada kluster ECS Fargate, berinteraksi dengan Gateway API, Fungsi Lambda, Bucket S3, dan DynamoDB. Th
 CNCF Arm64 Pilot: Impak dan WawasanApr 15, 2025 am 08:27 AM
CNCF Arm64 Pilot: Impak dan WawasanApr 15, 2025 am 08:27 AMProgram perintis ini, kerjasama antara CNCF (Yayasan Pengkomputeran Native Cloud), pengkomputeran ampere, equinix metal, dan digerakkan, menyelaraskan ARM64 CI/CD untuk projek GitHub CNCF. Inisiatif ini menangani kebimbangan keselamatan dan prestasi lim
 Membina pengimbas kelemahan rangkaian dengan pergiApr 01, 2025 am 08:27 AM
Membina pengimbas kelemahan rangkaian dengan pergiApr 01, 2025 am 08:27 AMPengimbas kelemahan rangkaian berasaskan GO ini dengan cekap mengenal pasti kelemahan keselamatan yang berpotensi. Ia memanfaatkan ciri konkurensi Go untuk kelajuan dan termasuk pengesanan perkhidmatan dan pemadanan kelemahan. Mari kita meneroka keupayaan dan etika


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

VSCode Windows 64-bit Muat Turun
Editor IDE percuma dan berkuasa yang dilancarkan oleh Microsoft

DVWA
Damn Vulnerable Web App (DVWA) ialah aplikasi web PHP/MySQL yang sangat terdedah. Matlamat utamanya adalah untuk menjadi bantuan bagi profesional keselamatan untuk menguji kemahiran dan alatan mereka dalam persekitaran undang-undang, untuk membantu pembangun web lebih memahami proses mengamankan aplikasi web, dan untuk membantu guru/pelajar mengajar/belajar dalam persekitaran bilik darjah Aplikasi web keselamatan. Matlamat DVWA adalah untuk mempraktikkan beberapa kelemahan web yang paling biasa melalui antara muka yang mudah dan mudah, dengan pelbagai tahap kesukaran. Sila ambil perhatian bahawa perisian ini

Muat turun versi mac editor Atom
Editor sumber terbuka yang paling popular

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Inggeris
Disyorkan: Versi Win, menyokong gesaan kod!









