
Takeaways Key
- OptionTree memudahkan integrasi pilihan tema lanjutan seperti pemetik tarikh dan unit pengukuran, meningkatkan penyesuaian tanpa pengekodan yang luas.
- Pilihan lanjutan seperti 'pemetik tarikh', 'pemetik masa tarikh', dan jenis 'pengukuran' membolehkan input pengguna terperinci dan boleh diuruskan dengan mudah melalui pembina pilihan tema UI.
- Suis 'slider angka' dan 'hidup/mati' adalah antara muka mesra pengguna untuk menetapkan nilai berangka dan menetapkan tetapan dalam tema, menyelaraskan pengalaman pengguna.
- OptionTree menyokong pelbagai jenis data termasuk tatasusunan untuk pengukuran dan rentetan untuk tarikh dan masa, memastikan fleksibiliti dalam mengendalikan pilihan tema.
- Penyesuaian meluas untuk mengubahsuai jenis pilihan yang sedia ada seperti format tarikh yang berubah atau unit pengukuran, menyediakan pemaju dengan keupayaan untuk menyesuaikan fungsi ke keperluan khusus.
- meneroka beberapa pilihan yang lebih maju
Kami kini akan terus meneroka beberapa pilihan paling maju yang boleh anda sertakan dalam tema anda dengan hanya beberapa klik. Jangan terkejut dengan istilah 'pilihan lanjutan', opsyen membuat mereka mudah diintegrasikan, namun, ia dianggap 'maju' kerana keperluan untuk kod ini dengan tangan dari awal. Di sini kita pergi!
Picker TarikhJenis pilihan 'Picker Tarikh' terikat pada medan input bentuk standard yang memaparkan pop timbul kalendar yang membolehkan pengguna memilih sebarang tarikh apabila fokus diberikan kepada medan input. Nilai yang dikembalikan adalah rentetan yang diformat tarikh (yyyy-mm-dd).
Picker Masa Tarikh
<span>array(
</span> <span>'id' => 'spyr_demo_date_picker',
</span> <span>'label' => __( 'Date Picker', 'text-domain' ),
</span> <span>'desc' => __( 'Your description', 'text-domain' ),
</span> <span>'type' => 'date-picker',
</span> <span>'section' => 'your_section',
</span><span>)
</span>
<span>// Get the value saved on Theme Options Page
</span><span>$spyr_demo_date_picker = ot_get_option( 'spyr_demo_date_picker' );
</span>
<span>// Get the value saved for a Page, Post or CPT ( Within the loop )
</span><span>$spyr_demo_date_picker = get_post_meta( $post->ID, 'spyr_demo_date_picker', true );
</span>
<span>// Checking if the date has passed
</span><span>$date = new DateTime( ot_get_option( 'spyr_demo_date_picker' ) );
</span><span>$now = new DateTime( "now" );
</span>
<span>// Compare the 2 dates
</span><span>// Not that this example assumes you have not changed the date format
</span><span>// through the ot_type_date_picker_date_format filter like shown below
</span><span>if( $now > $date ) {
</span> <span>echo 'Date is in the past';
</span><span>} else {
</span> <span>echo 'Date has not passed yet';
</span><span>}
</span>
<span>// Change displayed format and returnd value
</span><span>// Defaults to yy-mm-dd
</span><span>// Not recommended but it's possible
</span><span>add_filter( 'ot_type_date_picker_date_format', 'spyr_modify_date_picker_date_format', 10, 2 );
</span><span>function spyr_modify_date_picker_date_format( $format, $field_id ) {
</span> <span>if( 'spyr_demo_date_picker' == $field_id ) {
</span> <span>return 'mm-dd-yy';
</span> <span>}
</span><span>}</span> Jenis pilihan 'Tarikh Pemetik Masa' terikat pada medan input bentuk standard yang memaparkan pop timbul kalendar yang membolehkan pengguna memilih sebarang tarikh dan masa apabila fokus diberikan kepada medan input. Nilai yang dikembalikan adalah rentetan tarikh dan masa yang diformat (yyyy-mm-dd hh: mm). Pengukuran
<span>// OptionTree Date Time Picker Option Type
</span>
<span>// Example code when being used as a Metabox or
</span><span>// Exported OptionTree file to be used in Theme Mode
</span>
<span>array(
</span><span>'id' => 'spyr_demo_date_time_picker',
</span><span>'label' => __( 'Date Time Picker', 'text-domain' ),
</span><span>'desc' => __( 'Your description', 'text-domain' ),
</span><span>'std' => '',
</span><span>'type' => 'date-time-picker',
</span><span>'section' => 'your_section',
</span><span>)
</span>
<span>// Get the value saved on Theme Options Page
</span><span>$spyr_demo_date_time_picker = ot_get_option( 'spyr_demo_date_time_picker' );
</span>
<span>// Get the value saved for a Page, Post or CPT ( Within the loop )
</span><span>$spyr_demo_date_time_picker = get_post_meta( $post->ID, 'spyr_demo_date_time_picker', true );
</span>
<span>// Checking if the date has passed
</span><span>$date = new DateTime( ot_get_option( 'spyr_demo_date_time_picker' ) );
</span><span>$now = new DateTime( "now" );
</span>
<span>// Compare the 2 dates
</span><span>// Not that this example assumes you have not changed the date format
</span><span>// through the ot_type_date_time_picker_date_format filter like shown below
</span><span>if( $now > $date ) {
</span> <span>echo 'Date is in the past';
</span><span>} else {
</span> <span>echo 'Date has not passed yet';
</span><span>}
</span>
<span>// Change displayed format and returnd value
</span><span>// Defaults to yy-mm-dd
</span><span>// Not recommended but it's possible
</span><span>add_filter( 'ot_type_date_time_picker_date_format', 'spyr_modify_date_time_picker_date_format', 10, 2 );
</span><span>function spyr_modify_date_time_picker_date_format( $format, $field_id ) {
</span> <span>if( 'spyr_demo_date_time_picker' == $field_id ) {
</span> <span>return 'mm-dd-yy';
</span> <span>}
</span><span>}</span> Jenis pilihan 'pengukuran' adalah campuran medan input dan pilih. Input teks menerima nilai dan medan Pilih membolehkan anda memilih unit pengukuran untuk menambah nilai tersebut. Pada masa ini unit lalai adalah PX, %, EM, dan Pt. Walau bagaimanapun, anda boleh mengubahnya dengan penapis ot_measurement_unit_types
.slider angka
<span>// OptionTree Measurement Option Type
</span>
<span>// Example code when being used as a Metabox or
</span><span>// Exported OptionTree file to be used in Theme Mode
</span>
<span>array(
</span> <span>'id' => 'spyr_demo_measurement',
</span> <span>'label' => __( 'Measurement', 'text-domain' ),
</span> <span>'desc' => __( 'Your description', 'text-domain' ),
</span> <span>'type' => 'measurement',
</span> <span>'section' => 'your_section',
</span><span>)
</span>
<span>// Get the value saved on Theme Options Page
</span><span>// Returns an array
</span><span>$spyr_demo_measurement = ot_get_option( 'spyr_demo_measurement' );
</span>
<span>// Get the value saved for a Page, Post or CPT ( Within the loop )
</span><span>// Returns an array
</span><span>$spyr_demo_measurement = get_post_meta( $post->ID, 'spyr_demo_measurement', true );
</span>
<span>// Displaying the result side by side
</span><span>echo $spyr_demo_measurement[0] . $spyr_demo_measurement[1];
</span>
<span>// Adding a new measurement option to the list
</span><span>add_filter( 'ot_measurement_unit_types', 'spyr_ot_measurement_unit_types', 10, 2 );
</span><span>function spyr_ot_measurement_unit_types( $measurements, $field_id ) {
</span> <span>if( 'demo_measurement' == $field_id ) {
</span> <span>return array_merge( $measurements, array( 'rem' => 'rem' ) );
</span> <span>}
</span><span>}
</span>
<span>// Override list of measurements
</span><span>add_filter( 'ot_measurement_unit_types', 'spyr_ot_measurement_override_unit_types', 10, 2 );
</span><span>function spyr_ot_measurement_override_unit_types( $measurements, $field_id ) {
</span> <span>if( 'demo_measurement' == $field_id ) {
</span> <span>return array( 'rem' => 'rem' );
</span> <span>}
</span><span>}</span> Jenis pilihan 'slider angka' memaparkan slider UI jQuery. Ia akan mengembalikan satu nilai berangka untuk digunakan dalam fungsi atau gelung tersuai.
<span>array(
</span> <span>'id' => 'spyr_demo_date_picker',
</span> <span>'label' => __( 'Date Picker', 'text-domain' ),
</span> <span>'desc' => __( 'Your description', 'text-domain' ),
</span> <span>'type' => 'date-picker',
</span> <span>'section' => 'your_section',
</span><span>)
</span>
<span>// Get the value saved on Theme Options Page
</span><span>$spyr_demo_date_picker = ot_get_option( 'spyr_demo_date_picker' );
</span>
<span>// Get the value saved for a Page, Post or CPT ( Within the loop )
</span><span>$spyr_demo_date_picker = get_post_meta( $post->ID, 'spyr_demo_date_picker', true );
</span>
<span>// Checking if the date has passed
</span><span>$date = new DateTime( ot_get_option( 'spyr_demo_date_picker' ) );
</span><span>$now = new DateTime( "now" );
</span>
<span>// Compare the 2 dates
</span><span>// Not that this example assumes you have not changed the date format
</span><span>// through the ot_type_date_picker_date_format filter like shown below
</span><span>if( $now > $date ) {
</span> <span>echo 'Date is in the past';
</span><span>} else {
</span> <span>echo 'Date has not passed yet';
</span><span>}
</span>
<span>// Change displayed format and returnd value
</span><span>// Defaults to yy-mm-dd
</span><span>// Not recommended but it's possible
</span><span>add_filter( 'ot_type_date_picker_date_format', 'spyr_modify_date_picker_date_format', 10, 2 );
</span><span>function spyr_modify_date_picker_date_format( $format, $field_id ) {
</span> <span>if( 'spyr_demo_date_picker' == $field_id ) {
</span> <span>return 'mm-dd-yy';
</span> <span>}
</span><span>}</span>
on/off
Jenis pilihan 'ON/OFF' memaparkan suis mudah yang boleh digunakan untuk menghidupkan 'ON' atau 'OFF'. Nilai pulangan yang disimpan sama ada 'on' atau 'off'.
<span>// OptionTree Date Time Picker Option Type
</span>
<span>// Example code when being used as a Metabox or
</span><span>// Exported OptionTree file to be used in Theme Mode
</span>
<span>array(
</span><span>'id' => 'spyr_demo_date_time_picker',
</span><span>'label' => __( 'Date Time Picker', 'text-domain' ),
</span><span>'desc' => __( 'Your description', 'text-domain' ),
</span><span>'std' => '',
</span><span>'type' => 'date-time-picker',
</span><span>'section' => 'your_section',
</span><span>)
</span>
<span>// Get the value saved on Theme Options Page
</span><span>$spyr_demo_date_time_picker = ot_get_option( 'spyr_demo_date_time_picker' );
</span>
<span>// Get the value saved for a Page, Post or CPT ( Within the loop )
</span><span>$spyr_demo_date_time_picker = get_post_meta( $post->ID, 'spyr_demo_date_time_picker', true );
</span>
<span>// Checking if the date has passed
</span><span>$date = new DateTime( ot_get_option( 'spyr_demo_date_time_picker' ) );
</span><span>$now = new DateTime( "now" );
</span>
<span>// Compare the 2 dates
</span><span>// Not that this example assumes you have not changed the date format
</span><span>// through the ot_type_date_time_picker_date_format filter like shown below
</span><span>if( $now > $date ) {
</span> <span>echo 'Date is in the past';
</span><span>} else {
</span> <span>echo 'Date has not passed yet';
</span><span>}
</span>
<span>// Change displayed format and returnd value
</span><span>// Defaults to yy-mm-dd
</span><span>// Not recommended but it's possible
</span><span>add_filter( 'ot_type_date_time_picker_date_format', 'spyr_modify_date_time_picker_date_format', 10, 2 );
</span><span>function spyr_modify_date_time_picker_date_format( $format, $field_id ) {
</span> <span>if( 'spyr_demo_date_time_picker' == $field_id ) {
</span> <span>return 'mm-dd-yy';
</span> <span>}
</span><span>}</span> Galeri Jenis pilihan 'Galeri' menjimatkan senarai koma yang dipisahkan dari ID lampiran imej. Anda perlu membuat fungsi front-end untuk memaparkan imej dalam tema anda. Anda akan dapat mendapatkan sebarang saiz imej yang tema anda mungkin ditambahkan melalui
add_image_size () .
<span>// OptionTree Measurement Option Type
</span>
<span>// Example code when being used as a Metabox or
</span><span>// Exported OptionTree file to be used in Theme Mode
</span>
<span>array(
</span> <span>'id' => 'spyr_demo_measurement',
</span> <span>'label' => __( 'Measurement', 'text-domain' ),
</span> <span>'desc' => __( 'Your description', 'text-domain' ),
</span> <span>'type' => 'measurement',
</span> <span>'section' => 'your_section',
</span><span>)
</span>
<span>// Get the value saved on Theme Options Page
</span><span>// Returns an array
</span><span>$spyr_demo_measurement = ot_get_option( 'spyr_demo_measurement' );
</span>
<span>// Get the value saved for a Page, Post or CPT ( Within the loop )
</span><span>// Returns an array
</span><span>$spyr_demo_measurement = get_post_meta( $post->ID, 'spyr_demo_measurement', true );
</span>
<span>// Displaying the result side by side
</span><span>echo $spyr_demo_measurement[0] . $spyr_demo_measurement[1];
</span>
<span>// Adding a new measurement option to the list
</span><span>add_filter( 'ot_measurement_unit_types', 'spyr_ot_measurement_unit_types', 10, 2 );
</span><span>function spyr_ot_measurement_unit_types( $measurements, $field_id ) {
</span> <span>if( 'demo_measurement' == $field_id ) {
</span> <span>return array_merge( $measurements, array( 'rem' => 'rem' ) );
</span> <span>}
</span><span>}
</span>
<span>// Override list of measurements
</span><span>add_filter( 'ot_measurement_unit_types', 'spyr_ot_measurement_override_unit_types', 10, 2 );
</span><span>function spyr_ot_measurement_override_unit_types( $measurements, $field_id ) {
</span> <span>if( 'demo_measurement' == $field_id ) {
</span> <span>return array( 'rem' => 'rem' );
</span> <span>}
</span><span>}</span> slider Jenis pilihan 'slider' membolehkan anda membuat gelangsar dalam beberapa minit. Anda kemudian boleh menggunakan medan berulang ini untuk memegang maklumat yang kemudian anda gunakan untuk mengisi slider anda. Pilihan ini tidak lama lagi memihak kepada pilihan 'senarai item' yang lebih fleksibel.
<span>// OptionTree Numeric Slider Option Type </span> <span>// Example code when being used as a Metabox or </span><span>// Exported OptionTree file to be used in Theme Mode </span> <span>array( </span> <span>'id' => 'spyr_demo_numeric_slider', </span> <span>'label' => __( 'Numeric Slider', 'text-domain' ), </span> <span>'desc' => __( 'Your description', 'text-domain' ), </span> <span>'type' => 'numeric-slider', </span> <span>'section' => 'your_section', </span> <span>'min_max_step'=> '-500,5000,100', </span><span>) </span> <span>// Get the value saved on Theme Options Page </span><span>$spyr_demo_numeric_slider = ot_get_option( 'spyr_demo_numeric_slider' ); </span> <span>// Get the value saved for a Page, Post or CPT ( Within the loop ) </span><span>$spyr_demo_numeric_slider = get_post_meta( $post->ID, 'spyr_demo_numeric_slider', true );</span>Senarai item
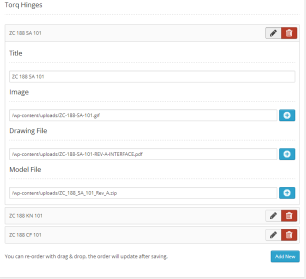
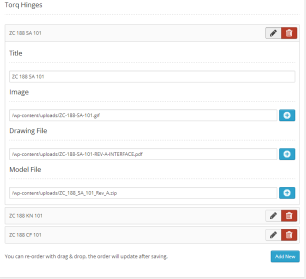
Jenis pilihan 'Senarai Item' membolehkan banyak penyesuaian. Anda boleh menambahkan tetapan ke 'senarai item' dan tetapan tersebut akan dipaparkan kepada pengguna apabila mereka menambah 'item senarai' baru. Biasanya, ini digunakan untuk membuat kandungan gelongsor atau blok kod untuk susun atur tersuai. Slider adalah jenis pilihan 'senarai item' dengan empat medan yang telah ditetapkan supaya anda boleh membina slider imej dalam beberapa minit. Jenis pilihan 'Senarai Item' membolehkan anda menentukan bidang anda sendiri, ID dan bidang ini juga boleh mempunyai jenis pilihan mereka sendiri. Kemungkinan tidak berkesudahan.
Berikut adalah contoh 'senarai item' set-up.
 muat naik
muat naik Jenis pilihan 'muat naik' digunakan untuk memuat naik mana -mana media yang disokong WordPress. Selepas memuat naik, pengguna dikehendaki menekan butang 'Hantar ke OpsyenTree' untuk mengisi input dengan URI media tersebut. Terdapat satu kaveat ciri ini. Jika anda mengimport pilihan tema dan telah memuat naik media di satu laman web, URI lama tidak akan mencerminkan URI laman web baru anda. Anda perlu memuat naik semula atau FTP mana-mana media ke pelayan baru anda dan menukar URI jika perlu.
Jenis pilihan 'muat naik' juga boleh disimpan sebagai ID lampiran dengan menambahkan
OT-Upload-Attachment-ID ke atribut kelas. Ini akan membolehkan anda mendapatkan saiz imej yang didaftarkan melalui add_image_size (). Nilai yang dikembalikan akan sama ada ID lampiran atau pautan sumber ke imej, bergantung kepada sama ada atau tidak OT-Upload-Attachment-ID telah ditambah ke medan kelas CSS.
<span>// OptionTree On/Off Option Type
</span>
<span>// Example code when being used as a Metabox or
</span><span>// Exported OptionTree file to be used in Theme Mode
</span>
<span>array(
</span> <span>'id' => 'spyr_demo_on_off',
</span> <span>'label' => __( 'On/Off', 'text-domain' ),
</span> <span>'desc' => __( 'Your description', 'text-domain' ),
</span> <span>'type' => 'on-off',
</span> <span>'section' => 'your_section',
</span><span>)
</span>
<span>// Get the value saved on Theme Options Page
</span><span>$spyr_demo_on_off = ot_get_option( 'spyr_demo_on_off' );
</span>
<span>// Get the value saved for a Page, Post or CPT ( Within the loop )
</span><span>$spyr_demo_on_off = get_post_meta( $post->ID, 'spyr_demo_on_off', true );
</span>
<span>// Checking whether it's On or Off
</span><span>if( 'off' != $onoff ) {
</span> <span>echo 'It\'s On';
</span><span>} else {
</span> <span>echo 'It\'s Off';
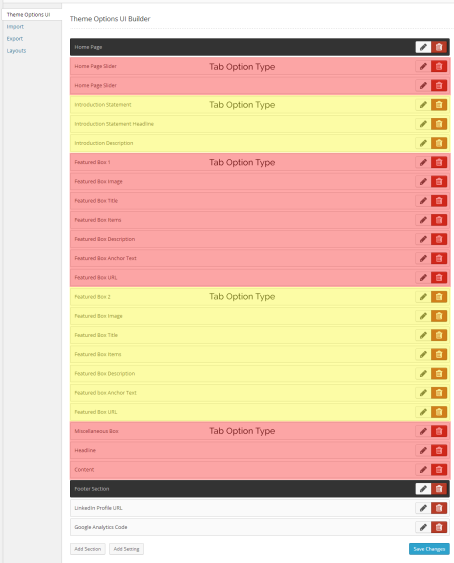
</span><span>}</span> tab Jenis pilihan 'Tab' membolehkan anda mengumpulkan satu set medan yang biasanya akan berkembang ke halaman. Anda akan mendapati diri anda menggunakan pilihan ini berulang kali. Tiada nilai pulangan untuk bidang ini. Seperti biasa, melaksanakan pilihan ini hanya mengambil beberapa klik dan UI kelihatan hebat untuk anda dan pelanggan anda.
Untuk membuat tab melalui pilihan tema UI Builder, yang perlu anda lakukan ialah pastikan jenis pilihan 'tab' duduk di atas kumpulan bidang yang anda mahu kumpulan. Anda boleh menambah lebih banyak 'tab' dengan melakukan perkara yang sama kepada pilihan lain yang anda mahu kumpulan. A 'tab' berakhir apabila ia menemui satu lagi 'tab' atau permulaan bahagian baru.
Untuk membantu anda memvisualisasikan ini, mari kita lihat pembina UI dengan contoh dunia nyata:

Apabila anda melawat halaman pilihan tema di bawah 'penampilan', inilah yang akan anda dapatkan dari pilihan tersebut.

pemetik warna
Jenis pilihan 'Pemetik Warna' menjimatkan kod warna heksadesimal untuk digunakan dalam CSS. Gunakannya untuk mengubahsuai warna sesuatu dalam tema anda.
<span>array(
</span> <span>'id' => 'spyr_demo_date_picker',
</span> <span>'label' => __( 'Date Picker', 'text-domain' ),
</span> <span>'desc' => __( 'Your description', 'text-domain' ),
</span> <span>'type' => 'date-picker',
</span> <span>'section' => 'your_section',
</span><span>)
</span>
<span>// Get the value saved on Theme Options Page
</span><span>$spyr_demo_date_picker = ot_get_option( 'spyr_demo_date_picker' );
</span>
<span>// Get the value saved for a Page, Post or CPT ( Within the loop )
</span><span>$spyr_demo_date_picker = get_post_meta( $post->ID, 'spyr_demo_date_picker', true );
</span>
<span>// Checking if the date has passed
</span><span>$date = new DateTime( ot_get_option( 'spyr_demo_date_picker' ) );
</span><span>$now = new DateTime( "now" );
</span>
<span>// Compare the 2 dates
</span><span>// Not that this example assumes you have not changed the date format
</span><span>// through the ot_type_date_picker_date_format filter like shown below
</span><span>if( $now > $date ) {
</span> <span>echo 'Date is in the past';
</span><span>} else {
</span> <span>echo 'Date has not passed yet';
</span><span>}
</span>
<span>// Change displayed format and returnd value
</span><span>// Defaults to yy-mm-dd
</span><span>// Not recommended but it's possible
</span><span>add_filter( 'ot_type_date_picker_date_format', 'spyr_modify_date_picker_date_format', 10, 2 );
</span><span>function spyr_modify_date_picker_date_format( $format, $field_id ) {
</span> <span>if( 'spyr_demo_date_picker' == $field_id ) {
</span> <span>return 'mm-dd-yy';
</span> <span>}
</span><span>}</span>
Kesimpulan
Walaupun ini adalah beberapa ciri yang paling canggih dari OptionTree, yang terbaik belum datang. OptionTree menjadikannya sangat mudah untuk meningkatkan tipografi anda, membolehkan anda dan pelanggan anda gaya elemen HTML anda dengan mudah. Dalam artikel yang akan datang, kami akan melihat bekerja dengan CSS dan mencipta jenis pilihan 'latar belakang' dan 'tipografi' yang akan mengambil tema WordPress anda ke tahap yang baru.
Soalan Lazim mengenai Opsyen Pilihan Lanjutan
Bagaimana saya memasang OpsyenTree di laman WordPress saya?
Memasang Opsyen di laman WordPress anda adalah proses yang mudah. Pertama, navigasi ke bahagian 'Plugin' di papan pemuka WordPress anda. Klik pada 'Tambah Baru' dan cari 'OpsyenTree' di bar carian. Sebaik sahaja anda mencari plugin, klik pada 'Pasang sekarang' dan kemudian 'Aktifkan'. Plugin kini perlu bersedia untuk digunakan di laman web anda.
Bagaimana saya menggunakan pembina optiontree UI? Untuk menggunakannya, navigasi ke bahagian 'OpsyenTree' pada papan pemuka WordPress anda. Klik pada 'Tetapan' dan kemudian 'UI Builder'. Dari sini, anda boleh menambah bahagian, tetapan, dan pilihan untuk tema anda. Ingat untuk menyimpan perubahan anda apabila anda selesai. Navigasi ke bahagian 'OpsyenTree' di papan pemuka WordPress anda. Klik pada 'Tetapan' dan kemudian pilihan yang ingin anda kemas kini. Buat perubahan anda dan kemudian klik 'Kemas kini' untuk menyimpannya. Seksyen OptionTree pada papan pemuka WordPress anda. Klik pada 'Tetapan' dan kemudian pilihan yang anda minati. Nilai pembolehubah akan dipaparkan di sebelah kanan skrin.
Bagaimana saya menambah CSS tersuai ke tema pilihan saya?
Untuk menambah CSS tersuai ke tema pilihan anda, navigasi ke bahagian 'OpsyenTree' pada papan pemuka WordPress anda. Klik pada 'Tetapan' dan kemudian 'CSS Custom'. Di sini, anda boleh menambah kod CSS tersuai anda. Ingat untuk menyimpan perubahan anda apabila anda selesai.
Bagaimana saya menggunakan opsyen dengan tema kanak -kanak? Tema di laman WordPress anda. Kemudian, navigasi ke bahagian 'OpsyenTree' pada papan pemuka WordPress anda. Klik pada 'Tetapan' dan kemudian 'Tema Anak'. Dari sini, anda boleh mengkonfigurasi Tetapan untuk Tema Anak Anda. Plugin terkini. Jika tidak, kemas kini. Jika isu berterusan, cuba menyahaktifkan dan mengaktifkan semula plugin. Sekiranya anda masih mengalami masalah, anda mungkin perlu menghubungi pasukan sokongan plugin untuk mendapatkan bantuan lanjut. Pada papan pemuka WordPress anda. Cari 'OpsyenTree' dalam senarai plugin yang dipasang dan klik 'Dyrittivate'. Sebaik sahaja plugin dinyahaktifkan, anda boleh mengklik 'Padam' untuk mengeluarkannya dari laman web anda. Jadi ia tidak boleh digunakan di tapak bukan kata-kata. Walau bagaimanapun, terdapat alat yang sama yang tersedia untuk sistem pengurusan kandungan lain yang menawarkan fungsi yang sama. Walau bagaimanapun, beberapa tema mungkin tidak menyokong semua ciri OpsyenTree. Jika anda mengalami masalah keserasian, anda mungkin perlu menghubungi pemaju tema untuk mendapatkan bantuan.
Atas ialah kandungan terperinci OptionTree - Pilihan Lanjutan. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Bagaimanakah ekosistem plugin WordPress meningkatkan keupayaan CMSnya?May 14, 2025 am 12:20 AM
Bagaimanakah ekosistem plugin WordPress meningkatkan keupayaan CMSnya?May 14, 2025 am 12:20 AMWordpresspluginssignificantelyedhanceitscmscapabilitiesbyofferingcustomizationandfunctionality.1) over50,000pluginsallowuserstotailortheirsiteforseo, e-commerce, andsecurity.2) pluginscanextendcoreFeatures, likeaddingcustyCostyCes.3)
 Adakah WordPress sesuai untuk e-dagang?May 13, 2025 am 12:05 AM
Adakah WordPress sesuai untuk e-dagang?May 13, 2025 am 12:05 AMYa, WordPress sangat sesuai untuk e-dagang. 1) Dengan plugin WooCommerce, WordPress dengan cepat dapat menjadi kedai dalam talian yang berfungsi sepenuhnya. 2) Perhatikan pengoptimuman dan keselamatan prestasi, dan kemas kini tetap dan penggunaan cache dan pemalam keselamatan adalah kunci. 3) WordPress menyediakan banyak pilihan penyesuaian untuk meningkatkan pengalaman pengguna dan mengoptimumkan SEO dengan ketara.
 Cara Menambah Laman WordPress Anda di Alat Webmaster YandexMay 12, 2025 pm 09:06 PM
Cara Menambah Laman WordPress Anda di Alat Webmaster YandexMay 12, 2025 pm 09:06 PMAdakah anda ingin menyambungkan laman web anda ke alat webmaster Yandex? Alat webmaster seperti Google Search Console, Bing dan Yandex boleh membantu anda mengoptimumkan laman web anda, memantau lalu lintas, menguruskan robots.txt, periksa kesilapan laman web, dan banyak lagi. Dalam artikel ini, kami akan berkongsi cara menambah laman web WordPress anda ke alat Webmaster Yandex untuk memantau trafik enjin carian anda. Apa itu Yandex? Yandex adalah enjin carian popular yang berpusat di Rusia, sama seperti Google dan Bing. Anda boleh cemerlang dalam yandex
 Cara Memperbaiki Ralat Muat Naik Http Di WordPress (Sederhana)May 12, 2025 pm 09:03 PM
Cara Memperbaiki Ralat Muat Naik Http Di WordPress (Sederhana)May 12, 2025 pm 09:03 PMAdakah anda perlu membetulkan kesilapan muat naik imej HTTP di WordPress? Kesalahan ini boleh menjadi sangat mengecewakan apabila anda membuat kandungan dalam WordPress. Ini biasanya berlaku apabila anda memuat naik imej atau fail lain ke CMS anda menggunakan perpustakaan media WordPress terbina dalam. Dalam artikel ini, kami akan menunjukkan kepada anda bagaimana untuk membetulkan kesilapan muat naik imej HTTP di WordPress. Apakah sebab kesilapan HTTP semasa memuat naik media WordPress? Apabila anda cuba memuat naik fail ke WO menggunakan pemuat naik media WordPress
 Cara membetulkan masalah di mana menambahkan butang media tidak berfungsi di WordPressMay 12, 2025 pm 09:00 PM
Cara membetulkan masalah di mana menambahkan butang media tidak berfungsi di WordPressMay 12, 2025 pm 09:00 PMBaru -baru ini, salah satu pembaca kami melaporkan bahawa butang Tambah Media di laman WordPress mereka tiba -tiba berhenti berfungsi. Masalah editor klasik ini tidak menunjukkan sebarang kesilapan atau amaran, yang membuat pengguna tidak menyedari mengapa butang "Tambah Media" mereka tidak berfungsi. Dalam artikel ini, kami akan menunjukkan kepada anda bagaimana dengan mudah membetulkan butang Tambah Media di WordPress yang tidak berfungsi. Apa yang menyebabkan butang WordPress "Tambah Media" untuk berhenti bekerja? Jika anda masih menggunakan editor WordPress klasik lama, butang Tambah Media membolehkan anda memasukkan imej, video, dan banyak lagi ke dalam catatan blog anda.
 Cara Menetapkan, Dapatkan dan Padam Kuki WordPress (Seperti Profesional)May 12, 2025 pm 08:57 PM
Cara Menetapkan, Dapatkan dan Padam Kuki WordPress (Seperti Profesional)May 12, 2025 pm 08:57 PMAdakah anda ingin tahu cara menggunakan kuki di laman web WordPress anda? Kuki adalah alat yang berguna untuk menyimpan maklumat sementara dalam pelayar pengguna. Anda boleh menggunakan maklumat ini untuk meningkatkan pengalaman pengguna melalui pemperibadian dan penargetan tingkah laku. Dalam panduan muktamad ini, kami akan menunjukkan kepada anda bagaimana untuk menetapkan, mendapatkan, dan memadam WordPresscookies seperti profesional. Nota: Ini adalah tutorial lanjutan. Ia memerlukan anda mahir dalam laman web HTML, CSS, WordPress dan PHP. Apa itu kuki? Kuki dicipta dan disimpan apabila pengguna melawat laman web.
 Cara Memperbaiki WordPress 429 Terlalu Banyak Kesalahan PermintaanMay 12, 2025 pm 08:54 PM
Cara Memperbaiki WordPress 429 Terlalu Banyak Kesalahan PermintaanMay 12, 2025 pm 08:54 PMAdakah anda melihat ralat "429 terlalu banyak permintaan" di laman web WordPress anda? Mesej ralat ini bermakna pengguna menghantar terlalu banyak permintaan HTTP ke pelayan laman web anda. Kesalahan ini boleh menjadi sangat mengecewakan kerana sukar untuk mengetahui apa yang menyebabkan kesilapan. Dalam artikel ini, kami akan menunjukkan kepada anda bagaimana dengan mudah membetulkan ralat "WordPress429ToomAnyRequests". Apa yang menyebabkan terlalu banyak permintaan untuk WordPress429? Penyebab paling umum mengenai ralat "429ToomAnyRequests" ialah pengguna, bot, atau skrip cuba pergi ke laman web
 Bagaimana Skala WordPress sebagai CMS untuk laman web besar?May 12, 2025 am 12:08 AM
Bagaimana Skala WordPress sebagai CMS untuk laman web besar?May 12, 2025 am 12:08 AMWordpresscanhandlelargewebsiteswithcarefulplanningandoptimization.1) useCachingtoreduceServerVoad.2) OptimizeYourDatabaseRegularly.3) ExplibectDntodistributeContent.4) vetpluginsandthemestoavoidconflicts.5)


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

mPDF
mPDF ialah perpustakaan PHP yang boleh menjana fail PDF daripada HTML yang dikodkan UTF-8. Pengarang asal, Ian Back, menulis mPDF untuk mengeluarkan fail PDF "dengan cepat" dari tapak webnya dan mengendalikan bahasa yang berbeza. Ia lebih perlahan dan menghasilkan fail yang lebih besar apabila menggunakan fon Unicode daripada skrip asal seperti HTML2FPDF, tetapi menyokong gaya CSS dsb. dan mempunyai banyak peningkatan. Menyokong hampir semua bahasa, termasuk RTL (Arab dan Ibrani) dan CJK (Cina, Jepun dan Korea). Menyokong elemen peringkat blok bersarang (seperti P, DIV),

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Versi Mac WebStorm
Alat pembangunan JavaScript yang berguna

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver Mac版
Alat pembangunan web visual







