
- Perkembangan pengalaman realiti maya untuk Web berkembang pesat, dengan pandangan VR yang boleh ditanam Google menjadi tambahan baru -baru ini. Pandangan VR membolehkan pemaju menanamkan imej dan video realiti maya 360 darjah ke laman web di kedua -dua desktop dan mudah alih.
- Pandangan VR Google serasi dengan versi terkini Chrome, Safari, Firefox, IE 11 dan Edge pada kedua -dua desktop dan mudah alih. Di desktop, pengalaman VR adalah pengalaman panorama di mana pandangan dimanipulasi dengan tetikus. Ini dapat dipertingkatkan melalui paparan VR yang benar menggunakan Google Cardboard.
- Membenamkan pandangan VR ke dalam laman web boleh dilakukan dalam dua cara: Menggunakan pandangan VR yang dianjurkan Google atau menganjurkan versi anda sendiri. Mengadakan versi anda sendiri kini lebih dipercayai, terutamanya untuk penonton yang lebih besar di pelbagai platform, kerana terdapat beberapa masalah dengan iOS Safari apabila pandangan VR dan imej dihoskan pada pelayan yang berbeza.
- Pandangan VR Google adalah cara mudah untuk membuat kandungan 360 VR untuk web. Ia membolehkan penyebaran kandungan panorama yang cepat, sama seperti membenamkan video YouTube. Walau bagaimanapun, untuk pengalaman yang lebih dipercayai di semua platform, disarankan untuk menjadi tuan rumah VR Lihat diri anda.
- Kaedah yang tersedia untuk pemaju web untuk membina pengalaman realiti maya untuk Web berkembang pada kadar yang pesat dan menarik! Saya sebelum ini meliputi cara membina VR di web tahun lepas dan ia telah maju sedikit sejak itu. Terdapat beberapa pilihan untuk membina pengalaman realiti maya untuk Web yang telah muncul pada tahun 2016-dalam dua minggu yang lalu, kami telah meneroka A-Frame, rangka kerja Web VR yang boleh diperluaskan dan membina VR dalam VR menggunakan Primrose. Bulan lalu, Google sendiri mengumumkan satu lagi pilihan menarik yang ditetapkan untuk membawa lebih banyak VR ke web - pandangan VR embeddable.
Apakah pandangan VR?
"VR Views" memberikan keupayaan untuk pemaju untuk membenamkan imej dan video realiti maya 360 darjah ke laman web di desktop dan mudah alih. Pandangan VR juga boleh dimasukkan ke dalam aplikasi asli pada Android dan iOS. Dalam artikel ini, kami akan meneroka betapa mudahnya untuk membenamkan imej panorama 360 ke dalam laman web yang sedia ada.
keserasian peranti
Pandangan VR Google berfungsi pada versi terkini pelayar berikut di kedua -dua desktop dan mudah alih:
- Chrome pada Android, iOS, Windows, Mac OS X dan Linux.
- safari pada iOS dan Mac OS X.
- Firefox pada Windows, Mac OS X dan Linux.
- iaitu 11 dan tepi pada tingkap.
Dengan versi desktop, pengalaman "realiti maya" anda kebanyakannya pengalaman panorama di mana anda menyeret pandangan dengan tetikus anda. Mereka memanggil versi pengalaman ini sebagai "tetingkap sihir" - ia sama dengan pengalaman Desktop QuickTime VR Panorama yang mungkin dilihat beberapa tahun lalu. Walau bagaimanapun, pandangan VR dari Google hari ini dilakukan menggunakan JavaScript dan bukannya plugin pihak ketiga, dan boleh dipertingkatkan melalui paparan VR yang benar menggunakan Google Cardboard.
mengambil gambar panoramikGoogle mempunyai aplikasi "Kad Kardboard" yang boleh mengambil gambar panoramik 360 darjah pada Android. Bagi mereka yang berada di iOS, terdapat aplikasi yang dipanggil Optonaut yang juga boleh mengambil 360 foto. Saya tidak pasti betapa mudahnya foto Optonaut untuk mengeksport dan menggunakan di tempat lain, jadi jika anda mempunyai peranti iOS dan berikan ini - saya suka mendengar bagaimana ia pergi!
Dengan kamera Google Cardboard, anda boleh mengambil gambar 360 dengan berdiri di satu tempat dan bergerak dalam bulatan, mengikuti arahan pada skrin. Adegan yang paling berkesan akan diambil di luar rumah, dengan ruang terbuka yang luas dan tidak terlalu terperinci di bahagian bawah atau atas imej anda. Jika anda mengambil gambar bilik yang lebih kecil, anda mungkin perlu menyesuaikan imej sebelum ia kelihatan betul (kami akan melihat bagaimana untuk melakukannya di bawah).
Apabila anda telah mengambil gambar dengan kamera, anda harus mencari foto 360 di telefon anda di/SDCard/DCIM/Cardboardcamera. Salin ke komputer anda akan membuat perkembangan anda.
Menyediakan imej
Jika anda tidak mempunyai banyak langit dan tanah di tempat kejadian, imej anda mungkin akan memaparkan sedikit pelik di kawasan tersebut. Kadang -kadang, terutamanya untuk tembakan dalaman, ini tidak dapat dielakkan. Kami menggunakan gambar pejabat SitePoint
(terima kasih Angela!) Untuk mengelakkan terlalu terperinci di bahagian atas dan bawah imej anda, anda boleh menambah ruang di atas dan di bawah imej yang akan memastikan perkara kelihatan lebih kemas. Terdapat banyak teknik yang anda boleh cuba untuk memberikan kawasan atas dan bawah yang bagus yang tidak terlalu banyak, kegemaran saya setakat ini adalah untuk menambah imej terbalik yang kabur di bahagian atas dan bawah.
Untuk mencuba kaedah ini, buat imej 2048 x 1024 di Photoshop dan tampal tiga imej panorama anda di dalamnya:
regangkan ketiga -tiga supaya ia mengisi kanvas dan kemudian flip imej atas dan bawah menggunakan
edit> transform> flip menegak
:
yang sepatutnya kelihatan seperti: 
Duplikat imej atas dan bawah, kemudian mengaburkan pendua menggunakan penapis> blur> gaussian blur :

Cuba nilai yang berbeza untuk nilai jejari, kerana sesetengah adegan akan kelihatan lebih baik dengan lebih kabur dan sebaliknya:

meregangkan setiap lapisan kabur supaya mereka melangkaui imej (kerana tepi akan pudar dan kami tidak mahu mereka memudar di tepi kanvas kami):

Hasil akhir kami untuk imej sepatutnya kelihatan seperti:

Jika anda mempunyai kemahiran Photoshop, anda mungkin datang dengan cara lain untuk membuat bahagian bawah dan bahagian atas imej yang kurang jelas. Beberapa adegan akan lebih mudah dan kurang jelas daripada yang lain!
membenamkan imej kami
Terdapat dua pilihan untuk membenamkan imej kami dalam paparan VR. Kami boleh membenamkan pandangan VR yang dihoskan Google atau menjadi tuan rumah versi kami sendiri. Pada masa ini, menganjurkan versi kami sendiri pada pelayan yang sama lebih dipercayai. Perkara tidak berfungsi dengan tepat pada safari iOS apabila pandangan VR dan imej dihoskan pada pelayan yang berbeza. Pelayan dengan imej juga perlu membenarkan Perkongsian Sumber Sumber Cross-Origin (CORS) jika menggunakan pandangan VR yang dianjurkan Google.
Menggunakan pandangan VR yang dihoskan Google
untuk ujian cepat tentang pandangan VR, anda boleh memasukkan perkara berikut di laman web anda:
<span><span><span><iframe> width<span>="100%"</span> </iframe></span></span><span> <span>height<span>="300px"</span> </span></span><span> <span>allowfullscreen </span></span><span> <span>frameborder<span>="0"</span> </span></span><span> <span>src<span>="//storage.googleapis.com/vrview/index.html?image=//storage.googleapis.com/vrview/examples/coral.jpg& </span></span></span><span><span> is_stereo=true<span>"</span>></span> </span><span><span><span></span>></span></span></span>
kod sampel dari google kelihatan seperti ini dalam tindakan:
Secara lalai, anda akan melihat pemandangan panorama 360 yang indah di terumbu karang! Jika anda menukar imej = parameter dalam url iframe, anda boleh menetapkan panorama ke imej anda sendiri. Ini sepatutnya berfungsi selagi pelayan yang anda gunakan untuk menjadi tuan rumah gambar yang berfungsi dengan CORS.
Anda akan melihat is_stereo = atribut benar di sana - ini adalah apabila imej disediakan dengan pendua panorama dalam satu imej. Untuk menjaga perkara yang mudah, kami tidak turun laluan itu dalam contoh imej tersuai kami! Untuk maklumat lanjut mengenai ini, lihat dokumentasi Google di VR View.
Mengadakan VR Lihat diri anda
Pandangan VR yang dihoskan Google sangat mudah dan semudah membenamkan video YouTube - sesuai untuk membenamkan kandungan panorama yang cepat. Walau bagaimanapun, jika anda ingin menggunakan ini untuk penonton yang besar di banyak platform, anda akan mahu menjadi tuan rumah VR Lihat diri anda. Jika tidak, imej akan mempunyai pepijat orientasi yang salah pada safari iOS. Mudah-mudahan, yang akan diselesaikan tidak lama lagi dan hosting diri tidak lagi diperlukan!
hosting diri tidak terlalu sukar untuk ditubuhkan. Muat turun kod dari Google VR View GitHub dan menjadi tuan rumah di suatu tempat dengan akses awam. Jika anda menyimpannya dalam folder yang dipanggil "vrview" pada pelayan anda, maka anda akan dapat mengaksesnya di //yourdomain.com/vrview/?image=examples/coral.jpg&is_stereo=true. Sekiranya anda mempunyai hosting yang disediakan secara langsung untuk ini (atau mempunyai nama domain yang menunjuk secara langsung), maka anda boleh mengelakkan bit /vrview.
Untuk menambah imej lain, masukkannya ke dalam pelayan anda di mana sahaja anda lebih suka (mis. Imej/yourimage.jpg) dan kemudian tukar URL di atas untuk mencari imej baru ini (mis. //Yourdomain.com/vrview/?image = imej/yourimage.jpg).
Jika anda hanya ingin menguji dengan cepat ini dengan imej anda sendiri dan tidak mempunyai hosting siap sendiri, satu pilihan yang hebat adalah menggunakan halaman GitHub.
Mengadakan pandangan VR pada halaman GitHub
Anda boleh mengelakkan memuat turun dan menganjurkan VR Lihat diri anda dengan menggabungkan repositori Google dan kemudian menganjurkannya di akaun GitHub anda menggunakan halaman GitHub.
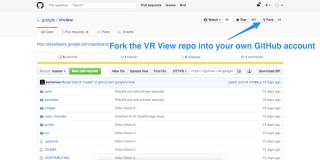
untuk memulakan, pergi ke VR VILL VILE Google Github Repo dan klik "Fork":

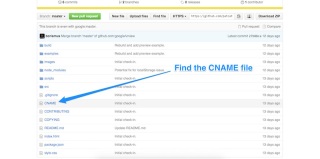
Kemudian, di dalam garpu anda repo, cari fail cname dan klik:

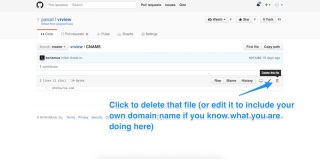
Fail ini akan memberikan nama domain ke halaman GitHub anda. Sekiranya anda mempunyai nama domain yang sedia untuk digunakan dan ingin menetapkannya untuk bekerja dengan ini, baca panduan Github untuk menggunakan domain tersuai dengan halaman GitHub. Jika tidak, klik ikon TrashCan di sebelah kanan untuk mengeluarkan fail ini dari versi repo anda. Ini sebaliknya membolehkan anda menggunakan alamat http://you.github.io/ biasa.

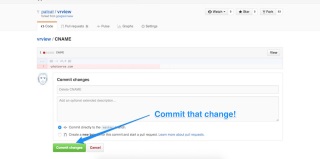
melakukan perubahan itu:

Akhirnya, buat cawangan baru dalam versi bercabang dari pandangan VR dan panggilnya "GH-halaman" . Segala -galanya di cawangan ini akan menjadi apa yang boleh diakses di halaman github anda untuk repo ini:

Jika anda sekarang melawat http://you.github.io/vrview/?image=examples/coral.jpg, anda harus mempunyai versi kerja anda sendiri dari pandangan VR!
Dari sini, anda boleh menambah imej anda sendiri di mana sahaja anda lebih suka, seperti yang anda boleh lakukan dengan host diri di atas. Dalam kes ini, anda perlu menambahkan imej itu ke cawangan GH anda secara langsung, atau tambahkannya ke master dan kemudian bawa ke dalam GH-halaman cawangan dari sana. Jika anda baru untuk GitHub, anda boleh mengelakkan banyak kekeliruan baris arahan dan hanya seret imej anda ke dalam tetingkap penyemak imbas sementara folder untuk imej anda dibuka.
Sebaik sahaja anda telah mengemas kini imej, tukar URL untuk menyasarkan imej itu (mis. 🎜>
dalam tindakan!Berikut adalah 360 menyelinap mengintip apa yang suka bekerja di pejabat SitePoint-akhirnya, semua kakitangan Sitepoint boleh melawat semula pejabat hampir di masa lapang mereka! Anda dapat melihatnya dalam skrin penuh dengan mengklik ikon skrin penuh di sebelah kanan bawah. Jika anda berada di telefon pintar, akan ada ikon VR di sebelahnya juga. Klik bahawa jika anda mempunyai alat dengar Google Cardboard dan nikmati!
anda dapat melihat pandangan VR sendiri di halaman github paparan vr saya!
Kesimpulan
Pandangan VR Google menambah satu lagi pilihan mudah untuk membuat kandungan 360 VR untuk web dan sangat mudah untuk disatukan!
Jika anda menyatukan pandangan 360 anda sendiri, saya suka melihat apa yang anda buat! Beritahu saya dalam komen di bawah, atau berhubung dengan saya di Twitter di @thatpatrickguy.
soalan yang sering ditanya mengenai membenamkan realiti maya di seluruh web dengan pandangan VR
Bagaimana saya boleh membenamkan pandangan VR di laman web saya? Pertama, anda perlu mempunyai imej atau fail video 360 darjah. Kemudian, anda boleh menggunakan paparan VR Google untuk web, yang merupakan API JavaScript yang membolehkan anda membenamkan kandungan 360 darjah di laman web anda. Anda hanya perlu memasukkan skrip VR View dalam fail HTML anda, dan kemudian gunakan fungsi 'AddVrVView' untuk menentukan fail imej atau video yang ingin anda paparkan. Anda juga boleh menyesuaikan pandangan VR dengan menetapkan parameter yang berbeza, seperti sudut kamera awal atau resolusi imej.
Apakah jenis fail yang boleh saya gunakan untuk pandangan VR? fail imej dan video. Untuk imej, anda boleh menggunakan fail JPEG atau PNG, dan untuk video, anda boleh menggunakan fail MP4. Walau bagaimanapun, penting untuk diperhatikan bahawa fail mestilah dalam format 360 darjah, yang bermaksud mereka harus meliputi pandangan 360 darjah penuh tempat kejadian. Anda boleh membuat fail tersebut menggunakan kamera 360 darjah atau perisian rendering 3D.
Bolehkah saya menggunakan pandangan VR pada peranti mudah alih? Malah, mereka menawarkan pengalaman yang lebih mendalam pada peranti mudah alih kerana pengguna boleh meneroka kandungan 360 darjah dengan menggerakkan peranti mereka. Selain itu, jika peranti mempunyai giroskop, paparan VR dapat bertindak balas terhadap orientasi peranti, memberikan pengalaman yang lebih realistik. Sesuaikan penampilan paparan VR dengan menetapkan parameter yang berbeza dalam fungsi 'AddVrvView'. Sebagai contoh, anda boleh menetapkan sudut kamera awal, resolusi imej, atau saiz paparan VR. Anda juga boleh mengaktifkan atau melumpuhkan mod VR, yang membolehkan pengguna melihat kandungan dengan alat dengar VR. Alat dengar VR. Apabila mod VR diaktifkan, pengguna dapat melihat kandungan 360 darjah dalam mod stereoskopik, yang memberikan pengalaman yang lebih mendalam. Mereka juga boleh menavigasi kandungan dengan menggerakkan kepala mereka.
Apakah keperluan teknikal untuk menggunakan pandangan VR? Skrip dan kandungan 360 darjah. Kandungan mestilah dalam format 360 darjah, dan ia mesti dapat diakses melalui URL. Selain itu, penyemak imbas web mesti menyokong WebGL, yang merupakan API JavaScript untuk memberikan grafik 3D. Aplikasi Web. Anda hanya perlu memasukkan skrip VR View dalam fail HTML aplikasi anda, dan kemudian gunakan fungsi 'AddVRVIEW' untuk memaparkan kandungan 360 darjah. Anda juga boleh berinteraksi dengan pandangan VR secara pemrograman, dengan menggunakan fungsi dan peristiwa API. Pandangan VR menggunakan kamera 360 darjah atau perisian rendering 3D. Kamera harus menangkap pandangan penuh 360 darjah tempat kejadian, dan perisian itu harus menjadikan tempat kejadian dalam format 360 darjah. Kemudian, anda boleh menukar kandungan yang ditangkap atau diberikan ke dalam fail JPEG, PNG, atau MP4. projek komersial. Pandangan VR untuk Web adalah projek sumber terbuka, yang bermaksud anda boleh menggunakannya secara bebas dalam apa-apa jenis projek, termasuk yang komersial. Walau bagaimanapun, anda harus mematuhi lesen projek, yang mengharuskan anda memasukkan notis hak cipta dan penafian dalam projek anda.
di mana saya boleh mendapatkan lebih banyak maklumat mengenai pandangan VR?
Anda boleh mendapatkan lebih banyak maklumat mengenai pandangan VR pada paparan VR Google untuk dokumentasi web. Dokumentasi ini menyediakan panduan terperinci tentang cara menggunakan API, termasuk bagaimana untuk membenamkan pandangan VR, bagaimana untuk menyesuaikannya, dan bagaimana untuk berinteraksi dengannya secara programatik. Ia juga menyediakan rujukan fungsi dan peristiwa API, serta beberapa contoh dan tutorial.
Atas ialah kandungan terperinci Meningkatkan realiti maya di seluruh web dengan pandangan VR. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Jenis data JavaScript: Adakah terdapat perbezaan antara penyemak imbas dan nodej?May 14, 2025 am 12:15 AM
Jenis data JavaScript: Adakah terdapat perbezaan antara penyemak imbas dan nodej?May 14, 2025 am 12:15 AMJenis data teras JavaScript adalah konsisten dalam penyemak imbas dan node.js, tetapi ditangani secara berbeza dari jenis tambahan. 1) Objek global adalah tetingkap dalam penyemak imbas dan global di Node.js. 2) Objek penampan unik Node.js, digunakan untuk memproses data binari. 3) Terdapat juga perbezaan prestasi dan pemprosesan masa, dan kod perlu diselaraskan mengikut persekitaran.
 Komen JavaScript: Panduan untuk menggunakan // dan / * * /May 13, 2025 pm 03:49 PM
Komen JavaScript: Panduan untuk menggunakan // dan / * * /May 13, 2025 pm 03:49 PMJavaScriptusestWotypesofcomments: Single-line (//) danMulti-line (//)
 Python vs JavaScript: Analisis Perbandingan untuk PemajuMay 09, 2025 am 12:22 AM
Python vs JavaScript: Analisis Perbandingan untuk PemajuMay 09, 2025 am 12:22 AMPerbezaan utama antara Python dan JavaScript ialah sistem jenis dan senario aplikasi. 1. Python menggunakan jenis dinamik, sesuai untuk pengkomputeran saintifik dan analisis data. 2. JavaScript mengamalkan jenis yang lemah dan digunakan secara meluas dalam pembangunan depan dan stack penuh. Kedua -duanya mempunyai kelebihan mereka sendiri dalam pengaturcaraan dan pengoptimuman prestasi yang tidak segerak, dan harus diputuskan mengikut keperluan projek ketika memilih.
 Python vs JavaScript: Memilih alat yang sesuai untuk pekerjaanMay 08, 2025 am 12:10 AM
Python vs JavaScript: Memilih alat yang sesuai untuk pekerjaanMay 08, 2025 am 12:10 AMSama ada untuk memilih Python atau JavaScript bergantung kepada jenis projek: 1) Pilih Python untuk Sains Data dan Tugas Automasi; 2) Pilih JavaScript untuk pembangunan front-end dan penuh. Python disukai untuk perpustakaannya yang kuat dalam pemprosesan data dan automasi, sementara JavaScript sangat diperlukan untuk kelebihannya dalam interaksi web dan pembangunan stack penuh.
 Python dan javascript: memahami kekuatan masing -masingMay 06, 2025 am 12:15 AM
Python dan javascript: memahami kekuatan masing -masingMay 06, 2025 am 12:15 AMPython dan JavaScript masing -masing mempunyai kelebihan mereka sendiri, dan pilihan bergantung kepada keperluan projek dan keutamaan peribadi. 1. Python mudah dipelajari, dengan sintaks ringkas, sesuai untuk sains data dan pembangunan back-end, tetapi mempunyai kelajuan pelaksanaan yang perlahan. 2. JavaScript berada di mana-mana dalam pembangunan front-end dan mempunyai keupayaan pengaturcaraan tak segerak yang kuat. Node.js menjadikannya sesuai untuk pembangunan penuh, tetapi sintaks mungkin rumit dan rawan kesilapan.
 Inti JavaScript: Adakah ia dibina di atas C atau C?May 05, 2025 am 12:07 AM
Inti JavaScript: Adakah ia dibina di atas C atau C?May 05, 2025 am 12:07 AMJavascriptisnotbuiltoncorc; it'saninterpretedlanguagethatrunsonenginesoftenwritteninc .1) javascriptwasdesignedasalightweight, interpratedlanguageforwebbrowsers.2)
 Aplikasi JavaScript: Dari Front-End ke Back-EndMay 04, 2025 am 12:12 AM
Aplikasi JavaScript: Dari Front-End ke Back-EndMay 04, 2025 am 12:12 AMJavaScript boleh digunakan untuk pembangunan front-end dan back-end. Bahagian depan meningkatkan pengalaman pengguna melalui operasi DOM, dan back-end mengendalikan tugas pelayan melalui Node.js. 1. Contoh front-end: Tukar kandungan teks laman web. 2. Contoh backend: Buat pelayan Node.js.
 Python vs JavaScript: Bahasa mana yang harus anda pelajari?May 03, 2025 am 12:10 AM
Python vs JavaScript: Bahasa mana yang harus anda pelajari?May 03, 2025 am 12:10 AMMemilih Python atau JavaScript harus berdasarkan perkembangan kerjaya, keluk pembelajaran dan ekosistem: 1) Pembangunan Kerjaya: Python sesuai untuk sains data dan pembangunan back-end, sementara JavaScript sesuai untuk pembangunan depan dan penuh. 2) Kurva Pembelajaran: Sintaks Python adalah ringkas dan sesuai untuk pemula; Sintaks JavaScript adalah fleksibel. 3) Ekosistem: Python mempunyai perpustakaan pengkomputeran saintifik yang kaya, dan JavaScript mempunyai rangka kerja front-end yang kuat.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

EditPlus versi Cina retak
Saiz kecil, penyerlahan sintaks, tidak menyokong fungsi gesaan kod

SublimeText3 versi Inggeris
Disyorkan: Versi Win, menyokong gesaan kod!

MantisBT
Mantis ialah alat pengesan kecacatan berasaskan web yang mudah digunakan yang direka untuk membantu dalam pengesanan kecacatan produk. Ia memerlukan PHP, MySQL dan pelayan web. Lihat perkhidmatan demo dan pengehosan kami.

SublimeText3 Linux versi baharu
SublimeText3 Linux versi terkini

SecLists
SecLists ialah rakan penguji keselamatan muktamad. Ia ialah koleksi pelbagai jenis senarai yang kerap digunakan semasa penilaian keselamatan, semuanya di satu tempat. SecLists membantu menjadikan ujian keselamatan lebih cekap dan produktif dengan menyediakan semua senarai yang mungkin diperlukan oleh penguji keselamatan dengan mudah. Jenis senarai termasuk nama pengguna, kata laluan, URL, muatan kabur, corak data sensitif, cangkerang web dan banyak lagi. Penguji hanya boleh menarik repositori ini ke mesin ujian baharu dan dia akan mempunyai akses kepada setiap jenis senarai yang dia perlukan.







